鸿蒙开发入门 | 开发第一个鸿蒙应用+页面跳转
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
CSDN话题挑战赛第2期
参赛话题学习笔记

准备好鸿蒙开发环境后接下来就需要创建鸿蒙项目掌握项目的创建过程以及配置。项目创建好后需要把项目运行在模拟器上鸿蒙的模拟和安卓模拟器有些不同鸿蒙提供远程模拟器和本地模拟器通过登录华为账号登录在线模拟器使用DevEco Studio可将项目部署到远程模拟器中。
分析
使用DevEco Studio集成工具开发第一个鸿蒙应用完成鸿蒙应用创建、鸿蒙模拟器创建、部署应用到模拟器。
1、开发第一个鸿蒙应用
1●创建鸿蒙应用
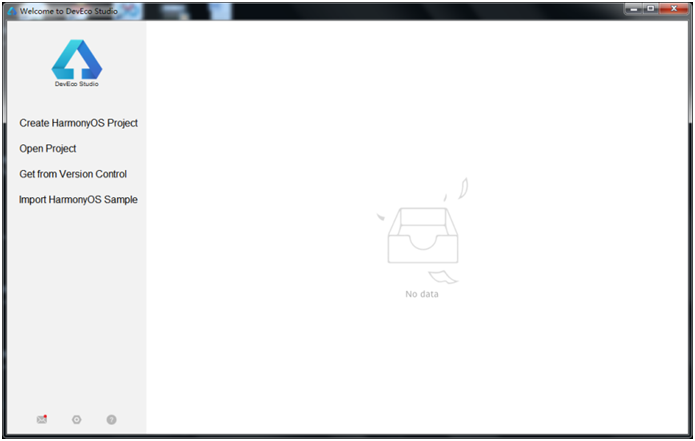
打开DevEco Studio在欢迎页单击Create HarmonyOS Project创建一个新工程如图1所示。

■ 图1 Create HarmonyOS Project
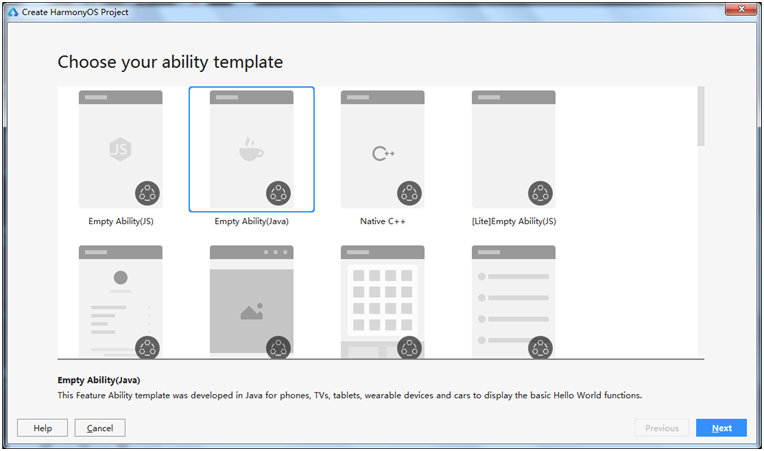
根据工程创建向导选择需要的Ability工程模板然后单击Next按钮。关于工程模板的介绍和支持的设备类型请参考支持的设备模板和编程语言如图2所示。

■ 图2工程创建向导
填写工程相关信息Device Type选择Phone其他保持默认值即可单击Finish按钮如图3所示。关于各个参数的详细介绍请参考创建一个新的工程。

■ 图3 填写工程相关信息
工程创建完成后DevEco Studio会自动进行工程的同步同步成功如图4所示。

■图4 工程自动同步
2●部署鸿蒙应用到模拟器
DevEco Studio提供远程模拟器和本地模拟器我们以远程模拟器为例进行说明。在DevEco Studio菜单栏单击Tools→Device Manager如图5所示。

■ 图5 打开设备管理器
在Remote Emulator页中单击Login按钮在浏览器中弹出华为开发者联盟账号登录界面请输入已实名认证的华为开发者联盟账号的用户名和密码进行登录(查看远程模拟器登录常见问题)如图6所示。

■ 图6 登录华为开发者联盟账号
说明: 推荐使用Chrome浏览器如果使用Safari、360等其他浏览器要取消阻止跨站跟踪和阻止所有Cookie功能。
登录后请单击界面上的“允许”按钮进行授权如图7所示。

■ 图7 华为账号授权
在设备列表中选择设备P40并单击按钮
![]()
运行模拟器如图8所示。

■ 图8 运行模拟器
单击DevEco Studio工具栏中的按钮

运行工程或使用默认快捷键Shift+F10运行工程如图9所示。

■ 图9 运行工程到模拟器
DevEco Studio会启动应用的编译构建完成后应用即可运行在模拟器上如图10所示。

■ 图10 工程运行成功页面
2、实战演练——页面跳转
鸿蒙操作系统提供了两种FA(Feature Ability)的UI开发框架: Java UI框架和JS UI框架如表1所示。
Java UI框架提供了细粒度的UI编程接口UI元素更丰富使应用开发更加灵活。
JS UI框架提供了相对高层的UI描述使应用开发更加简单。
■ 表1Java UI框架和JS UI框架的对比

已成功运行了第一个鸿蒙操作系统应用接下来通过Java UI方式和 JS UI方式分别实现页面跳转来了解鸿蒙操作系统应用的开发过程。
1●Java UI方式实现页面跳转
1. 编写第一个页面
在Java UI框架中提供了两种编写布局的方式: 在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别为了熟悉两种方式将通过XML的方式编写第一个页面通过代码的方式编写第二个页面。
在Project窗口中单击entry→src→main→resources→base→layout打开ability_main.xml文件如图11所示。

■ 图11 打开ability_main.xml文件
在Project窗口中单击entry→src→main→resources→base→element打开string.json文件可在此文件内声明所需引用的资源内容。关于取值为string类型的文本属性可以直接设置文本字符串也可以引用string资源(推荐使用)。string.json的示例代码如下。
程序清单1: chart10\HMDemoJava\entry\src\main\resources\base\element\string.json

第一个页面内有一个文本和一个按钮使用DependentLayout布局通过Text和Button组件来实现其中vp和fp分别表示虚拟像素和字体像素。本次示例展示两个组件的显示文本分别采用直接设置文本字符串、引用string资源(推荐使用)的方式。ability_main.xml的示例代码如下。
程序清单2: chart10\HMDemoJava\entry\src\main\resources\base\layout\ability_main.xml

按钮的背景是蓝色胶囊样式可以通过graphic目录下的XML文件来设置。
右击graphic文件夹选择New→File命名为“background_button.xml”按Enter键生成文件如图12所示。

■ 图12 创建background_button.xml文件
程序清单3: chart10\HMDemoJava\entry\src\main\

在layout目录下的ability_main.xml文件中使用background_element="$graphic: background_button"的方式引用background_button.xml文件如图13所示。

■ 图13 引用background_button.xml文件
在XML文件中添加组件后需要在Java代码中加载XML布局。
在Project窗口中选择entry→src→main→java→com.example.myapplication→slice打开MainAbilitySlice.java文件使用setUIContent方法加载ability_main.xml布局。此外运行代码前需采用import(可使用Alt+Enter快捷键)引入对应类否则会产生报错提示。
说明: 鸿蒙操作系统提供了Ability和AbilitySlice两个基础类一个有界面的Ability可以由一个或多个AbilitySlice构成AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI是应用显示、运行和跳转的最小单元。
程序清单4: chart10\HMDemoJava\entry\src\main\resources\base\


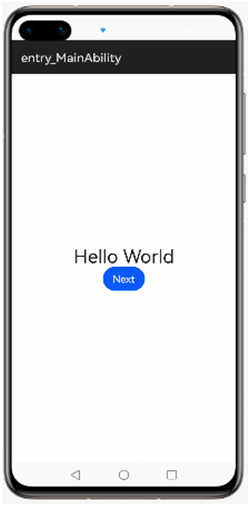
使用预览器或模拟器运行项目效果如图14所示。

■ 图14 运行项目效果(一)
2. 创建另一个页面
前面用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式接下来使用代码的方式编写第二个页面。
在Project窗口中打开entry→src→main→java→com.example.myapplication右击slice文件夹选择New→Java Class命名为SecondAbilitySlice按Enter键。
第二个页面上有一个文本。打开SecondAbilitySlice.java文件添加一个Text示例代码如下。
程序清单5: chart10\HMDemoJava\entry\src\main\java\com\example\


3. 实现页面跳转
打开第一个页面的MainAbilitySlice.java文件添加按钮的响应逻辑实现单击按钮跳转到下一页示例代码如下。
程序清单6: chart10\HMDemoJava\entry\src\main\java\com\example\

再次运行项目效果如图15所示。

■ 图15 运行项目效果二
2●JS UI方式实现页面跳转
1. 编写第一个页面
第一个页面内有一个文本和一个按钮通过Text和Button组件来实现。
在Project窗口中选择entry→src→main→js→default→pages.index打开index.hml文件添加一个文本和一个按钮示例代码如下。
程序清单7: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.hml

打开index.css文件设置文本和按钮的样式示例代码如下。
程序清单8: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.css


使用预览器或模拟器运行项目效果如图16所示。

■ 图16 运行项目效果(三)
2. 创建另一个页面
在Project窗口中打开entry→src→main→js→default右击pages.index文件夹选择New→JS Page命名为details按Enter键。
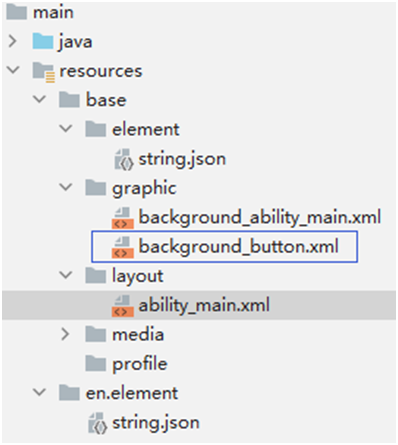
创建完成后可以看到pages.index文件夹下的文件目录结构如图17所示。

■ 图17 pages.index目录结构
打开details.hml文件添加一个文本示例代码如下。
程序清单9: chart10\HMDemoJS\entry\src\main\js\default\

打开details.css文件设置文本的样式示例代码如下。
程序清单10: chart10\HMDemoJS\entry\src\main\js\default\pages\index\details\details.hml

3. 实现页面跳转
打开第一个页面的index.js文件导入router模块页面路由router根据页面的uri来找到目标页面从而实现跳转。示例代码如下。
程序清单11: chart10HMDemoJS\entry\src\main\js\default\pages\index\index.js

再次运行项目效果如图18所示。

■ 图18运行项目效果四

