一文梳理2048小游戏从开发到上云全流程
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
摘要本文主要以Cocos2d Web项目2048小游戏的开发上云为例介绍DevOps开发实践的全流程
前言
本文主要以Cocos2d Web项目2048小游戏的开发上云为例介绍DevOps开发实践的全流程主要涉及开发工具为华为云软件开发平台DevCloud和CocosCreator。按照整体的开发流程代码托管->编译构建->发布仓库->部署将文章分为两部分详细介绍第一部分为2048小游戏的代码开发第二部分为该小游戏项目上云的操作指导详细内容请见下文
在正式开始前首先对本文用到的代码仓库进行说明
1.x小节中使用的代码仓库为CocosCreator开发代码源码地址https://github.com/potato47/so-many-games.git
2.x小节中使用的代码仓库为经过CocosCreator构建后的Web端文件仓库地址https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/soManyGames.git
2048小游戏代码开发
游戏功能描述
在4x4的格子布局中玩家通过手势上下左右滑动以使与滑动方向相同的同值数字相加直到累加到2048如此逻辑也衍生了众多高热度的小游戏。
此次展示demo中的2048游戏就是在此基础上将数字改写为“幼儿园”“小学生”等模拟我们这一生的学习成长路径增强了游戏的趣味性并且本demo中设置的上限也不再是2048具体是什么不如亲手来试试吧~

CocosCreator开发流程
在CocosCreator新建一个场景在Canvas下创建节点。根据需求不同可以添加一些Sprite、Label、Button等不同的节点。
针对于每个节点我们也可以为其添加相应组件这些组件可以是CocosCreator自带的组件也可以是我们自己编写好的代码。

实现逻辑六个关键点
该游戏的逻辑主要有六点创建格子类、游戏初始化设计、随机初始值设置、手势识别、手势滑动逻辑实现和结束游戏判断详细方法如下
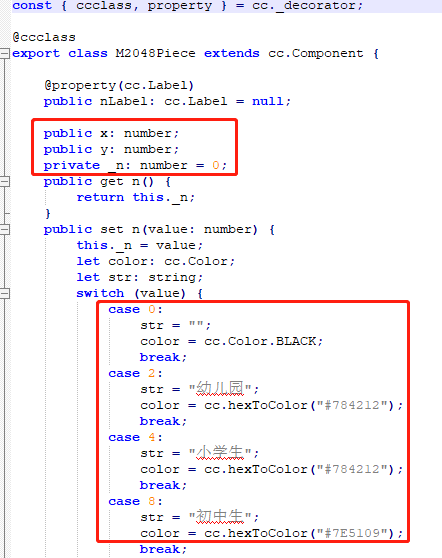
格子类创建
格子类是组成2048游戏的基础4*4的方格的16个位置放置不同的格子每个位置为独立的一张格子。对于每个格子而言我们需要记录3个值也可以说是2个值横坐标x、竖坐标y、x、y共同确定格子位置。格子中的数值n。根据实际数值n值的不同格子内显示的文字和颜色也都会变化。代码参考如下

游戏初始化
在游戏开始时执行棋盘的初始化将所有格子都清零再新设置两个格子的值所有格子的值归零代码参考如下

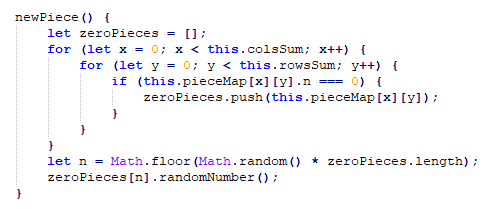
随机初始值
代码参考如下

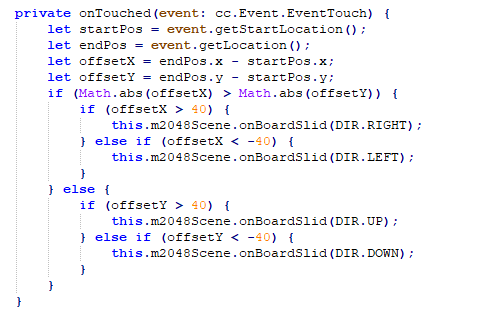
手势识别
在场景的初始化时添加监听事件获取到触摸事件后记录点击开始的位置和结束的位置。通过手势位移的变化量确定位移方向再调用手势滑动方法参考代码如下

手势滑动逻辑
根据滑动方向的不同需要使用不同的方法进行处理。
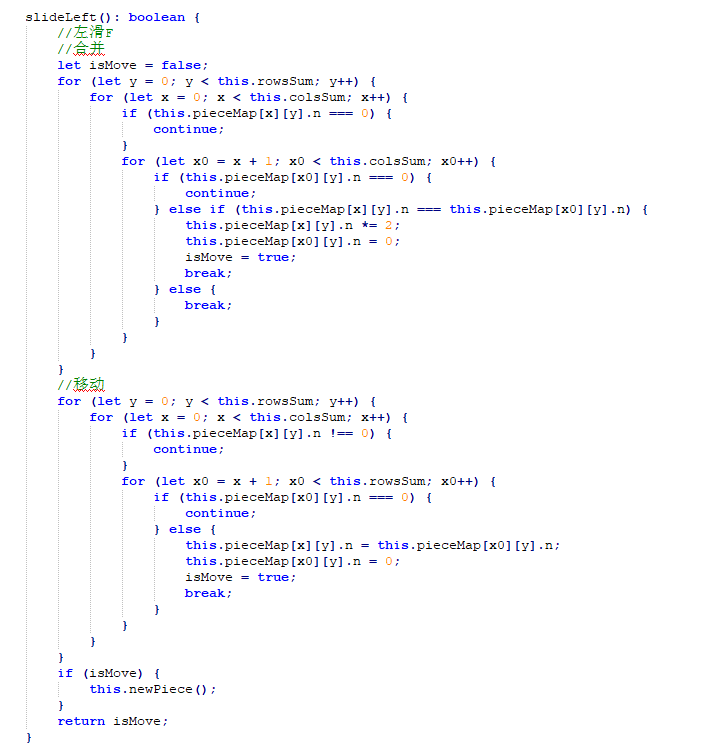
此处以左滑为例
合并先遍历竖轴y再遍历横轴x每一竖轴y中从左至右对应x轴的值为0至3。若其右侧有值且与其相等则其值x2其右侧值置0.
移动重复一遍如上遍历如有某一格子值为0且其右侧有值则该格子值置为右侧值右侧值置为0。
如有“合并”或“移动”则为有效滑动操作即新生成格子值并返回是否是有效操作参考代码如下

游戏结束判断
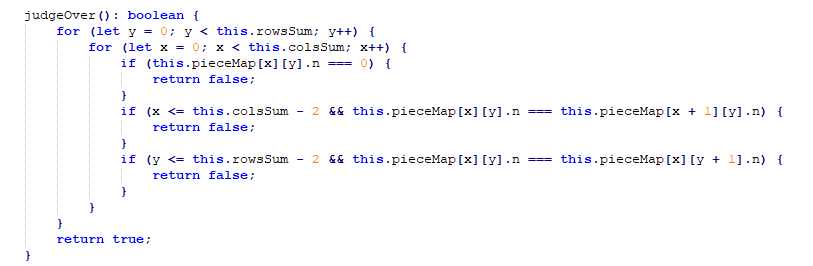
若为有效操作后判断是否可以结束游戏结束游戏参考代码如下

应用上云运行
以华为云软件开发平台DevCloud为开发工具进行该项目上云运行的流程创建项目、创建代码仓、创建编译构建任务、创建部署任务、访问应用、释放资源。
创建项目
点击免费试用开通基础版套餐

新建Scrum项目参数如下
- 项目流程Scrum
- 项目名称自定义
- 点击“确定”完成项目创建


实践步骤二创建代码仓
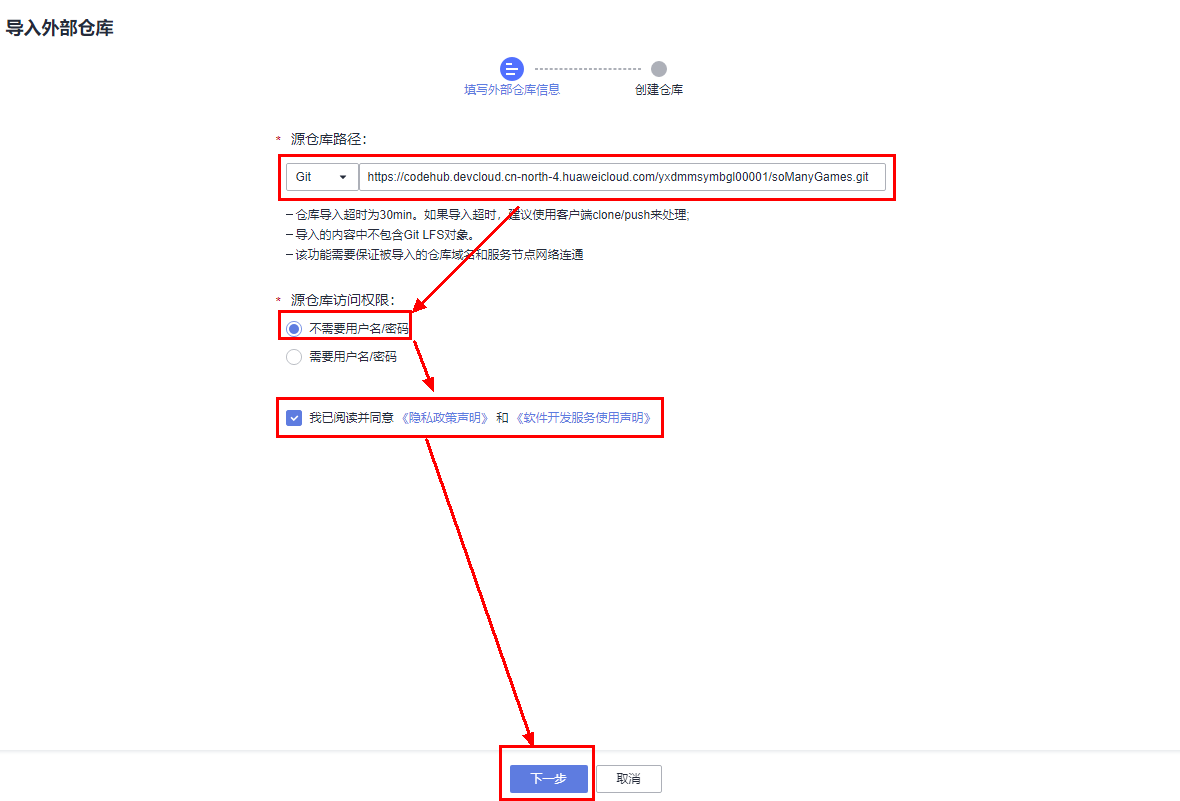
前往代码托管导入外部仓库并按如下填写外部仓库信息
注本次导入的代码仓为经过CocosCreator构建之后的Web文件仓库。
- 源仓库地址https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/soManyGames.git
- 源仓库访问权限不需要用户名/密码
- 勾选“我已阅读并同意 《隐私政策声明》 和 《软件开发服务使用声明》”
- 点击“下一步”按钮。


实践步骤三编译构建任务
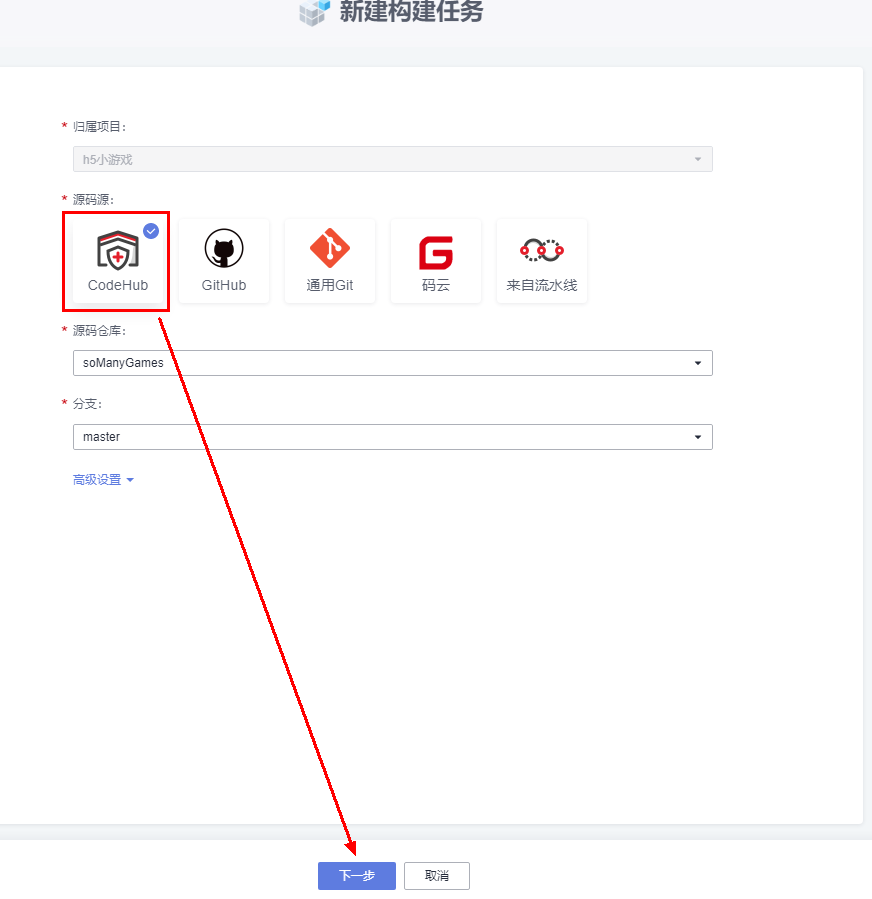
前往编译构建新建任务


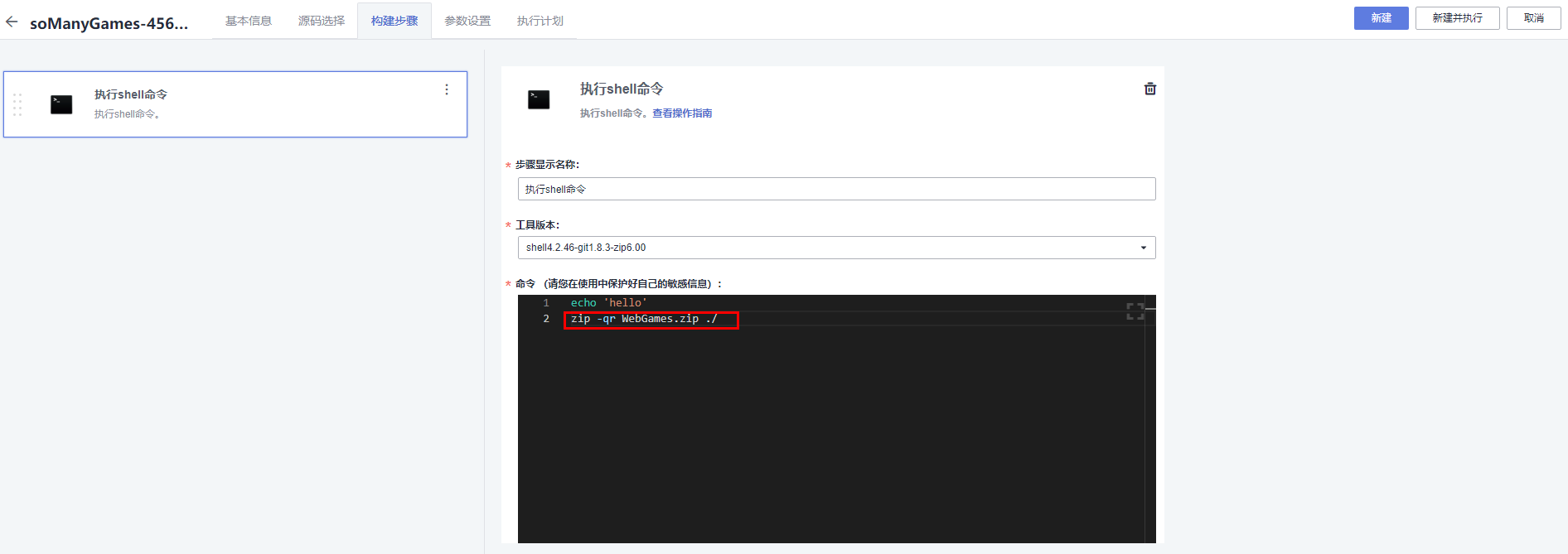
编辑构建模板
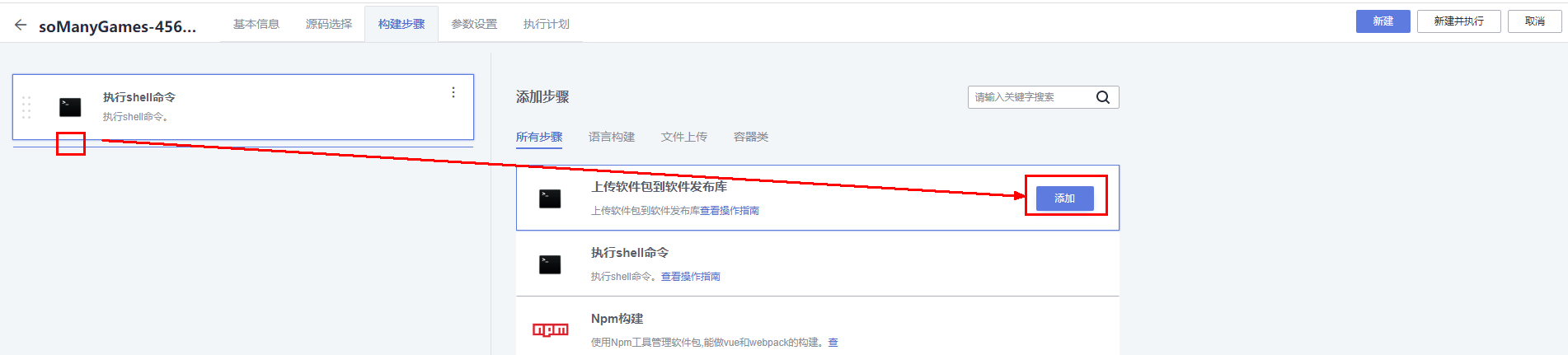
1选择Shell点击确定并在右侧命令行输入内容zip -qr WebGames.zip ./
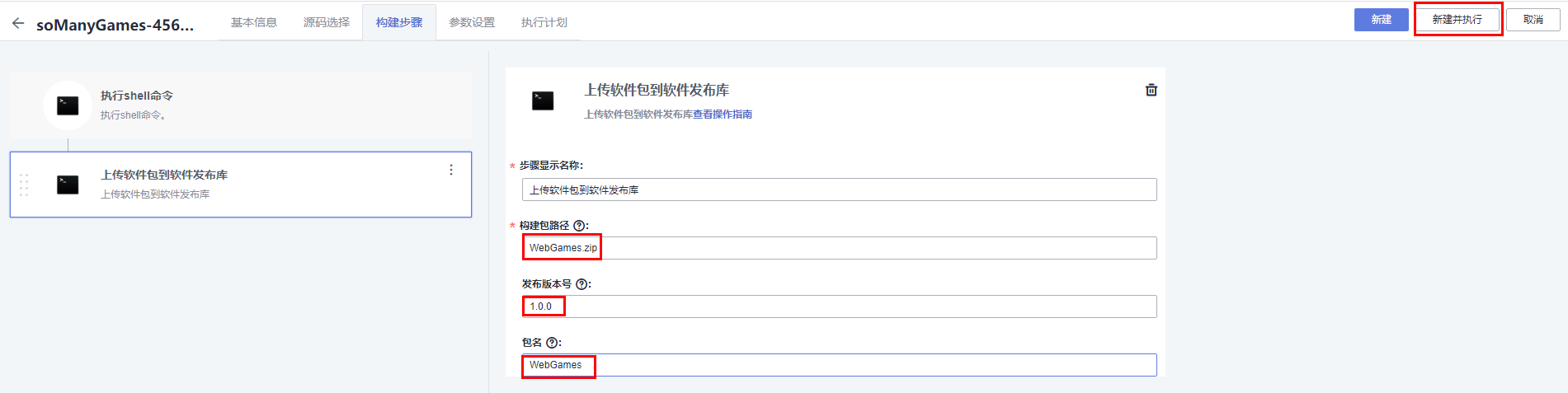
2在Shell下方添加“选择上传软件包到软件发布库”按以下内容填写后点击新建并执行。
- 构建包路径WebGames.zip
- 发布版本号1.0.0
- 包名WebGames





实践步骤四部署应用
部署应用在云上需配置云服务器资源以替代服务器资源。
1前往弹性云服务器资源>>>购买云资源。

2按照需求进行云资源配置
A基础配置如下
- 计费模式按需收费
- 区域华北-北京四
- 可用区随机分配
- CPU架构x86计算
- 规格c6.large.2(2核4G)
- 镜像CentOS 7.5 64bit(40GB)

B网络配置如下
- 网络vpc-default/subnet-default
- 安全组Sys-WebServer入向规则需包括TCP8080端口
- 弹性公网IP现在购买
- 公网宽带按宽带计算
- 宽带大小1
- 释放行为随实例释放

C 高级配置如下
- 云服务器名称自定义
- 登录凭证密码
- 密码自定义 后续部署需使用

D确认配置完成ECS创建注购买ECS数量为1即可。

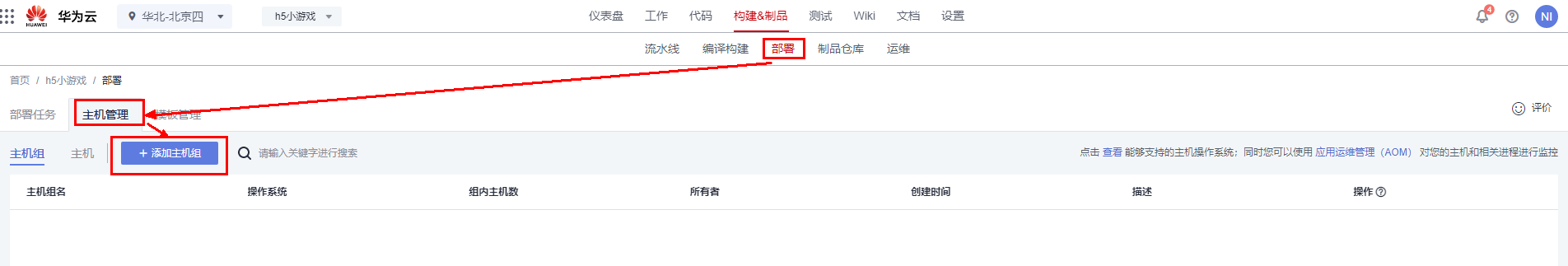
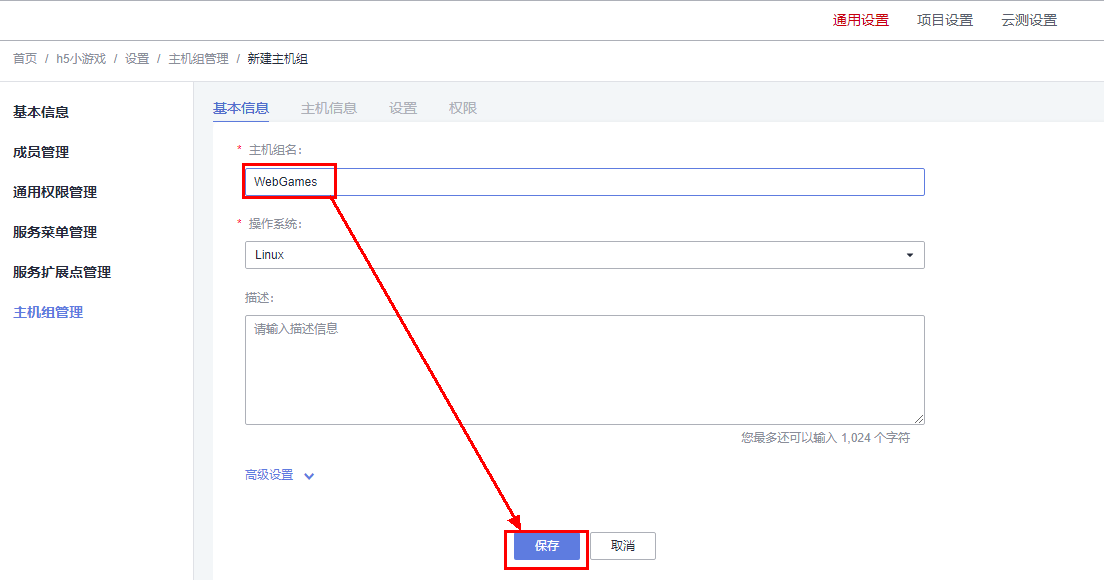
进入部署服务添加主机组。
1输入主机组名选择Linux。


2添加主机导入ECS。
- 主机名称自拟云服务名称webGames、
- IP云服务弹性公网IP
- 认证方式密码
- 用户名root
- 密码自己云服务器ECS的密码
- ssh端口22


创建部署任务
1进入部署任务新建任务

2选择“Tomcat应用部署”模板Tomcat 应用部署模板会预置 jdk、tomcat 安装、启动等步骤。

3在“选择部署来源”步骤后添加“解压文件”并在其中添加构建包的解压路径后保存。
- 压缩文件路径/usr/local/tomcat/apache-tomcat-8.5.38/webapps/WebGames.zip
- 解压目录/usr/local/tomcat/apache-tomcat-8.5.38/webapps/WebGames


4“URL 健康测试”将 URL 地址修改成 http://云服务器弹性公网IP:8080/WebGames/index.html点击“保存并执行”。

5在弹出的运行时参数页面填写参数值。
- host_group 可通过下拉箭头选择之前创建的主机组
- package_url 是构建包在发布仓库的地址/WebGames/1.0.0/WebGames.zip
- service_port 为8080.


实践步骤五部署成功后进入部署任务的“访问方式”页签点击“访问”查看应用
浅浅体验一把2048小游戏演绎我的“这一生”看看能到哪一级别吧~
2000 years later……
罢了我的学历只能止步于高中了……

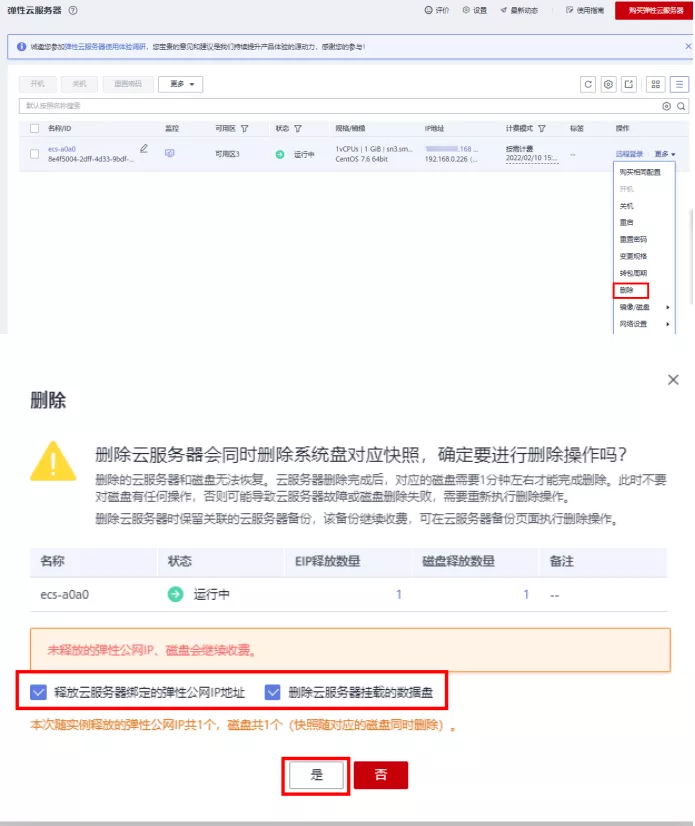
实践步骤六释放资源华为云DevCloud免费版不收费但ECS资源按需收费需及时释放。
前往ECS列表页删除释放ECS资源。

以上即为2048小游戏开发到云上运行的全流程想要学习了解更多内容欢迎关注华为云一行代码秒上云活动>>>加入我们的学习交流群获得更多云上开发的技能吧~

