Vue3的初始化创建
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1.创建工程方法简介
创建Vue3工程有两种方式使用vue-cli进行创建和使用vite创建
2.使用vue-cli创建vue3工程(主流方式)
vue-cli官网
https://cli.vuejs.org/guide/
2.1版本要求
使用vue-cli创建工程需要vue版本为4.5.0以上
vue --version 查看vue版本

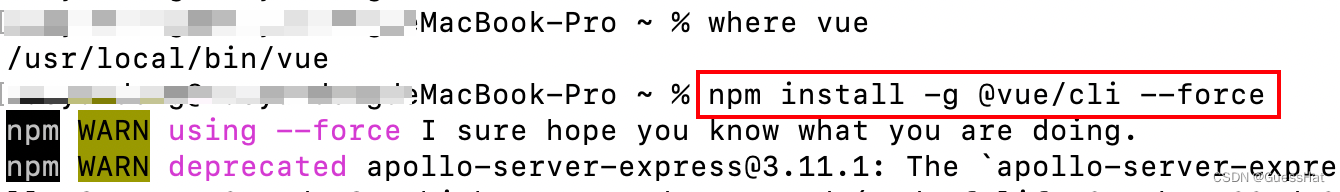
npm install -g @vue/cli 安装或升级vue/cli版本
安装或升级失败时使用强制命令
npm install -g @vue/cli --force

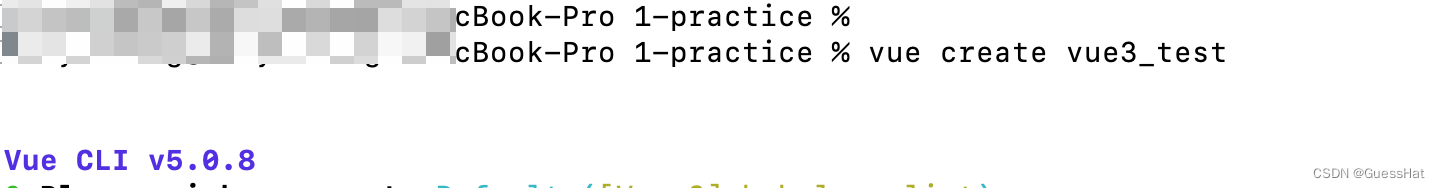
2.2创建项目
vue create vue3_test

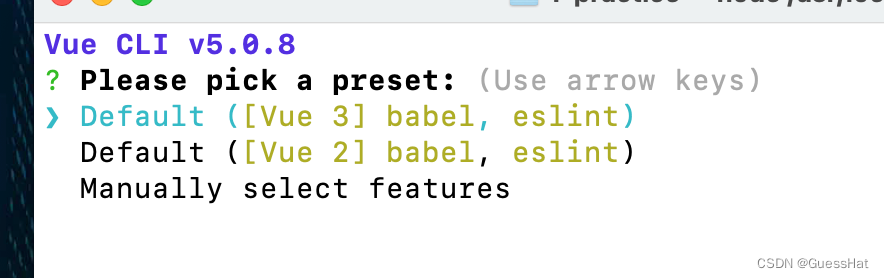
选择vue3工程

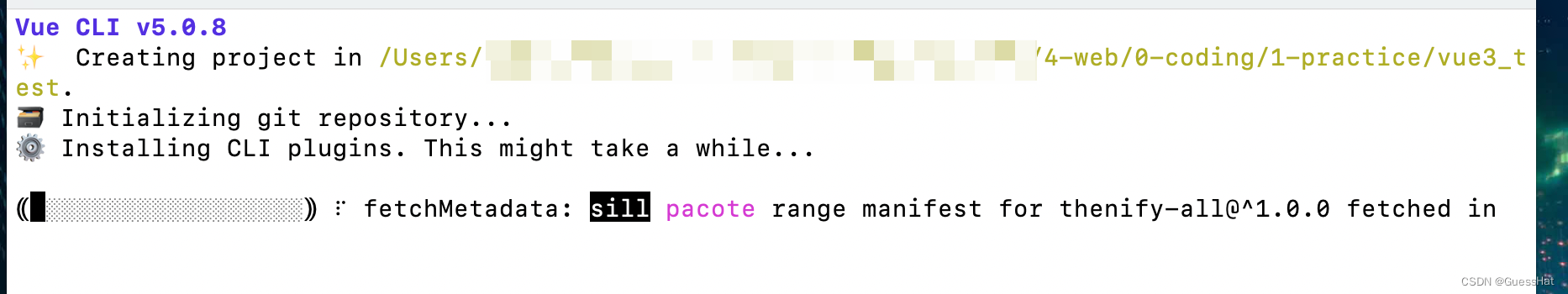
创建中

创建完成

2.3 启动项目
cd vue3_test
npm run serve

启动完成

网页查看

2.4代码结构
3.使用vite创建vue3工程
vite官网
https://vitejs.cn/
3.1创建工程
npm init vite-app vite-test

3.2进入工程&安装依赖
cd vite-test
npm install

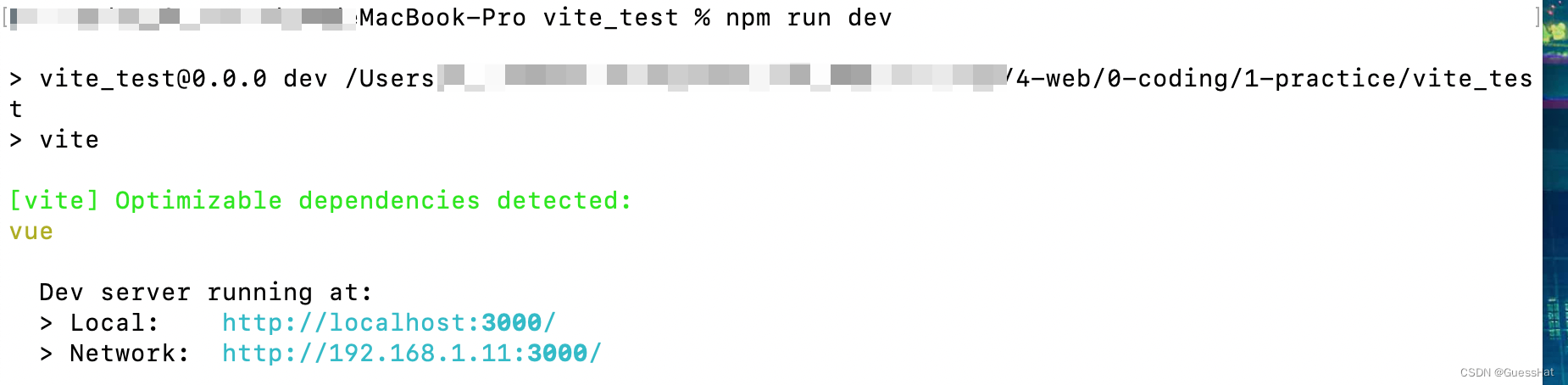
3.3运行服务
npm run dev

3.4页面查看


