vue+element-ui实现导入和导出excel
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
2.引入js文件Blob.js和Export2Excel.js文章末尾有文件代码
步骤
1.安装依赖包
npm install -S file-saver xlsx
npm install -D script-loader
2.引入js文件Blob.js和Export2Excel.js文章末尾有文件代码
存放位置随意一般建一个utils文件夹存放此类文件
3.导出操作
1、引入ui按钮
<el-button type="success" @click="exportToExcel">导出</el-button>
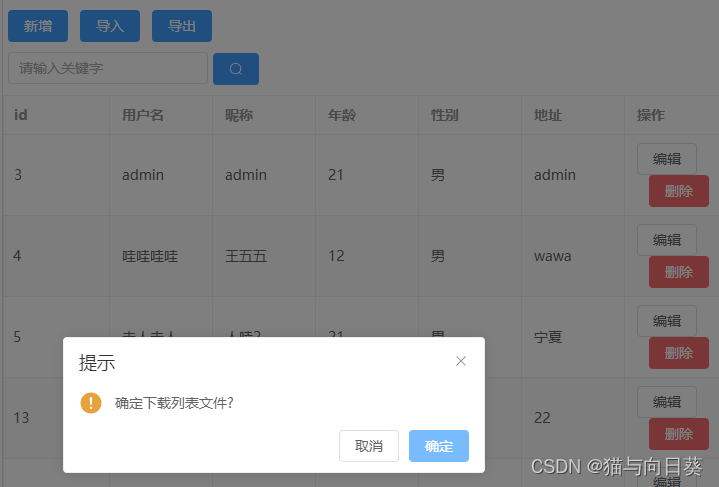
2、编写导出方法 exportToExcel
exportToExcel() {
this.$confirm('确定下载列表文件?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.excelData = this.tableData; // 你要导出的数据list。
this.export2Excel()
}).catch(() => {
})
},
export2Excel() {
var _that = this;
require.ensure([], () => {
const {export_json_to_excel} = require('../utils/Export2Excel');
// Export2Excel.js文件的位置
const tHeader = ['id', '账户名', '密码', '昵称', '年纪', '性别', '地址'];
//导出的文件表头字段名
const filterVal = ['id', 'username', 'password', 'nickname', 'age', 'sex', 'address'];
// 导出的文件数据对应字段名需要与导出的数据字段相对应
const list = _that.tableData;
const data = _that.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '用户数据表')
// 导出的表格名称根据需要自己命名
}),
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},3.案例
4.导入操作
1.引入文件上传ui组件el-upload
属性含义在element官网有详细解释
<el-upload class="upload-demo" action :on-change="handleChange" :on-exceed="handleExceed" :on-remove="handleRemove" :before-remove="beforeRemove" :file-list="fileListUpload" :limit="limitUpload" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" :auto-upload="false" > <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只 能 上 传 xlsx / xls 文 件</div> </el-upload>在data中设置初始属性值
limitUpload: 1,//限制上传文件的个数 fileTemp: "", file: "", fileListUpload: [],
2.导入操作相关方法
//导入操作相关方法
handleChange(file, fileList) {
// console.log(file)
this.fileTemp = file.raw;
if (this.fileTemp) {
//判断文件类别是否是excel
// console.log(this.fileTemp.type)
if (this.fileTemp.type == "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" ||
this.fileTemp.type == "application/vnd.ms-excel") {
this.importfxx(this.fileTemp)
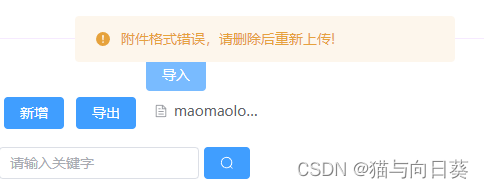
} else {
this.$message({
type: "warning",
message: "附件格式错误请删除后重新上传!"
});
}
}
},
importfxx(obj) {
console.log("方法importfxx(obj)的参数obj\n"+obj);
let _this = this;//将当前this重新指向以防this改变
// 通过DOM取文件数据
this.file = obj;
var rABS = false; //是否将文件读取为二进制字符串
var f = this.file;
var reader = new FileReader();
//if (!FileReader.prototype.readAsBinaryString) {
FileReader.prototype.readAsBinaryString = function (f) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function (e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for (var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
var XLSX = require("xlsx");
if (rABS) {
wb = XLSX.read(btoa(fixdata(binary)), {
//手动转化
type: "base64"
});
} else {
wb = XLSX.read(binary, {
type: "binary"
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]); //outdata就是你想要的东西
this.da = [...outdata];
let arr = [];
this.da.map(v => {
let obj = {};
obj.code = v["设备ID"];
obj.type = v["设备型号"];
arr.push(obj);
});
alert(outdata);
console.log(outdata);
//修改当前表格数据为导入的数据
//表格的数据表头字段与数据字段名要相同才能改变当前表格值
_this.tableData = outdata;
return arr;
};
reader.readAsArrayBuffer(f);
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${file.name}`);
},
handleRemove(file, fileList) {
// console.log(file)
this.fileTemp = null;
},
handleExceed(files, fileList) {
this.$message.warning(
`当前限制选择1个文件本次选择了 ${
files.length
} 个文件共选择了 ${files.length + fileList.length} 个文件`
);
},3.演示
vue导入excel操作演示
5.Blob.js和Export2Excel.js
1.Blob.js
/* eslint-disable */
/* Blob.js
* A Blob implementation.
* 2014-05-27
*
* By Eli Grey, http://eligrey.com
* By Devin Samarin, https://github.com/eboyjr
* License: X11/MIT
* See LICENSE.md
*/
/*global self, unescape */
/*jslint bitwise: true, regexp: true, confusion: true, es5: true, vars: true, white: true,
plusplus: true */
/*! @source http://purl.eligrey.com/github/Blob.js/blob/master/Blob.js */
(function (view) {
"use strict";
view.URL = view.URL || view.webkitURL;
if (view.Blob && view.URL) {
try {
new Blob;
return;
} catch (e) {
}
}
// Internally we use a BlobBuilder implementation to base Blob off of
// in order to support older browsers that only have BlobBuilder
var BlobBuilder = view.BlobBuilder || view.WebKitBlobBuilder || view.MozBlobBuilder || (function (view) {
var
get_class = function (object) {
return Object.prototype.toString.call(object).match(/^\[object\s(.*)\]$/)[1];
}
, FakeBlobBuilder = function BlobBuilder() {
this.data = [];
}
, FakeBlob = function Blob(data, type, encoding) {
this.data = data;
this.size = data.length;
this.type = type;
this.encoding = encoding;
}
, FBB_proto = FakeBlobBuilder.prototype
, FB_proto = FakeBlob.prototype
, FileReaderSync = view.FileReaderSync
, FileException = function (type) {
this.code = this[this.name = type];
}
, file_ex_codes = (
"NOT_FOUND_ERR SECURITY_ERR ABORT_ERR NOT_READABLE_ERR ENCODING_ERR "
+ "NO_MODIFICATION_ALLOWED_ERR INVALID_STATE_ERR SYNTAX_ERR"
).split(" ")
, file_ex_code = file_ex_codes.length
, real_URL = view.URL || view.webkitURL || view
, real_create_object_URL = real_URL.createObjectURL
, real_revoke_object_URL = real_URL.revokeObjectURL
, URL = real_URL
, btoa = view.btoa
, atob = view.atob
, ArrayBuffer = view.ArrayBuffer
, Uint8Array = view.Uint8Array
;
FakeBlob.fake = FB_proto.fake = true;
while (file_ex_code--) {
FileException.prototype[file_ex_codes[file_ex_code]] = file_ex_code + 1;
}
if (!real_URL.createObjectURL) {
URL = view.URL = {};
}
URL.createObjectURL = function (blob) {
var
type = blob.type
, data_URI_header
;
if (type === null) {
type = "application/octet-stream";
}
if (blob instanceof FakeBlob) {
data_URI_header = "data:" + type;
if (blob.encoding === "base64") {
return data_URI_header + ";base64," + blob.data;
} else if (blob.encoding === "URI") {
return data_URI_header + "," + decodeURIComponent(blob.data);
}
if (btoa) {
return data_URI_header + ";base64," + btoa(blob.data);
} else {
return data_URI_header + "," + encodeURIComponent(blob.data);
}
} else if (real_create_object_URL) {
return real_create_object_URL.call(real_URL, blob);
}
};
URL.revokeObjectURL = function (object_URL) {
if (object_URL.substring(0, 5) !== "data:" && real_revoke_object_URL) {
real_revoke_object_URL.call(real_URL, object_URL);
}
};
FBB_proto.append = function (data/*, endings*/) {
var bb = this.data;
// decode data to a binary string
if (Uint8Array && (data instanceof ArrayBuffer || data instanceof Uint8Array)) {
var
str = ""
, buf = new Uint8Array(data)
, i = 0
, buf_len = buf.length
;
for (; i < buf_len; i++) {
str += String.fromCharCode(buf[i]);
}
bb.push(str);
} else if (get_class(data) === "Blob" || get_class(data) === "File") {
if (FileReaderSync) {
var fr = new FileReaderSync;
bb.push(fr.readAsBinaryString(data));
} else {
// async FileReader won't work as BlobBuilder is sync
throw new FileException("NOT_READABLE_ERR");
}
} else if (data instanceof FakeBlob) {
if (data.encoding === "base64" && atob) {
bb.push(atob(data.data));
} else if (data.encoding === "URI") {
bb.push(decodeURIComponent(data.data));
} else if (data.encoding === "raw") {
bb.push(data.data);
}
} else {
if (typeof data !== "string") {
data += ""; // convert unsupported types to strings
}
// decode UTF-16 to binary string
bb.push(unescape(encodeURIComponent(data)));
}
};
FBB_proto.getBlob = function (type) {
if (!arguments.length) {
type = null;
}
return new FakeBlob(this.data.join(""), type, "raw");
};
FBB_proto.toString = function () {
return "[object BlobBuilder]";
};
FB_proto.slice = function (start, end, type) {
var args = arguments.length;
if (args < 3) {
type = null;
}
return new FakeBlob(
this.data.slice(start, args > 1 ? end : this.data.length)
, type
, this.encoding
);
};
FB_proto.toString = function () {
return "[object Blob]";
};
FB_proto.close = function () {
this.size = this.data.length = 0;
};
return FakeBlobBuilder;
}(view));
view.Blob = function Blob(blobParts, options) {
var type = options ? (options.type || "") : "";
var builder = new BlobBuilder();
if (blobParts) {
for (var i = 0, len = blobParts.length; i < len; i++) {
builder.append(blobParts[i]);
}
}
return builder.getBlob(type);
};
}(typeof self !== "undefined" && self || typeof window !== "undefined" && window || this.content || this));2.Export2Excel.js
/* eslint-disable */
require('script-loader!file-saver');
require('./Blob');
require('script-loader!xlsx/dist/xlsx.core.min');
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({s: {r: R, c: outRow.length}, e: {r: R + rowspan - 1, c: outRow.length + colspan - 1}});
}
;
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {s: {c: 10000000, r: 10000000}, e: {c: 0, r: 0}};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {v: data[R][C]};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({c: C, r: R});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
console.log('a')
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
console.log(data);
var wb = new Workbook(), ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST: false, type: 'binary'});
saveAs(new Blob([s2ab(wbout)], {type: "application/octet-stream"}), "test.xlsx")
}
function formatJson(jsonData) {
console.log(jsonData)
}
export function export_json_to_excel(th, jsonData, defaultTitle) {
/* original data */
var data = jsonData;
data.unshift(th);
var ws_name = "SheetJS";
var wb = new Workbook(), ws = sheet_from_array_of_arrays(data);
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST: false, type: 'binary'});
var title = defaultTitle || '列表'
saveAs(new Blob([s2ab(wbout)], {type: "application/octet-stream"}), title + ".xlsx")
}6.SpringBoot实现导入Excel数据
1.引入hutool依赖
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.0.5</version>
</dependency>
2.Service层
public interface ImportTemplateService {
public void importTemplate(MultipartFile file);
}
3.ServiceImpl层
@Service
public class ImportTemplateServiceImpl implements ImportTemplateService {
@Autowired
private TTestUserMapper tTestUserMapper;
@Override
public void importTemplate(MultipartFile file) {
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
}catch (Exception e){
e.printStackTrace();
}
ExcelReader reader = ExcelUtil.getReader(inputStream, 0); //指定输入流和sheet
// 读取第二行到最后一行数据
List<List<Object>> read = reader.read(1, reader.getRowCount());
List<TTestUser> samples = new ArrayList<>();
for (List<Object> objects : read) {
TTestUser user = new TTestUser();
Object userNo = objects.get(0);//读取某行第一列数据
Object userName = objects.get(1); //读取某行第二列数据
Object sex = objects.get(2); //读取某行第三列数据
Object age = objects.get(3); //读取某行第四列数据
user.setUserno(userNo.toString());
user.setUsername(userName.toString());
user.setSex(sex.toString());
user.setAge(Long.parseLong(age.toString()));
samples.add(user);
}
tTestUserMapper.batchInsert(samples);
}
}
4.Mapper
int batchInsert(@Param(value = "list") List<TTestUser> user);
5.Mapper.xml
<insert id="batchInsert" parameterType="java.util.List">
insert into T_Test_User (UserNo, UserName, Sex, Age)
values
<foreach collection="list" index="index" item="item" separator=",">
(#{item.userno,jdbcType=NVARCHAR},
#{item.username,jdbcType=NVARCHAR},
#{item.sex,jdbcType=NVARCHAR},
#{item.age,jdbcType=BIGINT})
</foreach>
</insert>
6.Controller层
@RequestMapping("import")
@Controller
public class PoiController {
@Autowired
private ImportTemplateService importTemplateService;
@ResponseBody
@RequestMapping("/importTemplate.do")
public void importTemplate(MultipartFile file) {
importTemplateService.importTemplate(file);
}
}