CSS 实例系列 - 01 - Tab 滑动门
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Hello 小伙伴们早上、中午、下午、晚上和深夜好这里是 jsliang~
本 CSS 系列文章
主推学以致用。结合面试题和工作实例让小伙伴们深入体验 61 个工作常见的 CSS 属性和各种 CSS 知识。
主推纯 CSS。尽可能使用 HTML + CSS 完成学习目的但仍然有 “一小部分” 功能需要用到 JavaScript 知识适合新人学习 + 大佬复习。
如果文章在一些细节上没写清楚或者误导读者欢迎评论/吐槽/批判你的点赞、收藏和关注是我更新的动力 ❤
更多知识分享文章可见jsliang 的文档库
本系列知识点代码可见Demo —— all for one
一 前言
本篇文章目的
[x] 通过 HTML + CSS以及简单 JS实现 Tab 滑动门

线上代码地址
https://code.juejin.cn/pen/7187769814675357700
再次强烈推荐
代码是用来敲的不是观摩的哪怕我代码结构非常清晰注释写得天花乱坠只要你不动键盘这些知识你都不能彻底掌握
二 实现步骤
在 code 文件夹中新建 tab 文件夹。
code 文件夹
+ tab —— 案例Tab 滑动门
+ index.js
+ index.html
+ index.css
index.html —— 导航页2.1 代码主体讲解
code/tab/index.html
<div class="tab">
<a class="tab-item active" href="#">Flex 布局</a>
<a class="tab-item" href="#">下拉面板</a>
<a class="tab-item" href="#">滑动门</a>
<!-- 滑动门 -->
<div class="tab-active"></div>
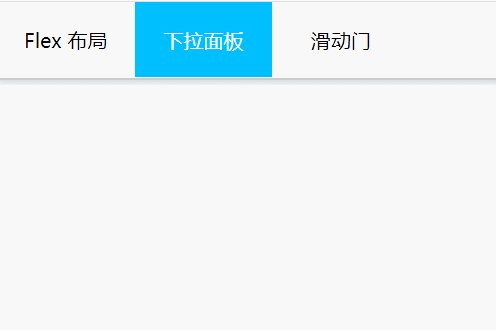
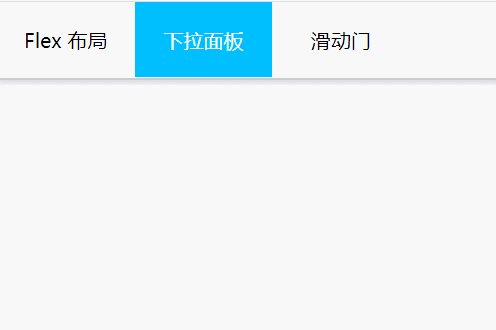
</div>HTML 结构如上它渲染如下。

因为是第一个实例咱们主要讲讲这个 Tab 滑动门咋耍起来的吧
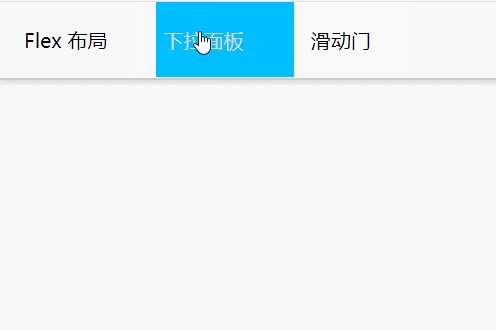
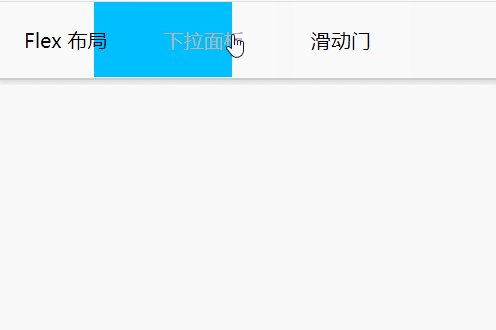
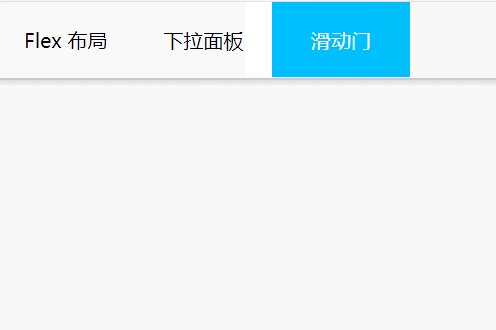
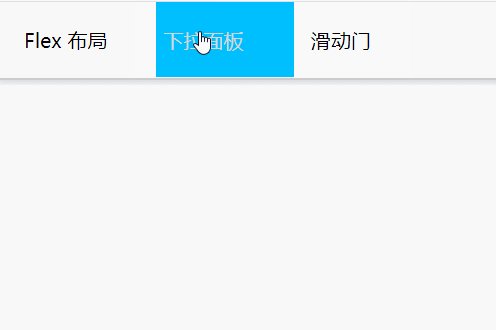
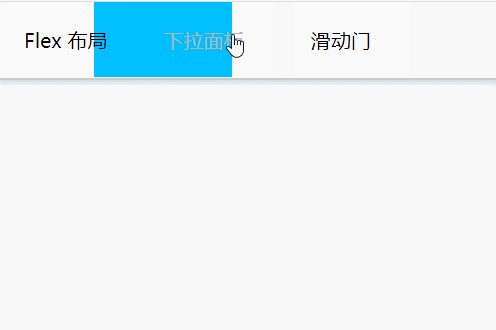
首先 通过一个 div 包裹各个 Tab 项然后 使用 Flex 布局做出横向的 Tab 或者纵向的 Tab最重要的是我们利用 tab-active 来做滑动门的要素。
在 tab-active 上我们使用了 absolute + left 进行定位以区分不同选项的位置并通过 transition 制造动画效果让活跃态背景色的切换看起来像是划过去的。
So~
下面加上 CSS
code/tab/index.css
/* 公共样式 */
html, body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
/* 滑动门 */
.tab {
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
width: 100vw;
height: 60px;
border-bottom: 2px solid #ccc;
box-shadow: 0px 2px 6px 0px rgba(9, 23, 49, 0.21);
}
.tab-item {
z-index: 2;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 90px;
padding: 0 10px;
}
/* 活跃样式 - 鼠标 hover 到指定 Item 后需要添加 .active 来切换活跃项 */
.active {
color: #FFFFFF;
transition: color .4s; /* 针对 color 来实现动画 */
}
/* 滑动门 - 鼠标 hover 到 .active 对应的元素后滑动门也需要跟着切换位置 */
.tab-active {
z-index: 1;
position: absolute;
bottom: 0;
width: 110px;
height: 100%;
display: inline-block;
background: deepskyblue;
transition: left .4s; /* 针对 left 变动来实现动画 */
}
最后再来 “亿点点” JavaScript
code/tab/index.js
window.onload = () => {
/**
* @name 移动切换活跃态
* 1、获取所有元素
* 2、移除上一个元素的 active class
* 3、添加当前 hover 元素的 active class
* 4、切换滑动门的 left 位置
*/
// 上一个元素索引
let activeTabIndex = 0;
// 所有目录项
const tabItems = document.querySelectorAll('.tab-item');
// 滑动门
const tabActive = document.querySelector('.tab-active');
tabItems.forEach((item, index) => {
item.onmouseover = (e) => {
tabItems[activeTabIndex].classList.remove('active');
e.target.classList.add('active');
// 切换活跃元素索引
activeTabIndex = index;
// 切换 left 以作滑动门
tabActive.style.left = `${index * 110}px`;
};
});
};这样我们就完成了 Tab 滑动门的实现详细代码可以前往仓库进行查看。

三 小结
小伙伴们看下来有没觉得 “过于简单”所以这 2 天也是在纠结这样发出来好不好。
但是没关系哪怕这篇文章砸了也没关系毕竟我会出手~
后面的例子会逐渐难起来并且趋于 “不好讲解” 程度因为过于 “细节” 了
冲吧 2023~
四 参考文献
CSDN - sunly_ - csstransition tab切换 动态滑动效果
不折腾的前端和咸鱼有什么区别
觉得文章不错的小伙伴欢迎点赞/点 Star。
如果小伙伴需要联系 jsliang
Github
掘金
个人联系方式存放在 Github 首页欢迎一起折腾~
争取打造自己成为一个充满探索欲喜欢折腾乐于扩展自己知识面的终身学习斜杠程序员。
jsliang 的文档库由 梁峻荣 采用 知识共享 署名-非商业性使用-相同方式共享 4.0 国际 许可协议 进行许可。
基于 https://github.com/LiangJunrong/document-library 上的作品创作。
本许可协议授权之外的使用权限可以从 https://creativecommons.org/licenses/by-nc-sa/2.5/cn/ 处获得。

