PC端网页特效:轮播图
阿里云国际版折扣https://www.yundadi.com |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
轮播图
功能需求
- 鼠标经过轮播图模块左右按钮显示离开隐藏左右按钮。
- 点击右侧按钮一次图片往左播放一张 左侧按钮同理。
- 图片播放的同时下面小圆圈模块跟随一起变化。
- 点击小圆圈可以播放相应图片。
- 鼠标不经过轮播图 轮播图也会自动播放图片。
- 鼠标经过轮播图模块 自动播放停止。
 轮播图JavaScript源码在最下面
轮播图JavaScript源码在最下面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 这个animate.js 必须写到 index.js的上面引入 -->
<script src='./JS/animate.js'></script>
<!-- 引入我们首页的js文件 -->
<script src="./JS/index.js"></script>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="w">
<div class="main">
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">
⬅
</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> ➡</a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
</div>
</div>
</body>
</html>
index.css
.w {
width: 1200px;
margin: 0 auto;
}
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
/*清除浮动*/
a {
color: #666;
text-decoration: none;
}
.main {
width: 900px;
height: 455px;
margin-left: 219px;
margin-top: 10px;
}
.fl {
float: left;
}
.focus {
position: relative;
width: 721px;
height: 455px;
background-color: purple;
overflow: hidden;
}
.focus ul {
position: absolute;
top: 0;
left: 0;
width: 600%;
}
.focus ul li {
float: left;
}
.arrow-l,
.arrow-r {
display: none;
position: absolute;
top: 50%;
margin-top: -20px;
width: 24px;
height: 40px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-family: 'icomoon';
font-size: 18px;
z-index: 2;
}
.arrow-r {
right: 0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
/*background-color: #fff;*/
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current {
background-color: #fff;
}
animate.js
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
轮播图JavaScript分解
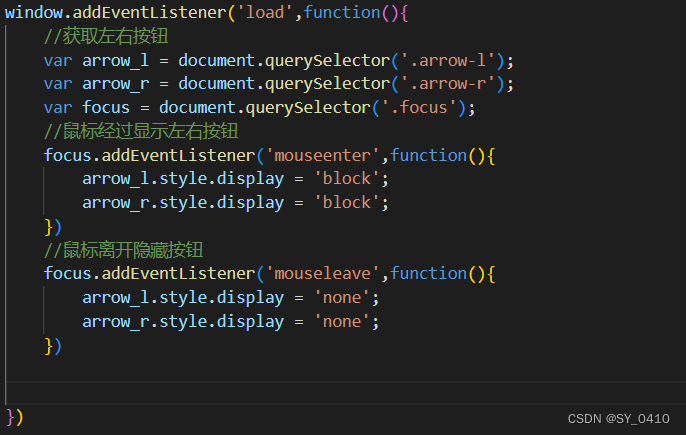
1.新建js文件 引入页面中。鼠标经过轮播图模块左右按钮显示离开隐藏左右按钮。

第一步获取左右按钮添加鼠标经过和离开事件鼠标经过显示左右按钮鼠标离开隐藏左右按钮
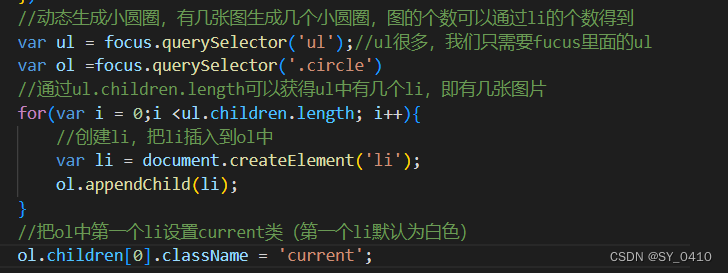
2.动态生成底部小圆圈

获取ul和ol元素通过创建元素的方式添加li元素然后将第一个li元素的小圆点默认背景为白色
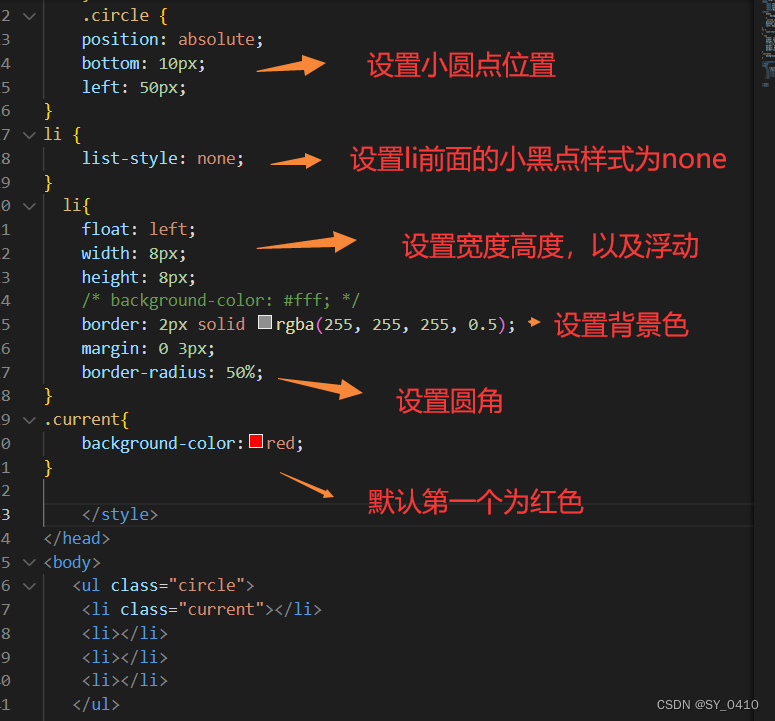
其中小圆点的css代码实现为

效果如下

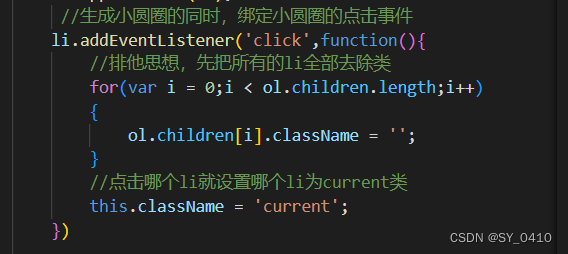
3.点击哪个小圆圈哪个小圆圈就变背景色排他思想

之所以在创建li的时候添加点击事件是因为每一个小li都需要添加如果将点击事件放在for循环外面那么只有最后一个li添加了点击事件
4.点击小圆圈切换图片


- 此时用到animate动画函数将js文件引入注意因为index.js 依赖 animate.js 所以animate.js 要写到
index.js 上面 - 使用动画函数的前提该元素必须有定位
- 是ul 移动 而不是小li
- 滚动图片的核心算法 点击某个小圆圈 就让图片滚动 小圆圈的索引号乘以图片的宽度做为ul移动距离
- 此时需要知道小圆圈的索引号 我们可以在生成小圆圈的时候给它设置一个自定义属性点击的时候获取这个自定义属性即可。
5.点击右侧按钮图片滚动

点击右侧按钮一次就让图片滚动一张。 声明一个变量num 点击一次自增1 让这个变量乘以图片宽度就是 ul的滚动距离。图片无缝滚动原理把ul 第一个li 复制一份放到ul 的最后面 当图片滚动到克隆的最后一张图片时 让ul快速的、不做动画的跳到最左侧 left 为0 同时num 赋值为0可以从新开始滚动图片了
但是这样做会出现一个问题第一个是下面的小圆圈会多一个第二个是灵动性不好所以我们可以把在最后添加li的方法改为克隆第一张图片的方法
优化方法克隆最后一张图片

克隆第一张图片克隆ul 第一个li cloneNode() 加true 深克隆 复制里面的子节点 false 浅克隆 添加到 ul 最后面 appendChild
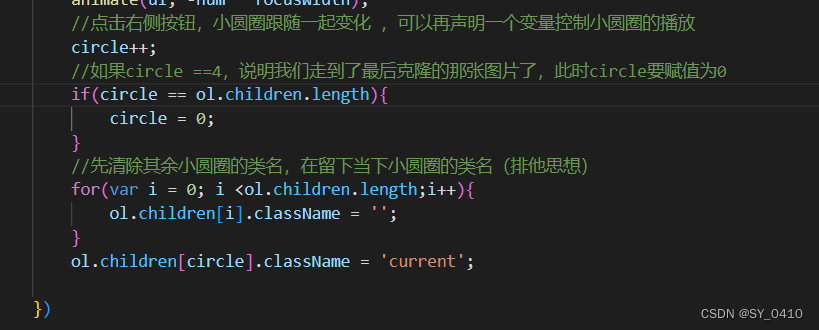
6.点击右侧按钮小圆圈跟随一起变化

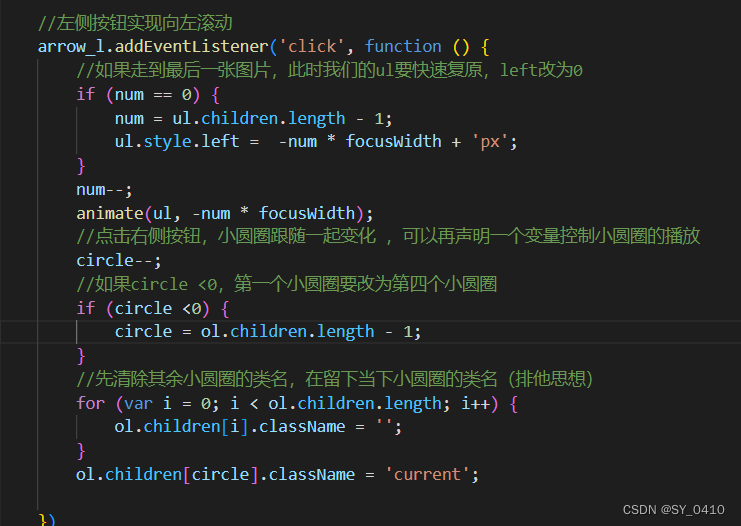
7.点击左侧按钮实现翻转方法与右侧按钮类似

8.实现自动播放功能并且鼠标在图片时不切换图片鼠标离开自动切换图片


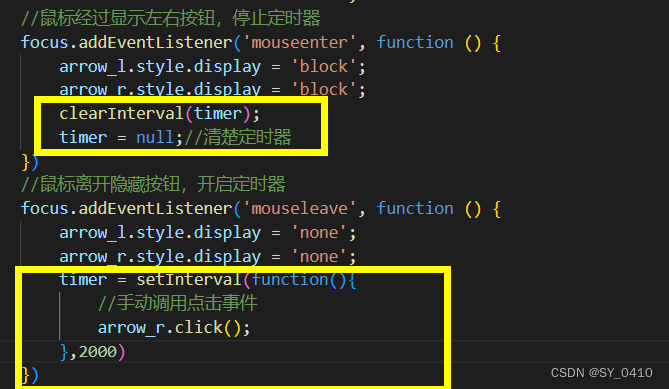
在上面鼠标经过和鼠标离开分别添加停止和开启定时器的功能
index.js完整源码
window.addEventListener('load', function () {
//获取左右按钮
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
//鼠标经过显示左右按钮停止定时器
focus.addEventListener('mouseenter', function () {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null;//清除定时器
})
//鼠标离开隐藏按钮开启定时器
focus.addEventListener('mouseleave', function () {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function(){
//手动调用点击事件
arrow_r.click();
},2000)
})
//动态生成小圆圈有几张图生成几个小圆圈图的个数可以通过li的个数得到
var ul = focus.querySelector('ul');//ul很多我们只需要fucus里面的ul
var ol = focus.querySelector('.circle')
//通过ul.children.length可以获得ul中有几个li即有几张图片
for (var i = 0; i < ul.children.length; i++) {
//创建li把li插入到ol中
var li = document.createElement('li');
li.setAttribute('index', i);//自定义设置小圆圈的索引号
ol.appendChild(li);
//生成小圆圈的同时绑定小圆圈的点击事件
li.addEventListener('click', function () {
//排他思想先把所有的li全部去除类
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
//点击哪个li就设置哪个li为current类
this.className = 'current';
//点击小圆圈移动图片移动的是ul不是li
//ul的移动距离就是小圆圈的索引号乘以图片的宽度,向左移动是负值
//点击哪个li就获得哪个li的索引号
var index = this.getAttribute('index');//获取索引号
//当我们点击了某个li就要把当前的索引号给num
num = index;
//当我们点击了某个li就要把当前的索引号给circle
circle = index;
animate(ul, -index * focusWidth);
})
//之所以在创建li的时候添加点击事件是因为每一个小li都需要添加
//如果将点击事件放在for循环外面那么只有最后一个li添加了点击事件
}
//把ol中第一个li设置current类第一个li默认为白色
ol.children[0].className = 'current';
//克隆第一张图片
//克隆不会多出一个小圆圈的原因是我们在生成小圆圈的下面克隆了第一张图片因此不会在多出小圆圈
var first = ul.children[0].cloneNode(true);//深拷贝
ul.appendChild(first);
var num = 0;
//点击右侧按钮图片滚动
var circle = 0;
arrow_r.addEventListener('click', function () {
//如果走到最后一张图片此时我们的ul要快速复原left改为0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth);
//点击右侧按钮小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
//如果circle ==4说明我们走到了最后克隆的那张图片了此时circle要赋值为0
if (circle == ol.children.length) {
circle = 0;
}
//先清除其余小圆圈的类名在留下当下小圆圈的类名排他思想
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
ol.children[circle].className = 'current';
})
//左侧按钮实现向左滚动
arrow_l.addEventListener('click', function () {
//如果走到最后一张图片此时我们的ul要快速复原left改为0
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth);
//点击右侧按钮小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
//如果circle <0第一个小圆圈要改为第四个小圆圈
if (circle <0) {
circle = ol.children.length - 1;
}
//先清除其余小圆圈的类名在留下当下小圆圈的类名排他思想
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
ol.children[circle].className = 'current';
})
//实现自动播放功能
var timer = setInterval(function(){
//手动调用点击事件
arrow_r.click();
},2000)
})

