nodejs的安装与配置
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
NodeJs安装与配置
之前一直在网上自己找教程装但是经常出问题索性自己总结一个
1.安装nodejs
去网址
https://nodejs.org/zh-cn/download/
.msi和.zip
- .msi是Windows installer开发出来的程序安装文件它可以让你安装修改卸载你所安装的程序。说白了.msi就是Windows installer的数据包把所有和安装文件相关的内容封装在一个包里。此外它还包含有关安装过程自己的信息。例如安装序列、目标文件夹路径、安装选项和控制安装过程的属性。
- .zip是一个压缩包解压之后即可不需要安装
2.开始安装
一直点击next安装就行不用修改。
安装路径可以自定义也可以用默认地址C:\Program Files\nodejs


这里我修改了地址为
D:\install\nodejs\


至此已安装完成。
我们可以到环境变量->系统变量->Path查看是否有nodejs


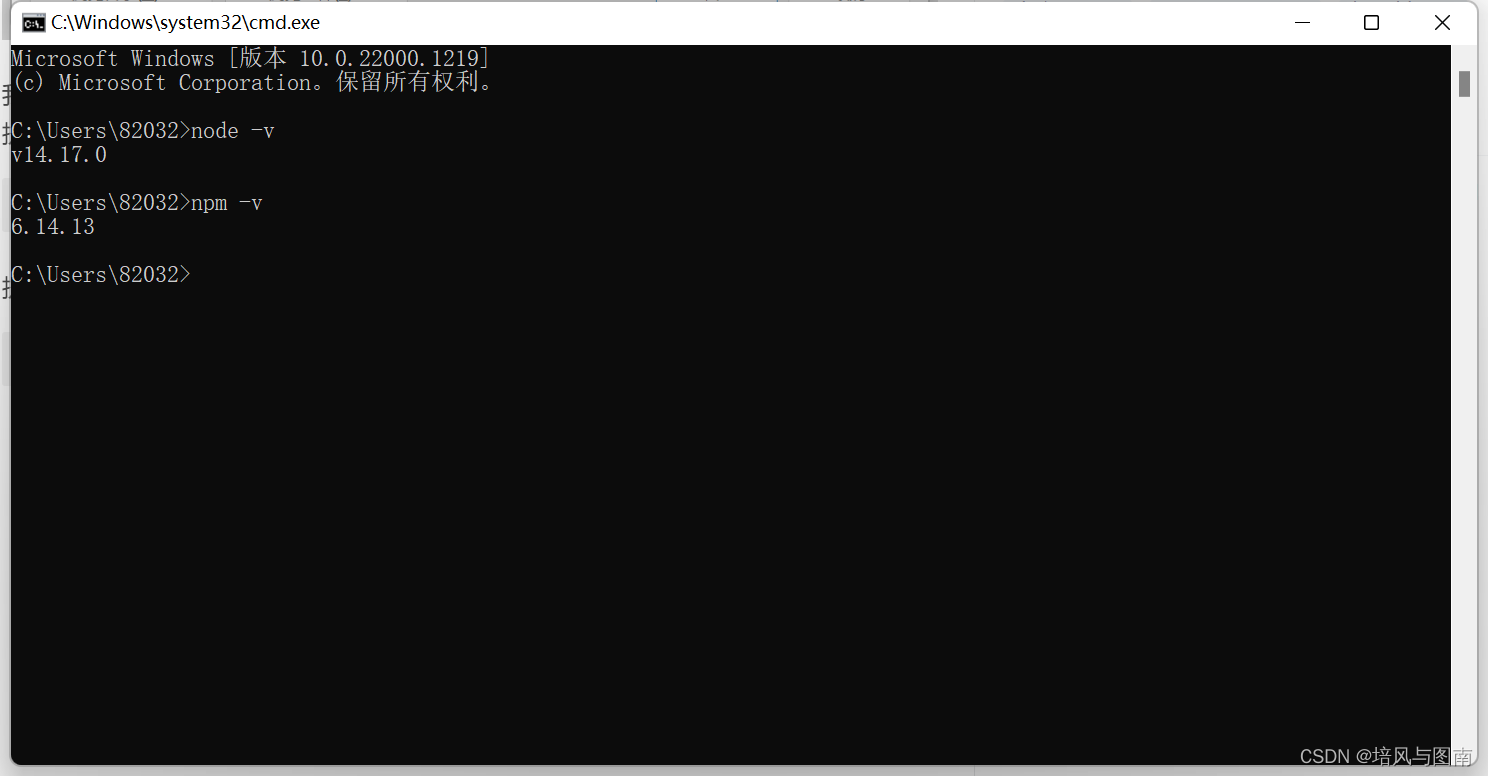
我们还可以在cmd窗口查看
执行以下命令查看node版本
node -v
执行以下命令查看npm版本
npm -v

默认状况下在执行npm install -g XXXX时下载了一个全局包这个包的默认存放路径C:\Users\82032\AppData\Roaming\npm\node_modules下可使用命令npm root -g查看

此处准备一些常用命令
npm -v查看npm安装的版本。
npm init会引导你建立一个package.json文件包括名称、版本、作者等信息。
npm list查看当前目录下已安装的node包。
npm ls查看当前目录下已安装的node包。
npm install moduleNames安装Node模块到本地目录node_modules下。
npm install < name > -g将包安装到全局环境中。
npm install < name > --save安装的同时将信息写入package.json中项目路径中若是有package.json文件时直接使用npm install方法就能够根据dependencies配置安装全部的依赖包这样代码提交到git时就不用提交node_modules这个文件夹了。
npm install < name> --save-dev安装的同时将信息写入package.json中项目路径中若是有package.json文件时直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包这样代码提交到git时就不用提交node_modules这个文件夹了。
npm uninstall moudleName卸载node模块。
3.现在开始配置环境
首先打开自己的安装目录由于安装时我改过目录所以我的目录是D:\install\nodejs
在这个目录下新建两个文件夹。node_global和node_cache分别用来存放安装的全局模块和全局缓存信息

然后使用cmd窗口分别设置路径
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"

设置完成以后开始配置环境变量
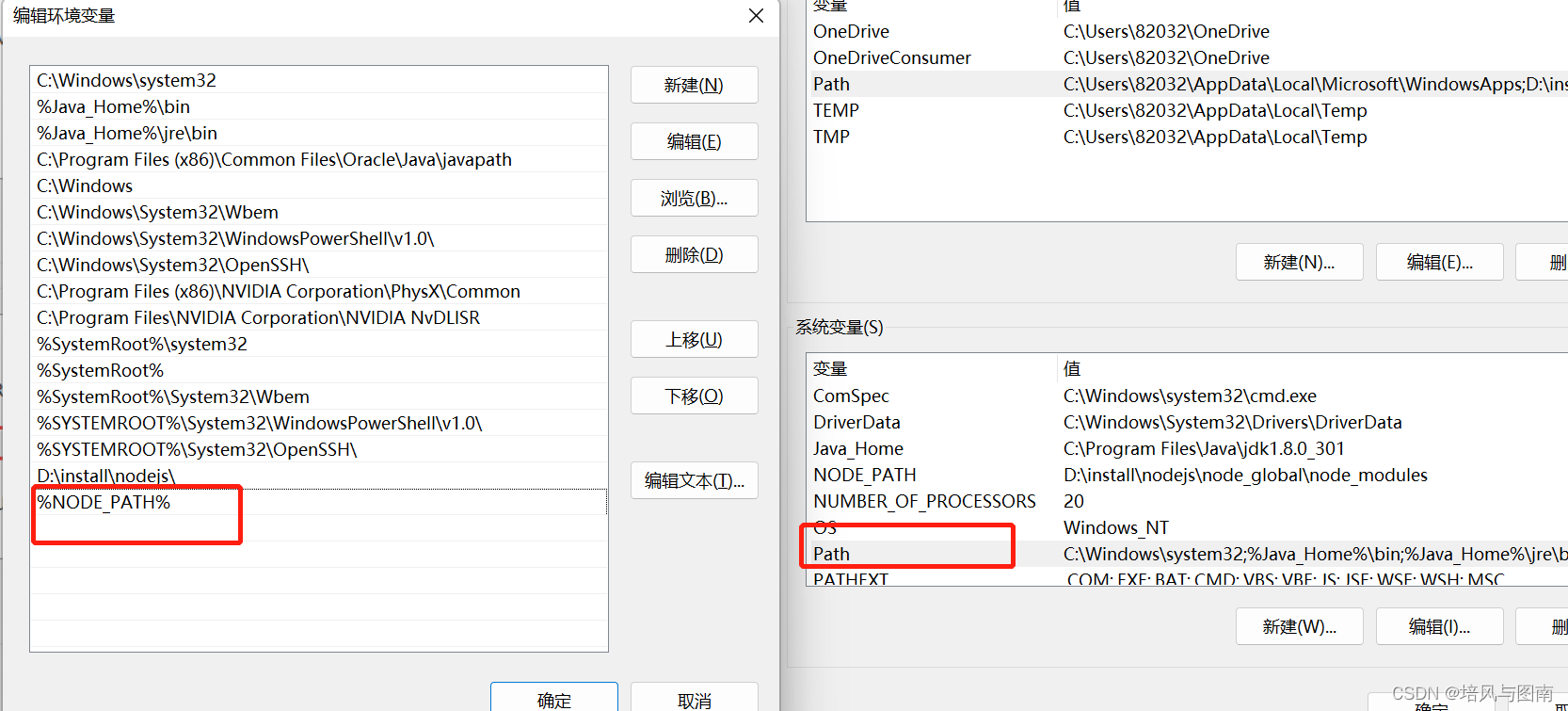
在环境变量->系统变量中新建环境变量NODE_PATH值为 D:\install\nodejs\node_global\node_modules其中
NODE_PATH
D:\install\nodejs\node_global\node_modules
D:\install\nodejs\node_global下没有文件夹node_modules时在D:\install\nodejs\node_global下创建一个node_modules


然后将%NODE_PATH%加入到Path中

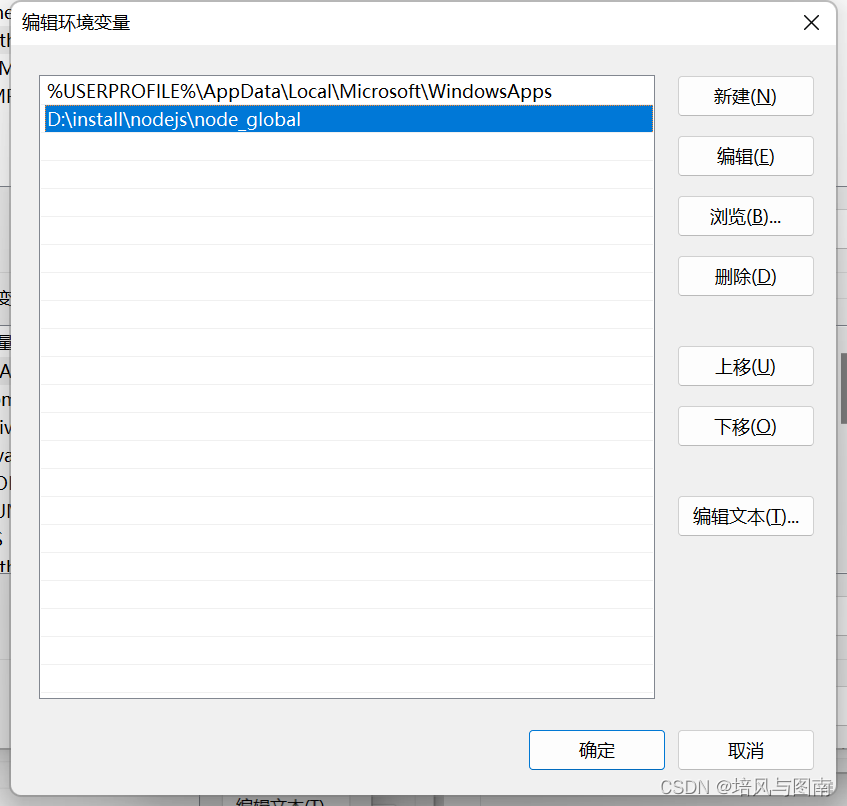
修改环境变量->用户变量中的 path 变量将 C:\Users\82032\AppData\Roaming\npm 修改为D:\install\nodejs\node_global


现在可以重启一下电脑再执行以下步骤。
现在可以设置一个国内的镜像再进行其他下载安装操作
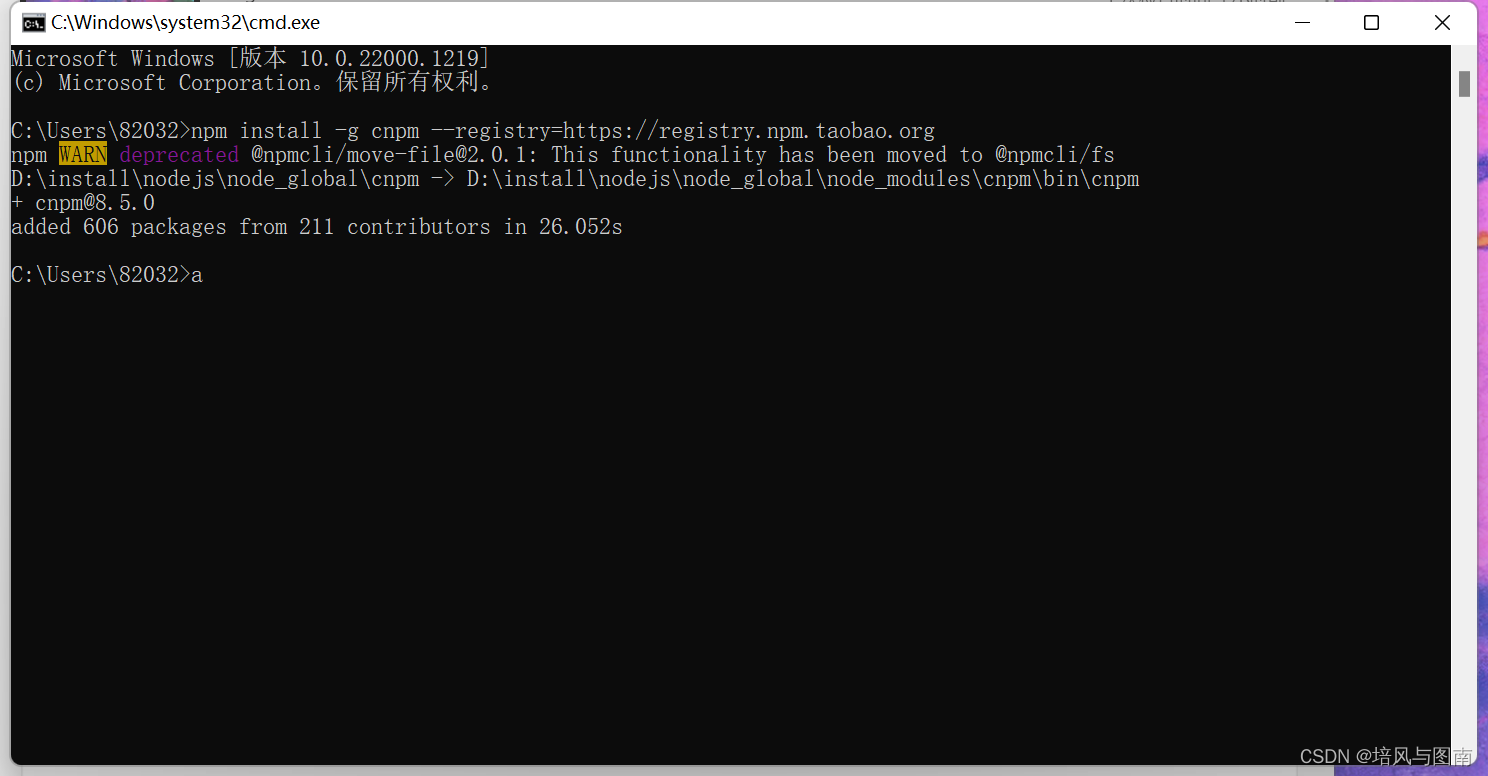
npm install -g cnpm --registry=https://registry.npm.taobao.org

此时使用淘宝镜像下载模块时将命令中的npm替换成cnpm即可
也可以采用安装nrm的方式我比较喜欢
首先安装nrm
npm install nrm -g
如果下载慢刚才配置了淘宝的可以使用
cnpm install nrm -g

使用nrm ls命令可以查看npm的仓库列表带 * 的就是当前选中的镜像仓库

还可以使用以下命令测试速度
nrm test npm

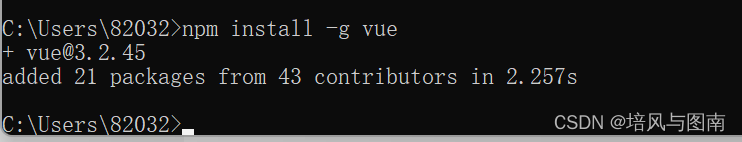
我们可以通过在cmd窗口中输入以下指令全局安装Vue模块测试是否配置成功
npm install -g vue


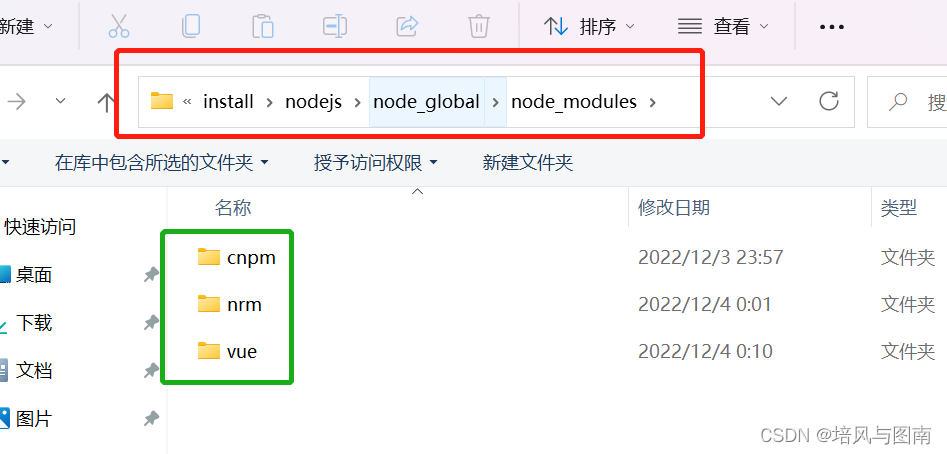
可以查看到刚才安装的nrm那些和vue都在我们自己定义的这个路径下。说明配置成功
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

