【前端】列表页点进某个详情页,详情页可按顺序跳转到上一条/下一条的实现思路(2种)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
需求概述
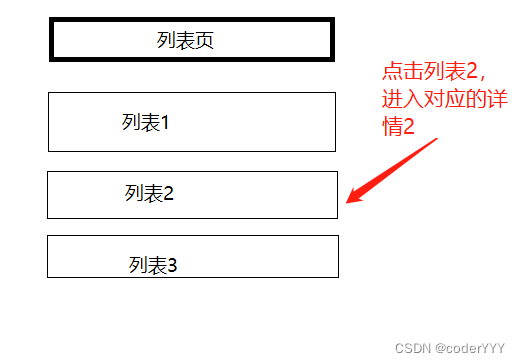
- 列表页展示列表点击某个列表可以跳转到对应的详情页点击上一页下一页可以按列表顺序跳转到对应详情页。
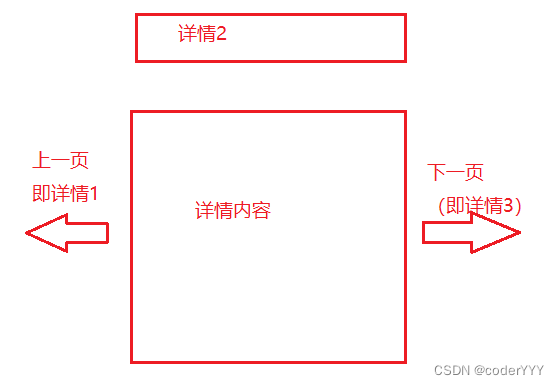
- 比如点击列表2进入到详情2我点上一页可以跳转到详情1点击下一页可以跳转到详情3。
- 难点详情页如何按顺序切换


一开始我是从网上搜索答案发现关于这部分的答案很少所以自己思考了一下总结了两个方案出来有其他方法的可以评论区分享
方案1id是按顺序递增递减
- 列表页思路循环展示列表点击携带id跳转到详情页
- 详情页思路根据传过来的id在数据列表中请求对应数据上一页/下一页用类似
/detail/id-1//detail/id+1的方式请求数据
缺点id要是非递增顺序而且除非第一个id是确定的不然无法判断当前是第一/最后一页
js代码示例
/**
* 上一页
*/
prev() {
if (this.currentIndex > 0) {
this.currentIndex= this.currentIndex - 1
// 获取对应详情数据
this.getData(this.currentIndex)
}
},
/**
* 下一页
*/
next() {
// detailList是所有数据
if (this.currentIndex < this.detailList.length - 1) {
this.currentIndex=this.currentIndex + 1,
// 获取对应详情数据
this.getData(this.currentIndex)
}
},
方案2:id乱序无规律
-
列表页思路循环展示列表点击携带id跳转到详情页
-
详情页思路
- 1.获取所有id的详情数据把所有id提取出来放在一个数组或map里面
- 2.根据传过来的id用indexOf获取此id数据列表中的下标索引
index - 3.根据此id获取当前页面详情
- 4.下一页先用
index==id数组.length判断是不是最后一页用index+1获取下一个的id获取对应详情 - 5.上一页先用
index==0判断是不是第一页用index-1获取下一个的id获取对应详情
-
缺点需要获取所有id然后检索如果数据非常非常多可能会卡顿
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

