VS code的使用指南
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
VS code的使用指南
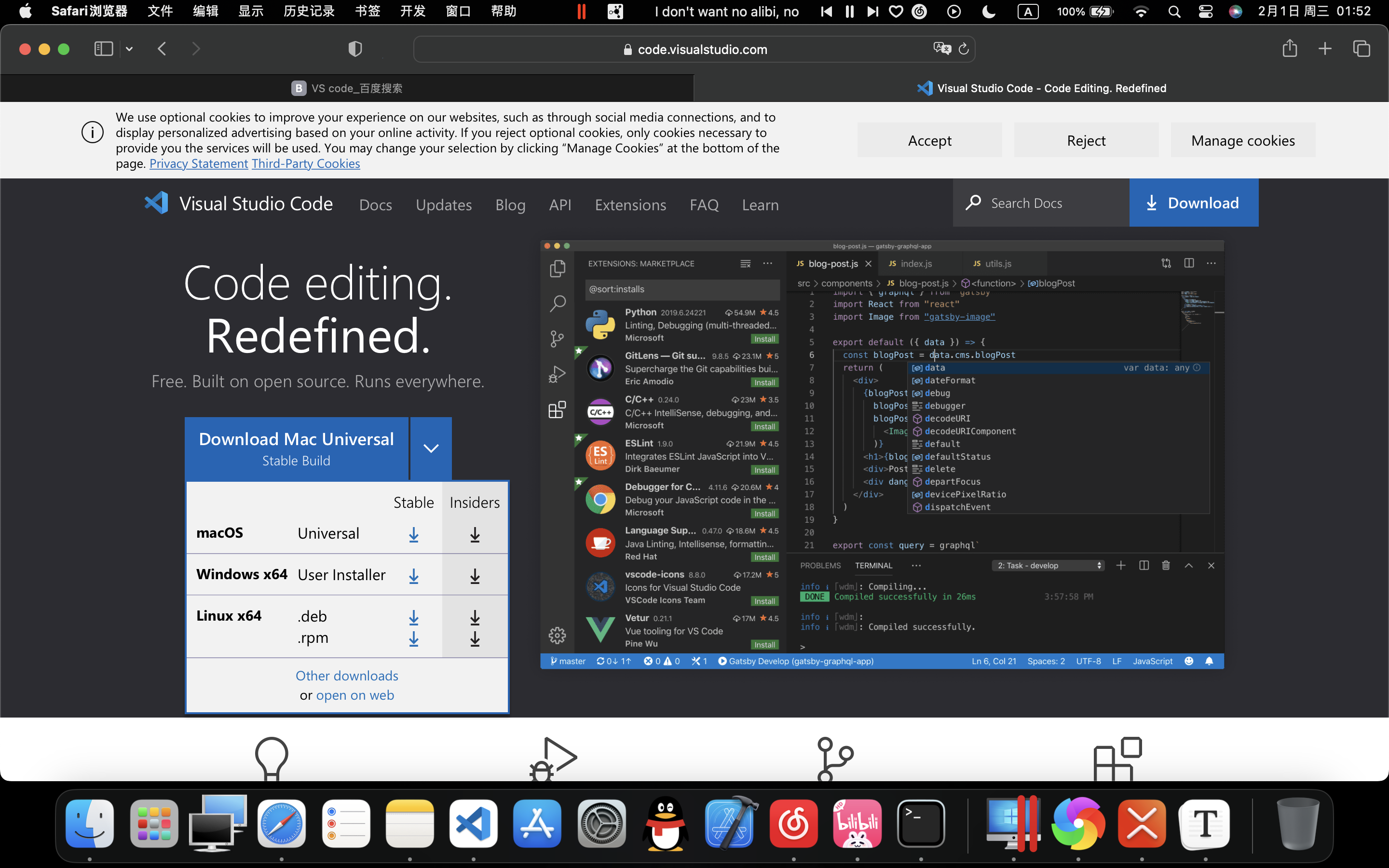
VS code的安装与下载

在下面选择版本的位置进行安装一般选择Stable进行安装这个软件是跨系统的安装与设置相关的内容信息。
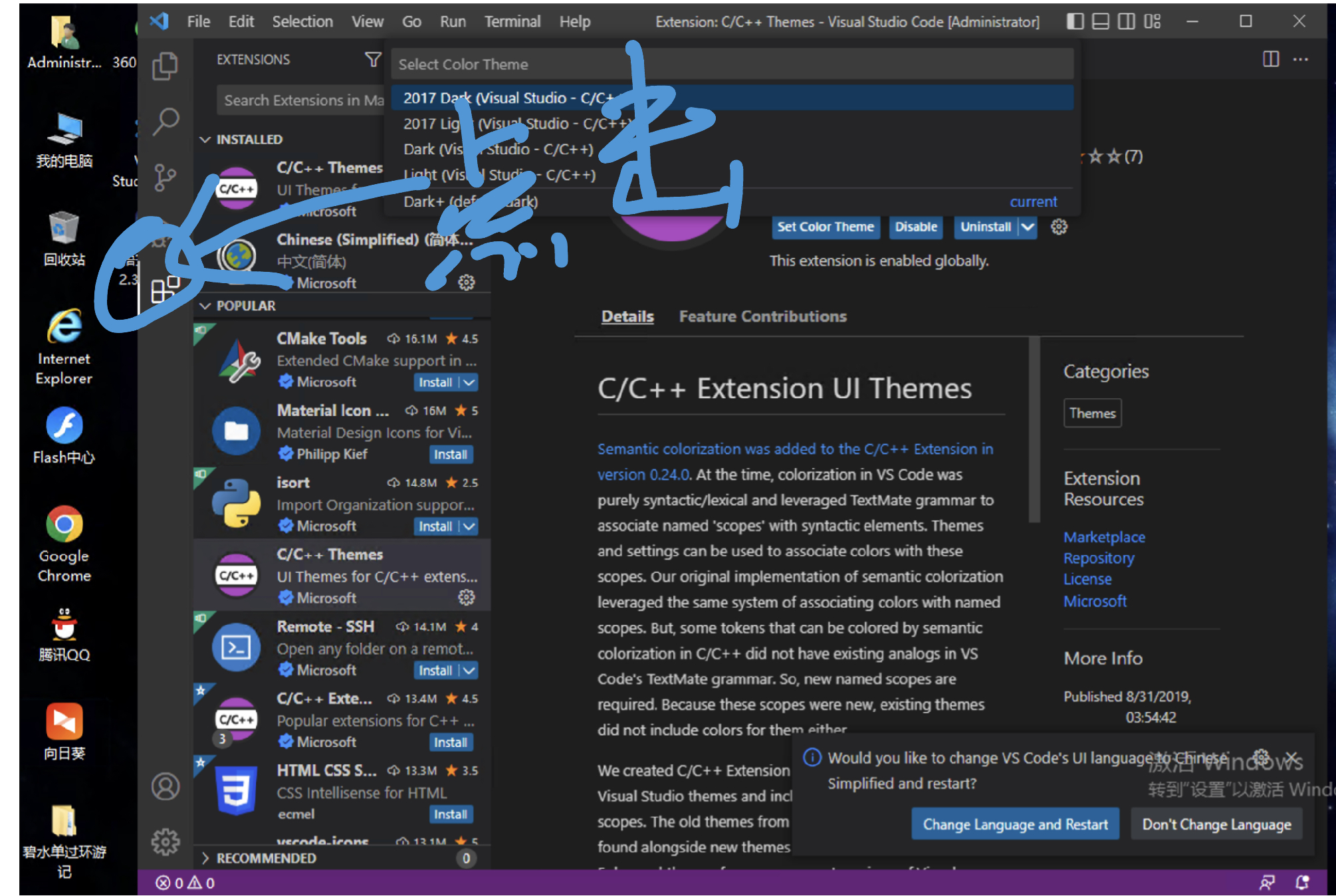
插件安装

直接点击这个位置,选择自己需要的相应的插件

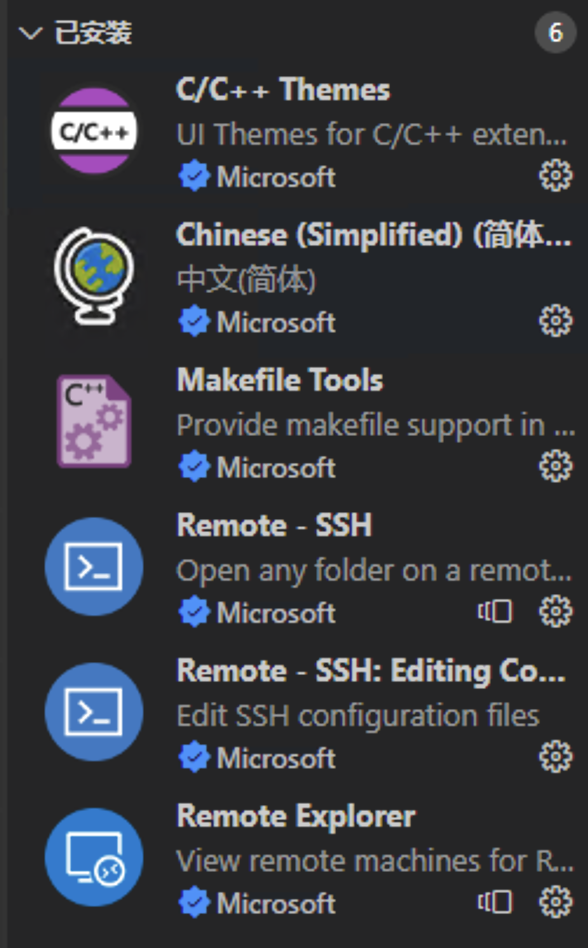
这些都是常用的插件关于书写c/c++的文件的插件。VS code还可以根据相应的书写文件的后缀进行插件的推荐。

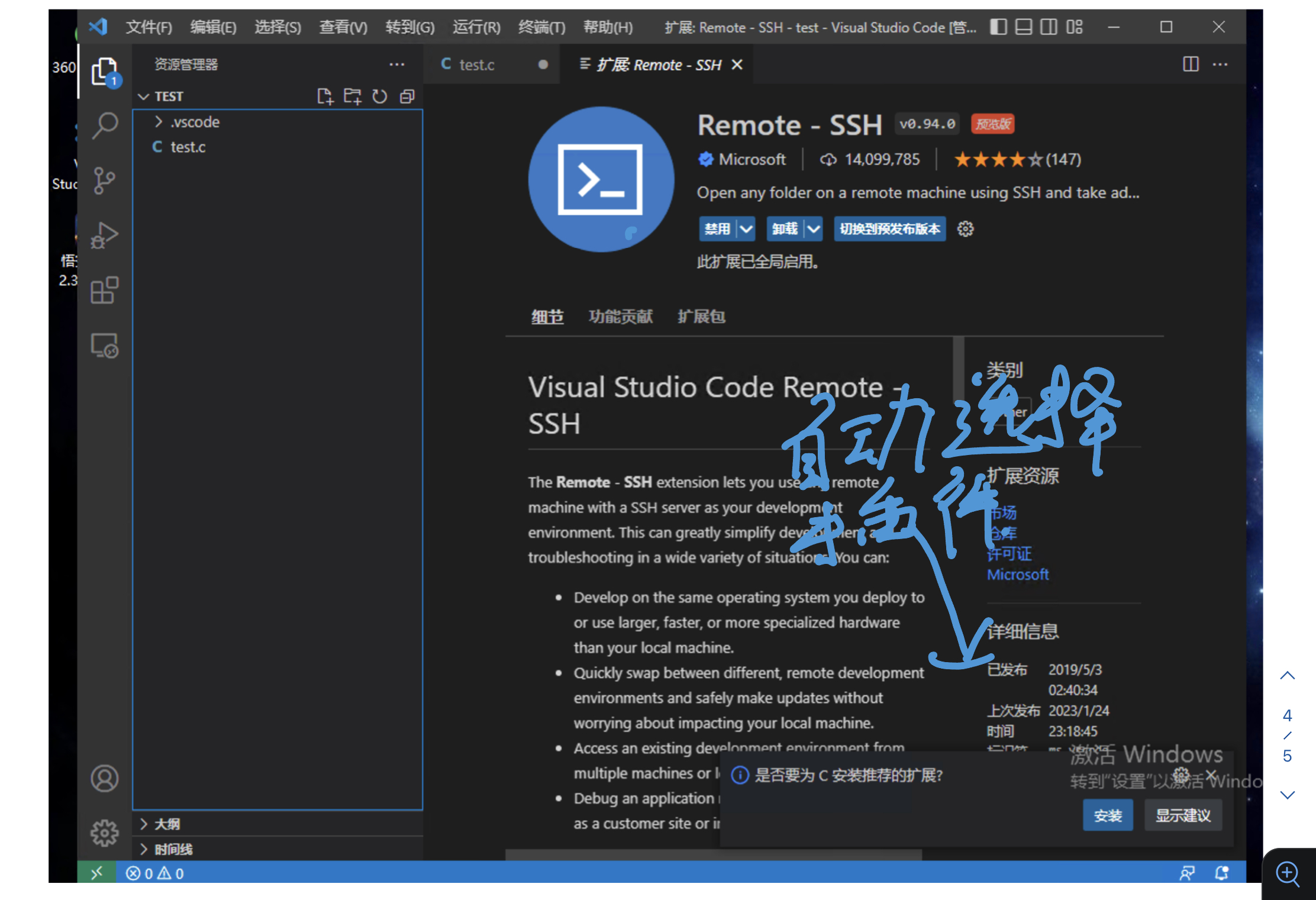
向这里进行c语言的插件进行推荐相关的内容可以选择进行安装相关的内容。

下面可以看见一下文件的具体信息比如说c语言使用UTF-8数字符还可以进行设置相关的内容。
VS code进行调试
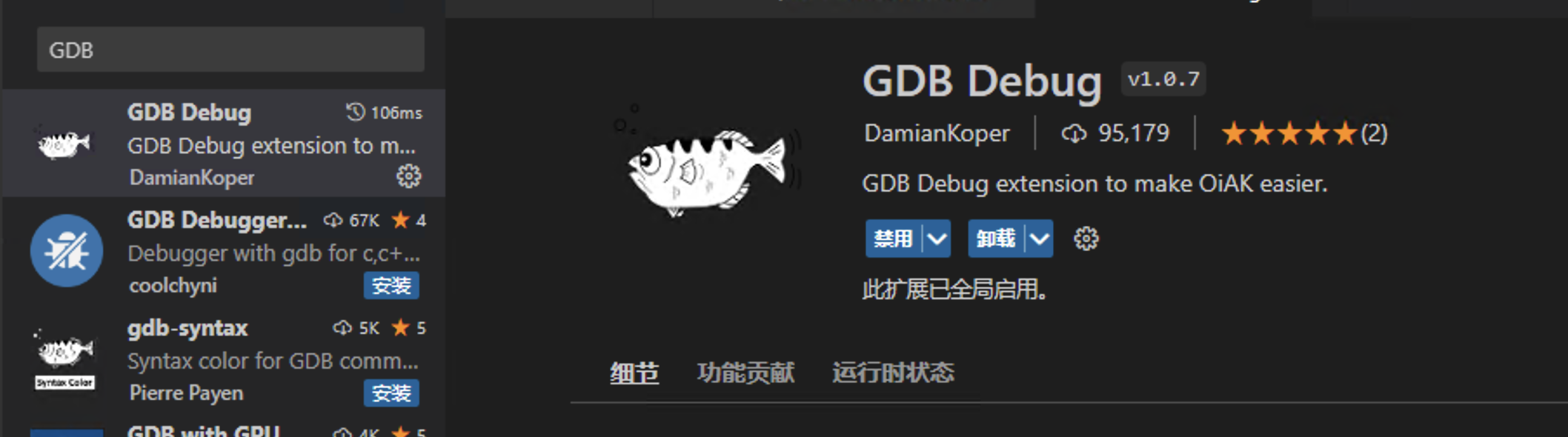
调试之前首先需要进行安装GDB这一个软件

之后就是进行创建.json文件。

点击这个然后可以在旁边看见创建launch.json文件点击就可以可以生产选择文件。我这里采用的是联合开发的相关的形式连接自己的Linux服务器进行开发所说不需要安装GCC等软件这个Linux其中包含有相应的内容。

