【Nginx】静态资源部署(下)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
静态资源的缓存处理
缓存概述
什么是缓存
缓存cache原始意义是指访问速度比一般随机存取存储器RAM快的一种高速存储器通常它不像系统主存那样使用DRAM技术而使用昂贵但较快速的SRAM技术。缓存的设置是所有现代计算机系统发挥高性能的重要因素之一。
什么是web缓存
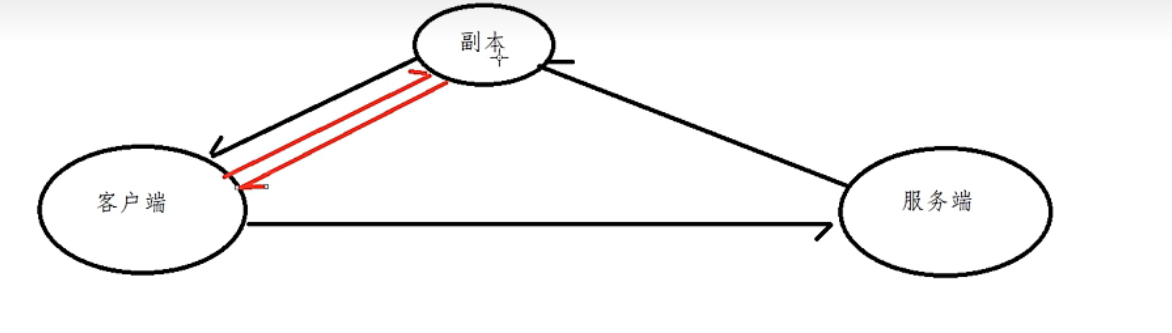
Web缓存是指一个Web资源如html页面图片js数据等存在于Web服务器和客户端浏览器之间的副本。缓存会根据进来的请求保存输出内容的副本当下一个请求来到的时候如果是相同的URL缓存会根据缓存机制决定是直接使用副本响应访问请求还是向源服务器再次发送请求。比较常见的就是浏览器会缓存访问过网站的网页当再次访问这个URL地址的时候如果网页没有更新就不会再次下载网页而是直接使用本地缓存的网页。只有当网站明确标识资源已经更新浏览器才会再次下载网页

web缓存的种类
- 客户端缓存
- 浏览器缓存
- 服务端缓存
- Nginx / Redis / Memcached等
浏览器缓存
是为了节约网络的资源加速浏览浏览器在用户磁盘上对最近请求过的文档进行存储当访问者再次请求这个页面时浏览器就可以从本地磁盘显示文档这样就可以加速页面的阅览.
为什么要用浏览器缓存
- 成本最低的一种缓存实现
- 减少网络带宽消耗
- 降低服务器压力
- 减少网络延迟加快页面打开速度
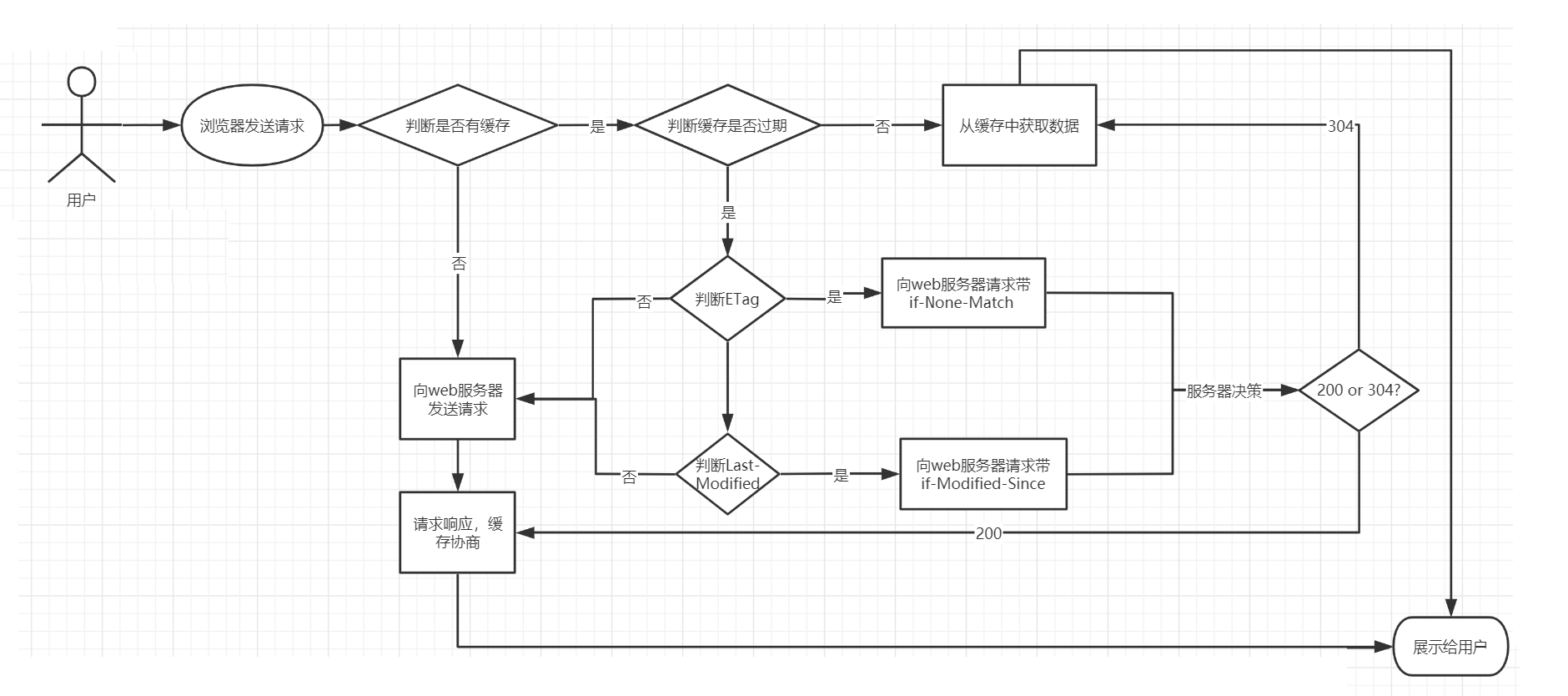
浏览器缓存的执行流程
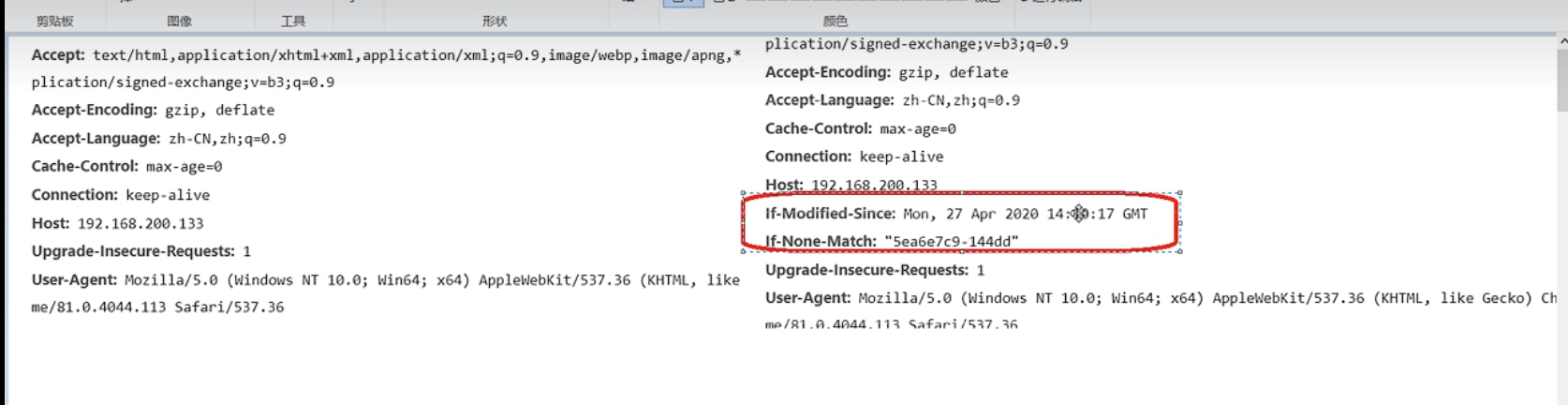
HTTP协议中和页面缓存相关的字段我们先来认识下
| header | 说明 |
|---|---|
| Expires | 缓存过期的日期和时间 |
| Cache-Control | 设置和缓存相关的配置信息 |
| Last-Modified | 请求资源最后修改时间 |
| ETag | 请求变量的实体标签的当前值比如文件的MD5值 |
可以把ETag简单的理解为身份证号

-
1用户首次通过浏览器发送请求到服务端获取数据客户端是没有对应的缓存所以需要发送request请求来获取数据
-
2服务端接收到请求后获取服务端的数据及服务端缓存的允许后返回200的成功状态码并且在响应头上附上对应资源以及缓存信息
-
3当用户再次访问相同资源的时候客户端会在浏览器的缓存目录中查找是否存在响应的缓存文件
-
4如果没有找到对应的缓存文件则走(2)步
-
5如果有缓存文件接下来对缓存文件是否过期进行判断过期的判断标准是(Expires),
-
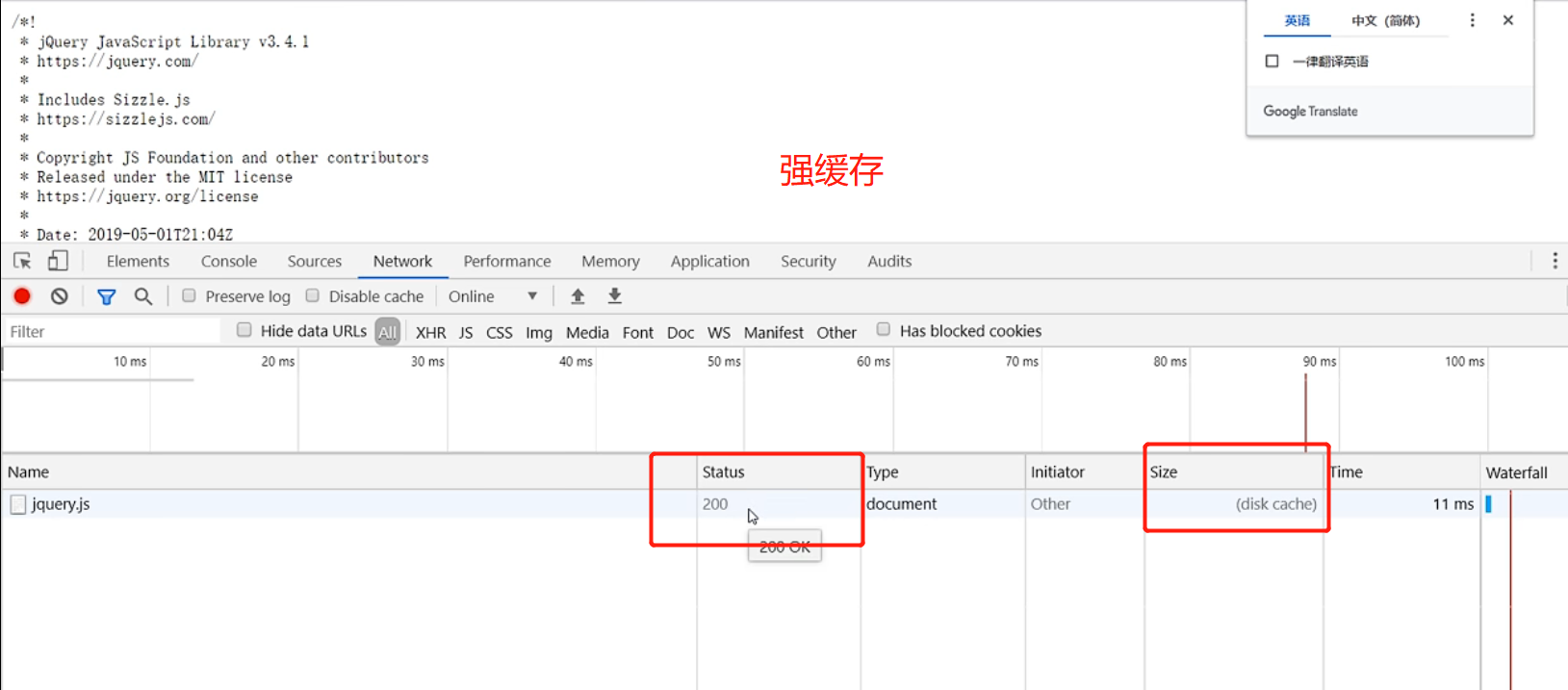
6如果没有过期则直接从本地缓存中返回数据进行展示(这就叫做强缓存)
-
7如果Expires过期接下来需要判断缓存文件是否发生过变化
-
8判断的标准有两个一个是ETag(Entity Tag),一个是Last-Modified
-
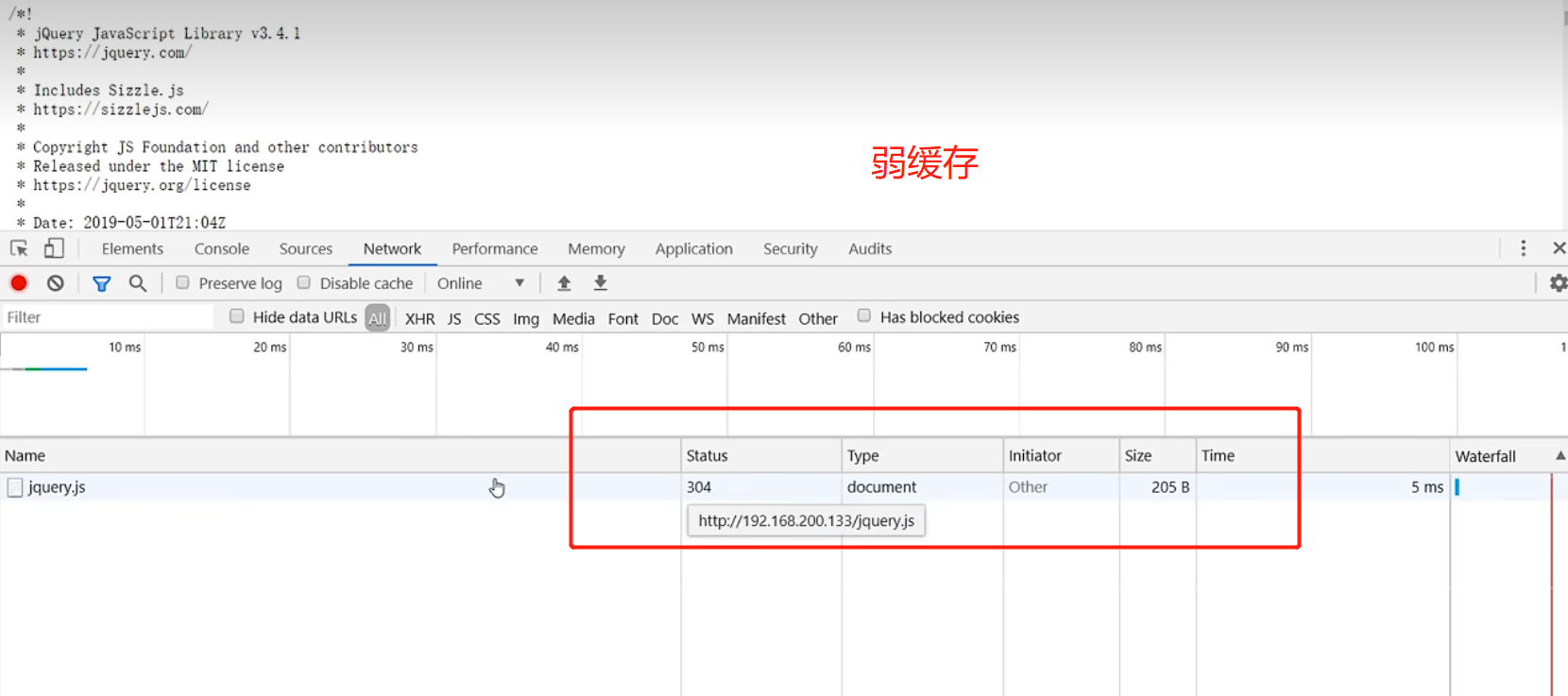
9判断结果是未发生变化则服务端返回304直接从缓存文件中获取数据(这就叫弱缓存)
-
10如果判断是发生了变化重新从服务端获取数据并根据
缓存协商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。
我们可以看出来强缓存和弱缓存的区别在于
- 强缓存不会再发送请求到服务端直接从本地缓存中获取
- 弱缓存需要发送请求到服务端服务端判断以后响应一个304再从本地缓存中去获取访问的资源
弱缓存
强缓存
(有人可能会问强缓存是不发送请求的为什么这里会有一个响应状态码我们仔细看会发现这里的响应状态码200是浅灰色的因为在缓存数据的时候它不止是把访问的资源给缓存了还会把请求头、响应头都进行一个缓存)
浏览器缓存相关指令
Nginx需要进行缓存相关设置就需要用到如下的指令
expires指令
expires:该指令用来控制页面缓存的作用。可以通过该指令控制HTTP应答中的“Expires"和”Cache-Control"
| 语法 | expires [modified] time expires epoch|max|off; |
|---|---|
| 默认值 | expires off; |
| 位置 | http、server、location |
-
time:可以整数也可以是负数指定过期时间单位是s如果是负数Cache-Control则为no-cache,如果为整数或0则Cache-Control的值为max-age=time(也就是你指定的那个值);
- no-cache代表在你使用缓存的时候不管这个缓存有没有过期都需要发送请求到服务端去确认这个文件或者资源有没有发生变化(也就是说都走弱缓存)
我们发现Expires和Cache-Control中的max-age=time所起的作用是一样的。这是因为Expires这个头信息是HTTP1.0所出现的配置但是Expires的值是和服务端相关的配置和时间如果本地客户端的时间与服务端的时间不一致的话就可能导致达不到需求。所以在HTTP1.1的时候引用了Cache-Control中的max-age来替换Expires的作用。如果这两个的值都有则会以max-age的值来计算缓存是否过期有一些浏览器不支持max-age则会以Expires来计算。所以这两个值我们一般都会去配置。
-
epoch: 指定Expires的值为’1 January,1970,00:00:01 GMT’(1970-01-01 00:00:00)Cache-Control的值no-cache
-
max:指定Expires的值为’31 December2037 23:59:59GMT’ (2037-12-31 23:59:59) Cache-Control的值为10年
-
off:默认不缓存。
例如我们进行以下配置

然后再来看看我们的响应头和之前的区别

add_header指令
add_header指令是用来添加指定的响应头和响应值。
| 语法 | add_header name value [always]; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location… |
- name属性名
- value属性值
- always不管浏览器支不支持都会把头信息给加进去
Cache-Control作为响应头信息可以设置如下值
缓存响应指令
Cache-control: must-revalidate
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: public
Cache-control: private
Cache-control: proxy-revalidate
Cache-Control: max-age=<seconds>
Cache-control: s-maxage=<seconds>
| 指令 | 说明 |
|---|---|
| must-revalidate | 可缓存但必须再向源服务器进行确认 |
| no-cache | 缓存前必须确认其有效性 |
| no-store | 不缓存请求或响应的任何内容 |
| no-transform | 代理不可更改媒体类型 |
| public | 可向任意方提供响应的缓存 |
| private | 仅向特定用户返回响应 |
| proxy-revalidate | 要求中间缓存服务器对缓存的响应有效性再进行确认 |
| max-age=<秒> | 响应最大Age值 |
| s-maxage=<秒> | 公共缓存服务器响应的最大Age值 |
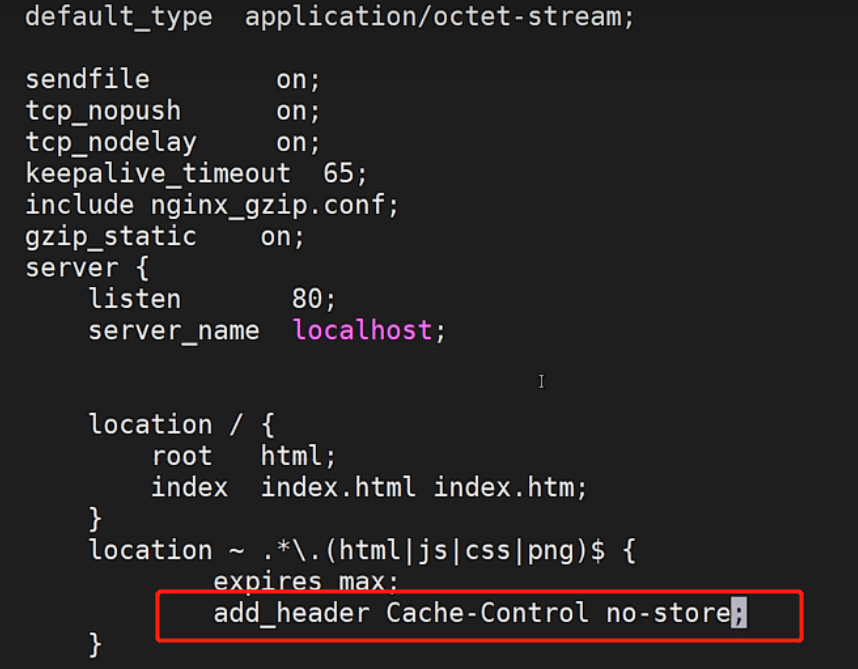
例如我们现在就来配置一个no-store不缓存请求或响应的任何内容

Nginx的跨域问题解决
这块内容我们主要从以下方面进行解决
- 什么情况下会出现跨域问题?
- 实例演示跨域问题
- 具体的解决方案是什么?
同源策略
浏览器的同源策略是一种约定是浏览器最核心也是最基本的安全功能如果浏览器少了同源策略则浏览器的正常功能可能都会受到影响。
同源: 协议、域名(IP)、端口相同即为同源
http://192.168.200.131/user/1
https://192.168.200.131/user/1
不满足 协议不相同
http://192.168.200.131/user/1
http://192.168.200.132/user/1
不满足 IP地址不一样
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不满足 端口不一样
http://www.nginx.com/user/1
http://www.nginx.org/user/1
不满足 域名不一样
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不满足 端口不一样
http://www.nginx.org:80/user/1
http://www.nginx.org/user/1
满足 协议、端口、域名都一样
跨域问题
简单描述下:
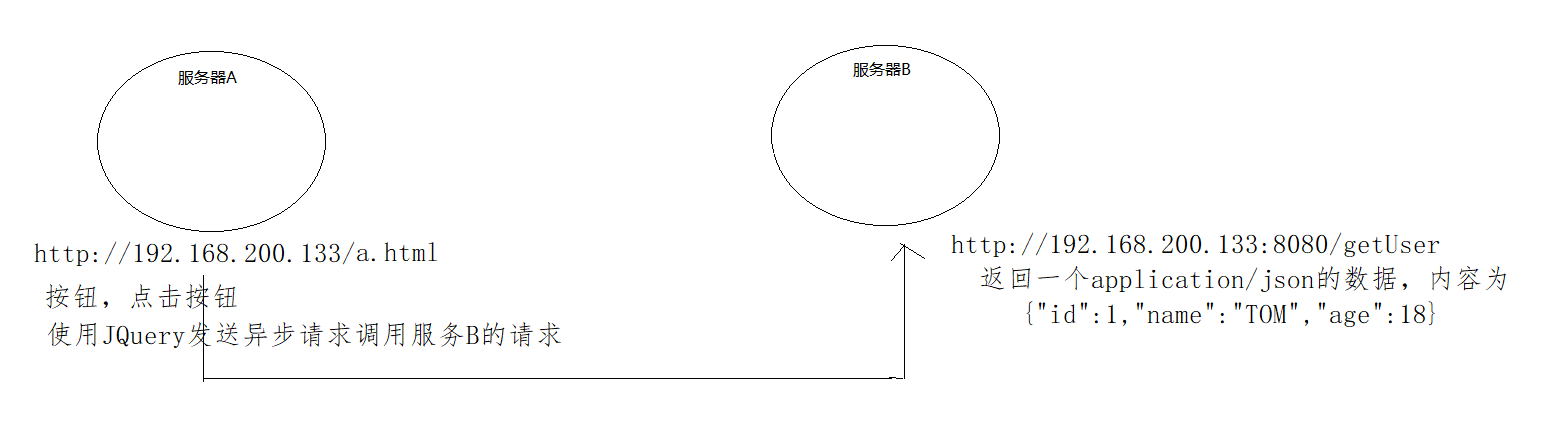
有两台服务器分别为A,B,如果从服务器A的页面发送异步请求到服务器B获取数据如果服务器A和服务器B不满足同源策略则就会出现跨域问题。
要注意跨域问题是浏览器的安全问题而不是服务器的安全问题。我们的服务器之间发送请求是不存在跨域问题的。但是现在我们把前端页面部署在了服务器上不同的服务器上部署的前端页面发送请求时是存在跨域问题的
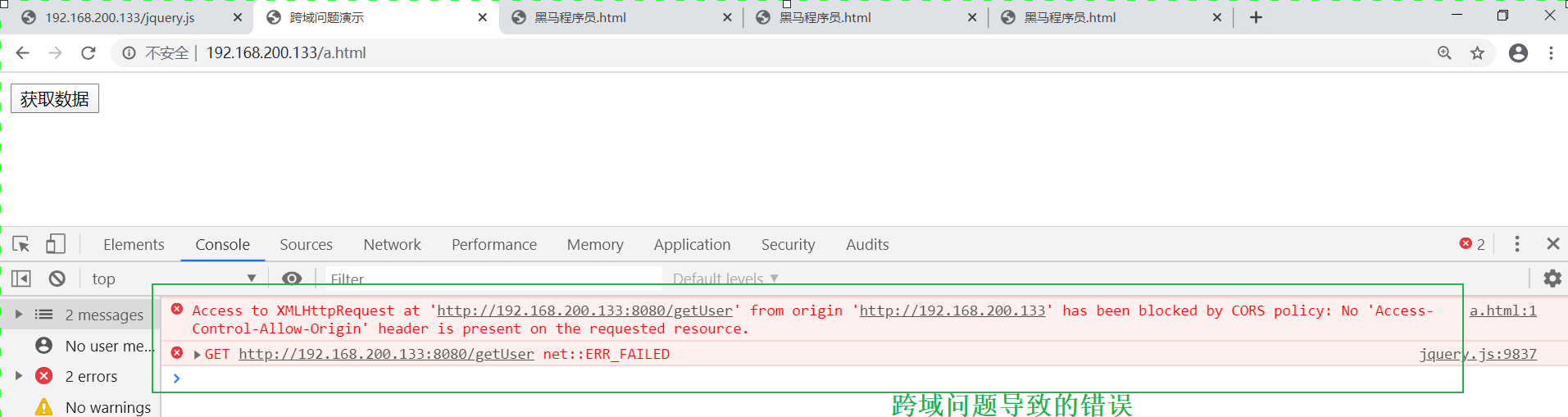
跨域问题的案例演示
出现跨域问题会有什么效果?,接下来通过一个需求来给大家演示下

1nginx的html目录下新建一个a.html
<html>
<head>
<meta charset="utf-8">
<title>跨域问题演示</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$.get('http://192.168.200.133:8080/getUser',function(data){
alert(JSON.stringify(data));
});
});
});
</script>
</head>
<body>
<input type="button" value="获取数据" id="btn"/>
</body>
</html>
2在nginx.conf配置如下内容
server{
listen 8080;
server_name localhost;
location /getUser{
default_type application/json;
return 200 '{"id":1,"name":"TOM","age":18}';
}
}
server{
listen 80;
server_name localhost;
location /{
root html;
index index.html;
}
}
(3)通过浏览器访问测试

解决方案
使用add_header指令该指令可以用来添加一些头信息
| 语法 | add_header name value… |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
此处用来解决跨域问题需要添加两个头信息一个是Access-Control-Allow-Origin,Access-Control-Allow-Methods
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息可以配置多个(多个用逗号分隔)也可以使用*代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式值可以为 GET POST PUT DELETE…,可以全部设置也可以根据需要设置多个用逗号分隔
具体配置方式
location /getUser{
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE;
default_type application/json;
return 200 '{"id":1,"name":"TOM","age":18}';
}
静态资源防盗链
什么是资源盗链
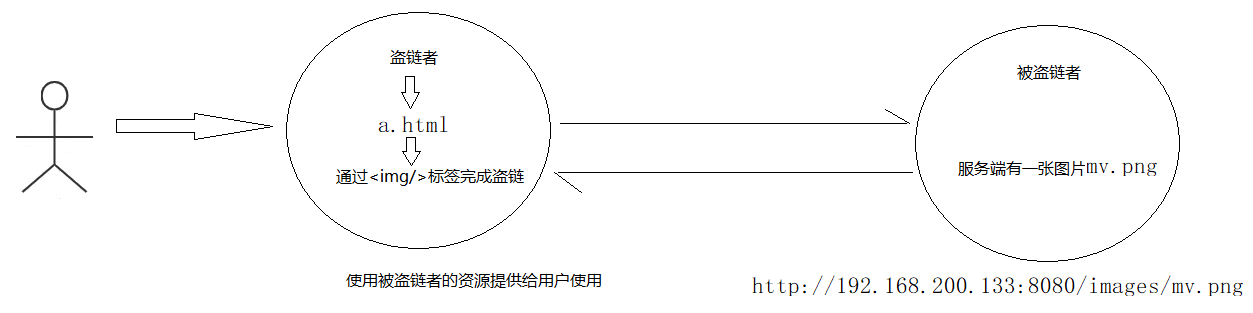
资源盗链指的是此内容不在自己服务器上而是通过技术手段绕过别人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大网站的空间和流量。简而言之就是用别人的东西成就自己的网站。
效果演示
京东:https://img14.360buyimg.com/n7/jfs/t1/101062/37/2153/254169/5dcbd410E6d10ba22/4ddbd212be225fcd.jpg
百度:https://pics7.baidu.com/feed/cf1b9d16fdfaaf516f7e2011a7cda1e8f11f7a1a.jpeg?token=551979a23a0995e5e5279b8fa1a48b34&s=BD385394D2E963072FD48543030030BB
我们自己准备一个页面在页面上引入这两个图片查看效果

从上面的效果可以看出来下面的图片地址添加了防止盗链的功能京东这边我们可以直接使用其图片。
Nginx防盗链的实现原理
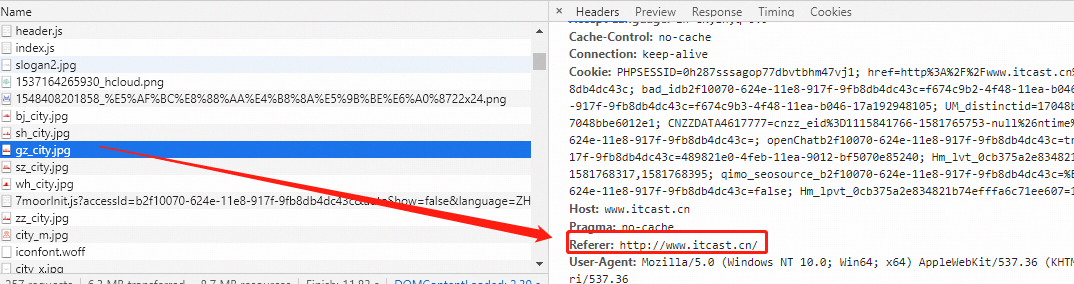
了解防盗链的原理之前我们得先学习一个HTTP的头信息Referer,当浏览器向web服务器发送请求的时候一般都会带上Referer,来告诉浏览器该网页是从哪个页面链接过来的。

后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的网站地址如果是则放行继续访问如果不是则可以返回403(服务端拒绝访问)的状态信息。
在本地模拟上述的服务器效果

Nginx防盗链的具体实现:
valid_referers:
nginx会把请求头中的referer和valid_referers后面的内容进行匹配
- 如果匹配到了就将$invalid_referer变量置0
- 如果没有匹配到则将$invalid_referer变量置为1
匹配的过程中不区分大小写
| 语法 | valid_referers none|blocked|server_names|string… |
|---|---|
| 默认值 | — |
| 位置 | server、location |
-
none: 如果Header中的Referer为空允许访问 -
blocked:在Header中的Referer不为空但是该值被防火墙或代理进行伪装过如不带"http://"、"https://"等协议头的资源允许访问。 -
server_names:指定具体的域名或者IP -
string: 可以支持正则表达式和*的字符串。如果是正则表达式需要以~开头表示例如
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
在Nginx中if后面必须要跟一个空格
遇到的问题:图片有很多该如何批量进行防盗链
针对目录进行防盗链
配置如下
location /images {
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
这样我们可以对一个目录下的所有资源进行防盗链操作。
遇到的问题Referer的限制比较粗比如随意加一个Referer上面的方式是无法进行限制的。那么这个问题改如何解决
我们可以借助Nginx的第三方模块ngx_http_accesskey_module