微信小程序介绍
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
微信小程序介绍
什么是小程序
- 2017年度百度百科十大热词之一
- 微信小程序wei xin xiao cheng xu简称小程序英文名Mini Program是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装用完即走实际上是需要安装的只不过小程序的体积特别小 下载速度很快用户感觉不到下载的过程 )
- 限制同一个分包中的页面享有共同的预下载大小限额 2M限额会在工具中打包时校验。
- 2017年1月9日0点万众瞩目的微信第一批小程序正式低调上线。
小程序可以干什么
- 同App进行互补提供同app类似的功能比app操作更加简洁的轻应用
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高但又不得不用的功能软件目前看来小程序是首选
- 连接线上线下
- 开发门槛低 成本低
相关资料
第一个小程序
开发小程序的第一步你需要拥有一个小程序帐号通过这个帐号你就可以管理你的小程序。
跟随这个教程开始你的小程序之旅吧
申请帐号
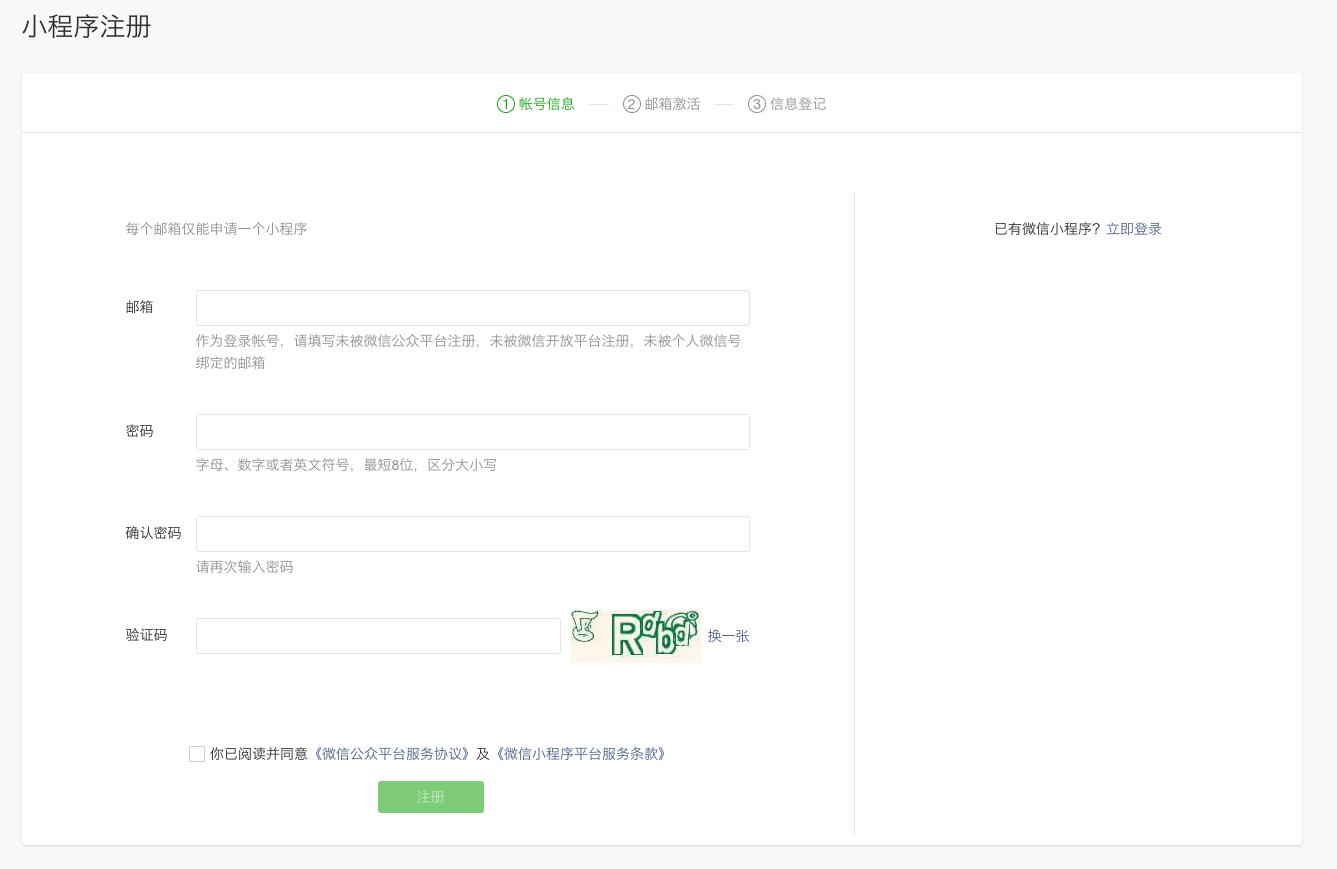
进入小程序注册页 根据指引填写信息和提交相应的资料就可以拥有自己的小程序帐号。

在这个小程序管理平台你可以管理你的小程序的权限查看数据报表发布小程序等操作。
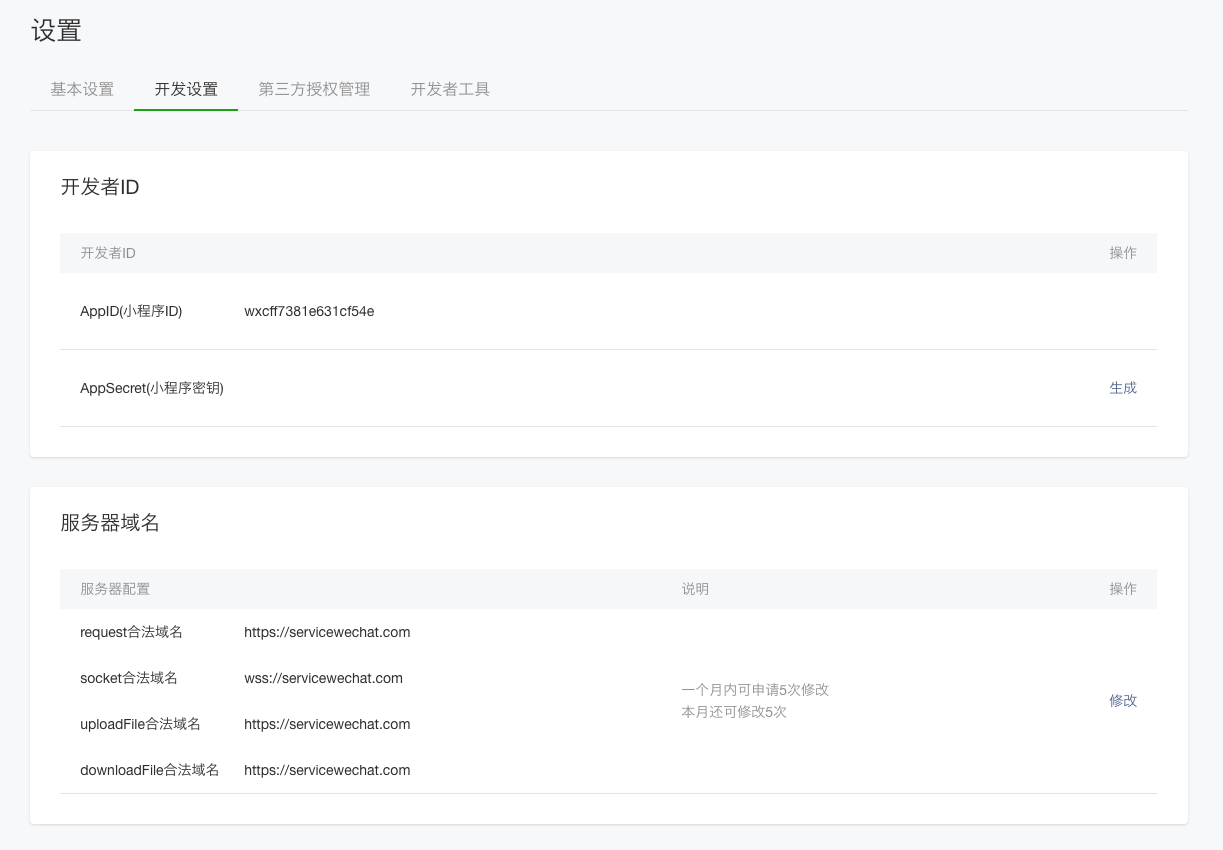
登录 小程序后台 我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证后续你会在很多地方要用到 AppID 注意这里要区别于服务号或订阅号的 AppID。
有了小程序帐号之后我们需要一个工具来开发小程序。
测试号申请
请大家先完成测试号的申请任务。
安装开发工具
前往 开发者工具下载页面 根据自己的操作系统下载对应的安装包进行安装有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具用微信扫码登录开发者工具准备开发你的第一个小程序吧
你的第一个小程序
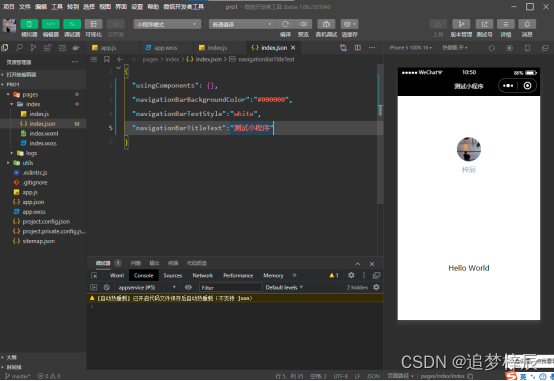
新建项目选择小程序项目选择代码存放的硬盘路径填入刚刚申请到的小程序的 AppID给你的项目起一个好听的名字勾选 “不使用云服务” 注意: 你要选择一个空的目录才可以创建项目点击新建你就得到了你的第一个小程序了点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

接下来我们来预览一下这个小程序的效果。
编译预览
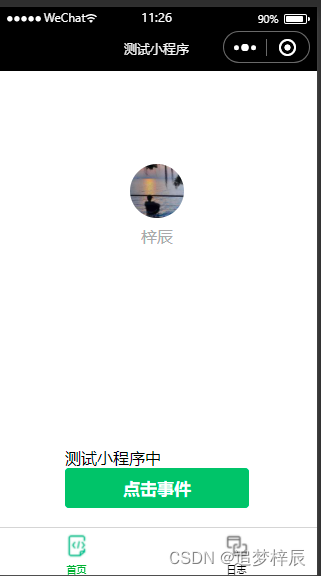
点击工具上的编译按钮可以在工具的左侧模拟器界面看到这个小程序的表现也可以点击预览按钮通过微信的扫一扫在手机上体验你的第一个小程序。

通过这个章节你已经成功创建了你的第一个小程序并且在微信客户端上体验到它流畅的表现。
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成必须放在项目的根目录如下
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成分别是
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意为了方便开发者减少配置项描述页面的四个文件必须具有相同的路径与文件名。
第一个小程序项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
接下来我们分别看看这4种文件的作用。
JSON 配置
JSON 是一种数据格式并不是编程语言在小程序中JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json此外在 pages/logs 目录下还有一个 logs.json我们依次来说明一下它们的用途。
小程序配置 app.json
app.json 是当前小程序的全局配置包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}
我们简单说一下这个配置各个项的含义:
pages字段 —— 用于描述当前小程序所有页面路径这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色文字颜色定义等。
其他配置项细节可以参考文档 小程序的配置 app.json 。
工具配置 project.config.json
通常大家在使用一个工具的时候都会针对各自喜好做一些个性化配置例如界面颜色、编译配置等等当你换了另外一台电脑重新安装工具的时候你还要重新配置。
考虑到这点小程序开发者工具在每个项目的根目录都会生成一个 project.config.json你在工具上做的任何配置都会写入到这个文件当你重新安装工具或者换电脑工作时你只要载入同一个项目的代码包开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置 。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块因此我们提供了 page.json让开发者可以独立定义每个页面的一些属性例如刚刚说的顶部颜色、是否允许下拉刷新等等。
其他配置项细节可以参考文档 页面配置 。
JSON 语法
这里说一下小程序里JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中 {}通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中在实践中编写 JSON 的时候忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式其他任何格式都会触发报错例如 JavaScript 中的 undefined。
- 数字包含浮点数和整数
- 字符串需要包裹在双引号中
- Bool值true 或者 false
- 数组需要包裹在方括号中 []
- 对象需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释试图添加注释将会引发报错。
WXML
从事过网页编程的人知道网页编程采用的是 HTML + CSS + JS 这样的组合其中 HTML 是用来描述当前这个页面的结构CSS 用来描述页面的样子JS 通常是用来处理这个页面和用户的交互。
同样道理在小程序中也有同样的角色其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml你会看到以下的内容:
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
<block wx:else>
<image src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
和 HTML 非常相似WXML 由标签、属性等等构成。但是也有很多不一样的地方我们来一一阐述一下
-
标签名字有点不一样
往往写 HTML 的时候经常会用到的标签是
div,p,span开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件例如日历、弹窗等等。换个思路既然大家都需要这些组件为什么我们不能把这些常用的组件包装起来大大提高我们的开发效率。从上边的例子可以看到小程序的
WXML用的标签是view,button,text等等这些标签就是小程序给开发者包装好的基本能力我们还提供了地图、视频、音频等等组件能力。更多详细的组件讲述参考下个章节 小程序的能力
-
多了一些
wx:if这样的属性以及 {{ }} 这样的表达式在网页的一般开发流程中我们通常会通过
JS操作DOM(对应HTML的描述产生的树)以引起界面的一些变化响应用户的行为。例如用户点击某个按钮的时候JS会记录一些状态到JS变量里边同时通过DOMAPI 操控DOM的属性或者行为进而引起界面一些变化。当项目越来越大的时候你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量显然这不是一个很好的开发模式因此就有了 MVVM 的开发模式例如 React, Vue提倡把渲染和逻辑分离。简单来说就是不要再让JS直接操控DOMJS只需要管理状态即可然后再通过一种模板语法来描述状态和界面结构的关系即可。小程序的框架也是用到了这个思路如果你需要把一个
Hello World的字符串显示在界面上。WXML 是这么写 :
<text>{{msg}}</text>JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })通过 {{ }} 的语法把一个变量绑定到界面上我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系还需要
if/else,for等控制能力在小程序里边这些控制能力都用wx:开头的属性来表达。
更详细的文档可以参考 WXML
WXSS 样式
WXSS 具有 CSS 大部分的特性小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位。在写
CSS样式时开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比采用一些技巧来换算一些像素单位。WXSS在底层支持新的尺寸单位rpx开发者可以免去换算的烦恼只要交给小程序底层来换算即可由于换算采用的浮点数运算所以运算结果会和预期结果有一点点偏差。 - 提供了全局的样式和局部样式。和前边
app.json,page.json的概念相同你可以写一个app.wxss作为全局样式会作用于当前小程序的所有页面局部页面样式page.wxss仅对当前页面生效。 - 此外
WXSS仅支持部分CSS选择器
更详细的文档可以参考 WXSS 。
JS 逻辑交互
一个服务仅仅只有界面展示是不够的还需要和用户做交互响应用户的点击、获取用户的位置等等。在小程序里边我们就通过编写 JS 脚本文件来处理用户的操作。
<view>{{ msg }}</view>
<button bindtap="clickMe">点击事件</button>
点击 button 按钮的时候我们希望把界面上 msg 显示成 "Hello World"于是我们在 button 上声明一个属性: bindtap 在 JS 文件里边声明了 clickMe 方法来响应这次点击操作
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
响应用户的操作就是这么简单更详细的事件可以参考文档 WXML - 事件 。
此外你还可以在 JS 中调用小程序提供的丰富的 API利用这些 API 可以很方便的调起微信提供的能力例如获取用户信息、本地存储、微信支付等。在前边的 QuickStart 例子中在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称最后通过 setData 把获取到的信息显示到界面上。更多 API 可以参考文档 小程序的API 。
通过这个章节你了解了小程序涉及到的文件类型以及对应的角色在下个章节中我们把这一章所涉及到的文件通过 “小程序的框架” 给 “串” 起来让他们都工作起来。
util公共函数定义及读取
util目录下的util.js文件专用于小程序项目中的公共函数定义可以将项目开发过程中的公共代码方法提取封装到util.js文件中。
1.util/util.js中定义公共方法
const toStr = s =>{
s="你好"+s;
return s;
}
module.exports = {
formatTime,toStr
}
2.在指定页面中的js中模块化引入utils的js文件
//通过require方式引入整个util
//const util=require("../../utils/util")
//通过import方式引入整个util
//import util from "../../utils/util"
//引入指定的模块
import {formatTime} from "../../utils/util"
采用整体引入方式在调用时请使用实例名.模块名例如
util.formatDate(new Date());
3.利用页面的onLoad事件完成数据赋值展示
onLoad() {
this.setData({
loginTime:formatTime(new Date())
});
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
}
小程序配置
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
完整配置项说明请参考小程序全局配置
页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置页面中配置项会覆盖 app.json 的 window 中相同的配置项。
完整配置项说明请参考小程序页面配置
例如
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
配置小程序 /sitemap 配置
微信现已开放小程序内搜索开发者可以通过 sitemap.json 配置或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时微信会通过爬虫的形式为小程序的页面内容建立索引。当用户的搜索词条触发该索引时小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时会携带特定的 user-agentmpcrawler 及场景值1129。需要注意的是若小程序爬虫发现的页面数据和真实用户的呈现不一致那么该页面将不会进入索引中。
具体配置说明
- 页面收录设置可对整个小程序的索引进行关闭小程序管理后台-功能-页面内容接入-页面收录开关详情
- sitemap 配置可对特定页面的索引进行关闭
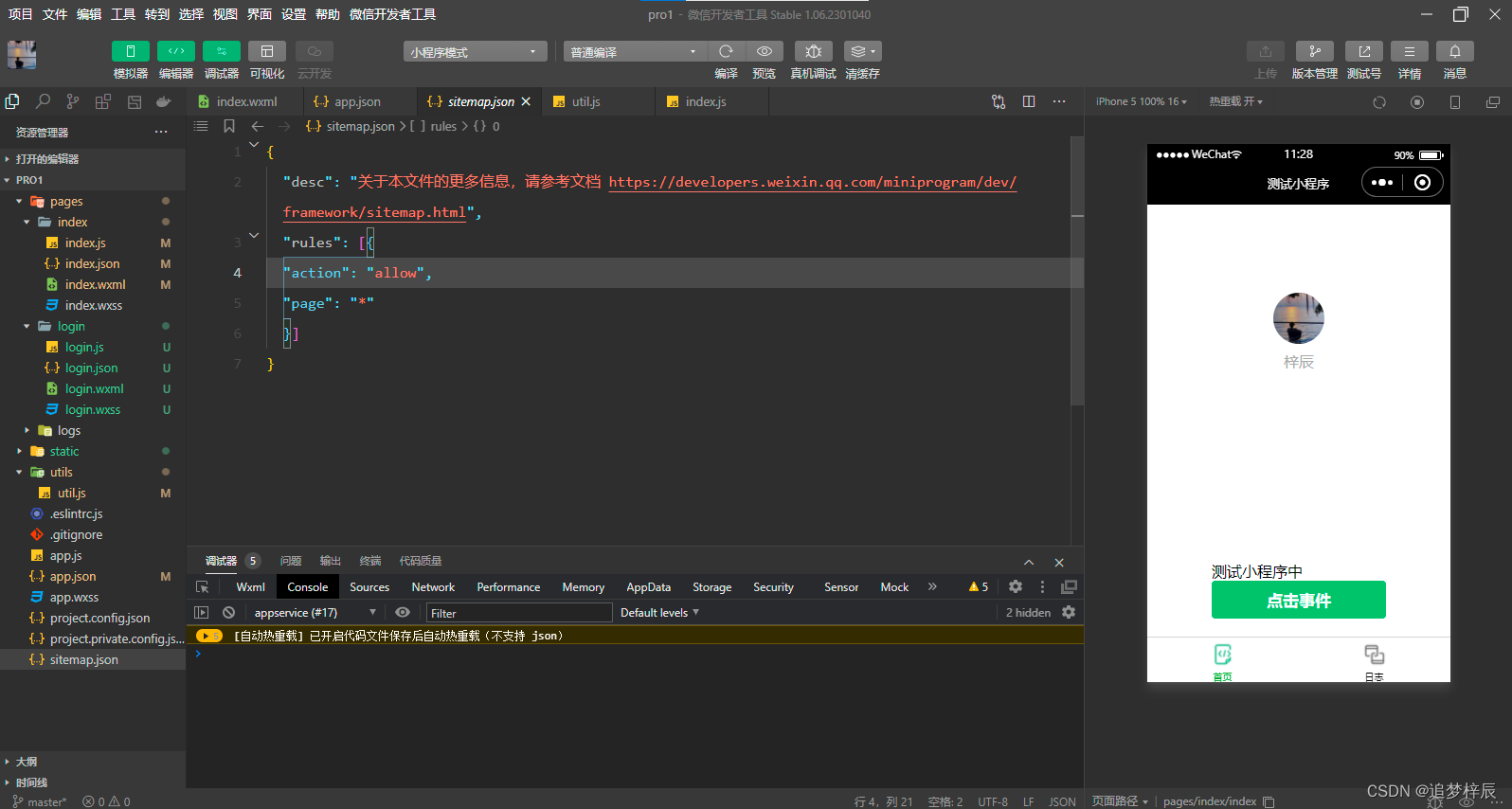
sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
完整配置项说明请参考小程序 sitemap 配置
例1
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
所有页面都会被微信索引默认情况
例2
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
配置 path/to/page 页面不被索引其余页面允许被索引
例3
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
配置 path/to/page 页面被索引其余页面不被索引
注没有 sitemap.json 则默认所有页面都能被索引
注{"action": "allow", "page": "\*"} 是优先级最低的默认规则未显式指明 “disallow” 的都默认被索引
如何调试
当在小程序项目中设置了 sitemap 的配置文件默认为 sitemap.json时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息 最新版本的开发者工具支持索引提示

注sitemap 的索引提示是默认开启的如需要关闭 sitemap 的索引提示可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
注: sitemap 文件内容最大为 5120 个 UTF8 字符

