HTTP协议详细解读
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
1. HTTP概念
HTTPHyperText Transfer Protocol超文本传输协议。HTTP 协议规定了浏览器和服务器之间数据传输的规则。为了使得数据从源头到达目的地网络通信的参与方必须遵循相同的规则这个规则称为协议协议保证了双方能够读懂对方发送的数据。
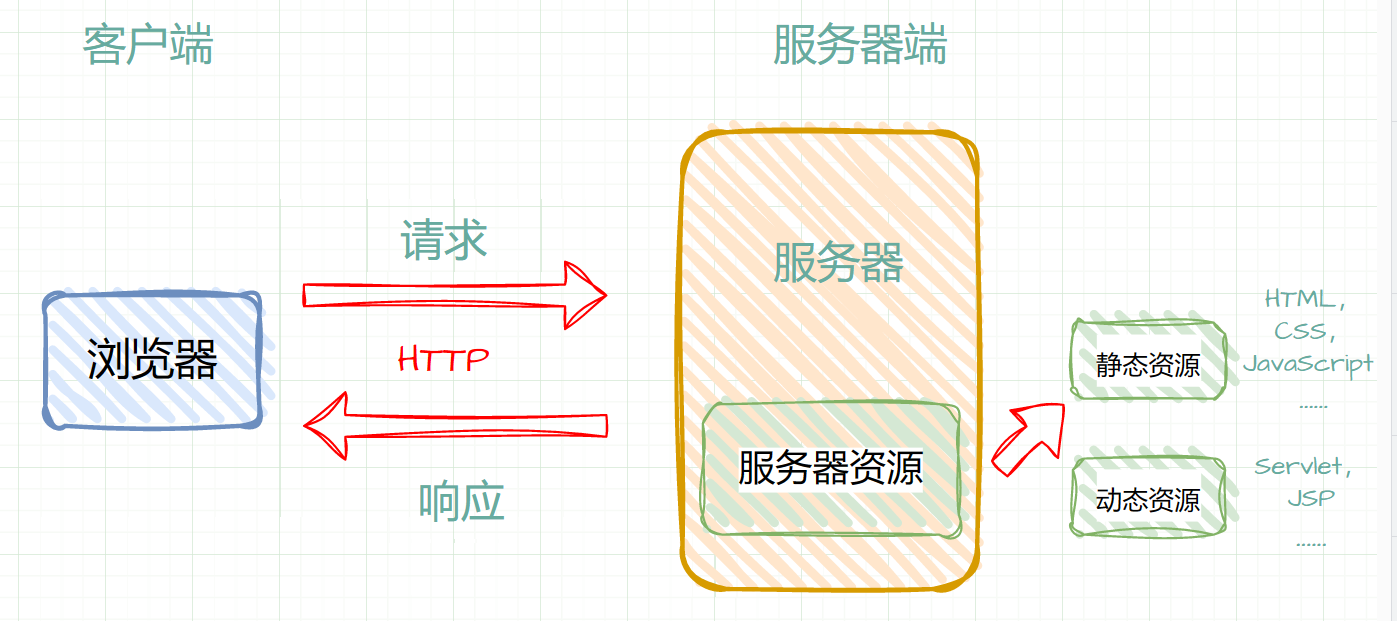
此时浏览器和服务器有什么关系呢要明白这个问题我们先来看看什么是 B/S 架构。

B/S 架构即浏览器 / 服务器架构模式其特点是客户端只需要浏览器应用程序的逻辑和数据存储都在服务器端。使用时浏览器向服务器请求并获取资源服务器把资源发送到浏览器。
资源数据在浏览器和服务器之间传递需要遵循一个规则这个规则就是 HTTP 协议。浏览器按照 HTTP 协议发送请求和数据Web 服务器端根据 HTTP 协议解析请求和数据然后将处理结果按照 HTTP 协议发送给浏览器。
现在大多数网页都是通过 HTTPS 来通信HTTPS 在 HTTP 基础上做了加密工作。学习 HTTP 协议主要学习请求数据和响应数据的格式。
2. HTTP 特点
HTTP 协议具有以下的几个特点
- 基于 TCP 协议
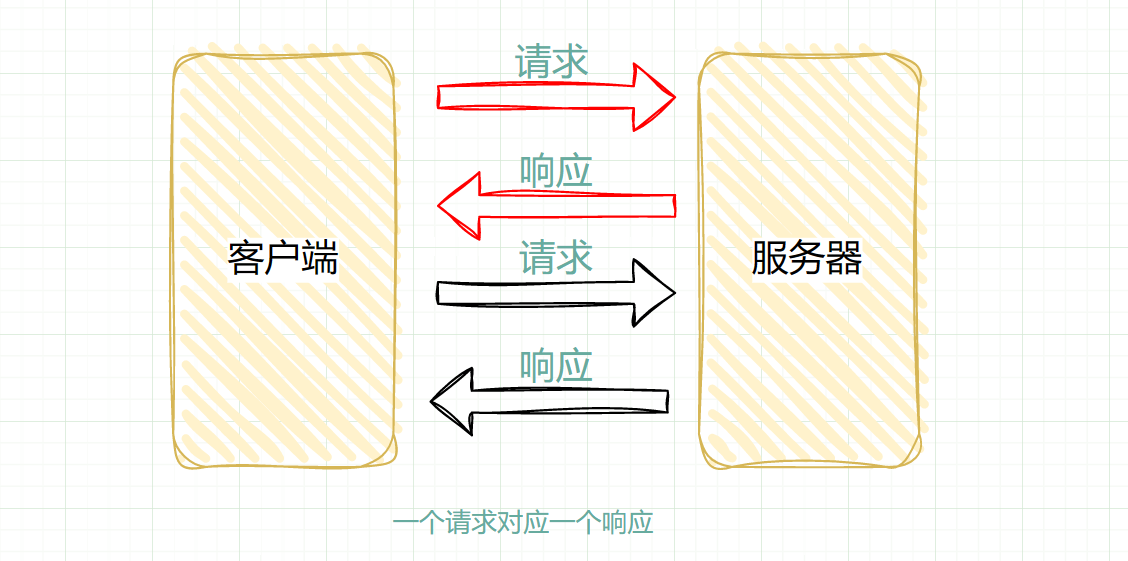
- 基于请求响应模型一次请求一次响应
- HTTP协议是无状态协议对于事务处理没有记忆能力
说明
TCP 协议是一种面向连接的可靠的基于字节流的传输层通信协议在数据传输方面更加的安全。
HTTP 协议每次请求和响应都是独立的客户端发送 HTTP 请求到服务器端后服务器端根据请求响应数据响应完成后不会记录任何信息这样的方式具有速度快的优点但是其导致的问题就是多次请求之间不能共享数据而 Java 使用会话技术解决这个问题后续都会讲解到。
3. HTTP 协议的工作过程
我们在浏览器中输入一个网址后浏览器就会向服务器发送一个 HTTP 请求对应的服务器接收到这个请求以后经过解析处理就会返回一个 HTTP 响应。我们在访问一个网站时可能会涉及多次的 HTTP 请求和响应的交互过程。
其中有几个以后经常使用的专业术语需要了解
- 客户端发起网络请求的一端
- 服务器接收网络请求的一端
- 请求客户端给服务器发送的数据
- 响应服务器给客户端发送的数据

当我们访问一个网站时可能有不止一次的 HTTP 请求和响应的交互为了更加清楚的了解访问网站时的浏览器和服务器的交互情况我们可以使用开发者工具来查看。
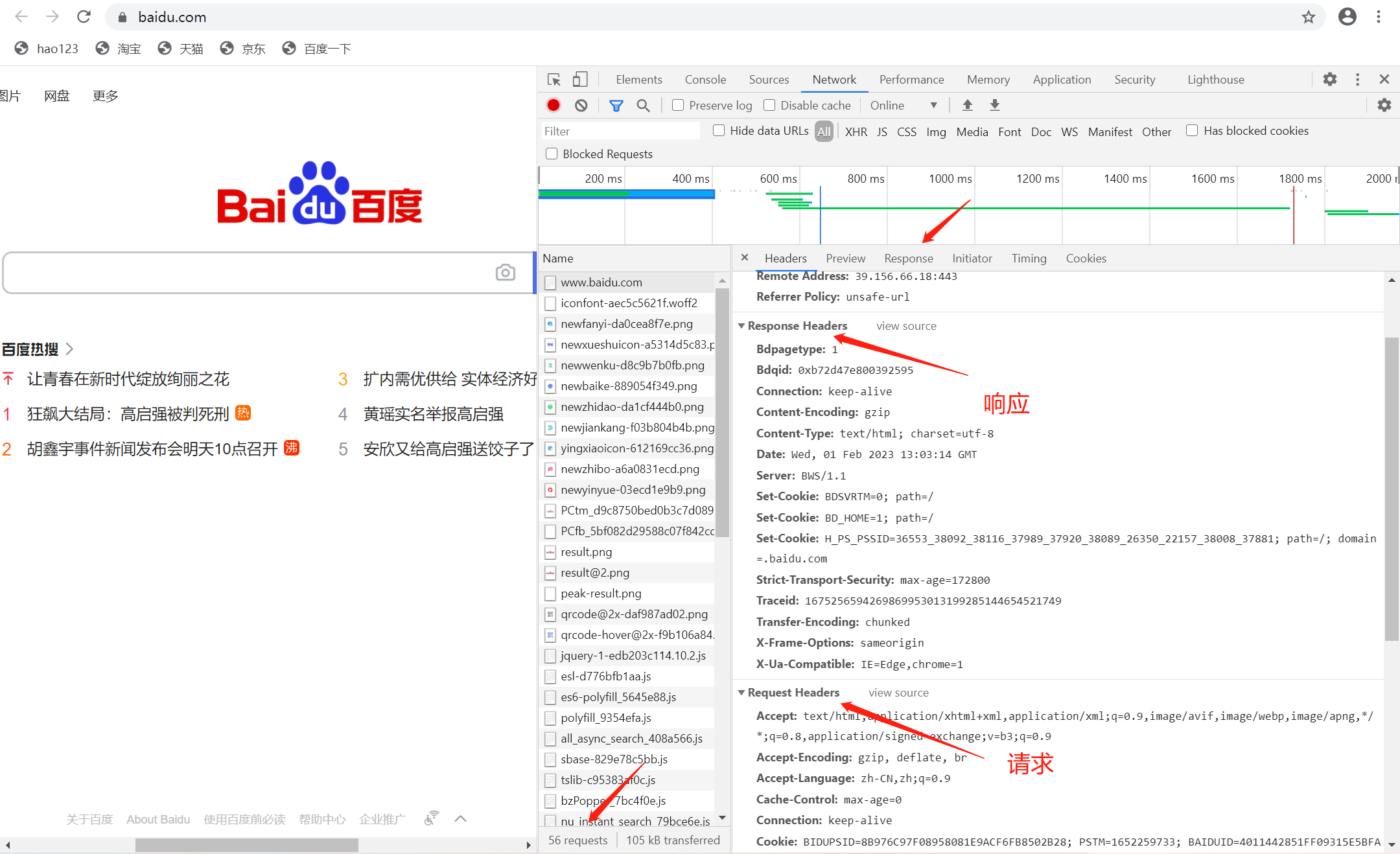
通过 [Fn] f12 打开浏览器的开发者工具点击 Network 标签页然后刷新即可看到其请求和响应的数据这里显示的每一条数据都是一次 HTTP请求响应的交互如下图

4. 认识URL
其实在平时我们说的网址就是一个 URLURL 又叫统一资源定位符互联网上每一个文件都有唯一的 URL它包含指出文件的位置以及浏览器该如何处理它。
URL有其标准的格式如下
协议类型:[//服务器地址[:端口号][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]]
其中协议类型有 http 和 https可以省略省略后默认为 http。服务器地址可以是一个IP 地址或者域名IP 地址用来描述一个网络上的地址能够用来定位一个具体的主机在 HTML 中可以省略服务器地址表示服务器的 IP 或域名就是当前 HTML 文件所述的 IP 或者域名例如 HTML中 a 标签的 src 属性。
端口号的主要作用是表示一台计算机中特定的进程所提供的服务即用来区分一个主机上的不同程序每个程序在访问网络时都会关联一个或者多个端口号通过端口号区分当前的请求给谁端口号也可以省略此时浏览器根据协议的类型自动决定使用哪个端口号。例如 http 协议默认使用 80 端口。资源层级 UNIX 文件路径表示访问该服务器程序上某个资源的路径可以省略省略后相当于 / 。通俗的说端口号用于区分同一服务器地址的不同网站。
文件名表示访问该服务器上的哪个资源如 html不能省略。
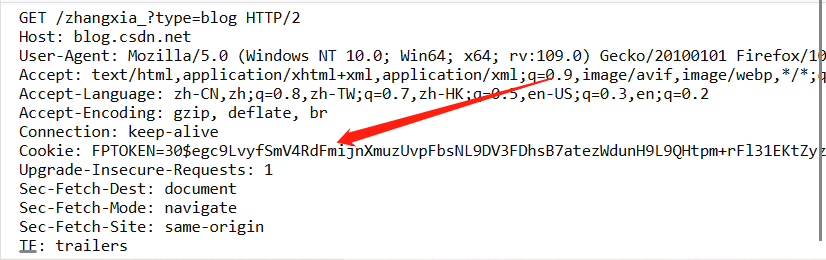
查询字符串由键值对组成不同键值对中间使用 & 连接表示客户端给服务器传递的参数该参数是 Web 开发中一个重要的参数给前后端交互提供更多可能性可以通过这种方式将自定义的数据发送给服务器。查询字符串可以省略。
片段标识符主要用于页面的跳转例如跳转到当前页面的某个部分可以省略。
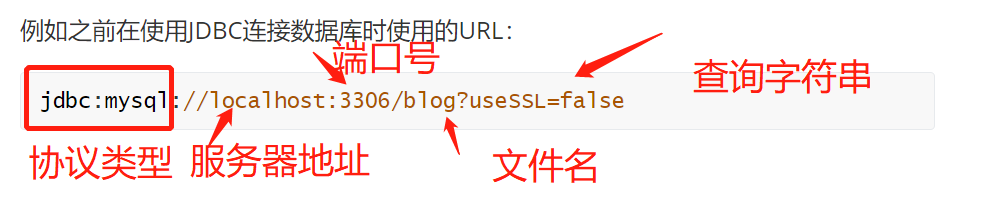
例如之前在使用 JDBC 连接数据库时使用的 URL
jdbc:mysql://localhost:3306/blog?useSSL=false
如图

5. HTTP 请求数据格式
HTTP 请求数据总共分为 3 个部分分别是
- 请求行
- 请求头
- 请求体


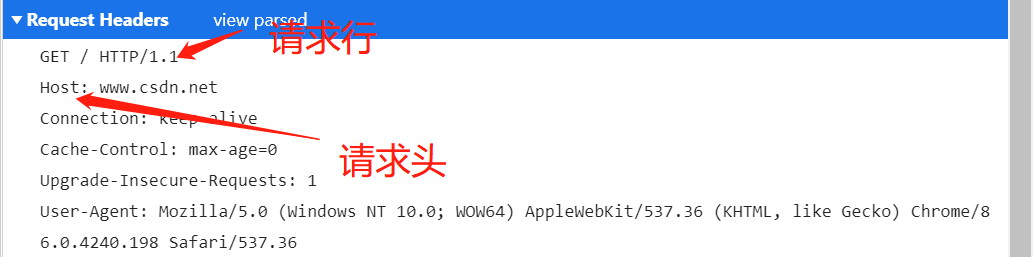
请求行HTTP 请求中的第一行数据请求行包含了 3 部分内容分别是请求方式 / 请求的URL路径 / HTTP协议及版本。
请求方式一共有 7 种其中最主要的是 GET 和 POST另外还包括了GETPOSTPUTHEADDELETE 等。
请求头从 HTTP 请求的第二行开始是请求头其为 key:value 的格式。
请求头中包含了很多的属性例如
| 请求头属性 | 作用 |
|---|---|
| Host | 请求的主机名 |
| User-Agent | 浏览器的版本 |
| Accept | 浏览器能接受的资源类型例如text/* |
| Accept-Language | 浏览器偏好的语言服务器根据此返回不同语言的网页 |
| Accept-Encoding | 浏览器可以支持的压缩类型例如gzip |
如图

服务器根据请求头中的内容获取客户端的相关信息有了这些信息服务端就可以处理不同的业务需求。
例如服务器根据客户端请求头中的数据获取客户端的浏览器类型根据不同的浏览器设置不同的代码用来达到相同的效果。这样就解决了相同的 HTMLCSS 文件可能由于浏览器兼容性的问题导致其显示的效果不同的问题。
请求体POST 请求的最后一部分存放请求参数。

请求头和请求体之间使用一个空行隔开主要用于 POST 请求而对于常用的 GET 请求是没有请求体的其请求参数放在请求行中。GET 请求的参数大小是有限制的而 POST 请求没有。
6. HTTP 响应数据格式
响应数据也是分为 3 部分分别是
- 响应行
- 响应头
- 响应体


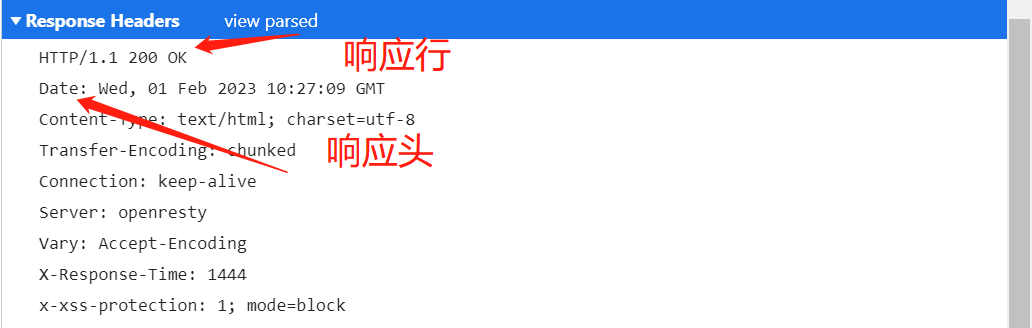
响应行响应数据的第一行这里也有 3 块内容分别是 HTTP 协议及版本响应状态码状态码描述。
响应状态码由服务端返回给客户端表示其响应数据的状态例如
- 200 表示客户端请求成功
- 404 请求资源不存在一般是浏览器中输入的URL的问题
- 500 服务端发生错误一般是Java代码的问题
响应状态码从 1xx 到 5xx每个状态码对应了一个状态码描述状态码由服务器端返回给客户端用户根据服务端返回给浏览器的状态码做出相关的反应。
响应头响应数据的第二行开始为响应头。响应头的数据格式和请求头中数据格式相同为 key:value 。
同样地响应头中也包含了若干属性例如
| 响应行属性 | 作用 |
|---|---|
| Content-Type | 表示响应内容的类型例如text/html |
| Content_Length | 表示响应内容的长度字节数 |
| Content-Encoding | 表示响应压缩算法例如gzip |
| Cache-Control | 表示客户端应如何缓存例如max-age最多可以缓存300秒 |
如图

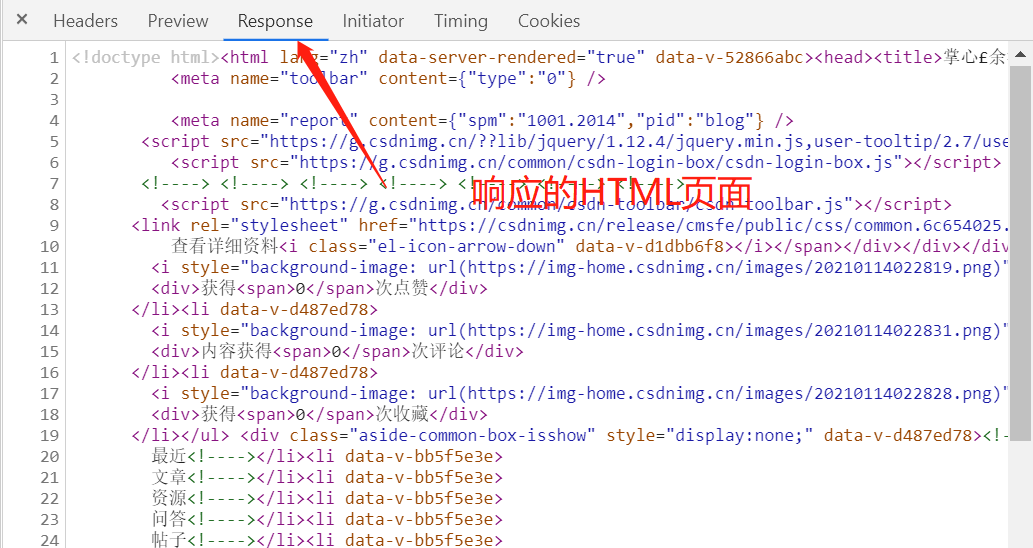
响应体HTTP 响应的最后一部分存放响应数据。
响应头和响应体之间使用空行隔开。
7. 总结
本节对我们在上网时经常接触的HTTP超文本传输协议做了详细的描述是学习JavaWeb课程的基础类容。
HTTP是超文本传输协议是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息客户机需要通过HTTP协议传输所要访问的超文本信息。HTTP包含命令和传输信息不仅可用于Web访问也可以用于其他因特网/内联网应用系统之间的通信从而实现各类应用资源超媒体访问的集成。
📂橙子精品文章学习推荐
❓很多朋友问我怎样系统的学习一门编程语言怎样学好 Java强烈推荐大家学习Java编程基础教程系列专栏零基础小白搬砖逆袭博主正处于学习成长阶段更明白初学者的状态和需求文章结合自身经验和经历风趣幽默。本专栏主要更新 Java 基础MySQL 数据库JavaWebSSM 框架SpringBoot 框架等零基础小白搬砖逆袭请相信自己。如图专栏文章持续更新快来和小伙伴们一起学习

Java编程基础教程系列 👈快速订阅

