【腾讯云 Cloud studio 实战训练营】云端 IDE 构建移动端H5
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一、写在前面
云端 IDE在很多场景都有应用,比如githup等平台都有集成。另外云端 IDE之前我也接触过类似的,并且也集成在了我们自己项目中。但是功能并不是很完善,可以进行在线开发,提交代码。但是整体效果并不是很佳。了解到腾讯云 Cloud studio,发现这个云端 IDE功能很多,并且十分稳定。
二、腾讯云 Cloud Studio(云端 IDE)
腾讯云云端开发环境 Cloud Studio 是基于浏览器的集成式开发环境(Integrated Development Environment,IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

1、应用场景
(1)在线编程
Cloud Studio 内置丰富的开发环境,无需配置即可使用,只需打开浏览器,即可拥有完备的线上编程体验,基于 Web 端的代码编辑器,简洁的界面与全面的功能,非常适合在线施展编码潜能。
(2)腾讯云 SCF 平台集成
Cloud Studio 支持在线编辑、在线调试、持久化资源,为腾讯云 SCF 行业用户提供开发、测试到部署完整闭环的云原生开发体验。
2、产品优势
Cloud Studio 是腾讯云为用户打造的云端集成开发环境,其产品优势如下所示:
- 全功能 无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验。
- 多环境 内置 Node.js、Java、Python 等常见环境,也可以连接到云服务器进行资源管理。
- 在线预览 在线预览快速生成预览链接,方便分享他人展示项目或在线调试。
- 兼容 VS Code 插件 默认的配置无法满足需求,可以在线安装 VS Code 插件来增强使用体验。
- 持久化和快速加载 随开随写,随时保存,再也无需担心断电未保存,不浪费您的每一份灵感。
三、构建移动端H5
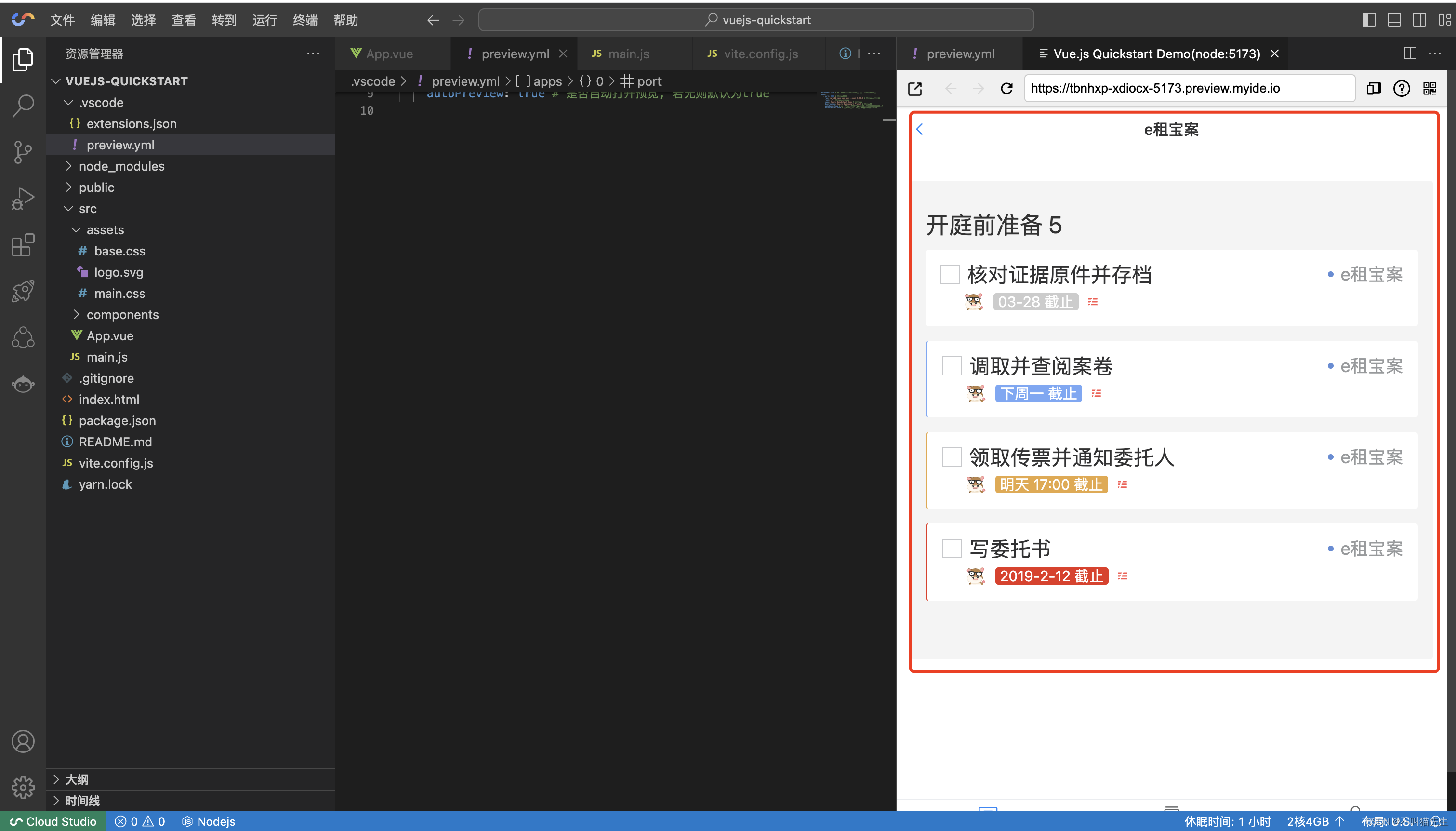
我们用云 IDE Cloud Studio 快速搭建还原一个移动端 H5 的页面,这里我们打算使用Vue3来实现,体验云 IDE 给我们带来的优势。最终结果如下图所示:

1、注册
腾讯云 Cloud studio官网注册账号即可,这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号注册
- 使用微信授权注册
- 使用 GitHub 授权注册(本文使用方式) 在这里插入图片描述
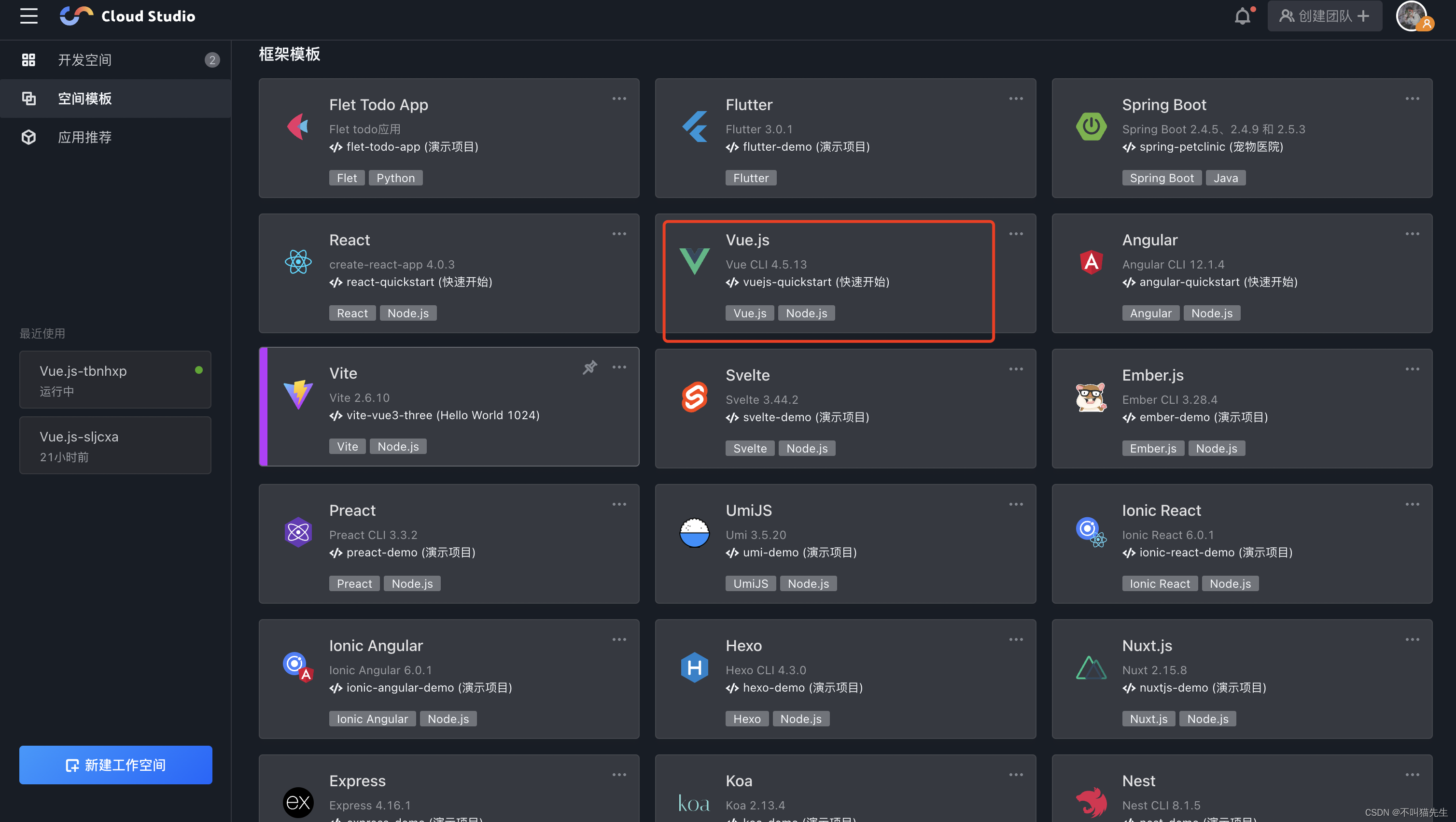
2、创建模版
Cloud Studio 控制台中罗列了常见的集成开发环境,支持了40+的多种模板(框架模板、云原生模板、建站模板),单击所需模板卡片即可进入对应环境中,也可以选择新建工作空间中的云服务器模式,连接云服务器进行开发环境搭建。这里我们选择Vue项目模版。

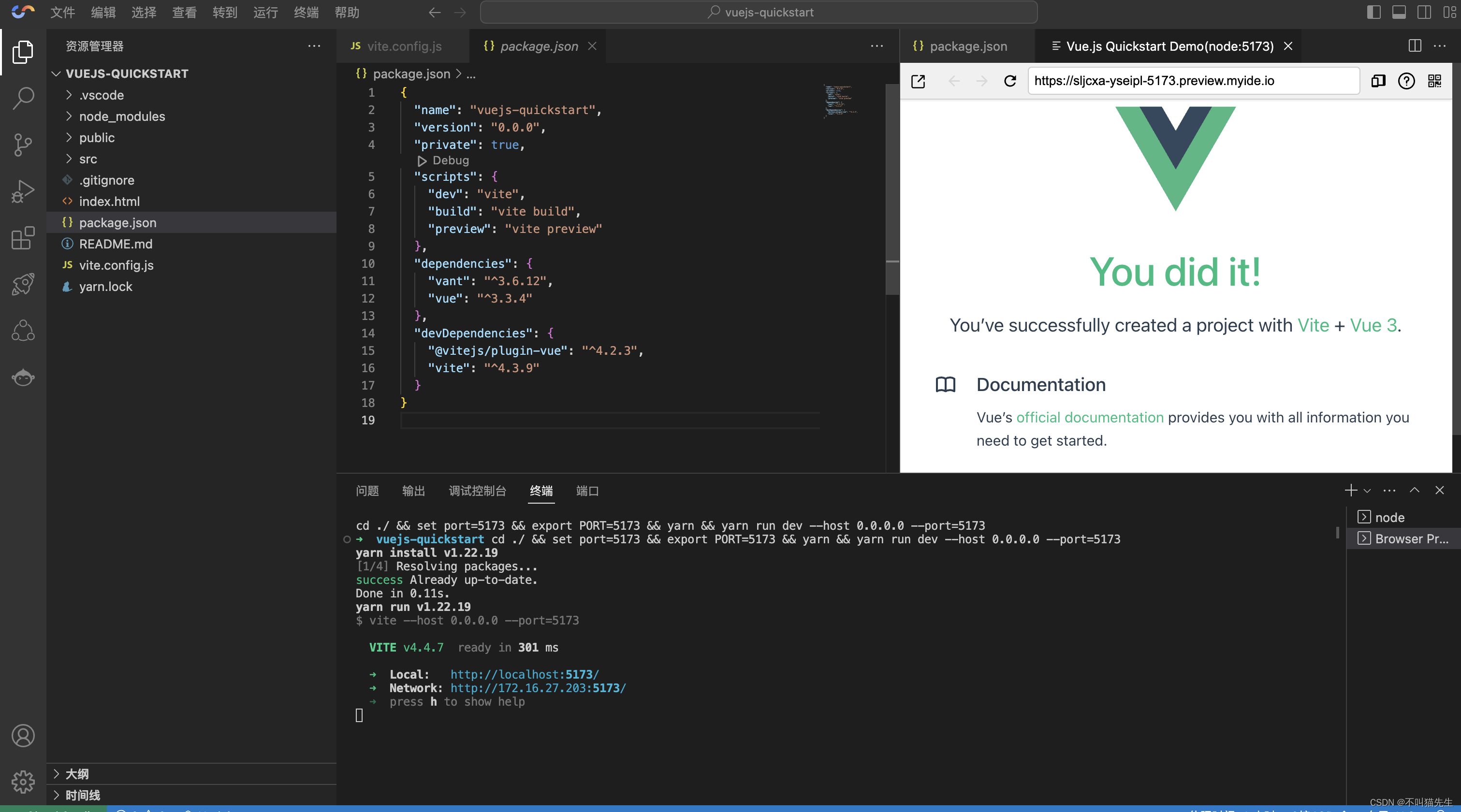
3、模版初始化
创建模版成功后,会进行模版初始化,会自动加载我们需要依赖,然后我们启动项目
yarn dev接下来就看到项目的预览效果,如下:

4、开发移动端H5项目
(1)安装vant
yarn add vant@^3.6.12(2)按需引入组件样式 在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。 相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。如果业务对 CSS 的体积要求不是特别极致,我们推荐使用更简便的常规用法。
// —D表示安装到开发依赖中
yarn add -D unplugin-vue-components@^0.22.7需要配置下vite.config.js文件,如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})(3)安装 Less Vite 和 Webpack 不同,不需要 less-loader 等,只需安装 less
yarn add -D less@^3.12.2vite.config.js文件需要增加以下配置:
// 增加以下css配置代码
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},(4)安装 normalize Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1(5)main.js引入相关库和包
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')(6)移动端适配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- built files will be auto injected -->
<script>
// rem定义
/*
720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例
*/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>(7)App.vue业务代码
<template>
<div class="container">
<van-nav-bar
title="e租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
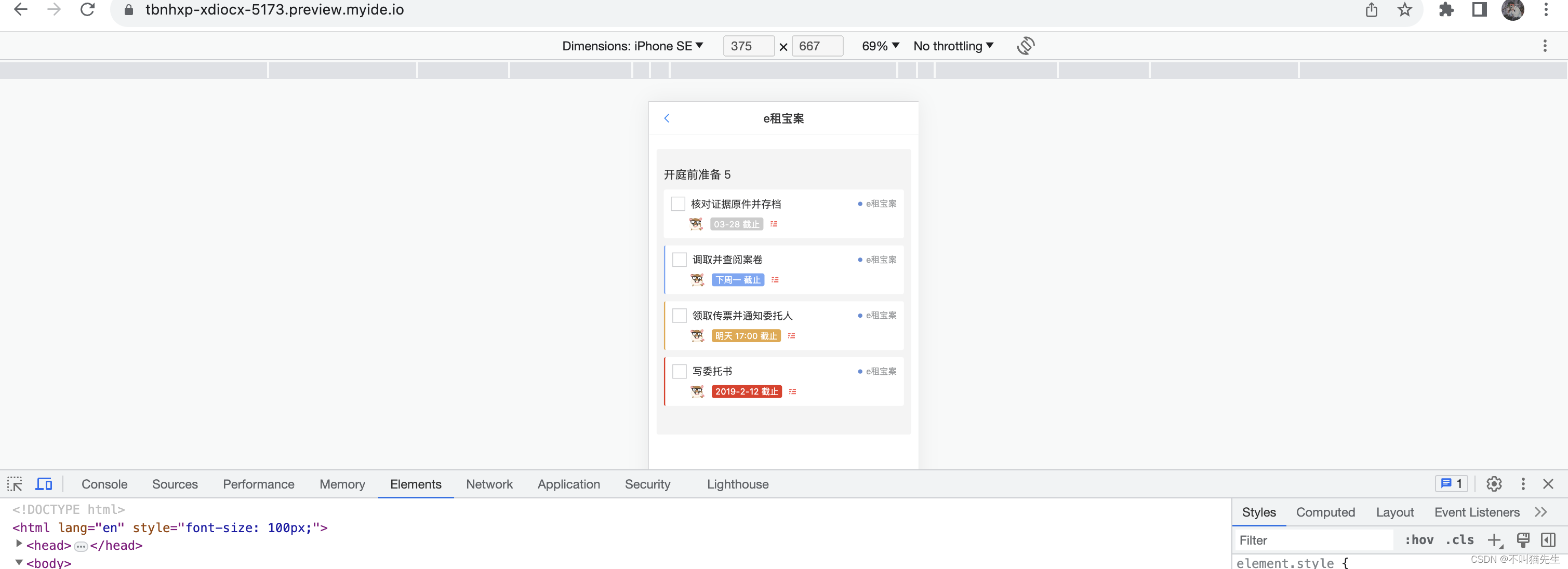
</style>Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,还提供了二唯码在手机端进行调试。 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
(8)预览结果 重新启动项目
yarn dev然后就可看到最先提到的预览图,我们也可以分享项目的地址链接,我的如下:https://tbnhxp-xdiocx-5173.preview.myide.io,在网页中显示如下:

5、源代码管理
这里使用CODING对代码进行管理,首先需要注册CODING,然后创建项目:
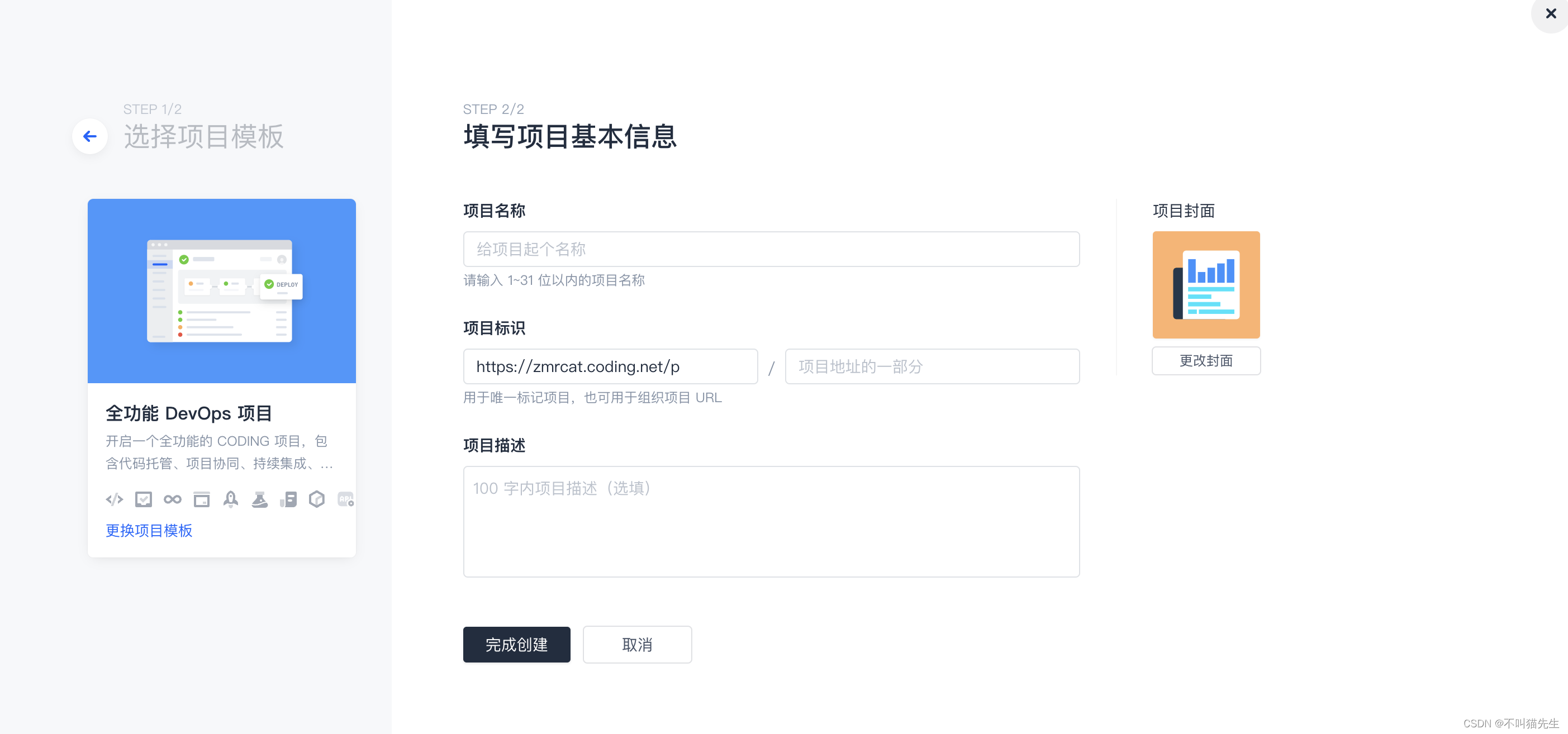
(1)注册 (2)创建项目

(3)CODING与腾讯云关联 进入对应的项目,点击“Cloud Studio”,可以看出 Coding 平台是直接无缝集成 Cloud Studio 的。

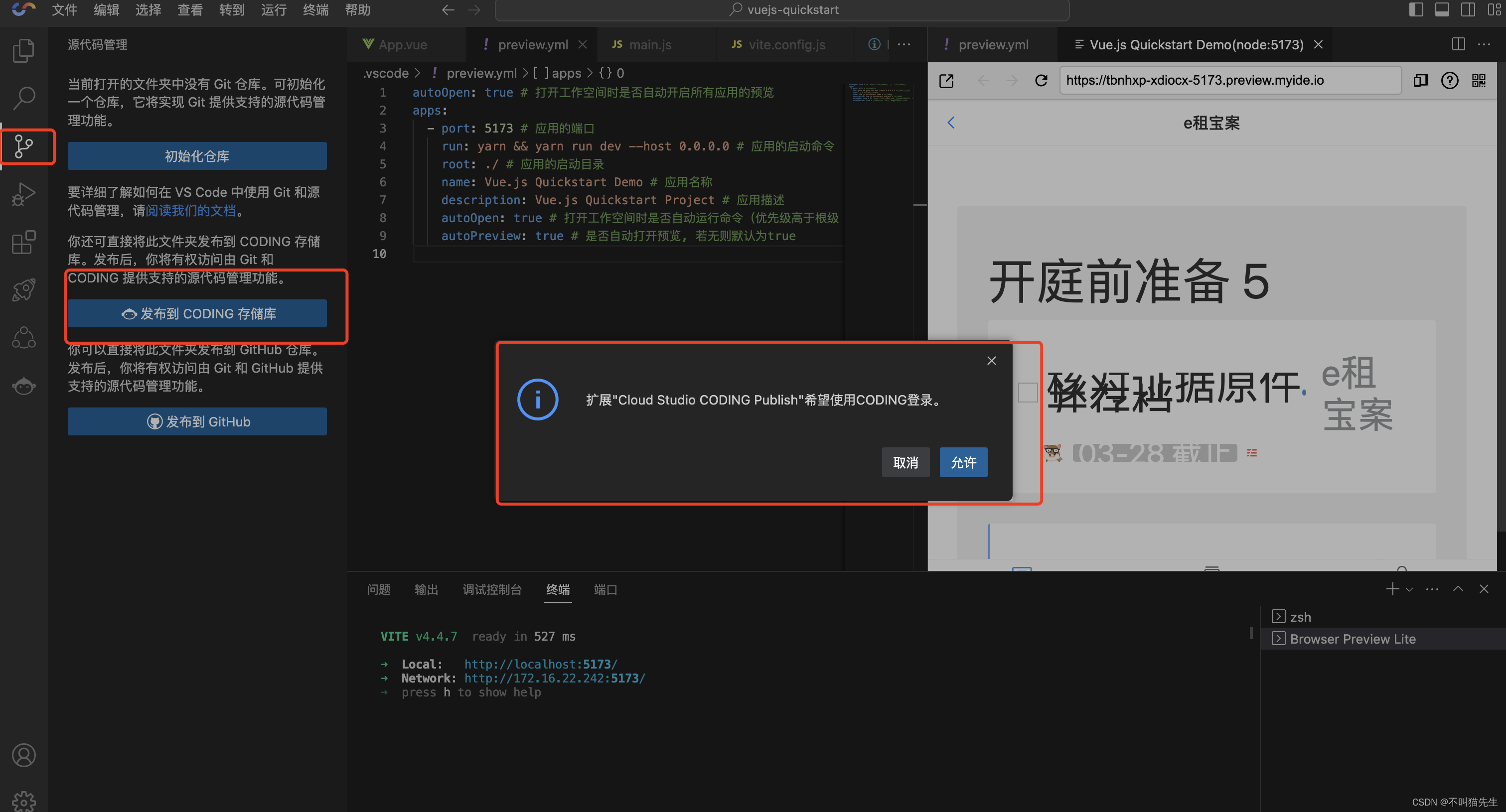
(4)授权

(5)Cloud studio中选择源码管理侧边栏,然后点击【发布到CODING储存库】

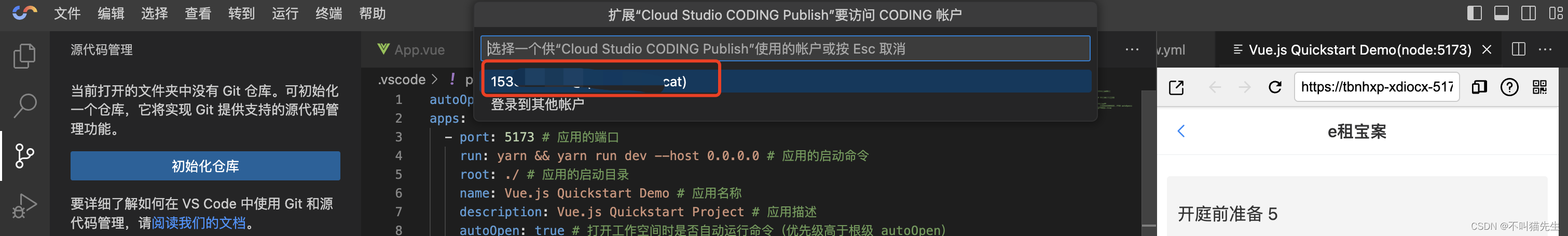
(6)选择账户

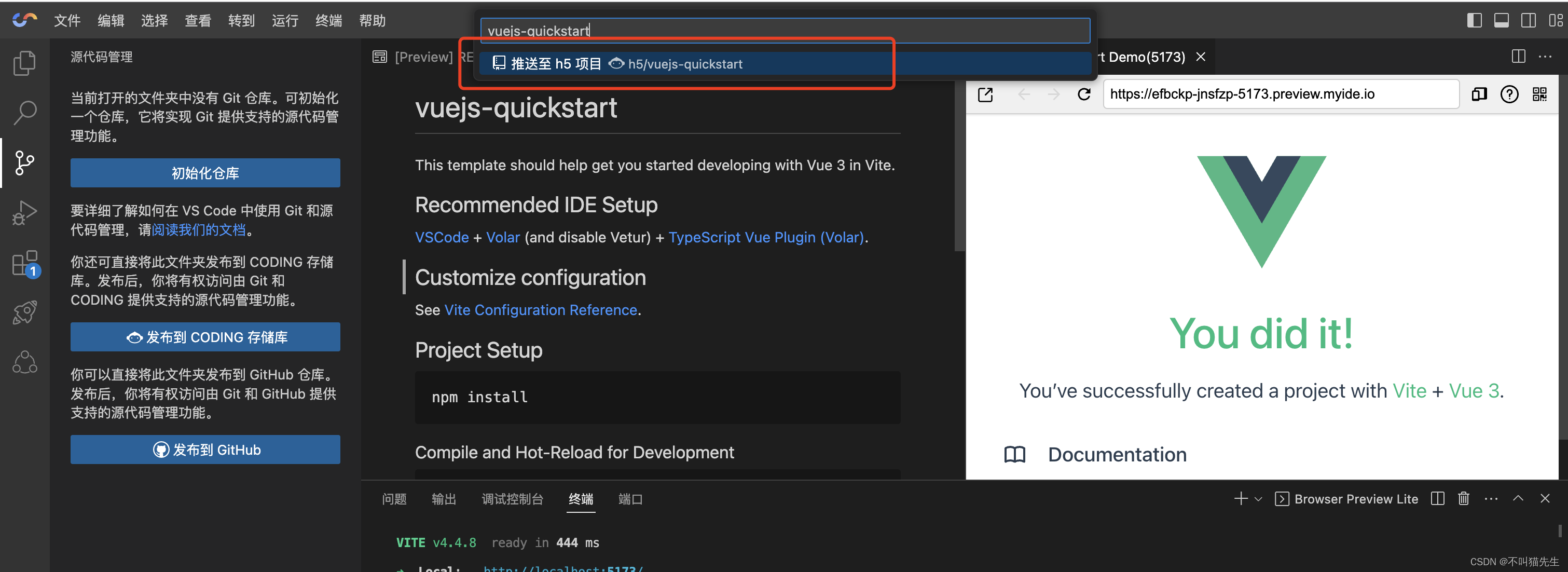
(7)推送

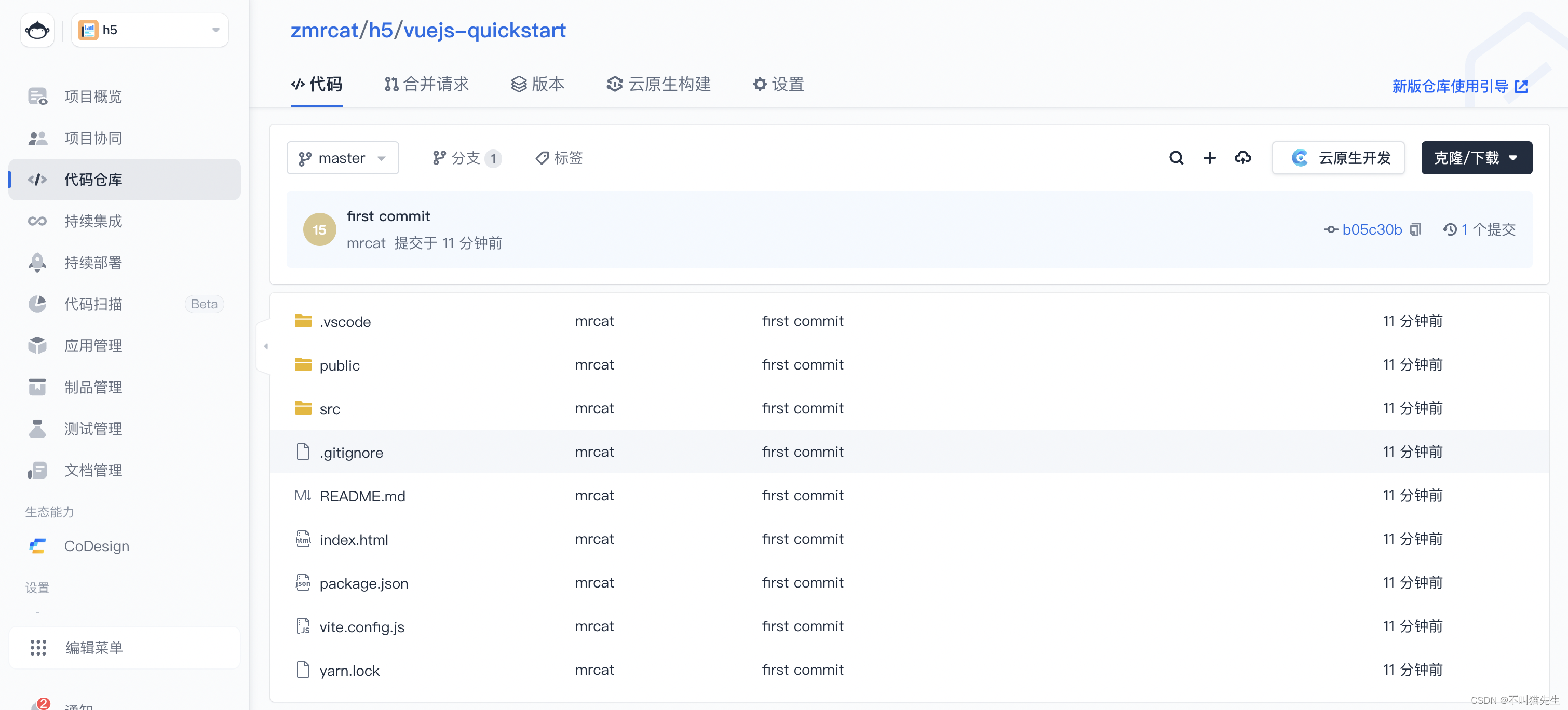
(8)查看项目

四、常见问题
(1) Cloud Studio 支持哪些语言环境?Cloud Studio 目前支持 Python、Java、Node.js 等语言环境,我们还在不断扩展。
(2)Cloud Studio 可以用来做什么?Cloud Studio 可以用来开发中小型项目,在线修改代码,或者连接云服务器进行部署工作。
(3)为什么我无法连接自己的云服务器?如果您在创建运行环境为云服务器的工作空间时,看到连接不上的提示,可以检查下列几项:
- 确定该云服务器正在运行中,且可以使用 SSH 连接。
- 确定该云服务器的 SSH 连接端口没被防火墙拦截。确认云服务器 IP、用户名和端口都填写正确。
- 确定已经将 Cloud Studio 公钥添加至云服务器 ~/.ssh/authorized_keys 文件中。
- 确认 authorized_key 文件权限为600。
- 尝试删除 Cloud Studio 资源目录,具体命令为 rm -rf ~/.coding-cloudstudio,然后重新进入工作空间进行一键修复。
(4)支持连接的云服务器有哪些?Cloud Studio 目前支持64位 Ubuntu 16.04/18.04 和 CentOS 7。
(5)目前 Cloud Studio 兼容的 VS Code 版本?目前工作空间兼容 VS Code 1.56。
(6)为什么云服务器工作空间会出现频繁的断线重新?目前由于云服务器工作空间的流量是由 Cloud Studio 服务器进行代理,访问路径为本地机器 > Cloud Studio 代理服务器 > 云服务器, 会导致 Cloud Studio 由于网络环境的情况导致连接不稳定。目前 Cloud Studio 已经在优化访问路径为本地机器 > 云服务器,以此来提高连接稳定性。
五、相关链接
活动详情介绍活动报名页面Cloud Studio产品体验地址Cloud Studio产品文档
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

