background-attachment属性值scroll、fixed和local的区别
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
首先看菜鸟教程中的解释
scroll背景图片随着页面的滚动而滚动默认值
fixed背景图片不会随着页面的滚动而滚动
local背景图片会随着元素的内容滚动而滚动
代码结合实例说明
先看代码
主要包含两个盒子class=“one”class=“two”第一个盒子包含主要的内容第二个盒子主要是为了撑开body让浏览器窗口出现滚动条
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cssDemo2</title>
<style>
.one{
height: 200px;
overflow-y: auto;
background-color: cornflowerblue;
background-image:url('imgs/Koala.jpg');
background-repeat:no-repeat;
background-position:right top;
background-size:163px 150px;
margin-right:200px;
background-attachment:scroll;
}
.two{
height: 1000px;
}
</style>
</head>
<body>
<div class="one">
<h1>Hello World!</h1>
<p>背景图片不重复设置 position 实例。</p>
<p>背景图片只显示一次并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</div>
<div class="two"></div>
</body>
</html>
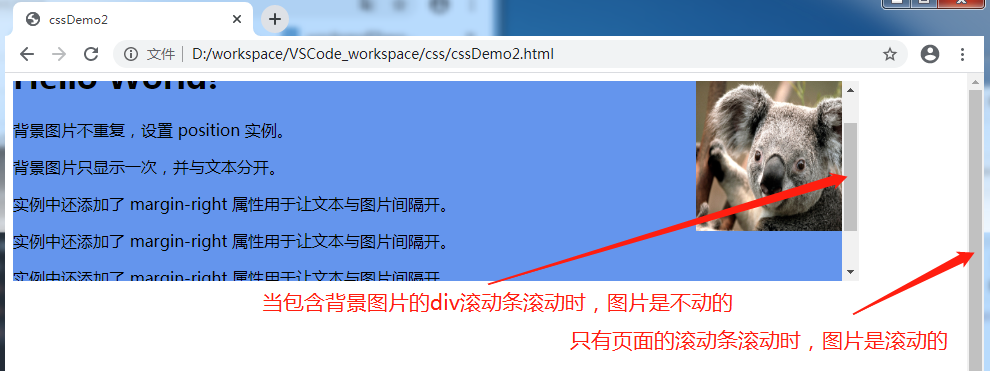
background-attachment:scroll;

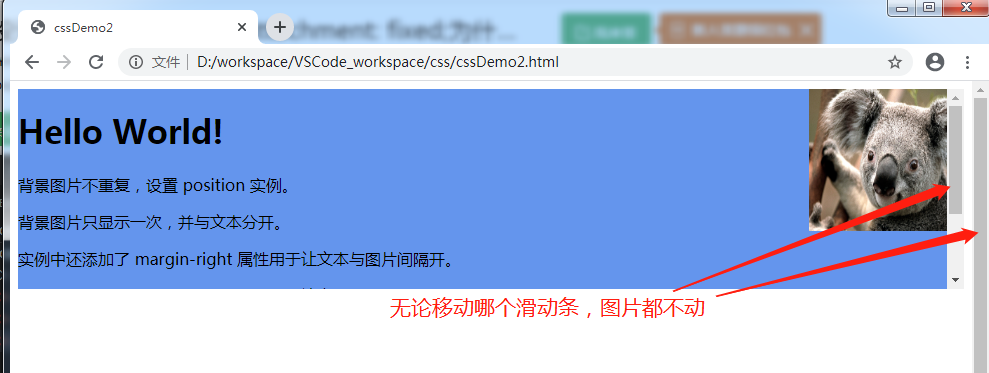
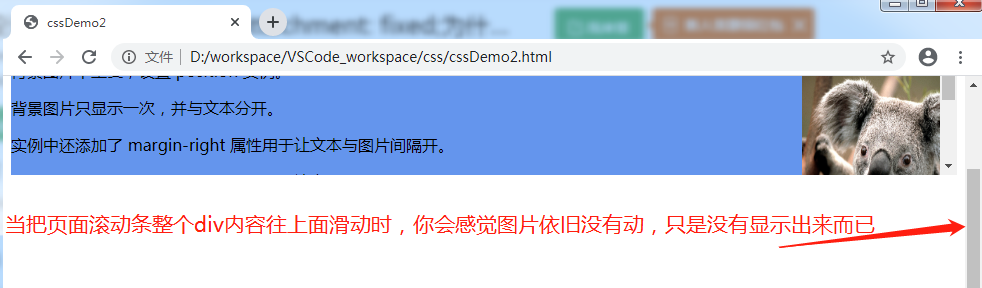
background-attachment:fixed;
当我把属性值改成fixed的时候出了一个小插曲我发现我的背景图片不见了。查了一下资料发现当background-attachment:fixed;时背景图片是贴着窗口的也就是我代码中margin-right:200px;使得我的图片无法显示注销掉就可以了。若是你没有设置margin-right:200px;背景图片也没有显示则可能是你的div的width设置的太小了注销掉或者把width的值设置的比窗口的宽度大即可。


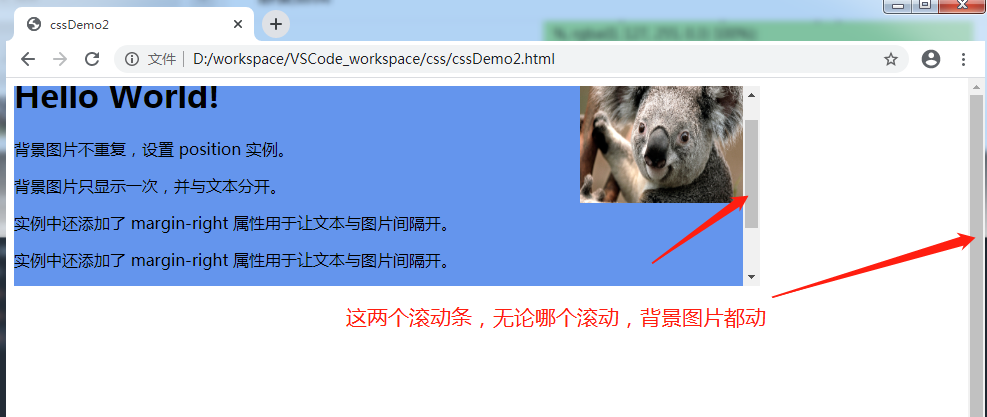
background-attachment:local;

总结
| 滚动内容所在元素的滚动条 | 滚动页面滚动条 | 描述 | |
|---|---|---|---|
| scroll | 背景图片不滚动 | 背景图片滚动 | |
| fixed | 背景图片不滚动 | 背景图片不滚动 | 此时背景图片贴着窗口 |
| local | 背景图片滚动 | 背景图片滚动 |

