初始cypress
阿里云国际版折扣https://www.yundadi.com |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
公司年度工作重点是提高开发的质量与能效,这种亘古不变的回头年年被提年年提,绞尽脑汁想各种指标方法。今年的一个小目标就是要引入cypress来提高前端的质量和能效,没有接触过这个东西,一脸茫然是。这里记录一下cypress的学习过程,分享出来希望能给跟我一样的初学者一些参考,也希望大佬们能给一些学习建议。
cypress有哪些特点、好处这里不在一一赘述,废话不多说,直入主题:
1、项目中安装cypress
cnpm install cypress --save-dev
//在package.json 添加启动文本
{
"cypress:open": "cypress open"
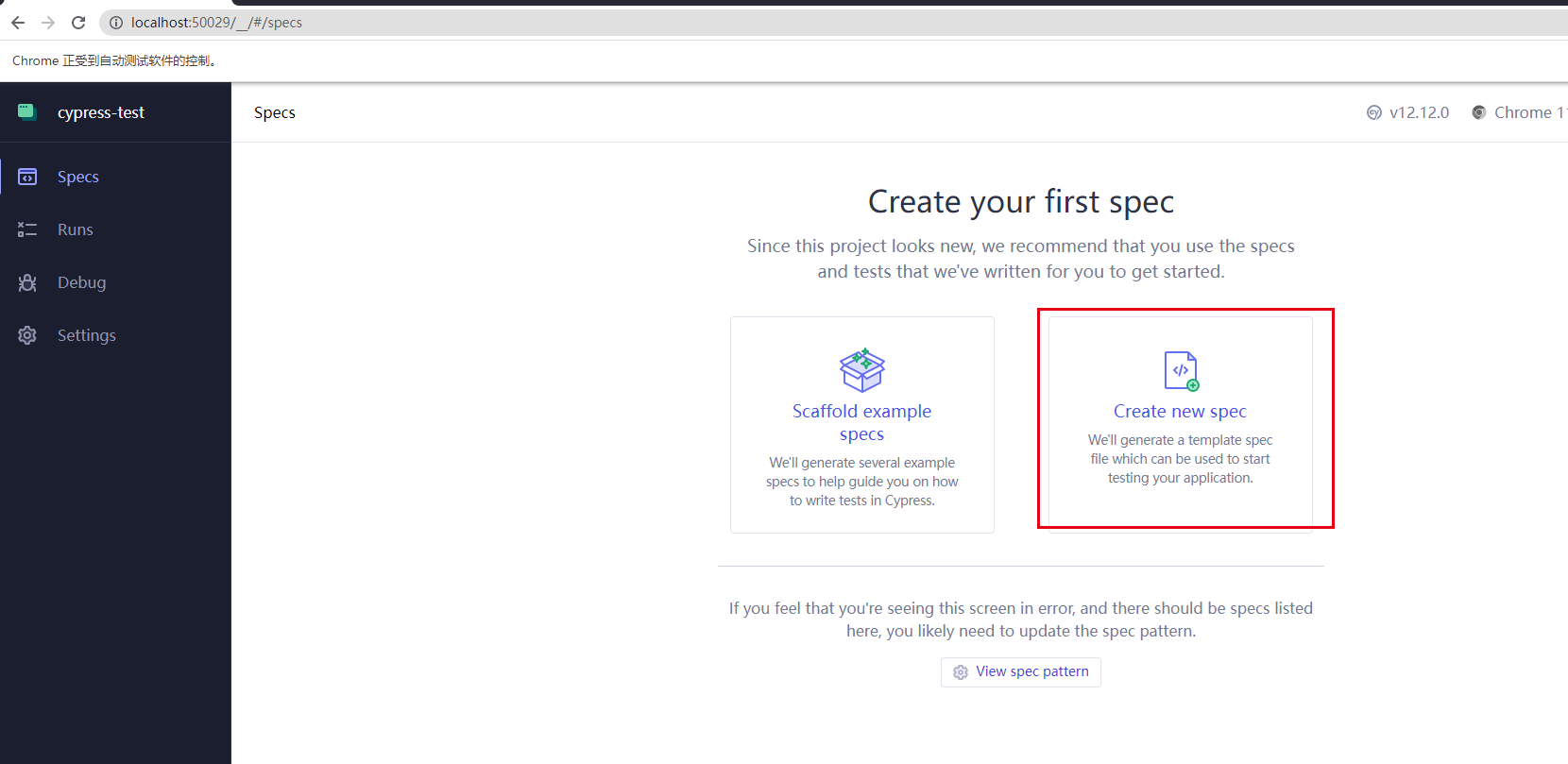
}2、启动cypress之后首选选择e2e 的测试方式,然后选择要使用的浏览器,如果是第一次使用可以点击“create new empty spec” 来创建第一个用例

按照指引会生成一个e2e文件夹和spec.cy.js文件, e2e文件用于存放用用例。
cypress也是热加载的当我们保存用例之后,软件会自动刷新,不用手动刷新。
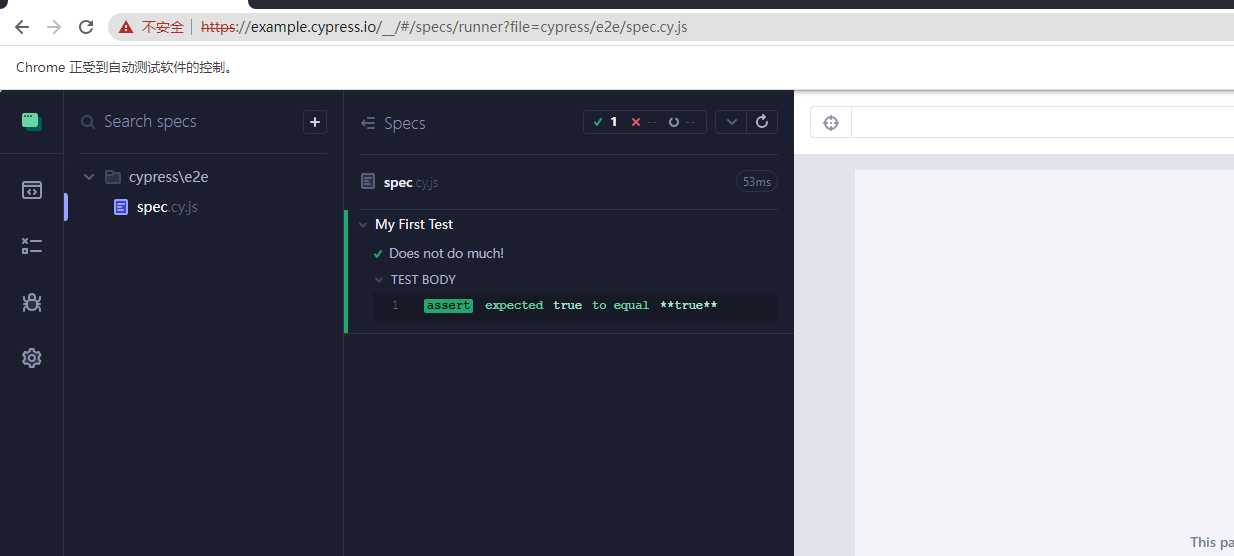
3、创建第一个用例
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
我们发现用例正常通过
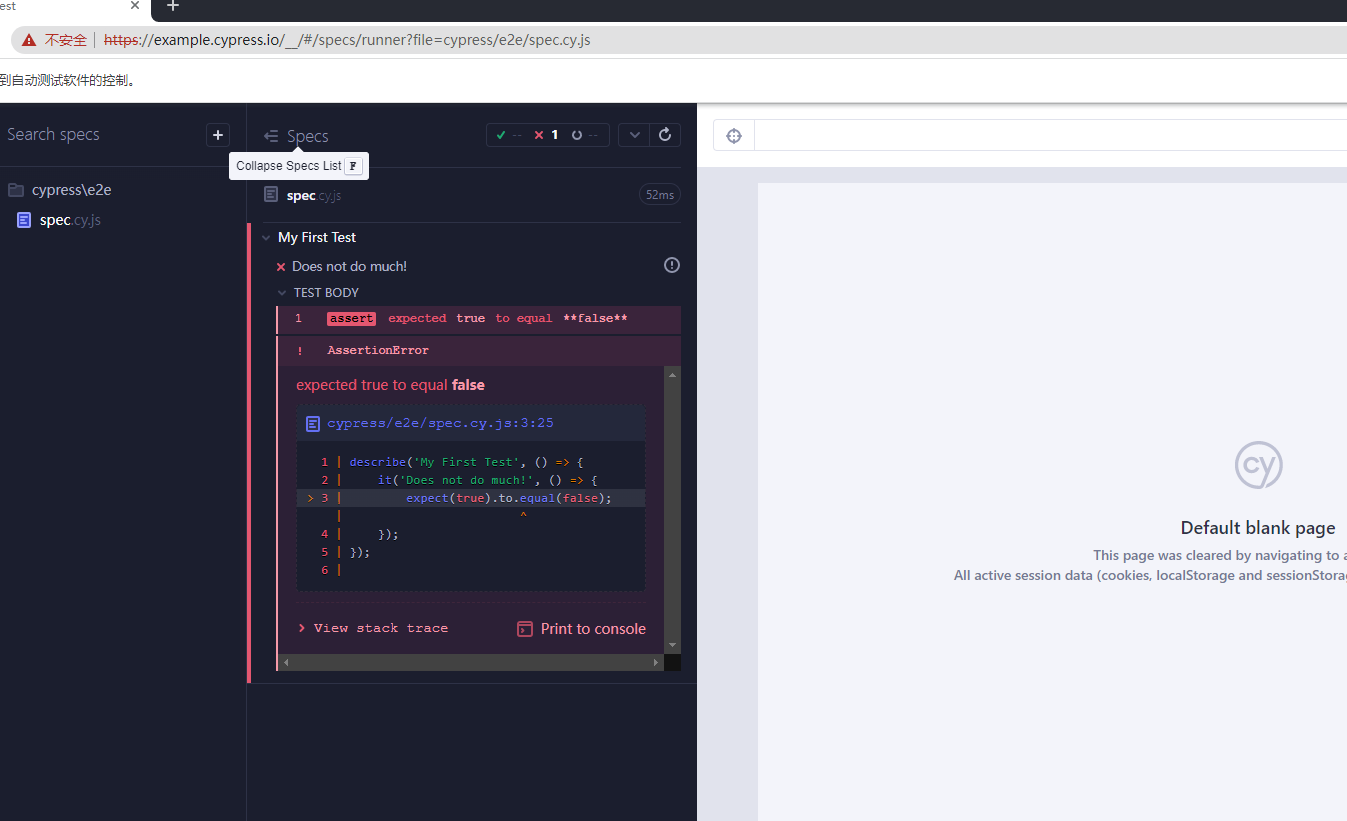
创建一个失败的用例试试:
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(false);
});
});
4、创建一个真实的用例
describe('My First Test', () => {
it('访问网站', () => {
cy.visit('http://localhost:8080/');
cy.get('#type').click();
});
});visit 访问网站,get() 获取页面元素,可以是clsss也可以说是id、属性选择器等;
至此:一个简单的案例就完成了,更多内容可以结合自己项目的使用场景俩开展;
官网(新):https://docs.cypress.io/api/table-of-contents
中文版本(9.4):https://runebook.dev/zh/docs/cypress/-index-#Plugins
阿里云国际版折扣https://www.yundadi.com |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

