使用 github pages, 部署静态网页
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
使用 github pages, 部署静态网页
- 效果预览我自己的个人博客点击
- 需要源码的话github仓库点击
- github保存到自己仓库

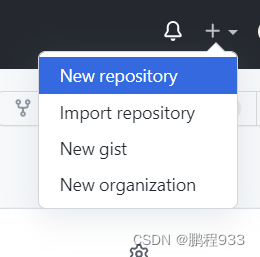
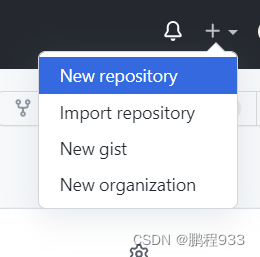
在github创建一个仓库

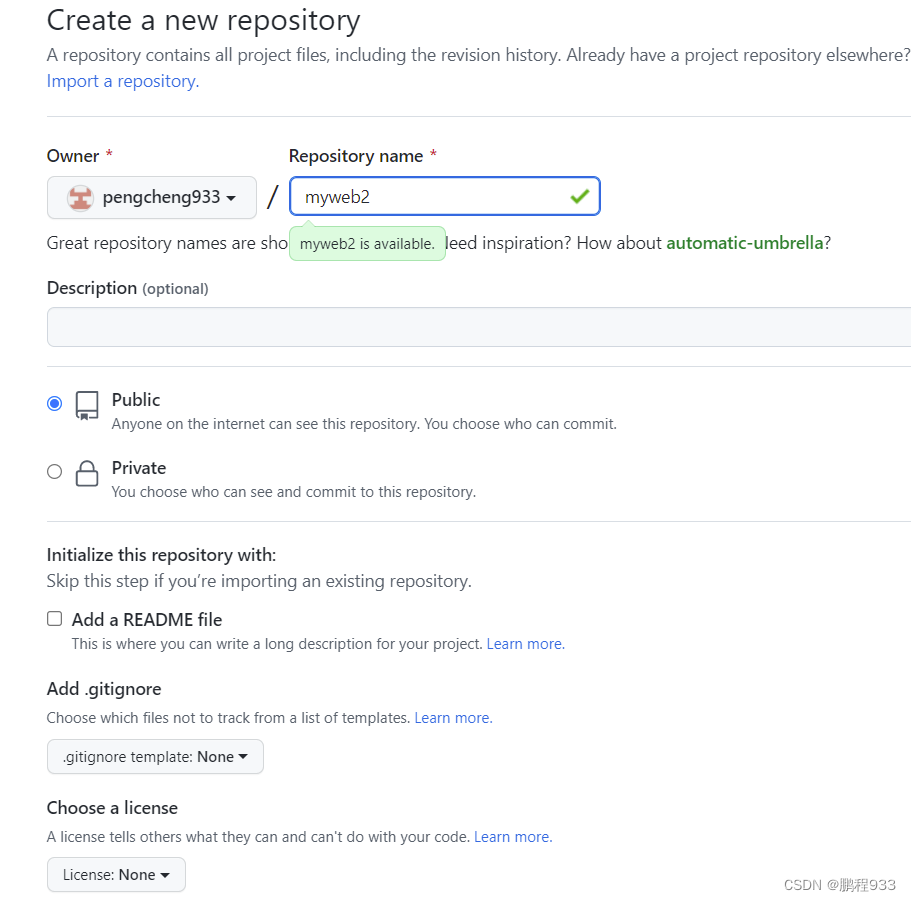
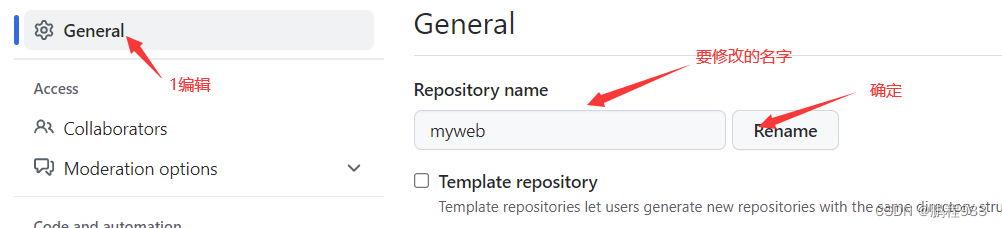
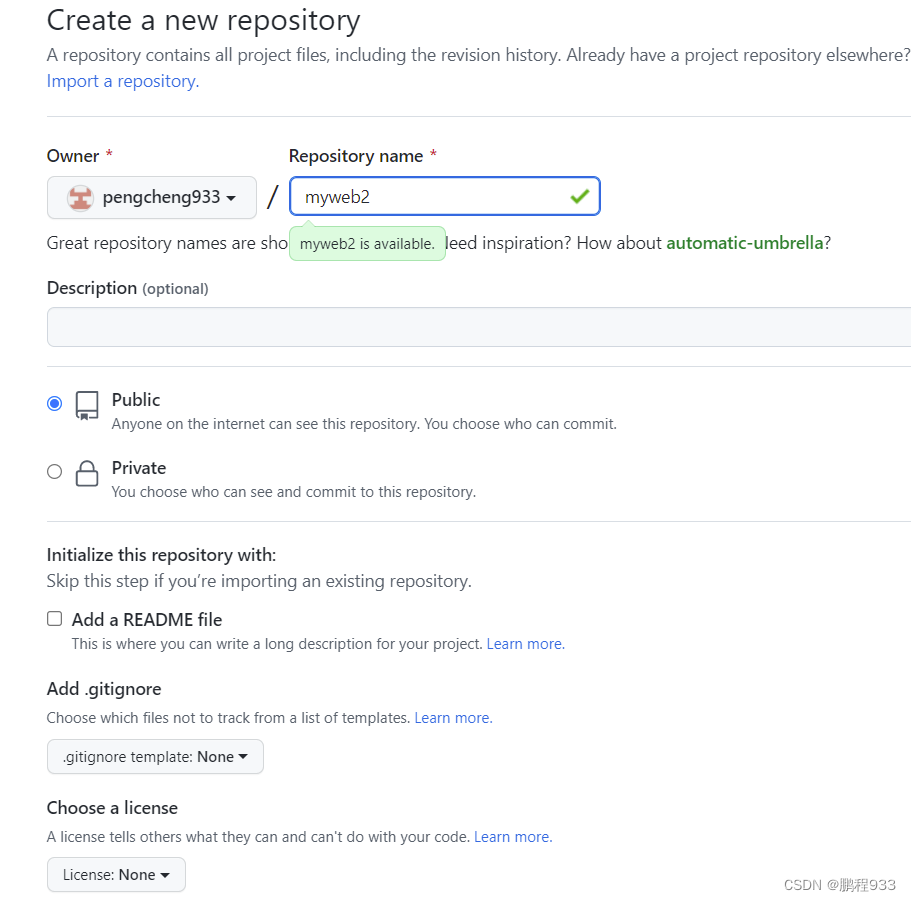
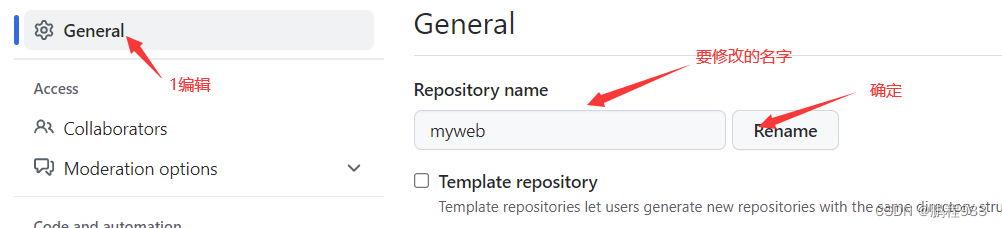
为仓库命名

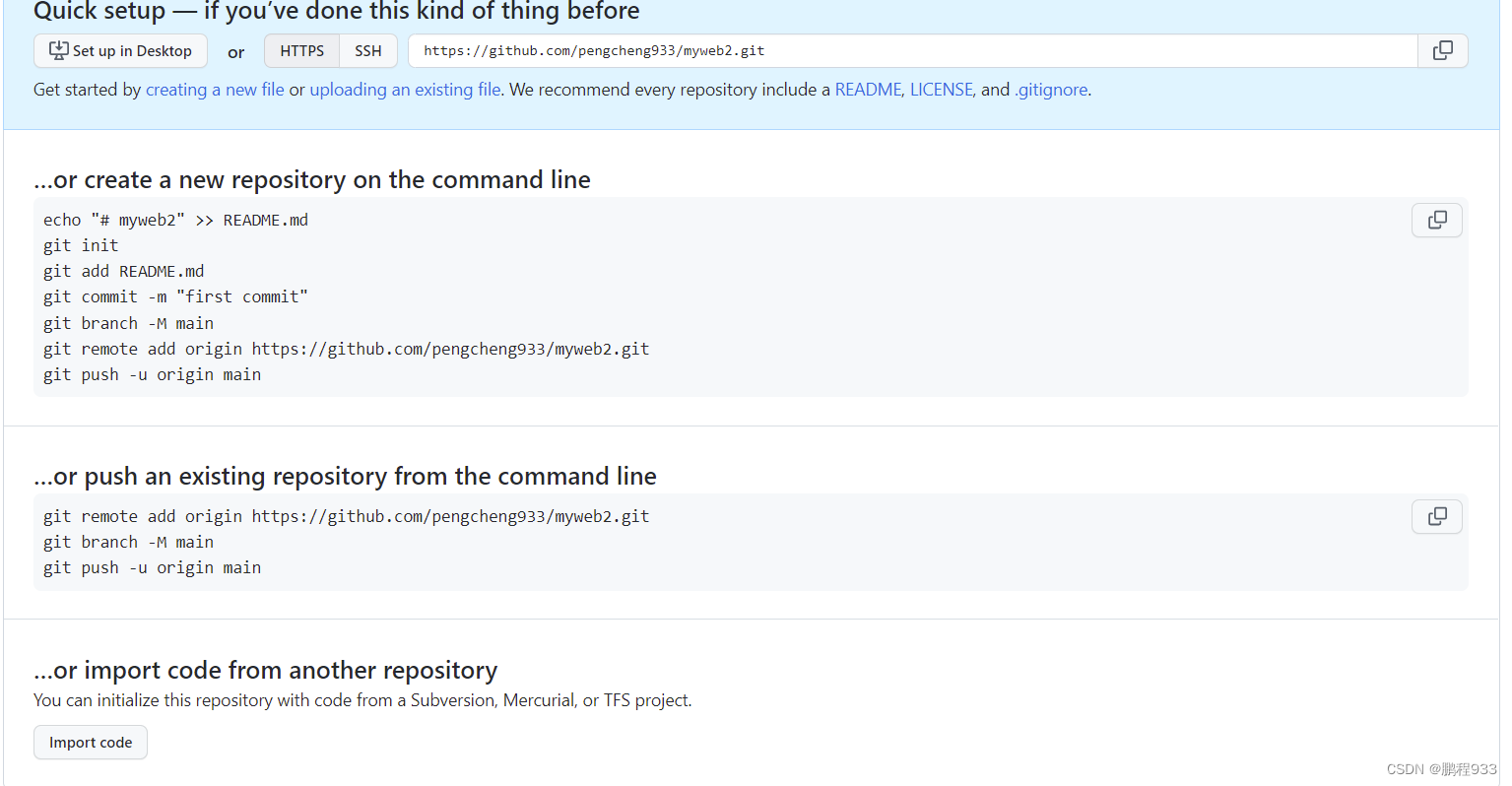
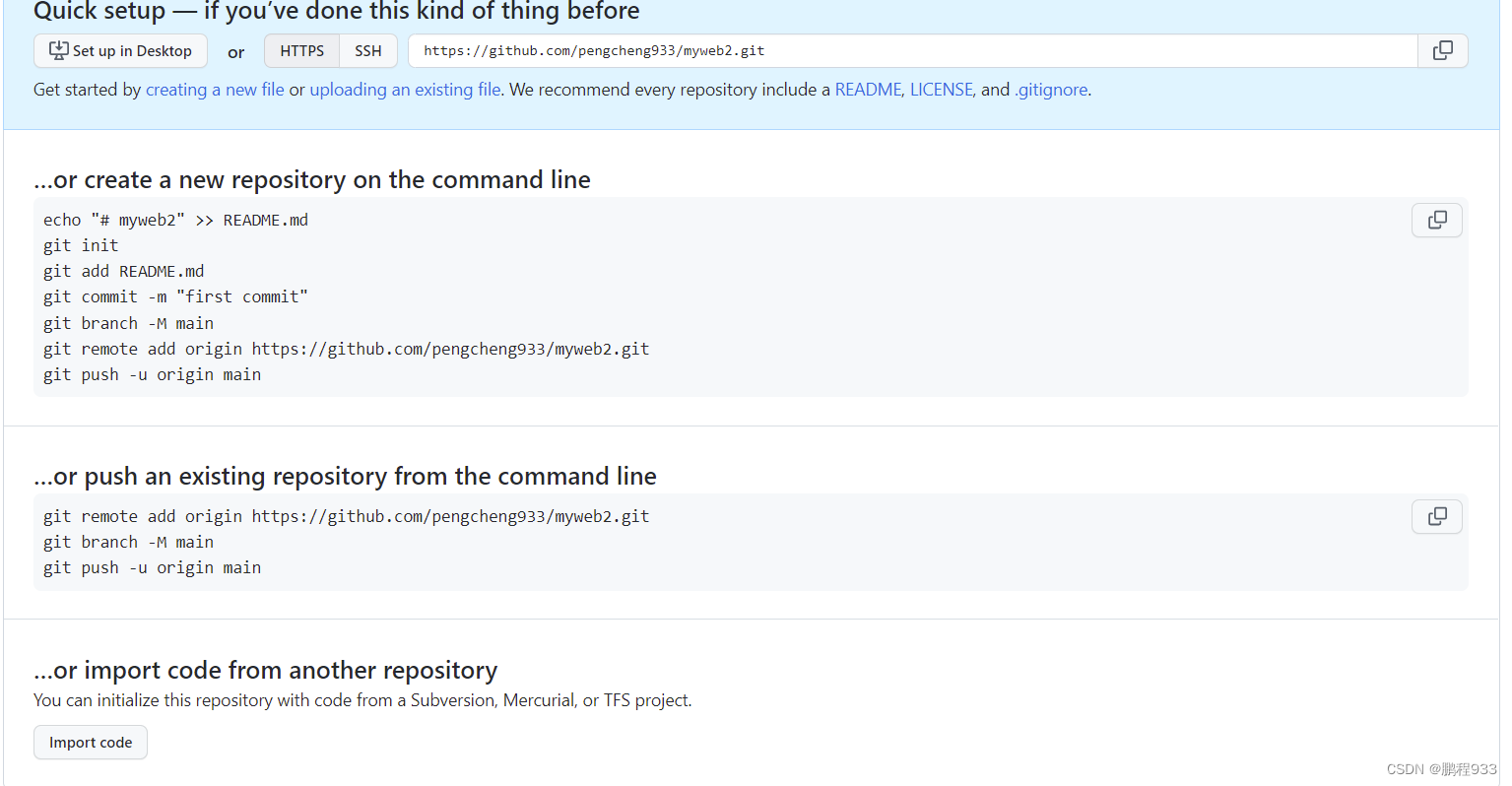
将本地文件上传到githup

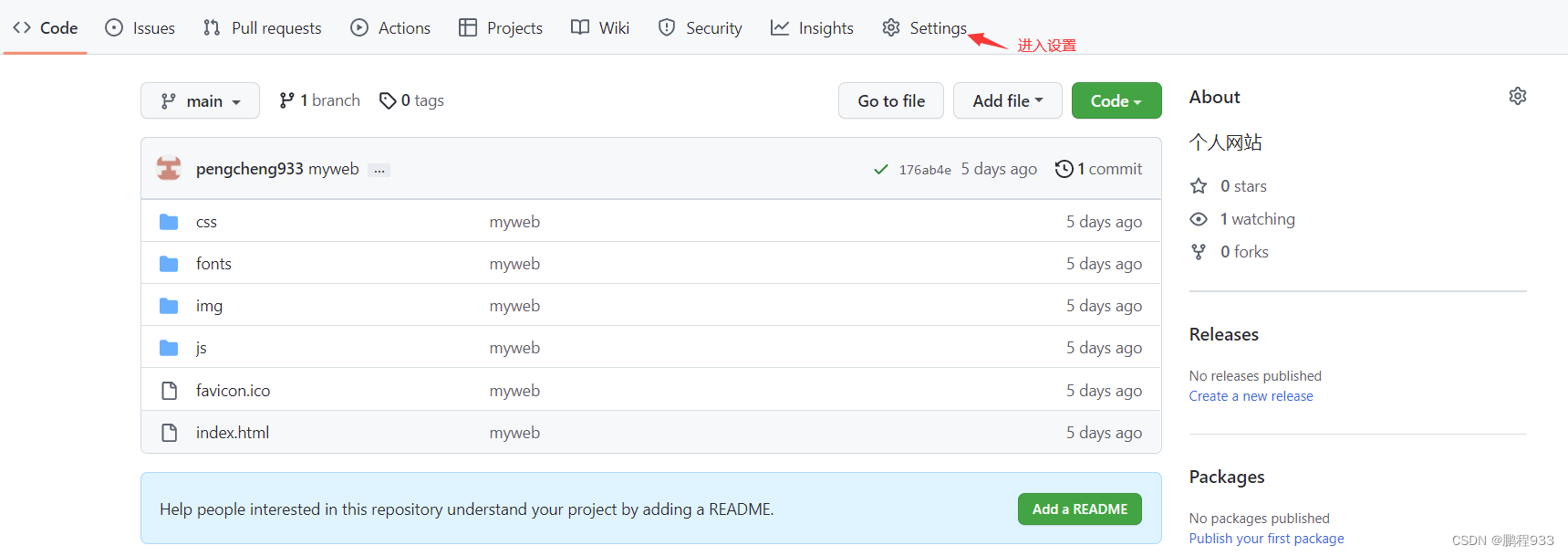
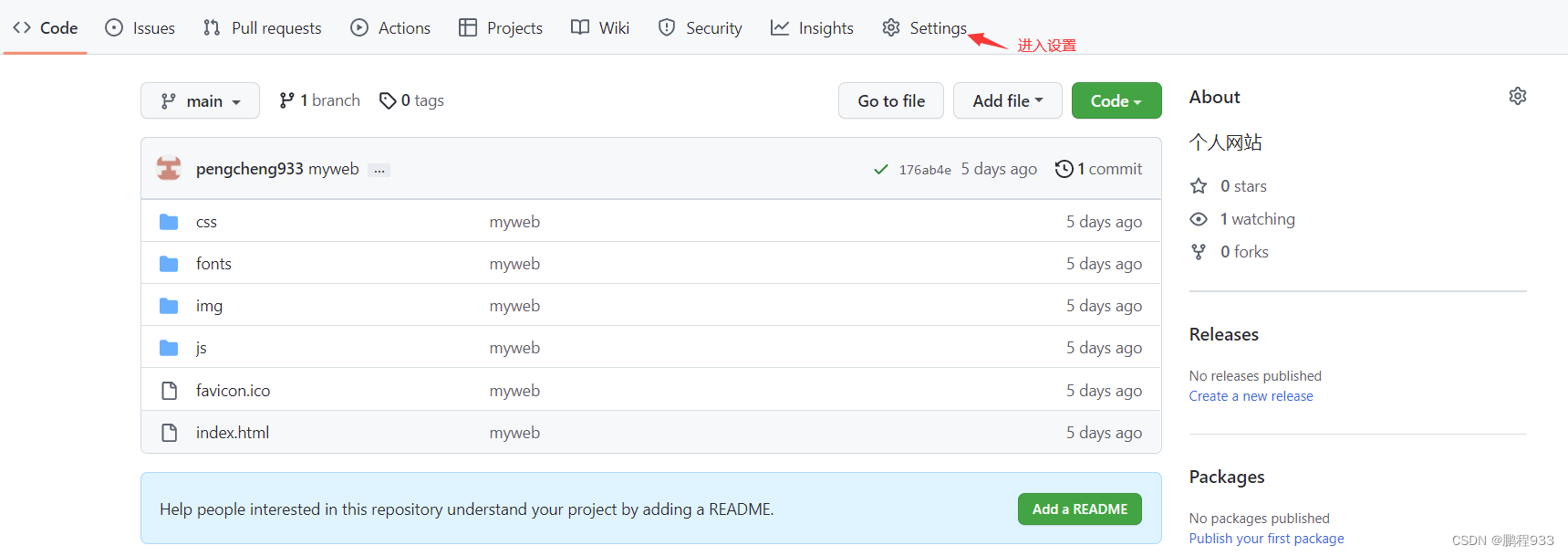
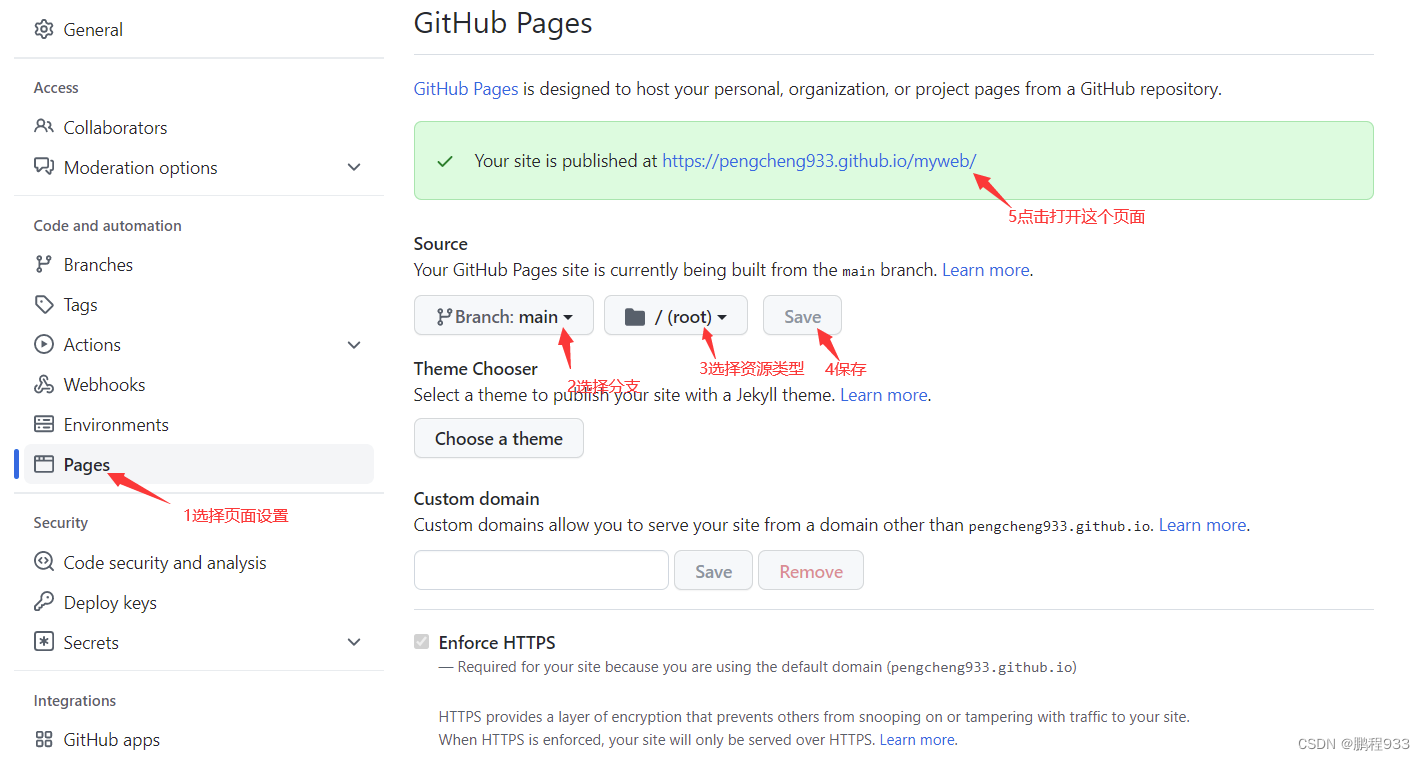
上传后效果和进入设置界面进行配置

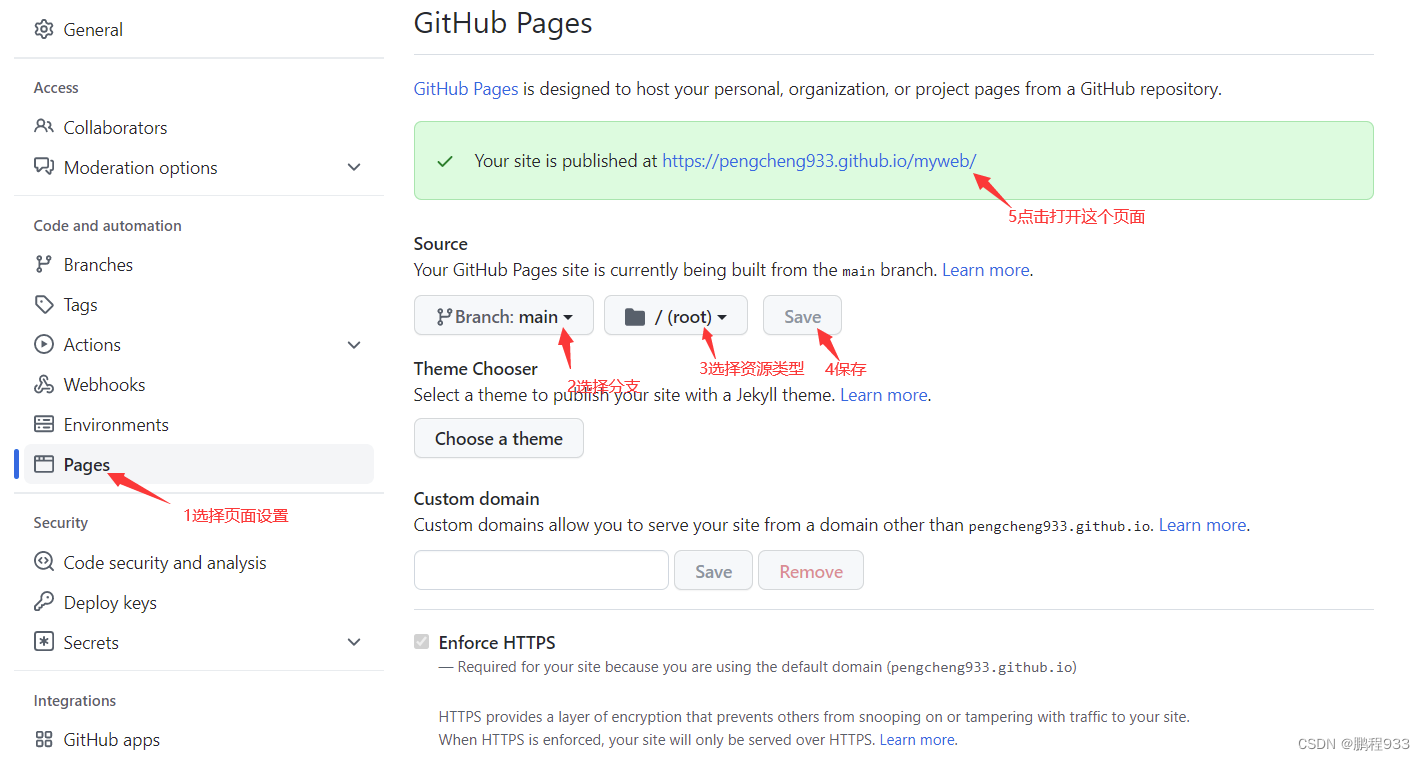
在page页面进行配置

更改路径名也可不更改

page遇到的问题
页面空白只有文字
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production'
? '/myweb/'
: '/',
transpileDependencies: true,
})
进入的页面显示404,但在下一级目录中有
- 目录结构不对
- 网址进入的就是仓库第一层目录要保证第一层目录与网址名匹配
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |