【HTML】第五讲:插入图片。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
每天进步一点点@放纵lili
这一讲中图片标签的相关属性很容易理解。但有一个点在学习过程中你可能会遇到:为什么插入的图片不能显示出来?在相关的讲解中我会针对该问题提出解决方法。
一、插入图片标签。
我们用<img>标签来插入图片。
二、基本语法。
<img src=" ">

三、相关属性:
1、src=“ ”
用于设置要插入的图片文件的路径。


2、alt=“ ”

设置图片的替换信息。简单来说就是,当图片由于一些原因不能显示出来时,作出的例如像“刷新一下页面”这样的用语。当图片能正常显示出来时,alt不发挥作用。


3、title=“ ”
设置图片的提示信息。就是当用户鼠标放在图片上的时候,显示出来的关于图片的解释用语。

4、width=“ ”
用于设置图片的宽度。

5、height=“ ”
用于设置图片的高度。


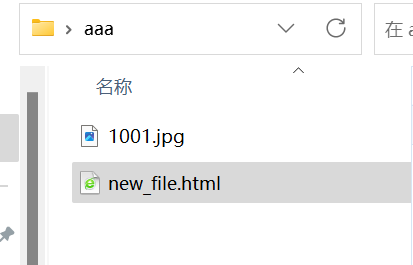
四、图片显示不出来的解决方法。
让图片能显示出来的解决方法是将图片与该HTML文件的路径保持相同,可以放在同一文件下。此外,要注意图片的路径不要漏写或写错,这也可能会导致图片打不开。

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

