Unity3d C#开发WebGL平台转微信小游戏保姆级教程(喜大普奔)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
广告
通过一段时间的基于minigame-unity-webgl-transform插件的开发算是稍微完整的一小个游戏已经制作完成具体大家可以扫码体验一下

感谢支持
前言
之前馋与wx小游戏的大流量的广告分成用cocos creator拼拼凑凑的搞了两个小游戏上线结果反响平平个人感觉这个小丫搭桥还不错不过这个数据就惨不忍睹了

有兴趣可以wx扫一扫体验一下帮忙给个赞

在蹩脚的开发过程中一直想着有天可以用Unity开发微信小游戏这不随着小程序团队推出的Unity WebGL转换微信小游戏的插件minigame-unity-webgl-transform这个梦想实现了啊
保持原引擎工具链与技术栈
无需重写游戏核心逻辑支持大部分第三方插件
由转换工具与微信小游戏运行环境保证适配兼容保持较高还原度
微信小游戏平台能力以C# SDK方式提供给开发者快速对接平台开放能力
本文就以该插件将Unity开发的项目导出到微信小程序的过程。
效果
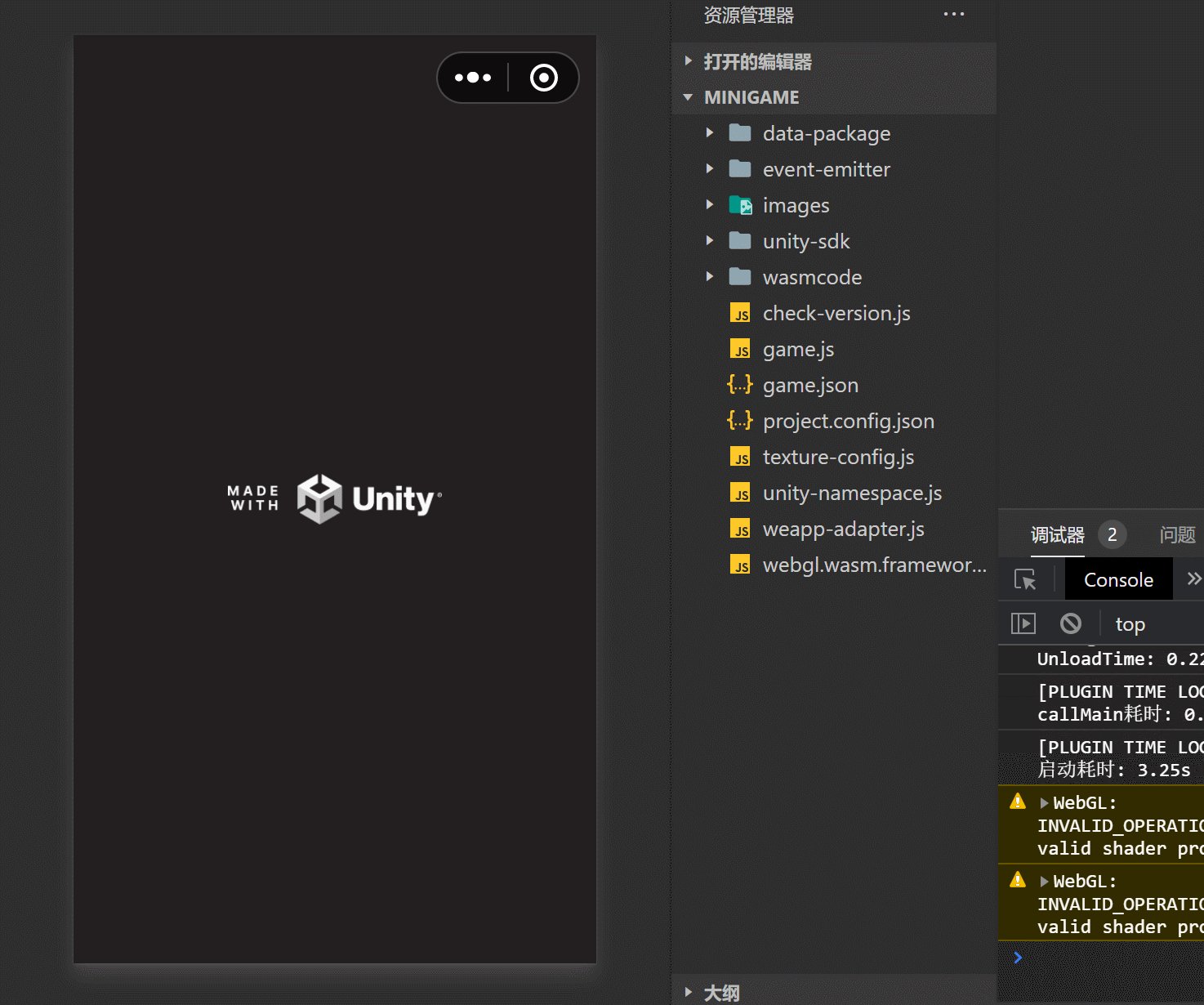
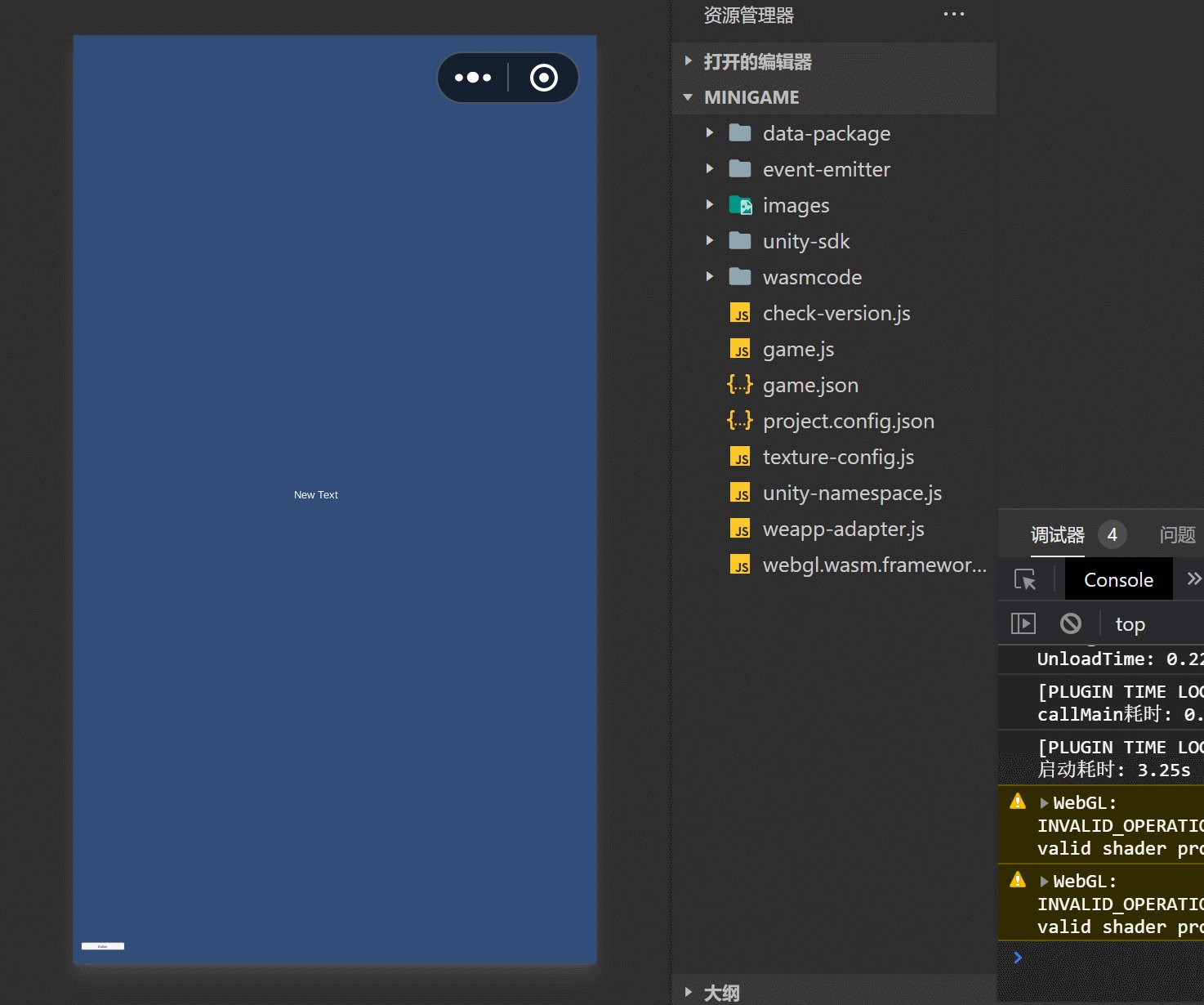
先瞅瞅Unity导出到微信开发者工具的效果

准备工作
我的demo以Unity3d 2021.3.0f1c1,微信开发者工具RC 1.05.2203251minigame-unity-webgl-transform202204141739。
官方提示的版本
已验证Unity版本2018、2019、2020、2021请尽量使用LTS, 推荐使用2019、2021. 安装时选择WebGL组件。 如果你用的是Big Sur版本的Mac系统并且Unity 版本小于 2019.4.14, 则需另外安装 python3并安装brotli 命令如下: python3 -m pip install brotli
下载插件
minigame-unity-webgl-transform插件的github地址https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
这是本文编写时最新地址https://res.wx.qq.com/wechatgame/product/webpack/userupload/wasm_plugin/minigame.202204141739.unitypackage
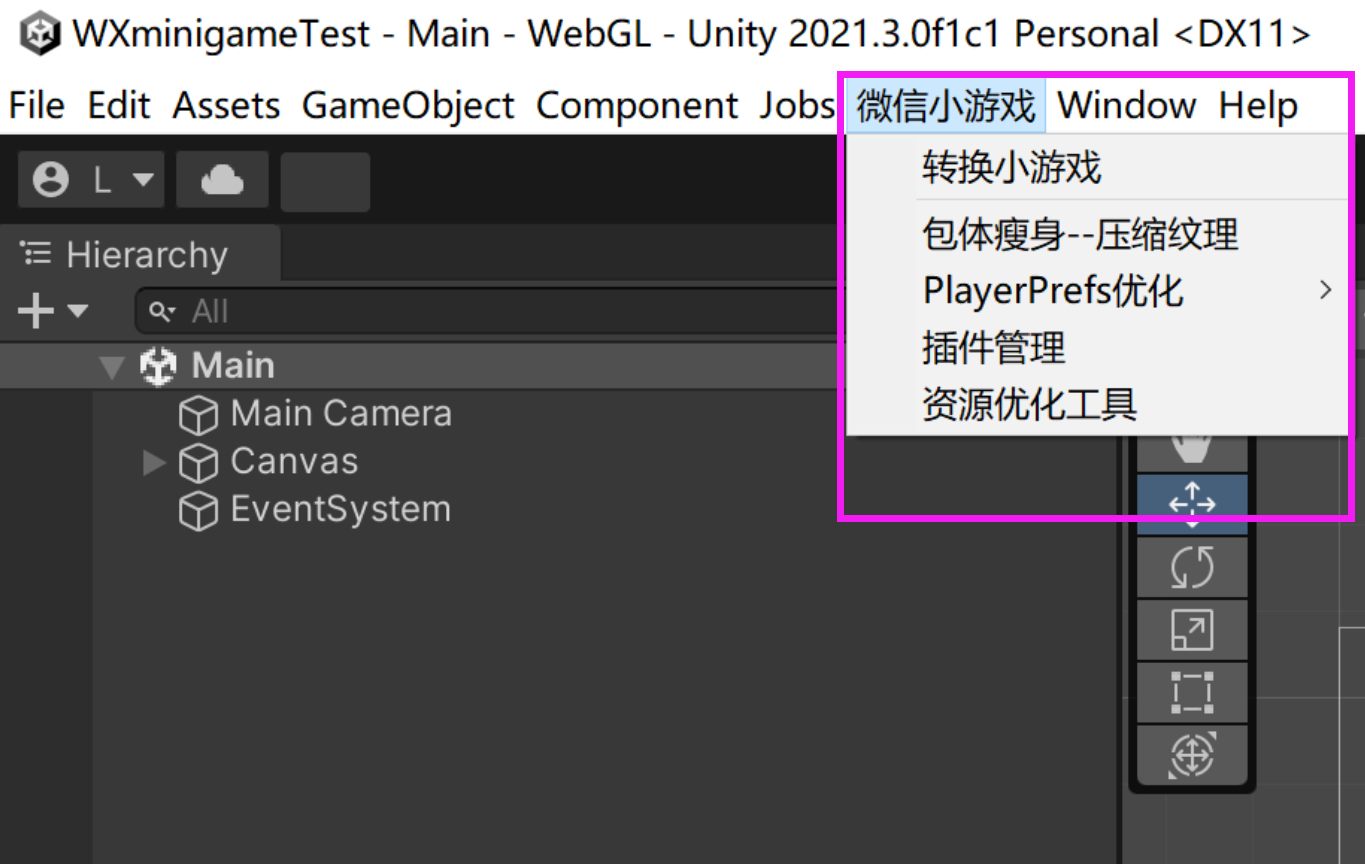
下载后只需将其导入Unity工程中导入成功后有个微信小游戏的Menu

下载WX开发者工具
下载地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html这个只需要下载按步骤安装即可开发者的微信扫描登录。

下载Unity3d
如果没有UnityHub就先从https://unity.cn/releases/lts下载UnityHub。
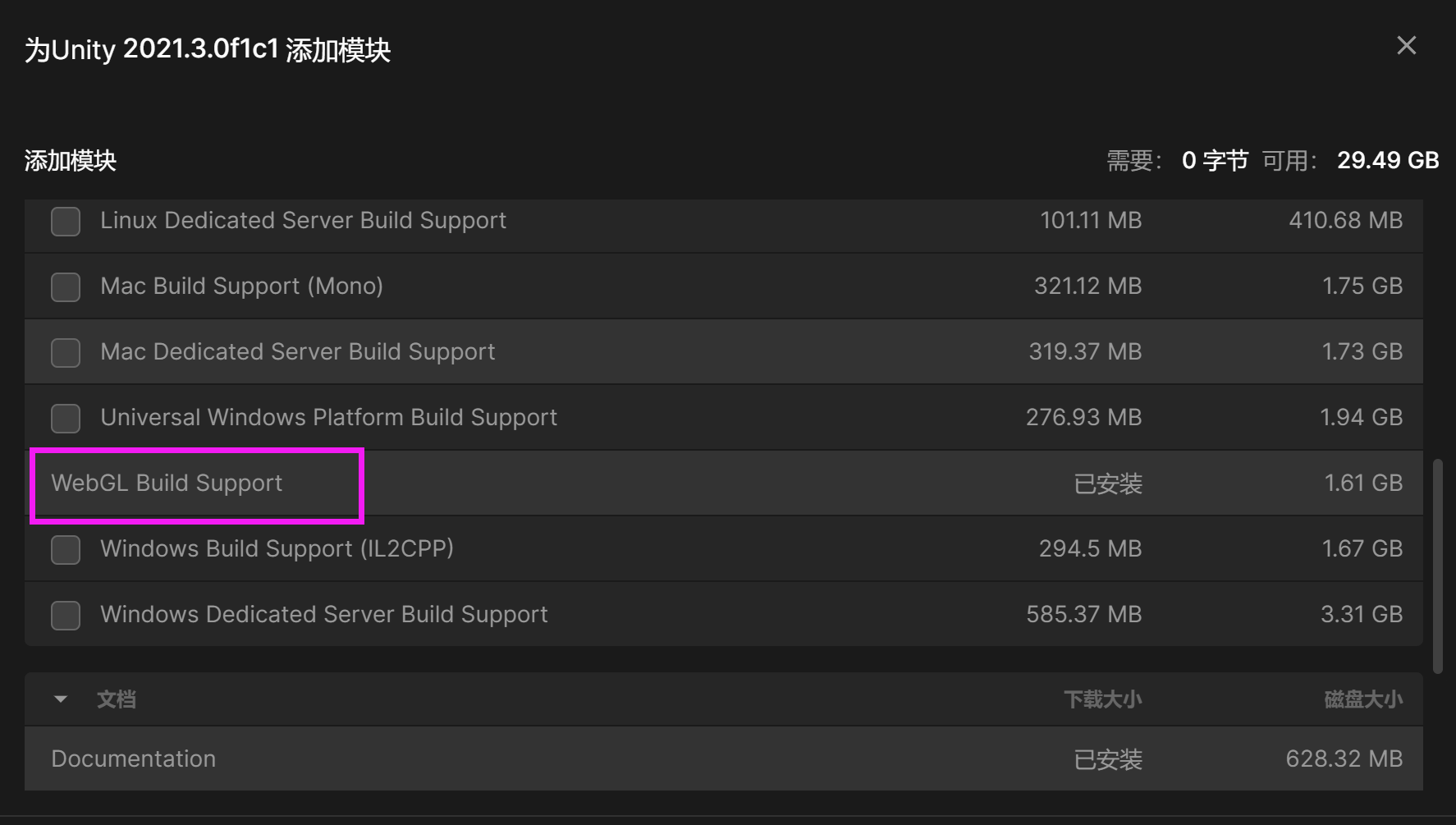
之后在UnityHub的安装页面上下载Unity编辑器记得一定要勾选WebGL Build Support

准备小游戏注册
如果先体验开发流程可以先申请可体验号目的是为了获得Appid
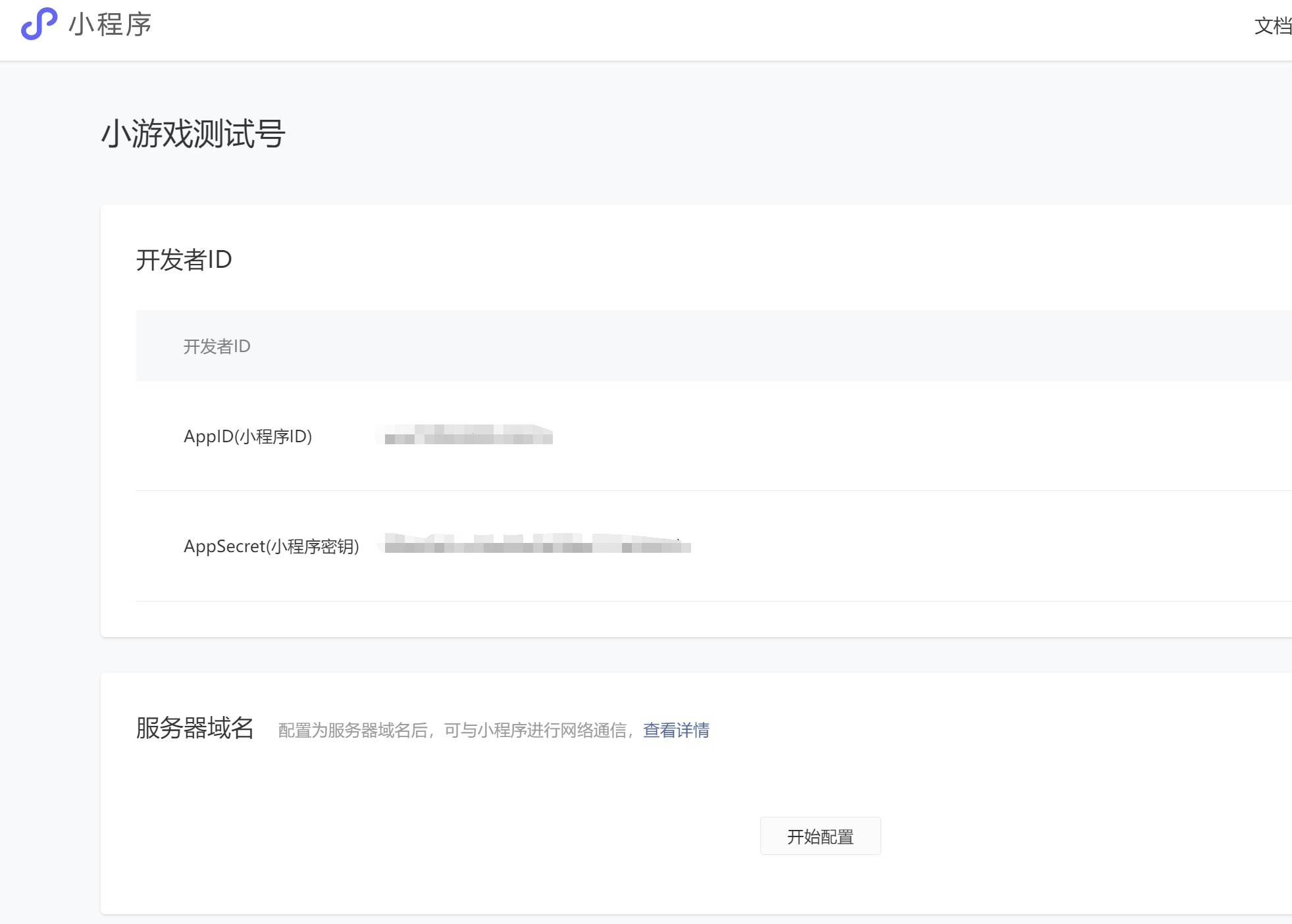
https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html在这个路径下按引导操作即可获得测试号

记录下AppID(小程序ID)备用。
正式的小游戏账号https://developers.weixin.qq.com/minigame/dev/guide按这个来注册即可。
开发过程
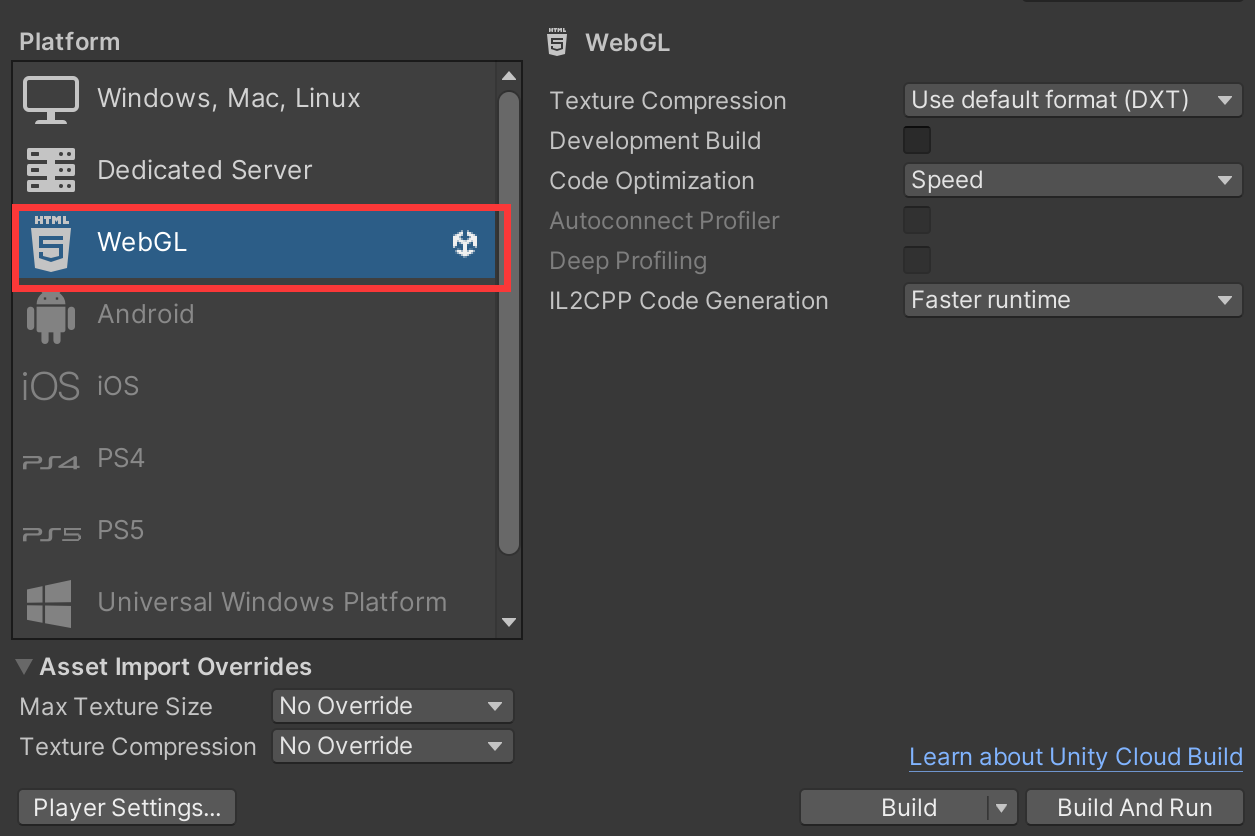
首先新建的Unity工程切换到WebGL平台

这里直接做个很简单的demo只用UI试试全过程是否通畅。
Unity的工程
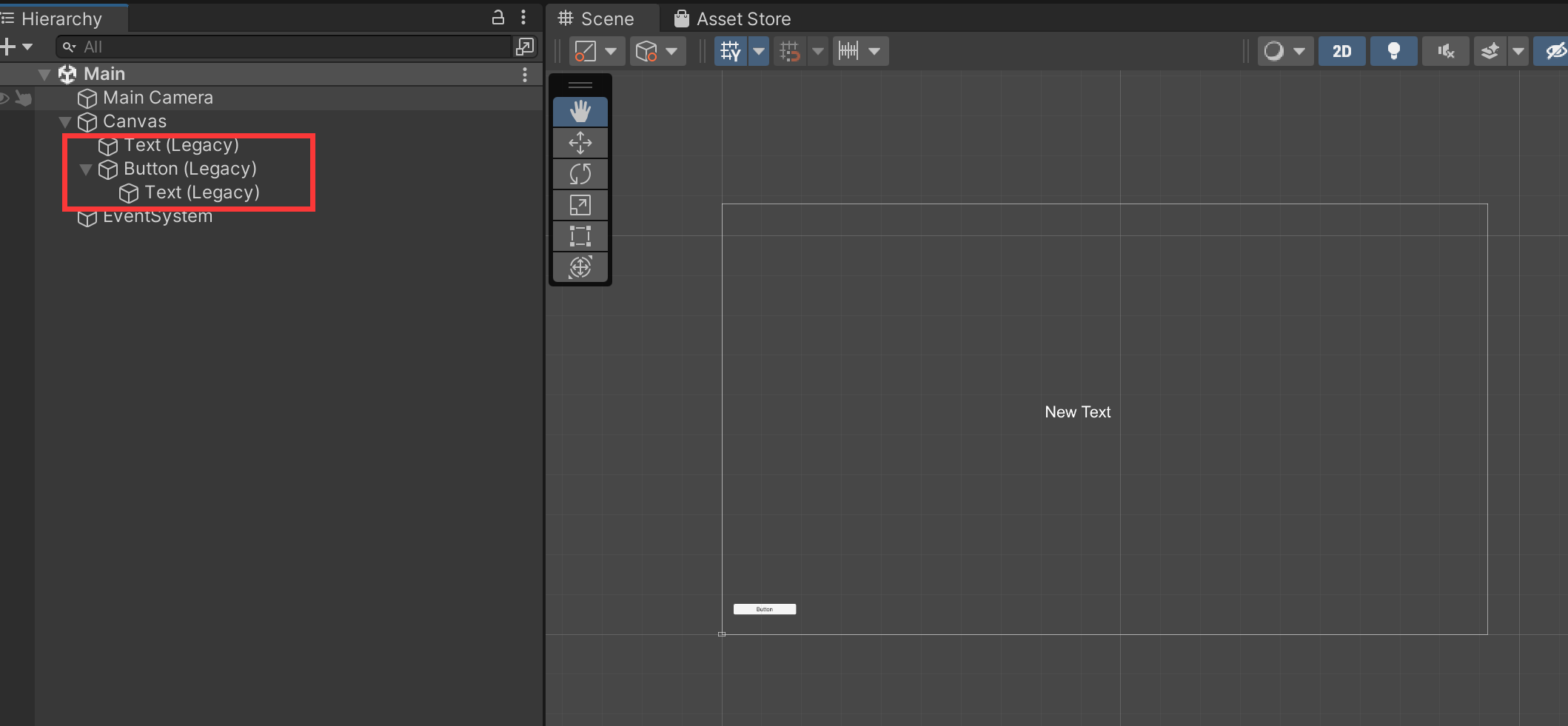
我们这里简单的搭建了一个UI场景

保存为Main.unity
转换小游戏工程
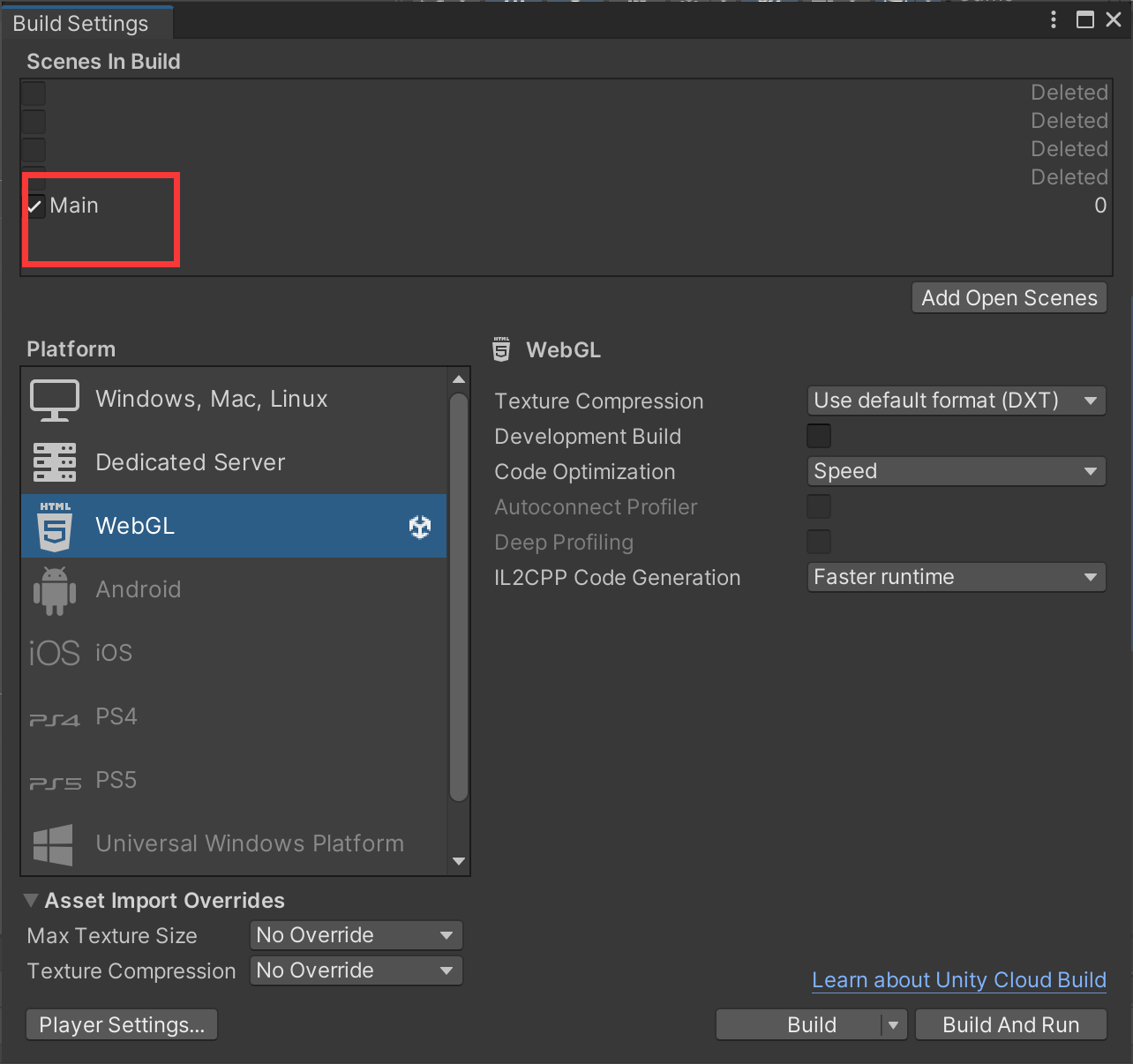
先添加Main.unity场景 File>Build Settings

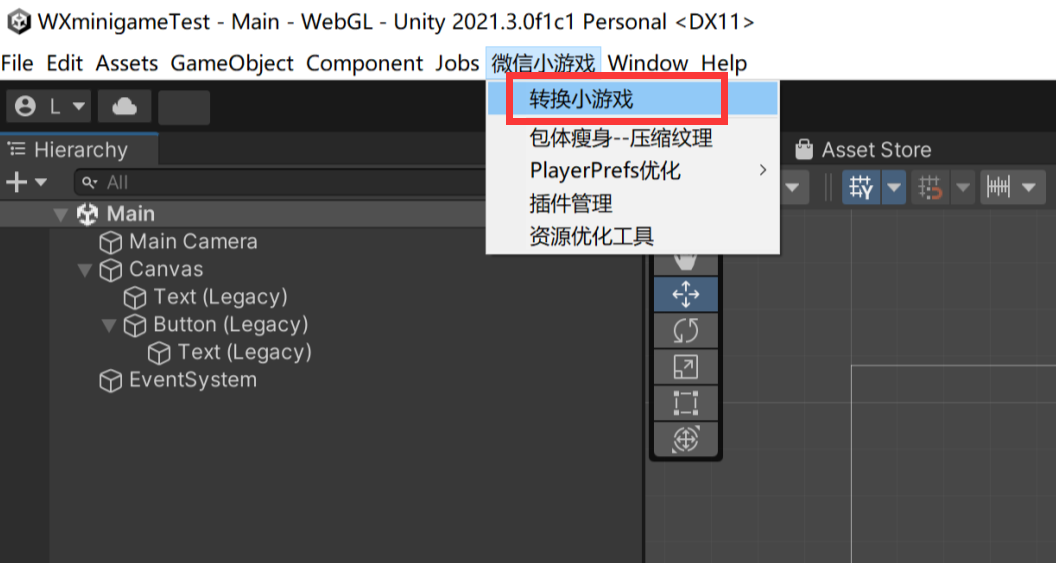
然后微信小游戏> 转换小游戏

调出转换窗口

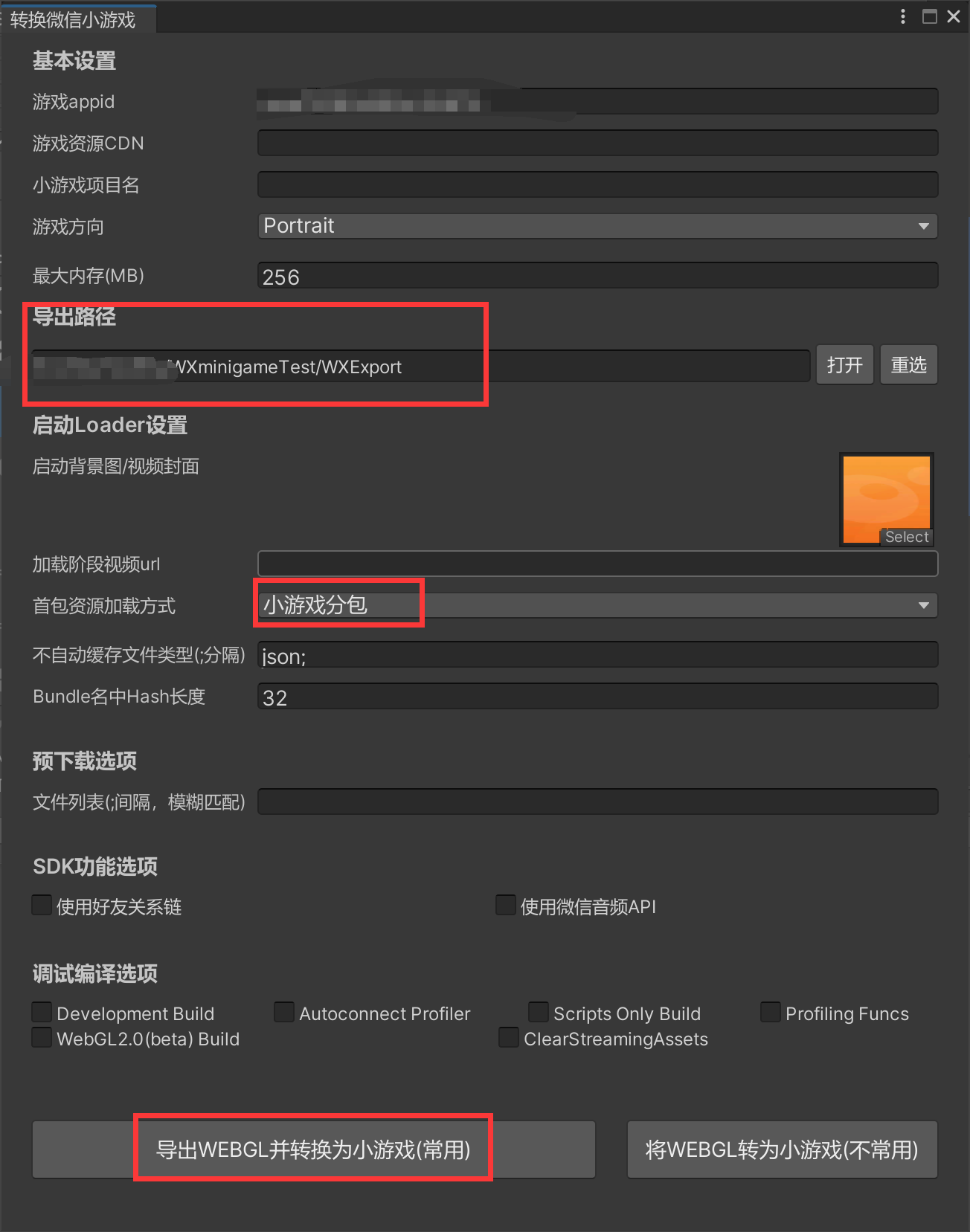
这里就用到准备工作中的Appid选好游戏方向导出的位置点击导出WEBGL并转换为小游戏常用按钮。
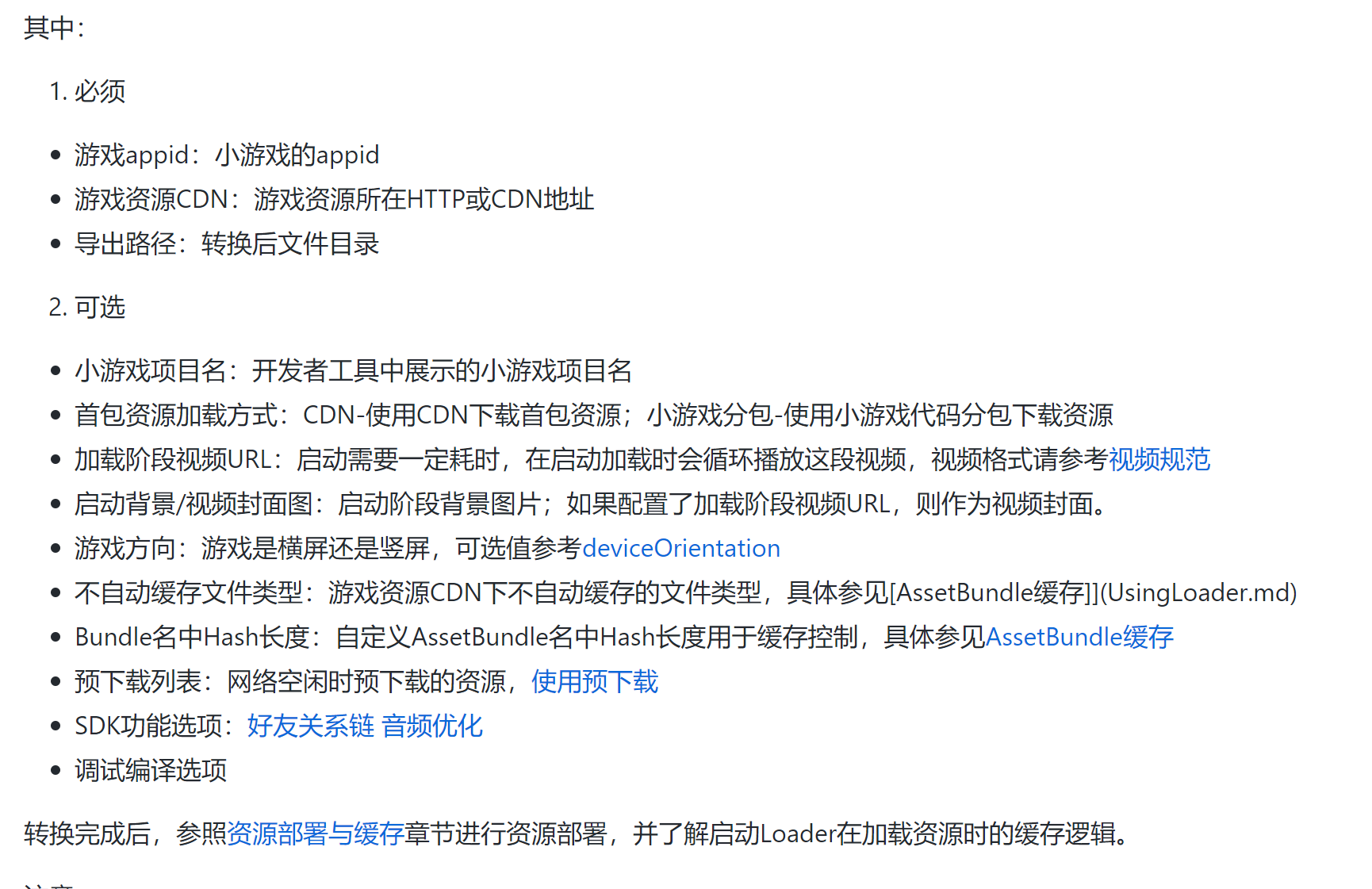
官方是这么说的

开发者工具打开
导出后在导出的目录下有个minigame文件夹这个文件夹就是小游戏的工程文件夹了。
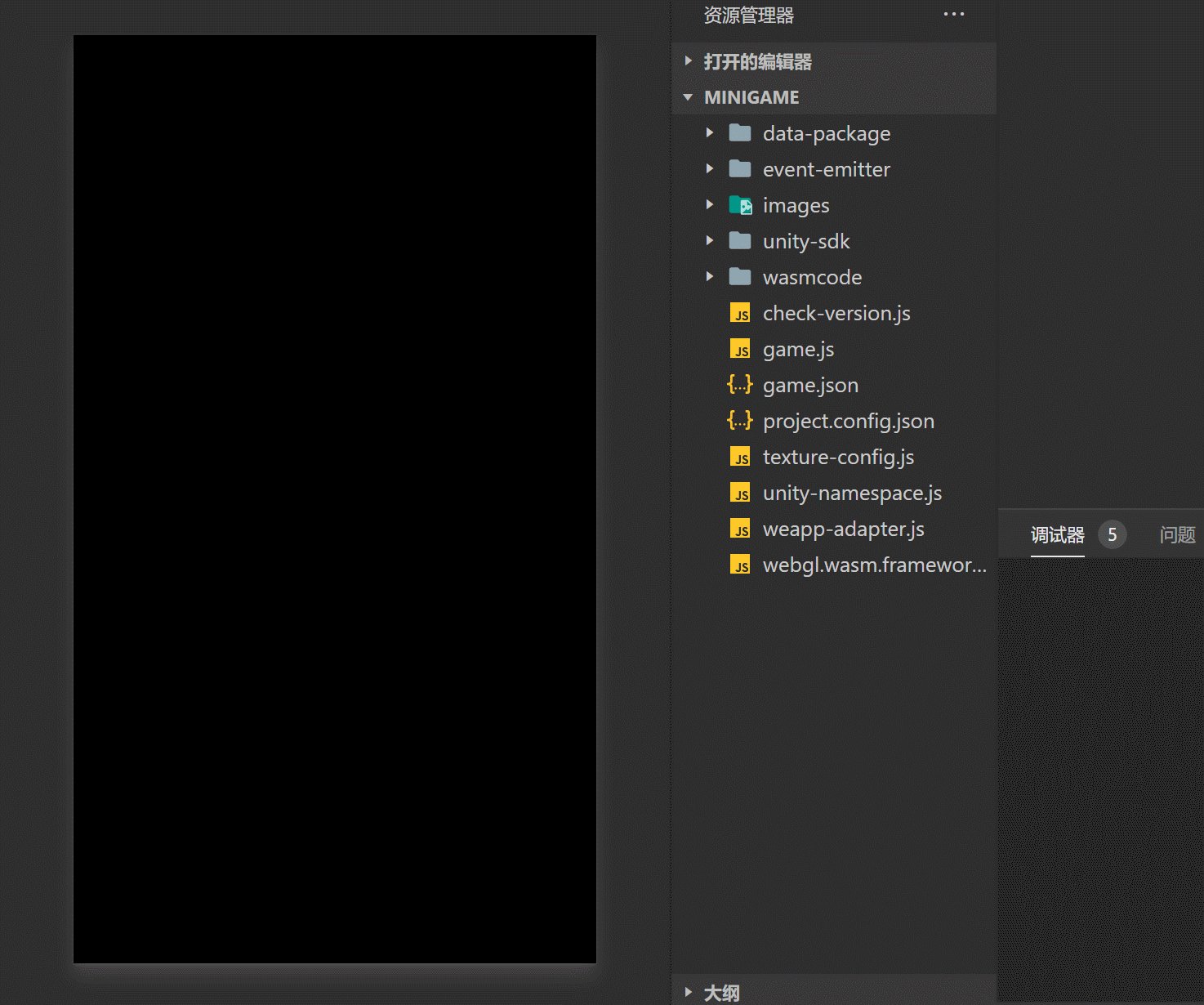
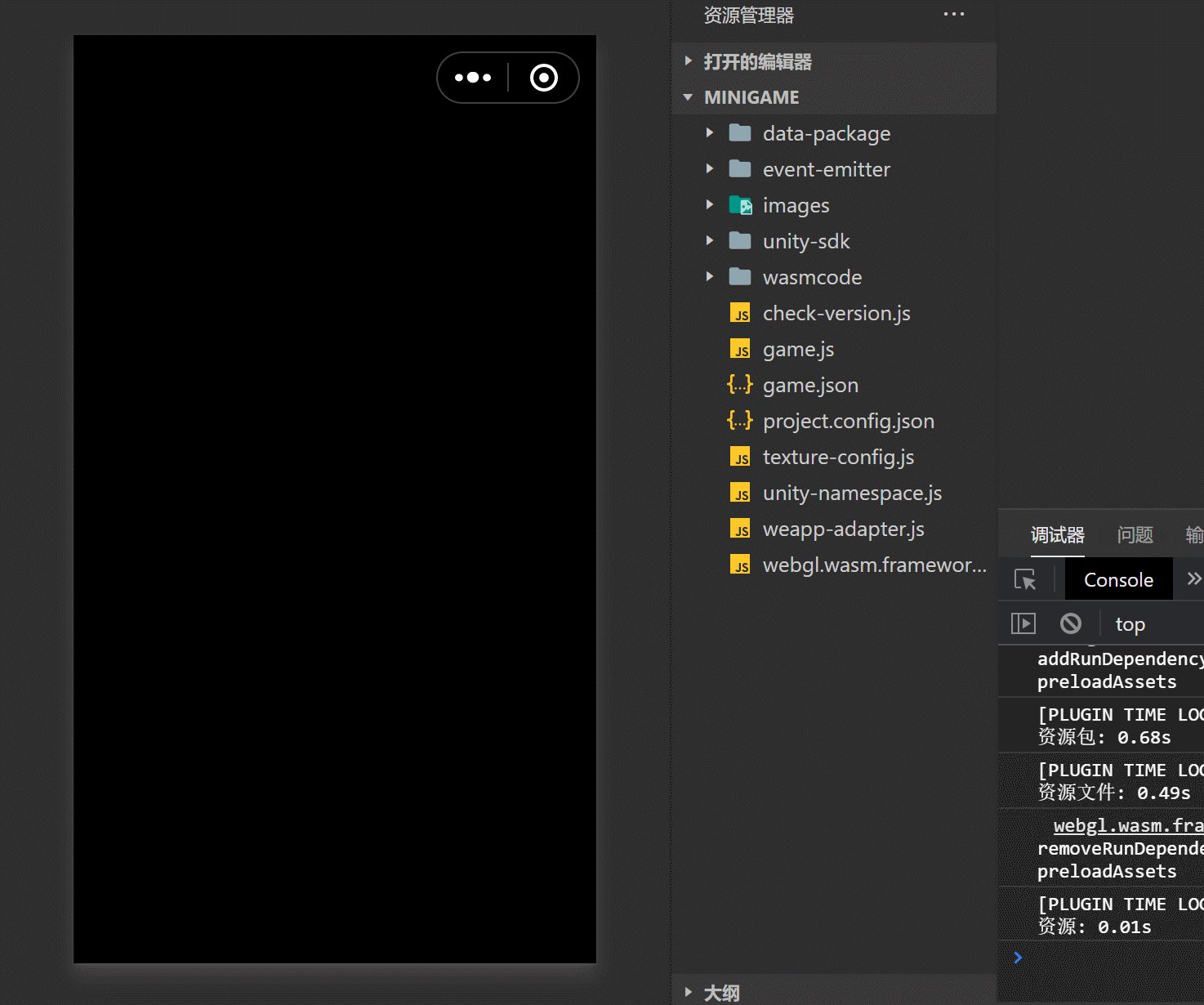
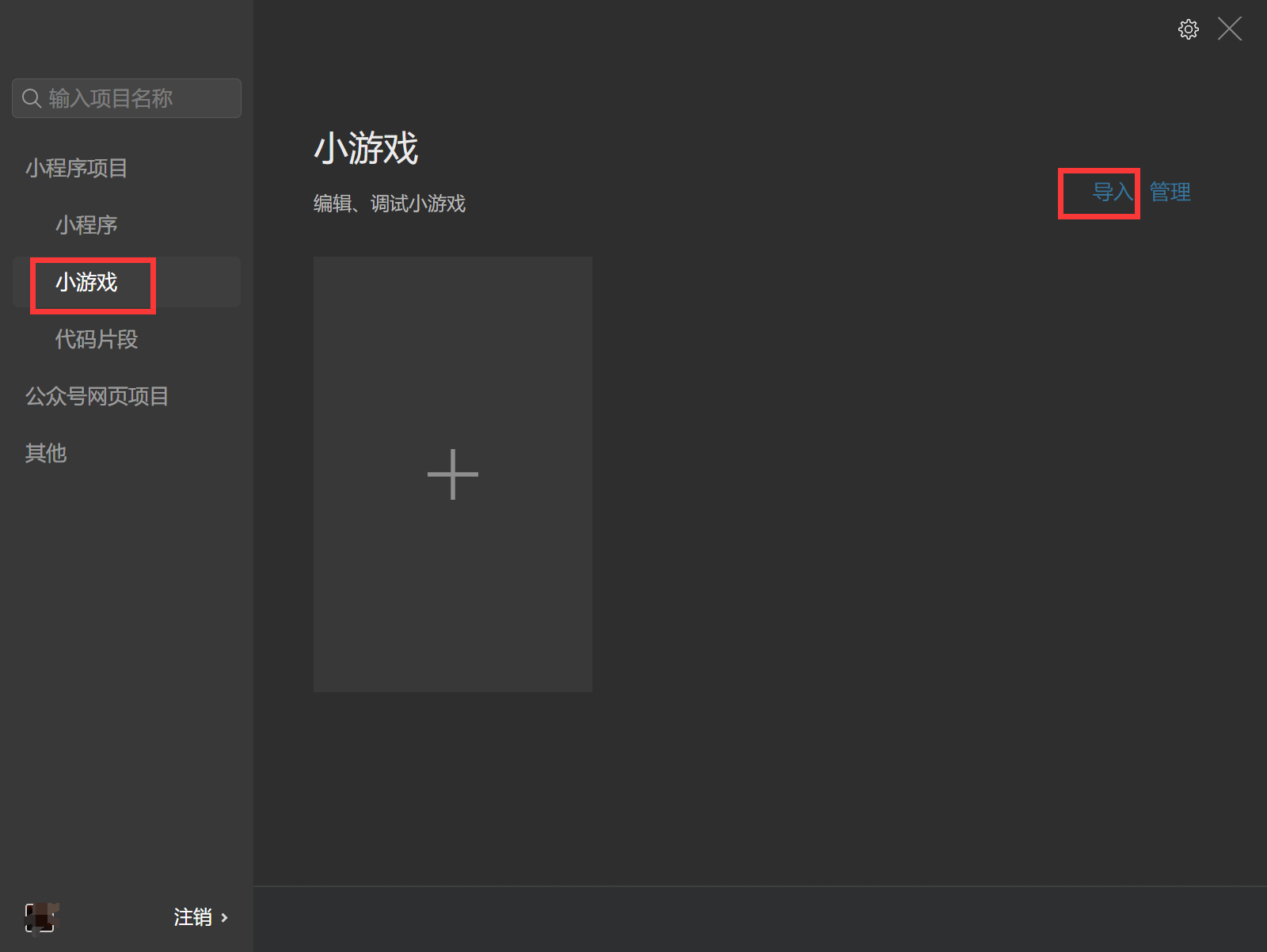
打开微信开发者工具在小游戏页点击导入选择minigame文件夹添加小游戏。

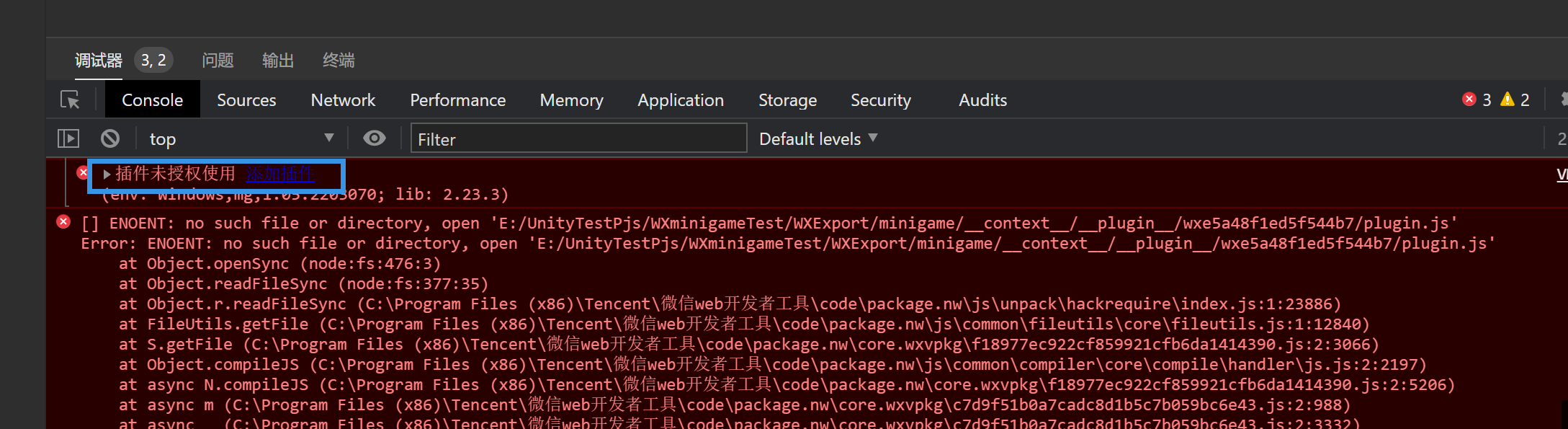
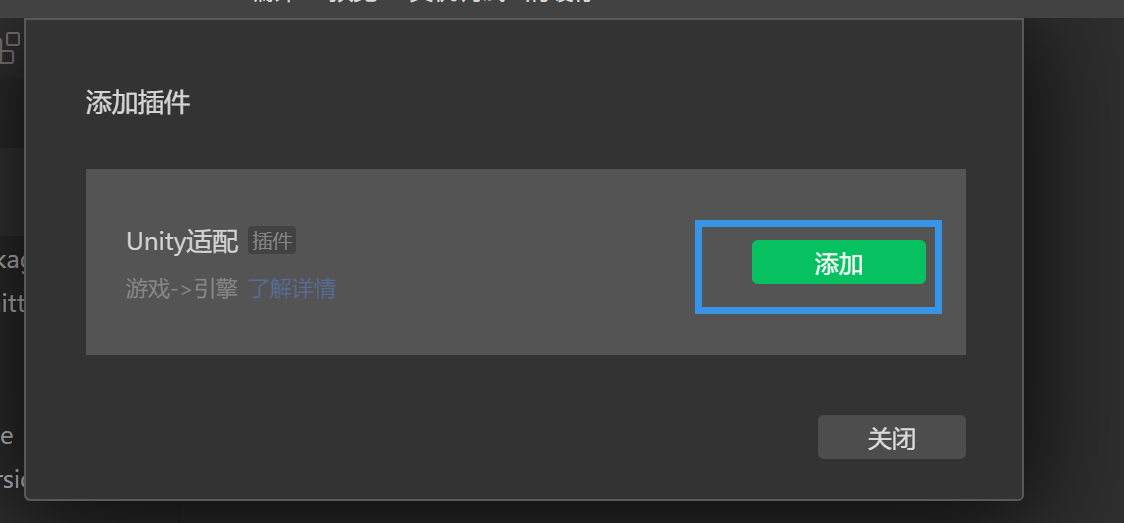
打开小游戏工程后第一次会提示插件未授权使用点击添加插件

添加Unity适配

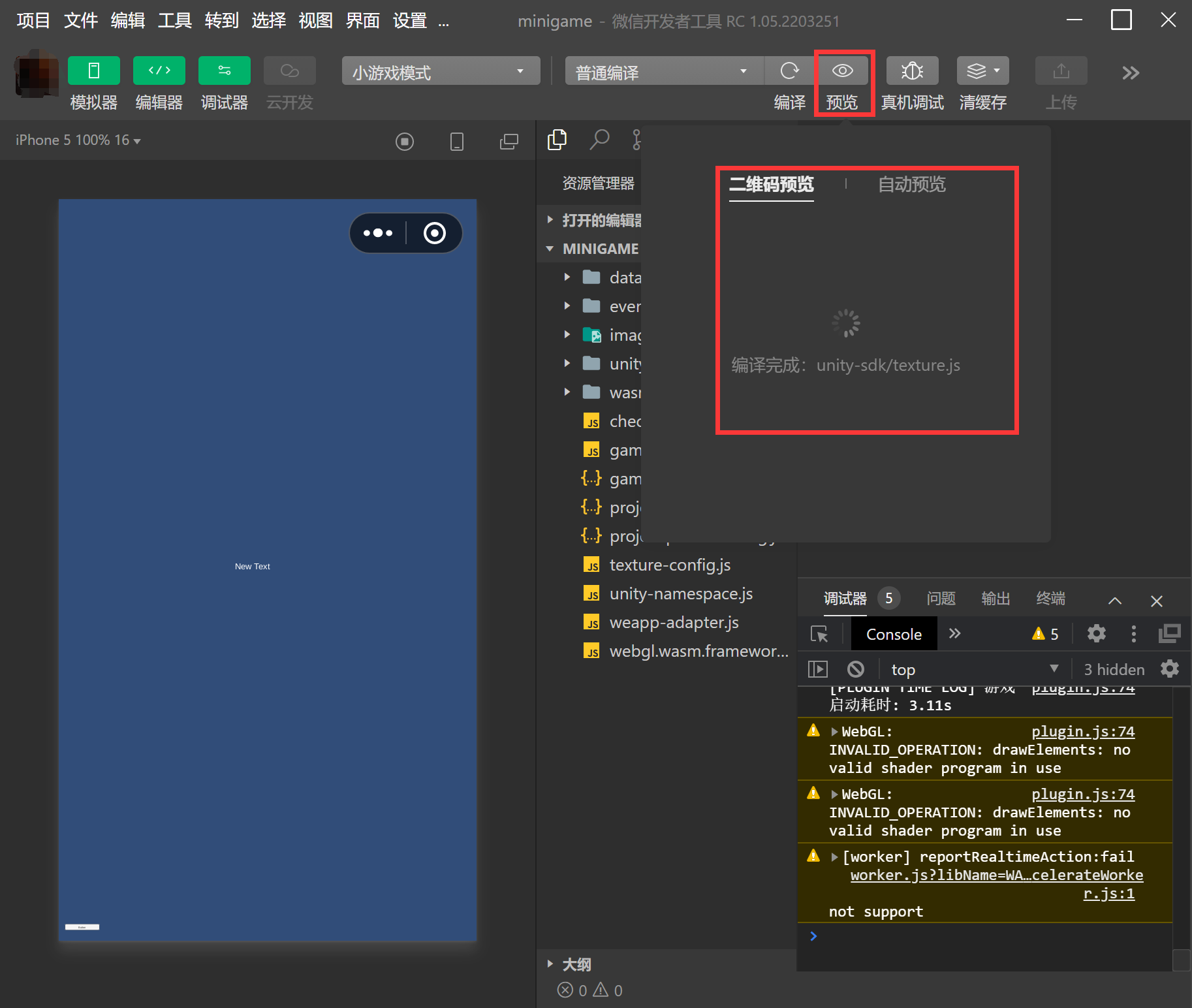
这样就出现了效果中的Unity工程成功在微信开发者工具上运行了。
手机查看效果
点击预览后等待生成二维码

扫码后可以在手机上查看效果了。

总结
目前这个开发过程感觉还是比较快速方便的因为刚开始使用不知道有啥坑点好像插件也更新的很频繁大家可以尝试搞两个小游戏试试水。

