Unity UI、图片(Sprite)的显示层级(遮挡关系)控制_unity ui 显示层级
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
UI之间如何控制互相的遮挡关系:
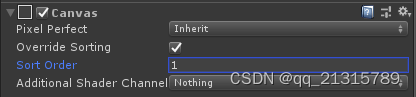
一个方法是给每个UI都添加一个Canvas组件选中 Override Sorting之后就可以通过调整Sort Order的数值来控制遮挡关系。数值大的Canvas会遮挡数值小Canvas的。但这种方法性能消耗更大不推荐大量使用。如果有少数UI的遮挡需要特殊控制比如让父物体遮挡子物体可以使用这种方式。

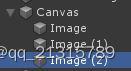
UI主要通过在同个Canvas中的位置控制遮挡关系下面的会遮挡上面的:

如果需要在游戏中调整可通过C#脚本更改某UI成为第几个子物体:
transform.SetAsFirstSibling();//将该物体作为父物体的第一个子物体。
transform.SetAsLastSibling();//将该物体作为父物体的最后一个子物体。
transform.SetSiblingIndex(n);//将该物体作为父物体的第n个子物体(第一个为0)。
图片(Sprite)互相的遮挡控制:
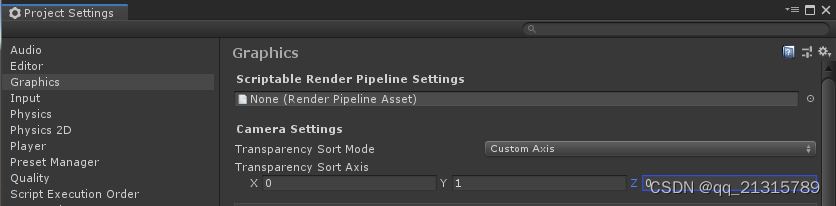
Edit-Project Setting-Graphics-Transparency Sort Mode选择Custom Axis之后可以通过坐标控制遮挡关系。比如如图设Y为1就是屏幕中靠下的物体遮挡靠上的物体可以用于控制2D游戏中的遮挡。也可以设置为按Z坐标等来控制。

图片的坐标由轴心点决定所以用这种方法控制常需要将人物的轴心点设置在脚下而不是默认的中心这样遮挡关系将由人物脚的位置而非中心位置决定。
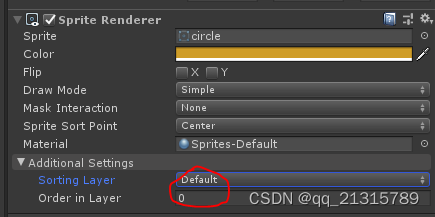
此外2D图片也可以由排序层与编号控制互相遮挡。层的优先级大于编号。

图片如何遮挡UI:
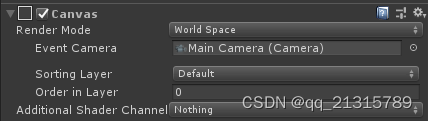
UI一般不会被遮挡但如果Canvas中的Render Mode 设置为Screen Space-camera或World Space则该Canvas下的UI可以被其它物体遮挡。但该Canvas下的UI互相间仍以UI规则控制遮挡。