服务器部署—若依【vue】如何部署到nginx里面?nginx刷新页面404怎么办?【完美解决建议收藏】
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
服务器部署项目我们大家都会遇到但是有些铁子会遇到很多的问题比如前端部署nginx如何操作
前端有单纯的静态页面、还有前后端分离的项目这里博主直接分享最牛最到位的前后端分离项目的前端部署到nginx上面以若依项目【springboot+vue】为例实现将前端部署到nginx上并且能调用后端的接口
有些铁子部署若依项目会遇到404的问题访问不了后端接口这个问题也能通过此博客解决跟着博主操作学不会你来打我
目录
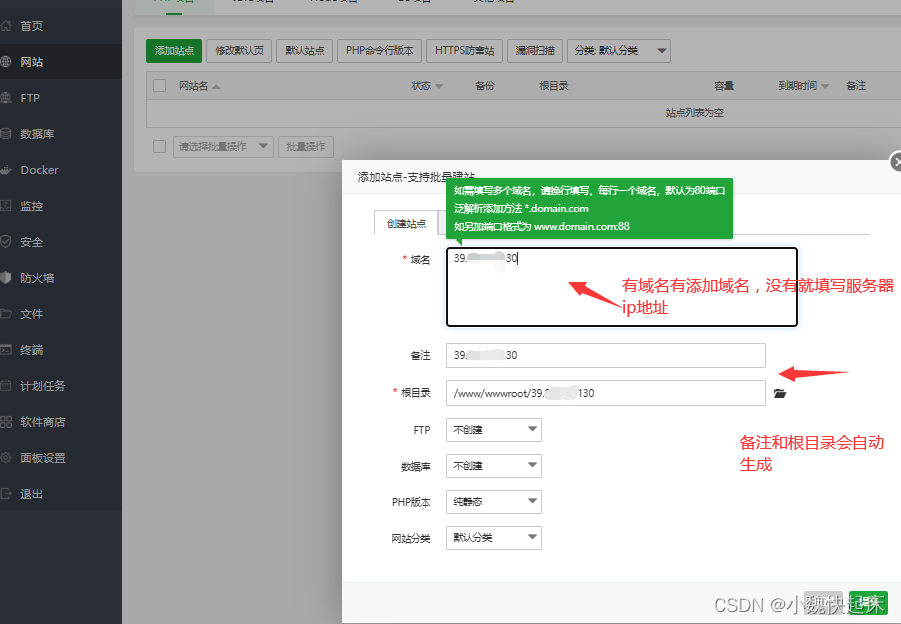
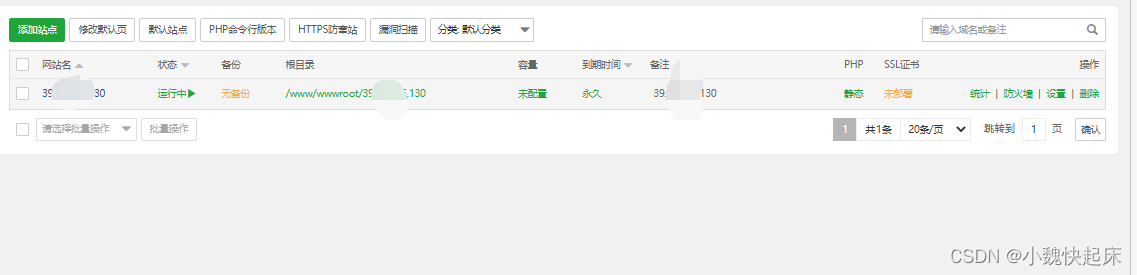
4、站点设置如图进行操作然后点击确定在列表中就可以看到有一个正在运行的站点
1、前端项目部署的前期准备
-
宝塔页面【默认大家已经准备好了】
-
后端springboot.jar包已经部署好
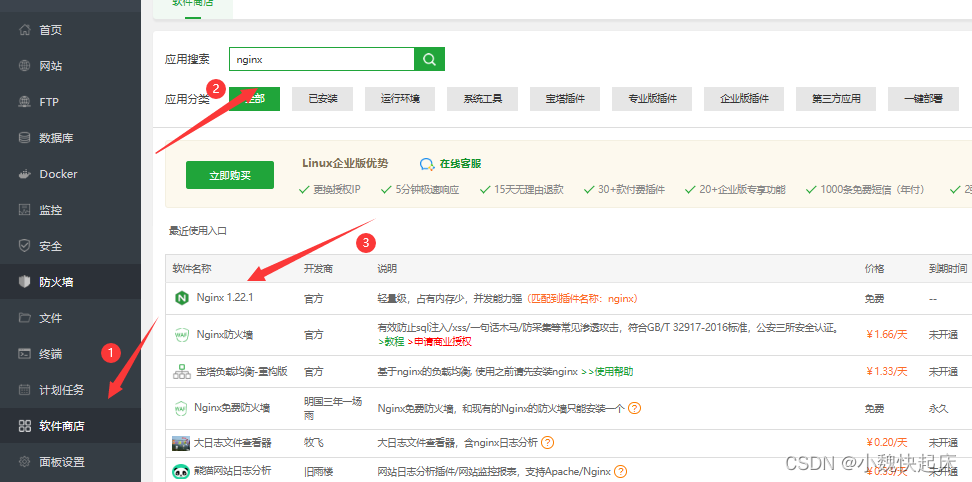
2、先通过宝塔可视化页面安装nginx
在线自动安装即可无脑操作

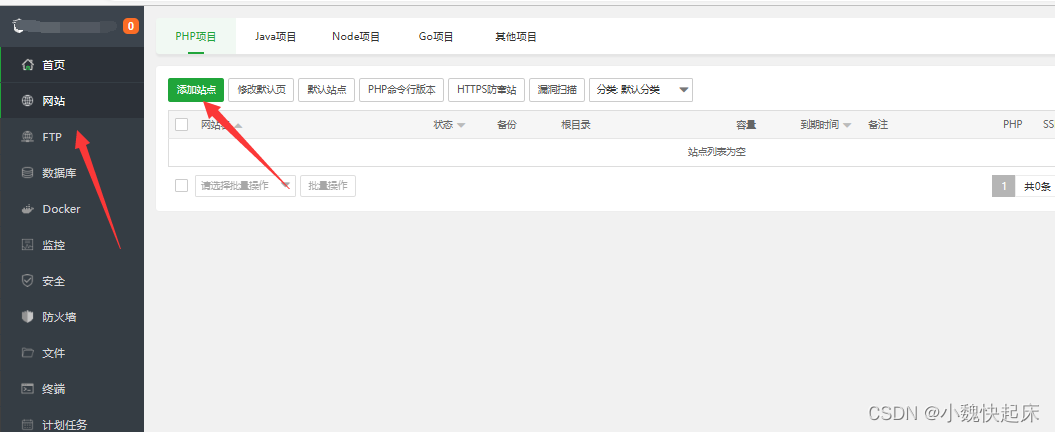
3、这里安装好后点击网站来到PHP项目添加一个站点

4、站点设置如图进行操作然后点击确定在列表中就可以看到有一个正在运行的站点


5、浏览器访问页面

6、页面是系统自带的这里我们需要换成我们自己的前端页面
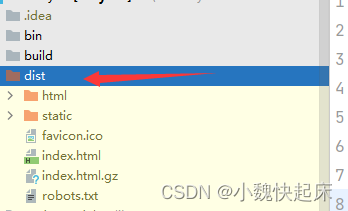
1、对vue项目进行打包我的命令是npm run build:prod;得到dist文件夹

2、 通过点击根目录来到文件里面

3、将里面已经存在的系统自带的页面删完然后将我们打包好的dist目录下面的所有文件放到这下面等待上传完成页面就算是准备好了

7、不用重启项目直接访问
事情到了这里那些不用访问后端接口的纯前端页面就算是部署完成了也能够看到效果
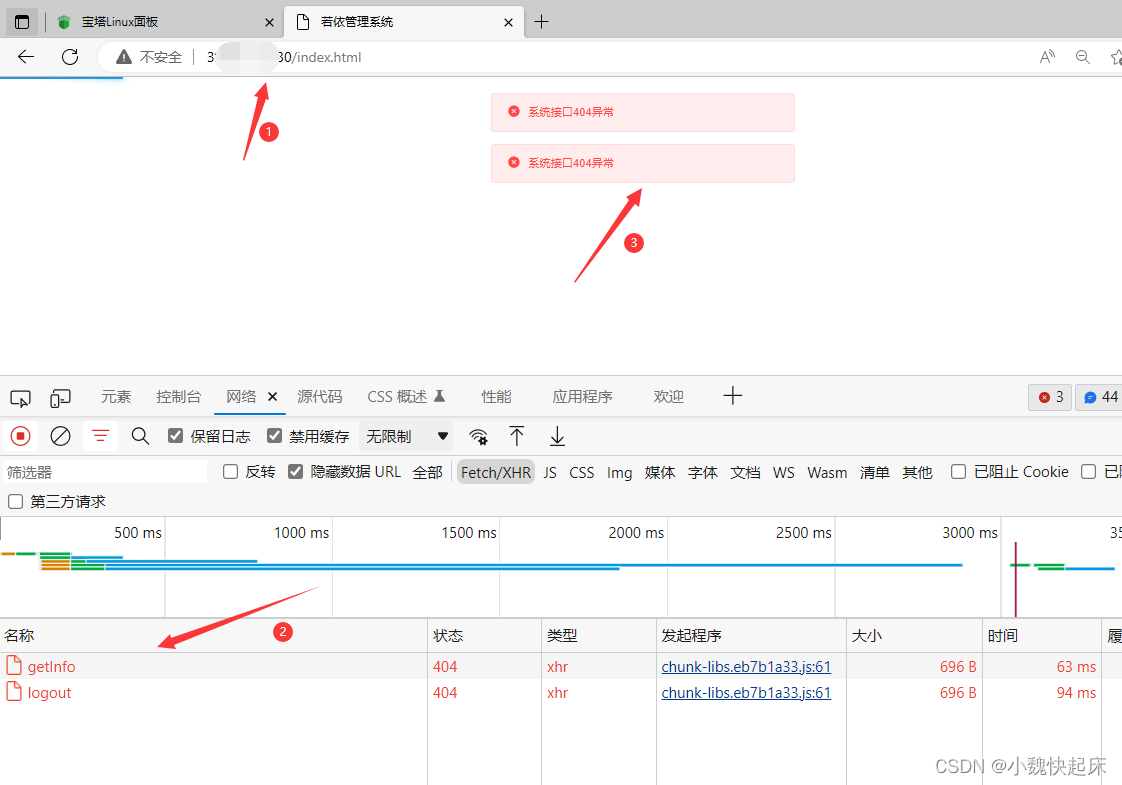
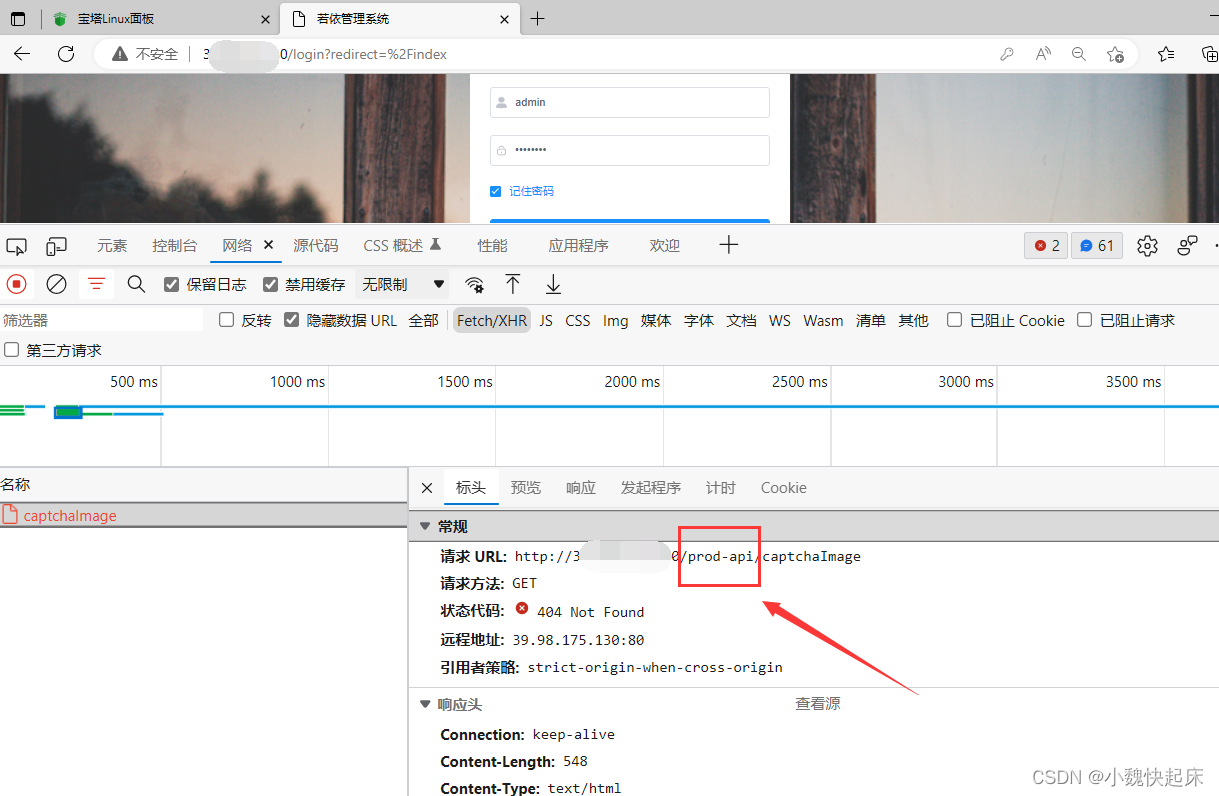
但是若依是前后端分离需要调用后端的接口我这儿后端的接口已经部署好了但是访问一直报错404是因为接口没找到


该怎么解决这个问题呢不要慌往下看
8、配置nginx代理解决刷新404的问题
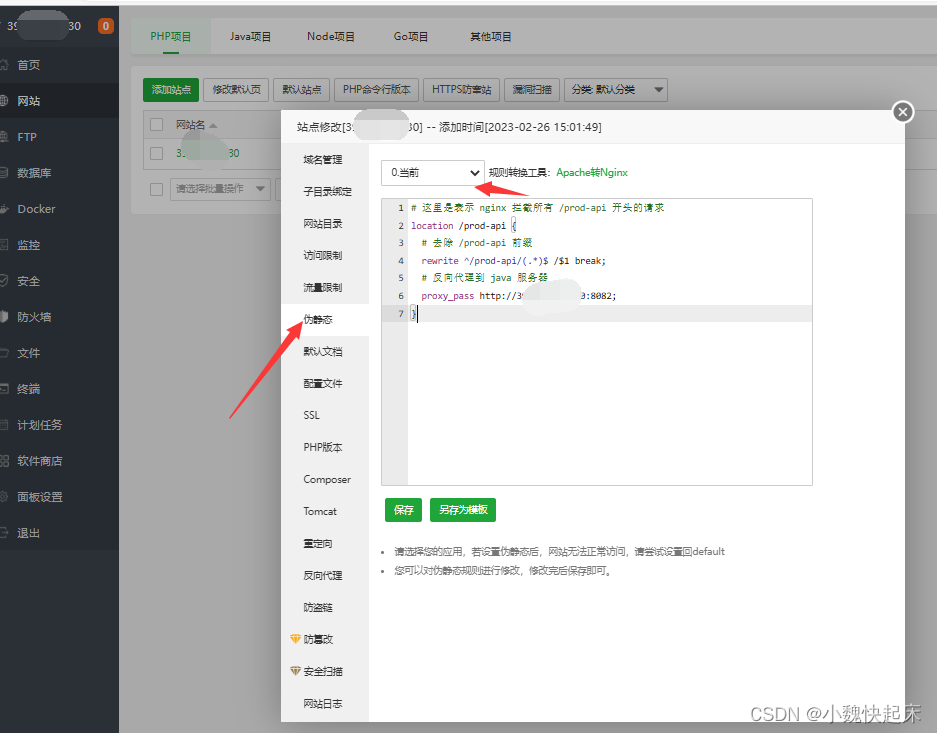
这个时候我们需要来到站点的配置中对伪静态的配置进行设置代理如图设置然后保存

# 这里是表示 nginx 拦截所有 /prod-api 开头的请求
location /prod-api {
# 去除 /prod-api 前缀
rewrite ^/prod-api/(.*)$ /$1 break;
# 反向代理到 java 服务器ip加端口
proxy_pass http://3.*.*30:8082;
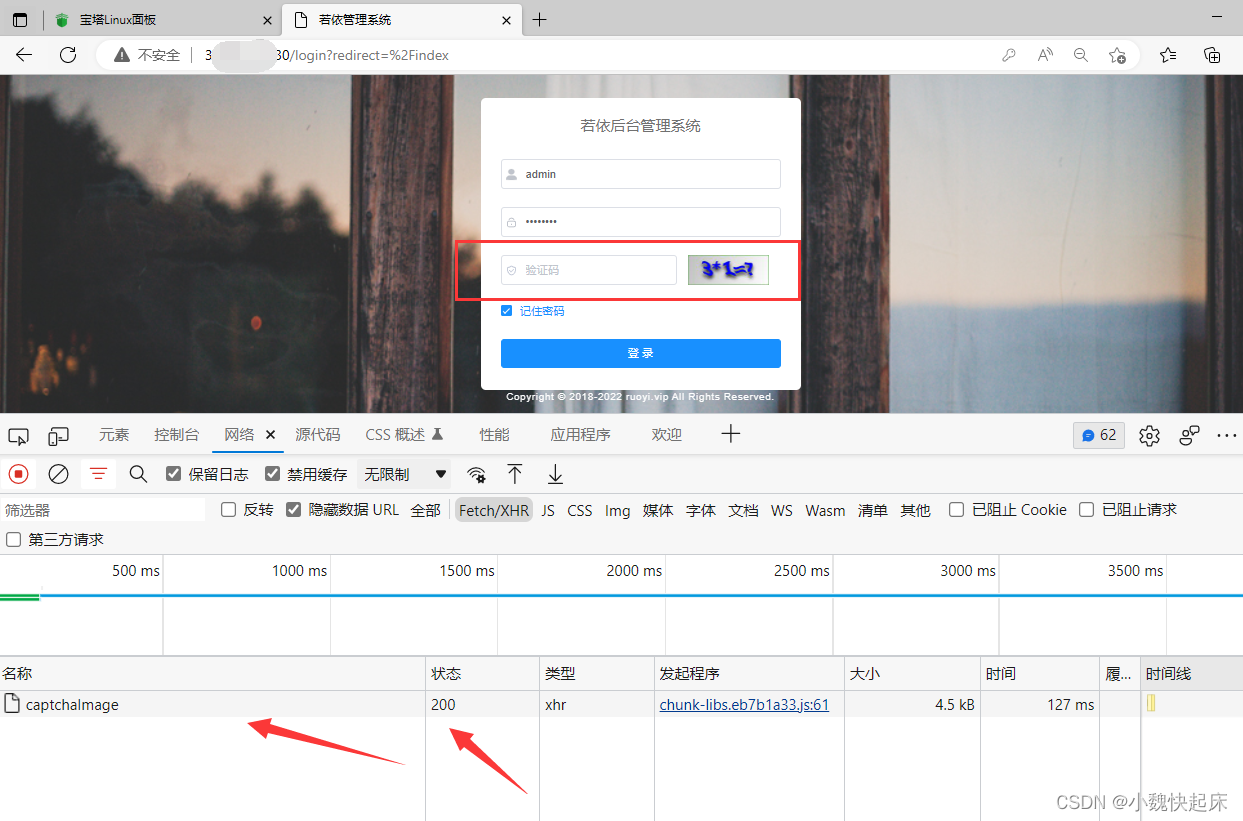
}9、这个时候我们再访问一下页面
大功告成这个验证码就是从后端来的

打完收工看都看到这里了留个三连呗

