Web视频video自动播放(移动端及PC端)_video 自动播放
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
做了个关于视频播放的活动被各种问题折腾得精疲力竭。为了日后能够轻松点特记录下出现的各种问题及解决方法。
活动要适配移动端IPhone、Android和PC端Chrome
需要解决的问题移动端禁止全屏播放、视频自动播放
代码最终实现的艰辛历程
1.<video src="https://www.runoob.com/try/demo_source/movie.mp4"></video>
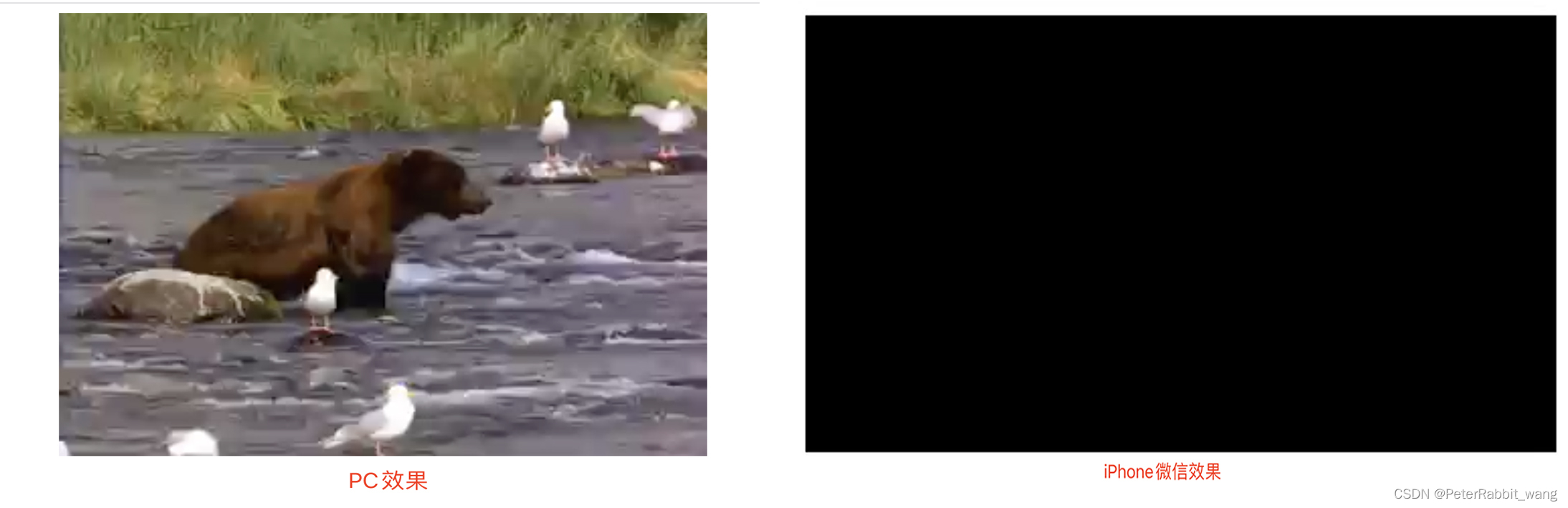
此时PC端和移动端的展示已经不一样PC浏览器Chrome能够看到视频的第一帧画面而移动端看不到任何画面只能看到我设置的视频背景色黑色
建议如果不需要自动播放那就要给video设置poster了

2.把自动播放的属性加上
<video src="https://www.runoob.com/try/demo_source/movie.mp4" autoplay></video>
此时移动端微信还是看不到画面但是会多出一个播放图标而移动端自带的浏览器Safari能够看到画面以及播放图标。
但它们都有一个共同的特点autoplay加上后都没有自动播放
移动端出现的问题点击播放按钮后视频会全屏播放

3.首先想办法解决移动端全屏播放问题
解决方案添加以下属性即可
x5-playsinline webkit-playsinline=“true” playsinline=“true”
<video src="https://www.runoob.com/try/demo_source/movie.mp4" x5-playsinline webkit-playsinline="true" playsinline="true" autoplay></video>
4.解决自动播放的问题
自动播放研究了很久最后得出结论
1移动端无法实现自动播放为了用户体验。必须用户手动触发某个事件比如click、tap、touchstart等调用video.play()方法才能播放
2PC端可以自动播放但要静音播放即video的muted属性设置为true
根据我们的活动产品经理最后做了以下妥协
1移动端UI单独设计了一个活动介绍页面活动入口页面此页面加了一个按钮立即体验点击按钮后调用video的play方法。但是后面觉得按钮不合适去掉了按钮改成了“了解更多”箭头。因为我们的活动是滑动分页展示其他页面我用了fullpage插件。所以最终改成了还是有一个活动介绍页面此页面底部加一个“了解更多”箭头当用户滑动展示第二页的时候才开始播放第一个视频。所以我给第一页加了一个touchstart方法里面调用了第1个视频的play方法然后又立即将其pause暂停。然后在fullpage的afterLoad回调函数里加入对应页面视频的play方法。
这样做的原因因为直接在fullpage的afterLoad加入play方法并不能播放必须写一个事件去触发某个视频播放后续fullpage的afterLoad加入play方法才有效果。所以我在第一个页面的touchstart加入了play立马又pause的代码
2PC端因为PC拿不到touchstart事件所以PC改成了自动播放静音视频在页面右上角加了一个声音开关用户手动触发是否开启视频声音

