Capacitor 打包 h5 到 Android 应用,uniapp https http net::ERR
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Capacitor 打包 h5 到 Android 应用uniapp https http net::ERR_CLEARTEXT_NOT_PERMITTED
capacitor 官网 https://capacitorjs.com/docs/
项目上需要做一个 app而这个 app 是用 uniapp 做的里面用到了一个依赖 dom 的库所以无法使用 Uniapp 直接生成对应的 android 应用试过了无法使用体验很差。
后发现 capacitor 打包 h5 到 Android 应用
摸索了一天半终于把这个路径打通了。分享下过程。
这篇文章将详细介绍如何安装 capacitor构建成功 Android 应用后如何通过 Chrome 进行 Android 内的网页页面的调试。
文中我会以一个前端的认知层面来讲述因为我也不懂 Android这样作为前端的你会更容易理解。
一、使用 capacitor 需要的源材料。
- 一个构建好的项目 dist 最终 html 文件包 比如就是一个
dist文件夹 - 一个 capacitor 项目
- 一个能正常运行的 AndroidStudio
- 一个访问外网的途径安装过程中会需要设置 proxy 以正常安装
gradle
二、项目安装过程
简述一下这个过程
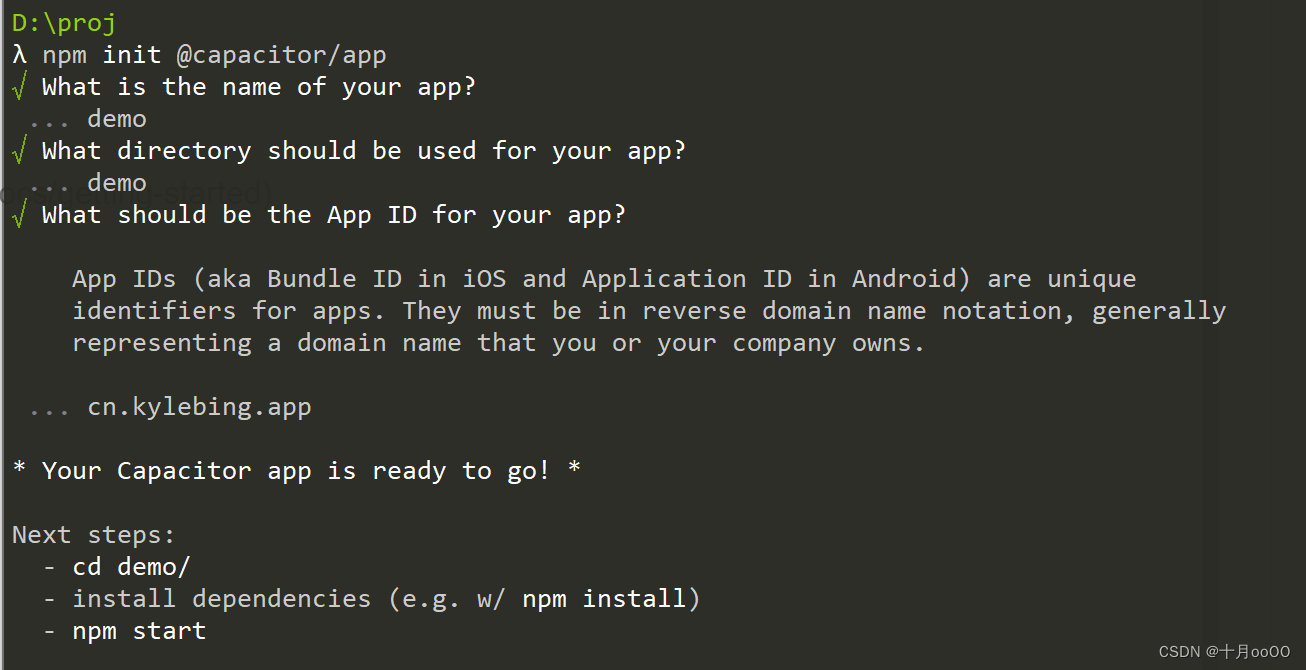
1. 新建一个 capacitor 应用
npm init @capacitor/app
它会让你填写一些项目信息根据提示填写即可

2. 安装项目依赖
上面的操作已经创建了一个空的 capacitor 应用这个应用目前处于没有安装 npm 的状态所以需要安装一下。
你用 yarn 或者 npm 都可以
我喜欢用 yarn 直接执行
yarn
或者
npm

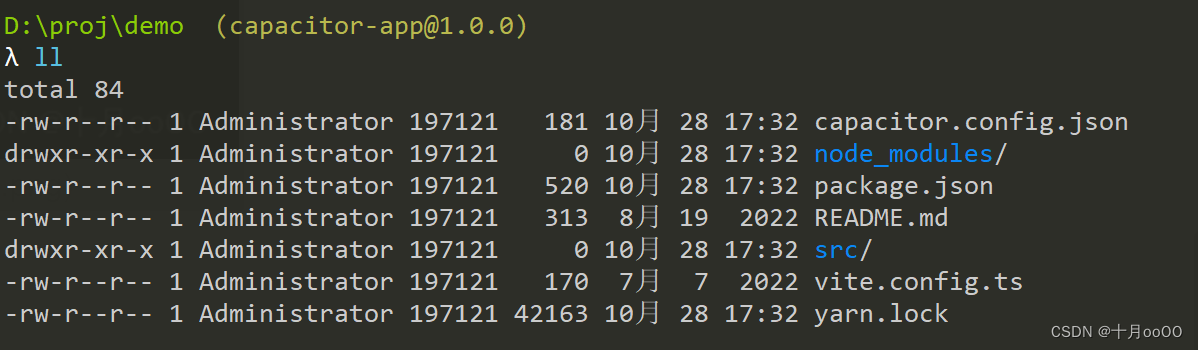
此时查看项目文件

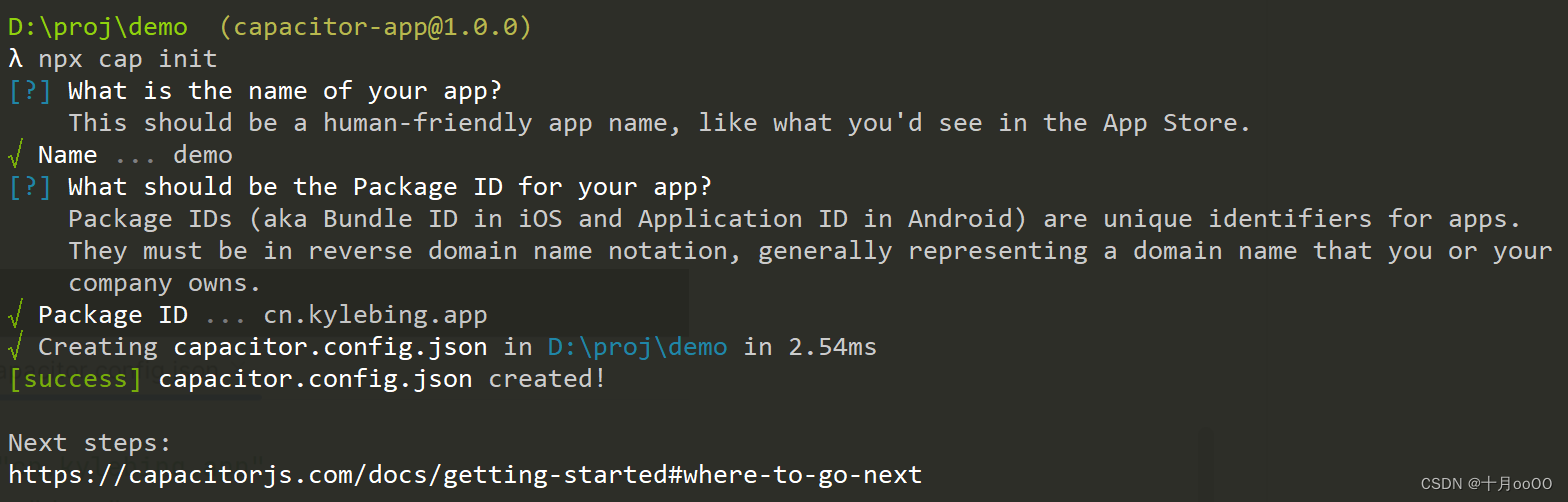
3. 初始化 capacitor 项目
npx cap init

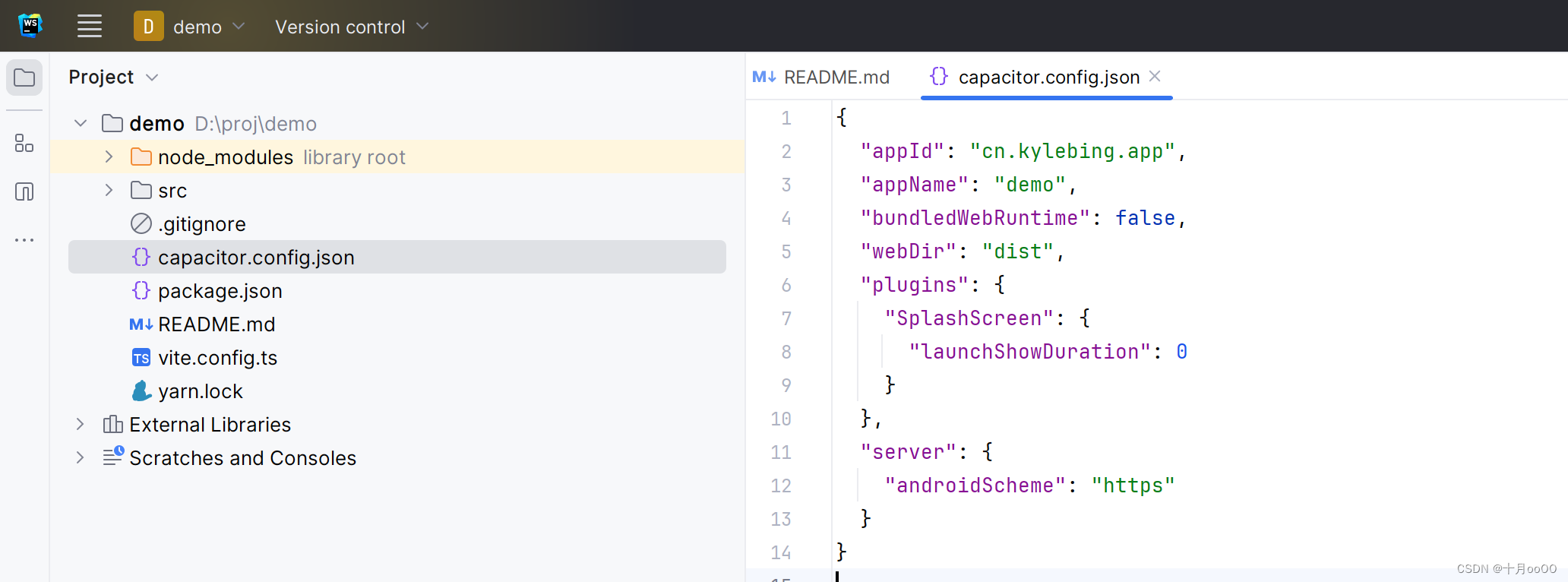
4. 用的常用的编辑器打开这个项目
我习惯用 webstorm
能看到刚才配置的项目信息

5. 设置 webDir 属性
其中的 webDir 属性表示在构建应用的时候使用哪个目录下的 html 文件作为项目内容这里就是 ./dist 文件夹我们将之前构建好的 web 项目最终 dist 文件夹放到 capacitor 项目的主目录中即可。
当然这个目录名字只要对应上就可以不一定非得叫 dist
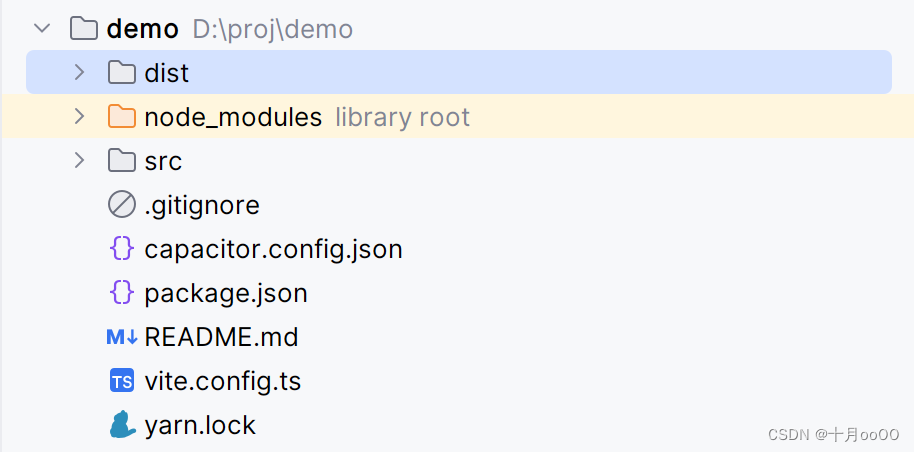
添加完成之后项目目录就是这样的

6. 安装 Android iOS 依赖包
npm i @capacitor/android @capacitor/ios

7. 构建 Android iOS 应用内容
这里我目前只用到了 Android 的所以先只看 Android 的以后用到 iOS 的再补充
npx cap add android

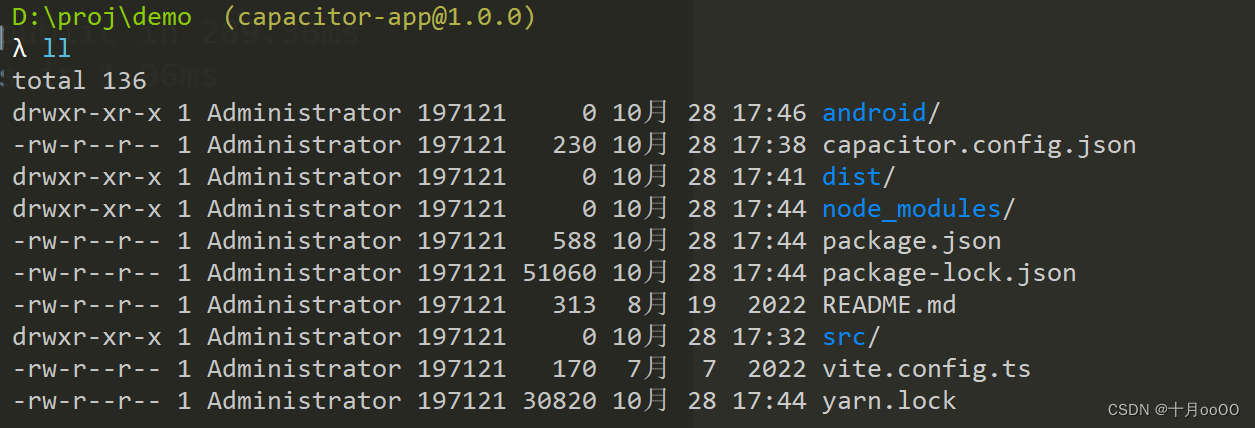
执行完成之后项目目录中多出一个 android 文件夹

三、运行 Android 应用
上面就算已经把整个项目都构建完成了现在我们就需要将项目运行到 AndroidStudio 中了。
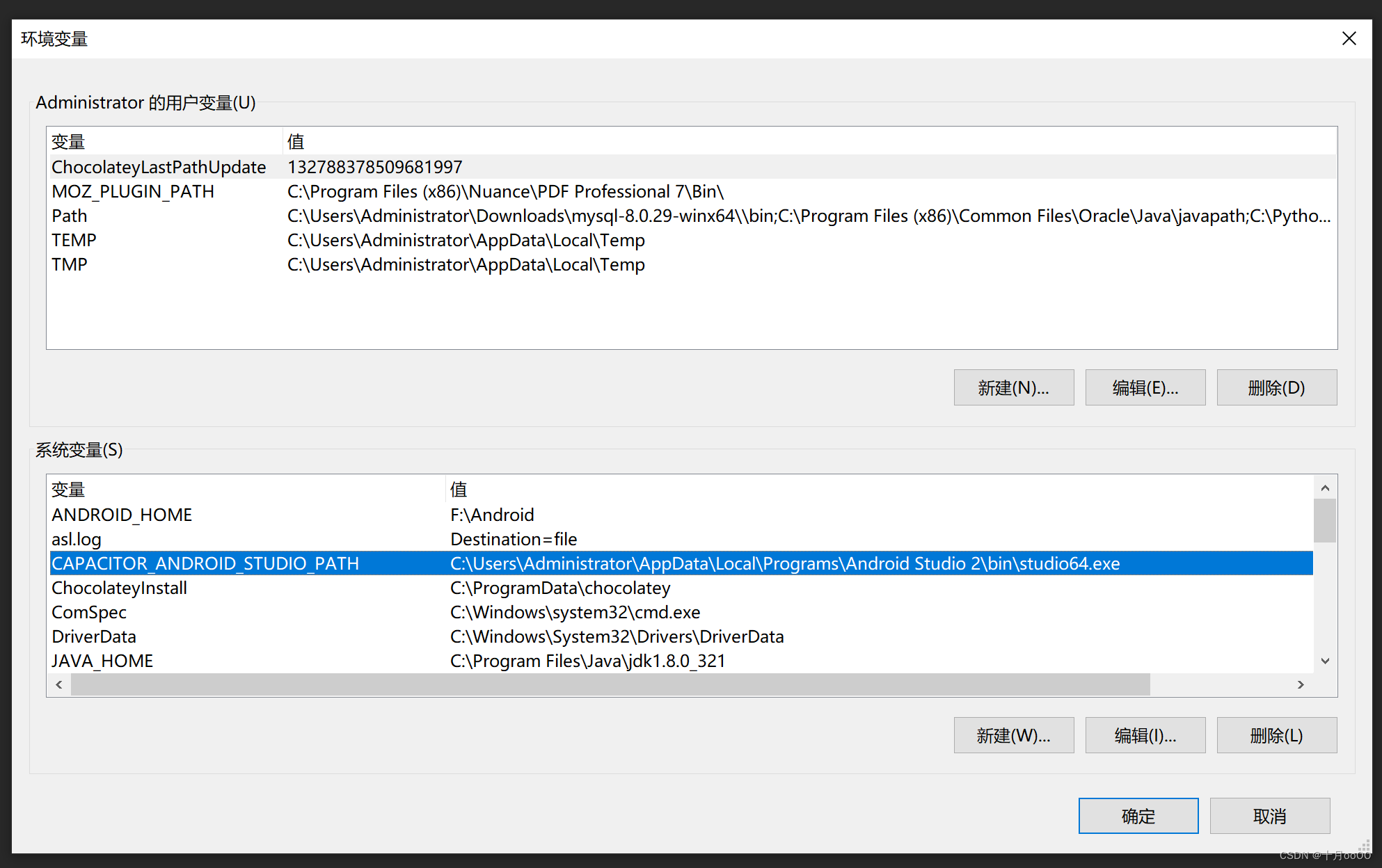
1. 添加 CAPACITOR_ANDROID_STUDIO_PATH 环境变量
在这之前你还需要做一件事就是将系统中添加一个环境变量 CAPACITOR_ANDROID_STUDIO_PATH 变量值是你的 AndroidStudio.exe 软件的路径。因为接下来的操作会用到这个路径指向的 exe 来启动并运行 Android 应用。

2. 运行 Android 应用
执行下面指令它会自动启动 AndroidStudio 并运行这个项目的 Android 应用这个Android 应用使用的目录是 ./android 目录作为项目主目录
npx cap open android

AndroidStudio 会弹出提示点 trust 即可

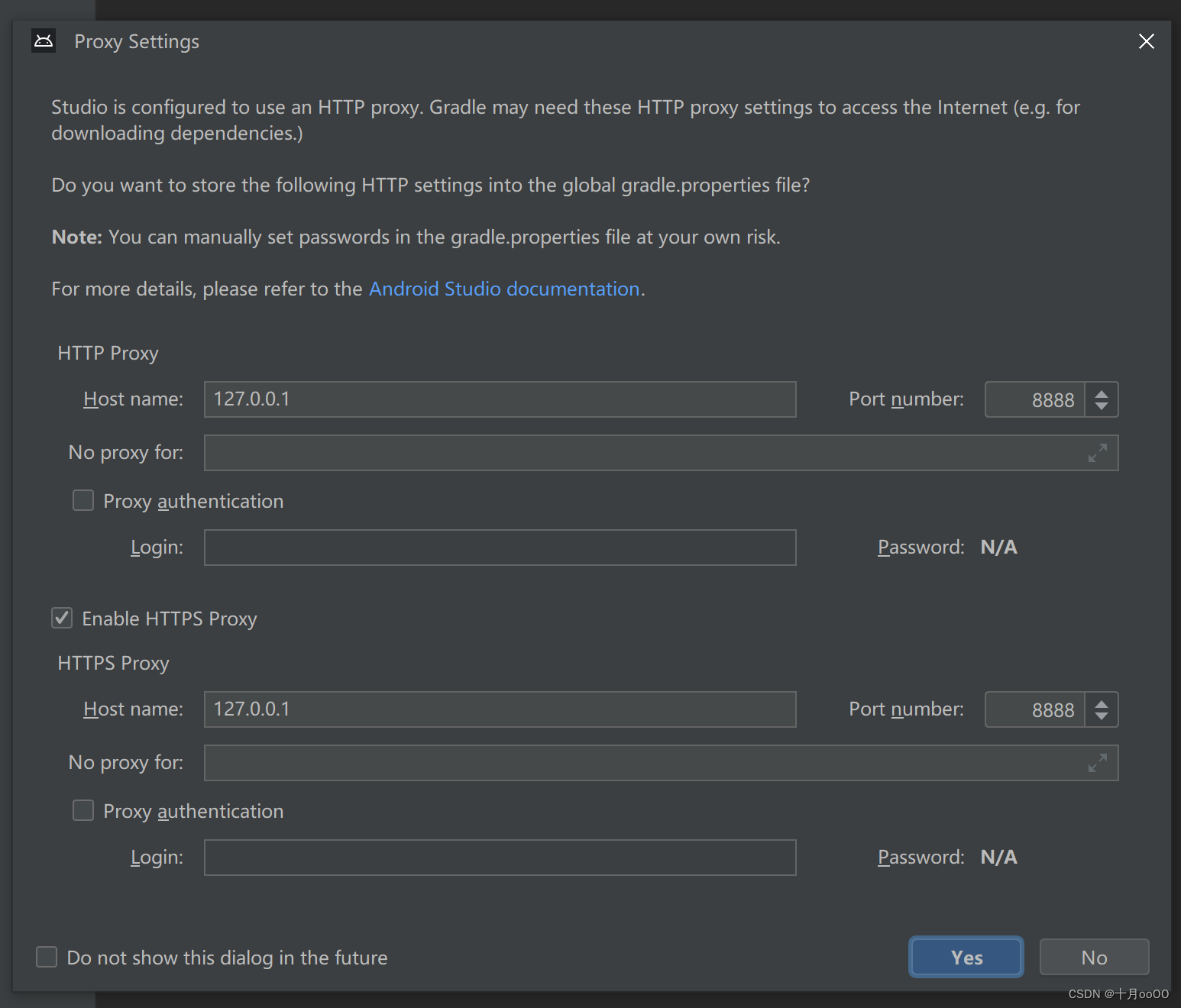
然后弹出让你输入 proxy 的窗口输入你的 proxy 配置即可

然后 gradle 会运行并对程序进行初始化的环境依赖处理

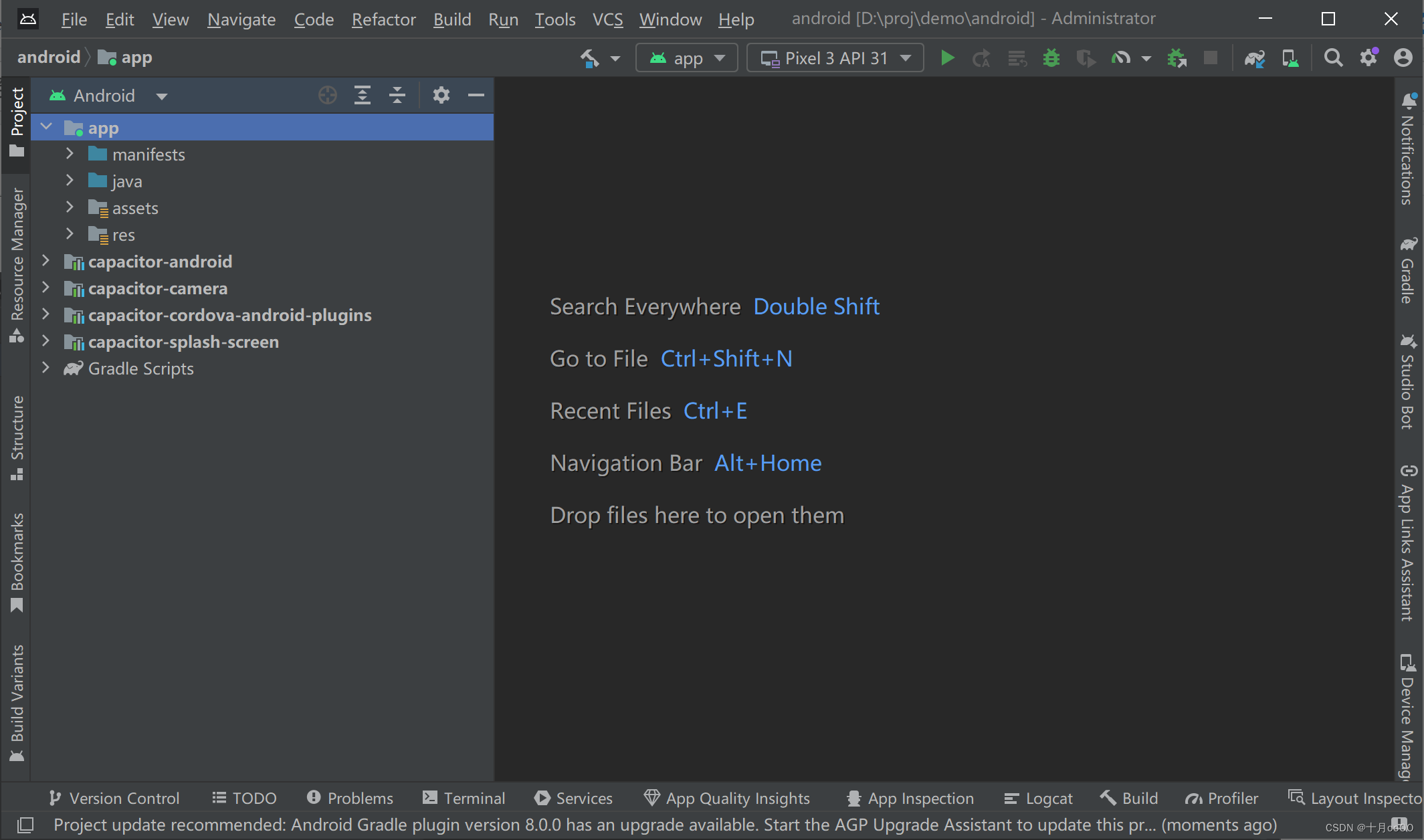
完成之后就是这样

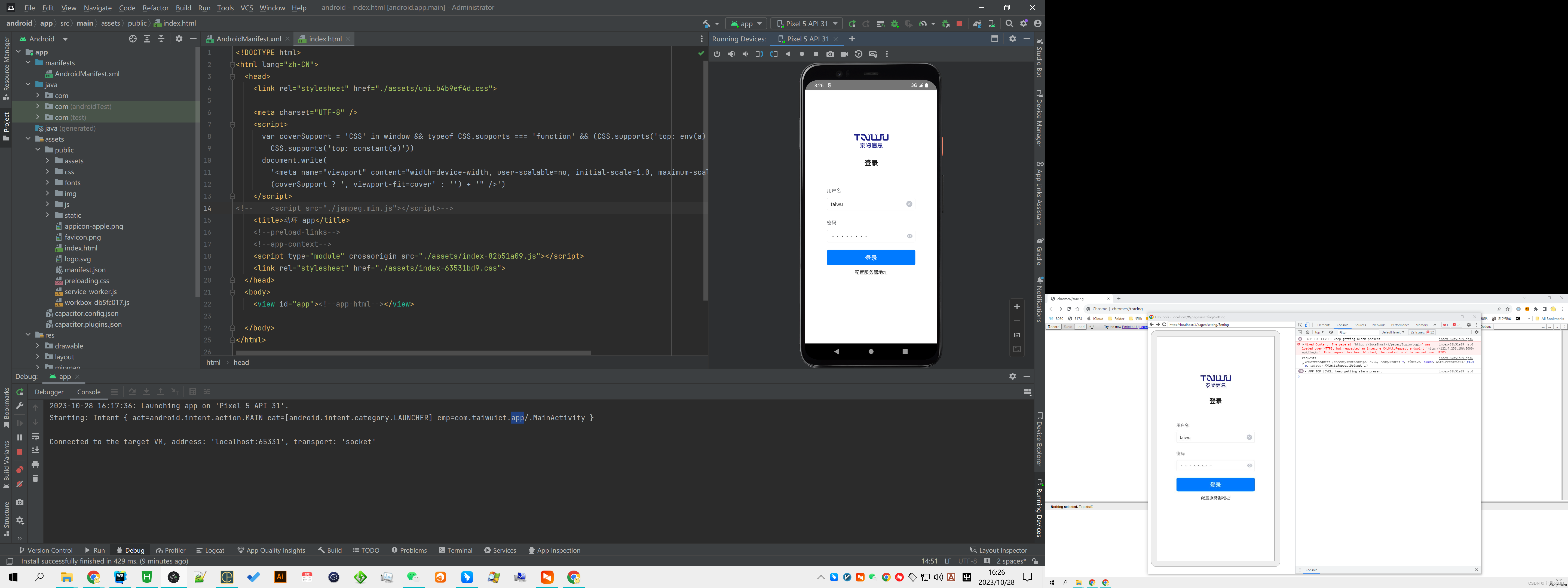
此时你只需要点击右上角的运行就能看到你程序的运行情况了这里你可以选择运行到你的实机也可以运行到模拟器。
四、调试
程序正常打开之后你可能需要调试内部的网页。这样操作
- 关闭之前运行的程序
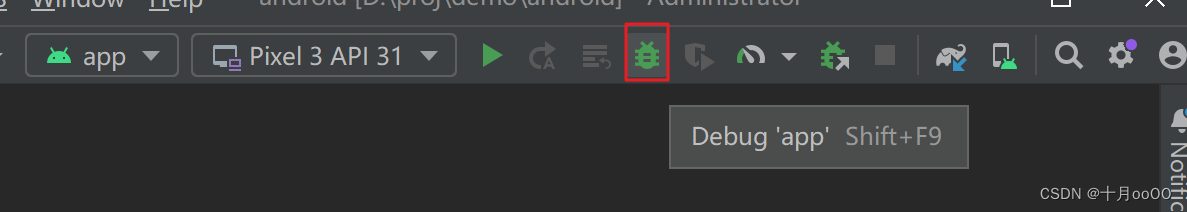
- 点击调试按钮

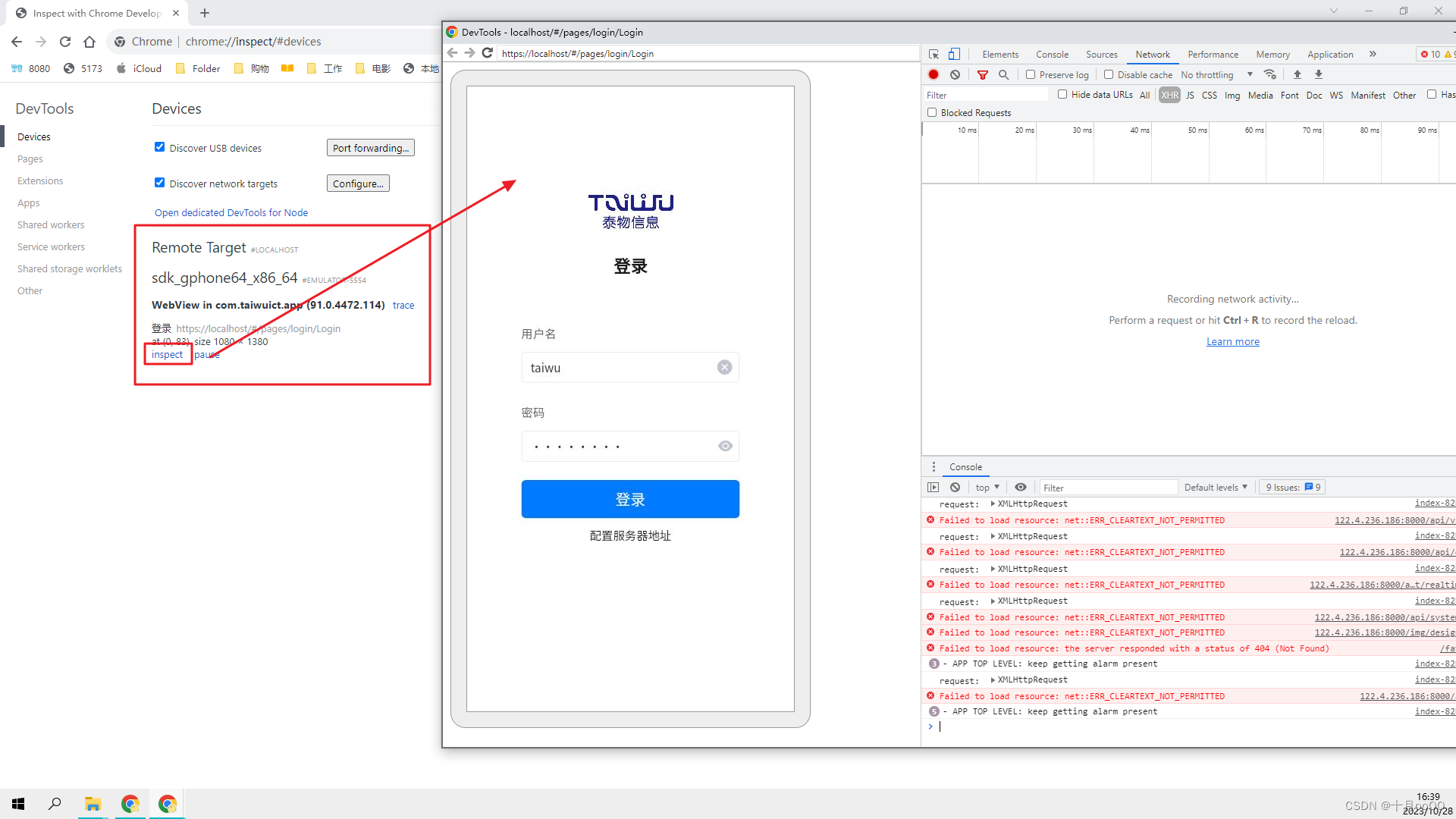
- 当程序正常运行到手机上的时候打开你的谷歌浏览器 chrome在地址栏中输入以下内容。
chrome://inspect/
此时你就能看到你手机中显示的这个程序的对应页面的路径然后点击 【inspect】 就能对手机中的页面进行调试了这个跟在浏览器中调试是一模一样的。

五、网络请求问题
1. 网络访问
我在使用的时候发现无法进行网络访问。
我用 uniapp 打包的程序用 axios 是无法访问网络的但用 uniapp 自带的请求方法 uni.request 就可以。

https
能访问之后又遇到一个新问题我请求的接口地址是 http 的会提示你 跨域问题从 https 请求 http 确实会出现跨域解决办法就是统一协议。
你的本地 html 服务的时候是使用的 https而你的接口是 http 的就会发现这问题
那么现在要解决的就是将本地文件的服务方式改为 http
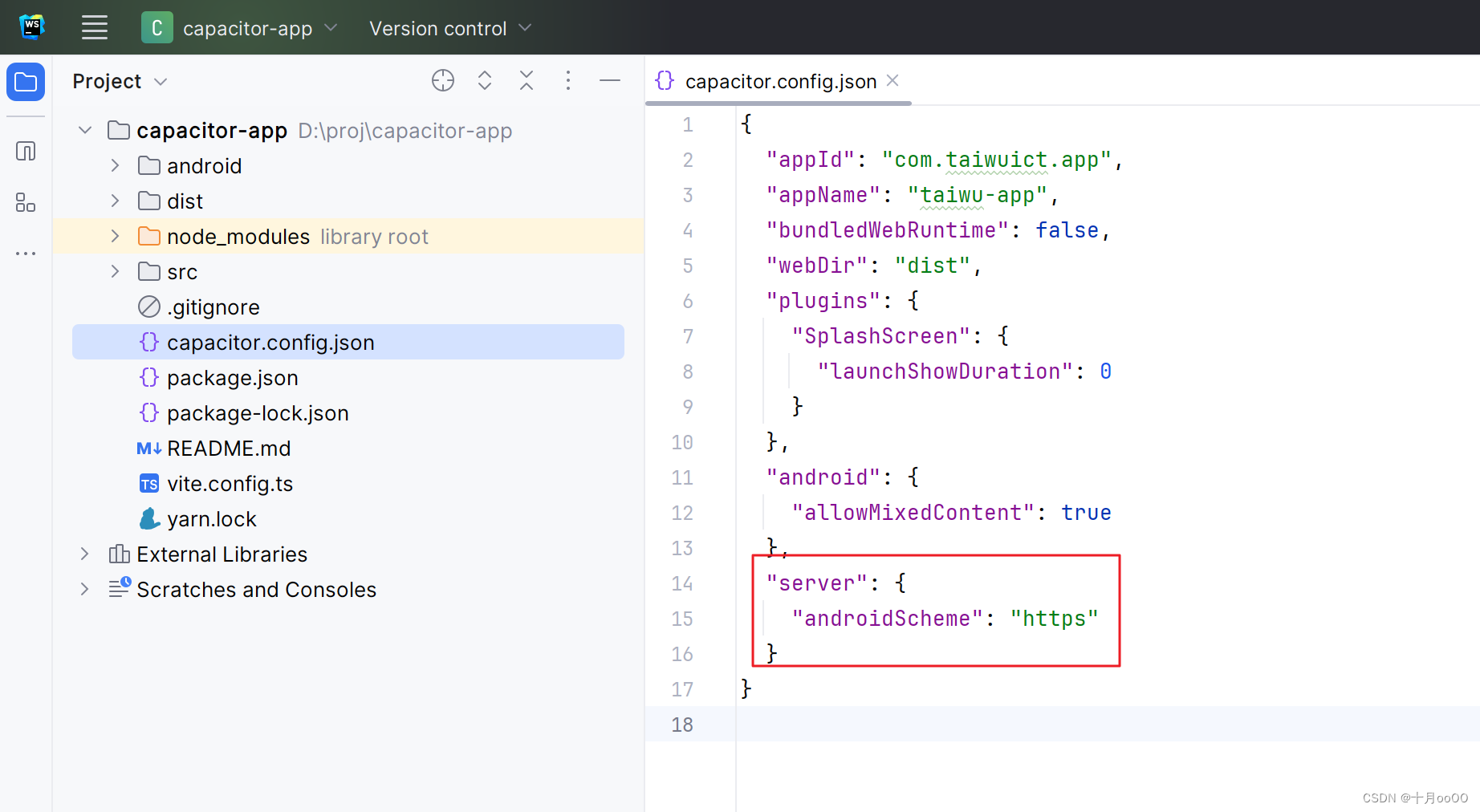
还记得我们之前看到的 capacitor 项目中的 capacitor.config.json 文件吗里面有个参数是上图这个 androidScheme将它改成 http 即可改完之后记得重新用指令打开它
npx cap open android

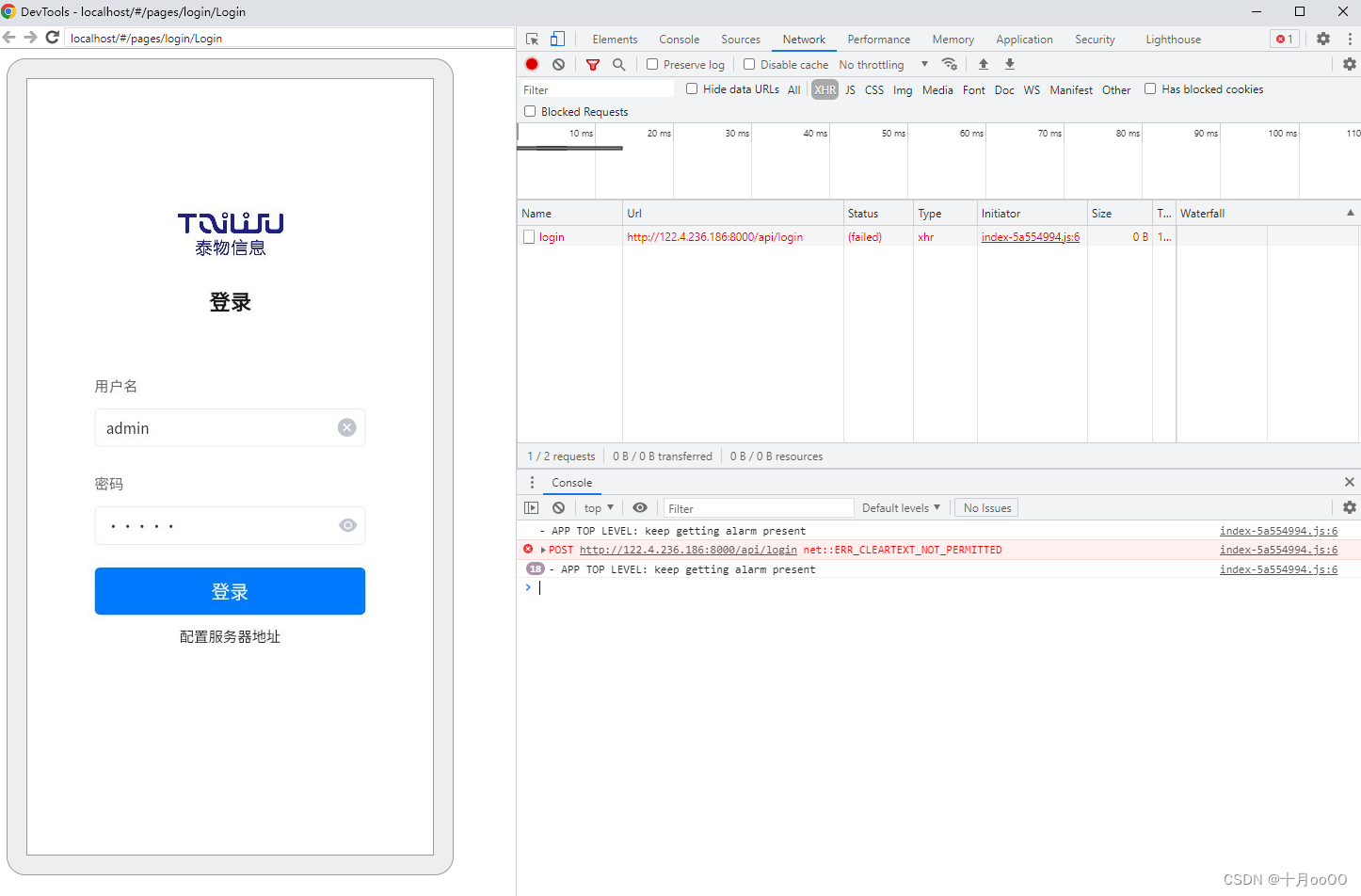
错误提示 net::ERR_CLEARTEXT_NOT_PERMITTED
上面跨域的问题解决之后又出现这样的提示。

解决办法
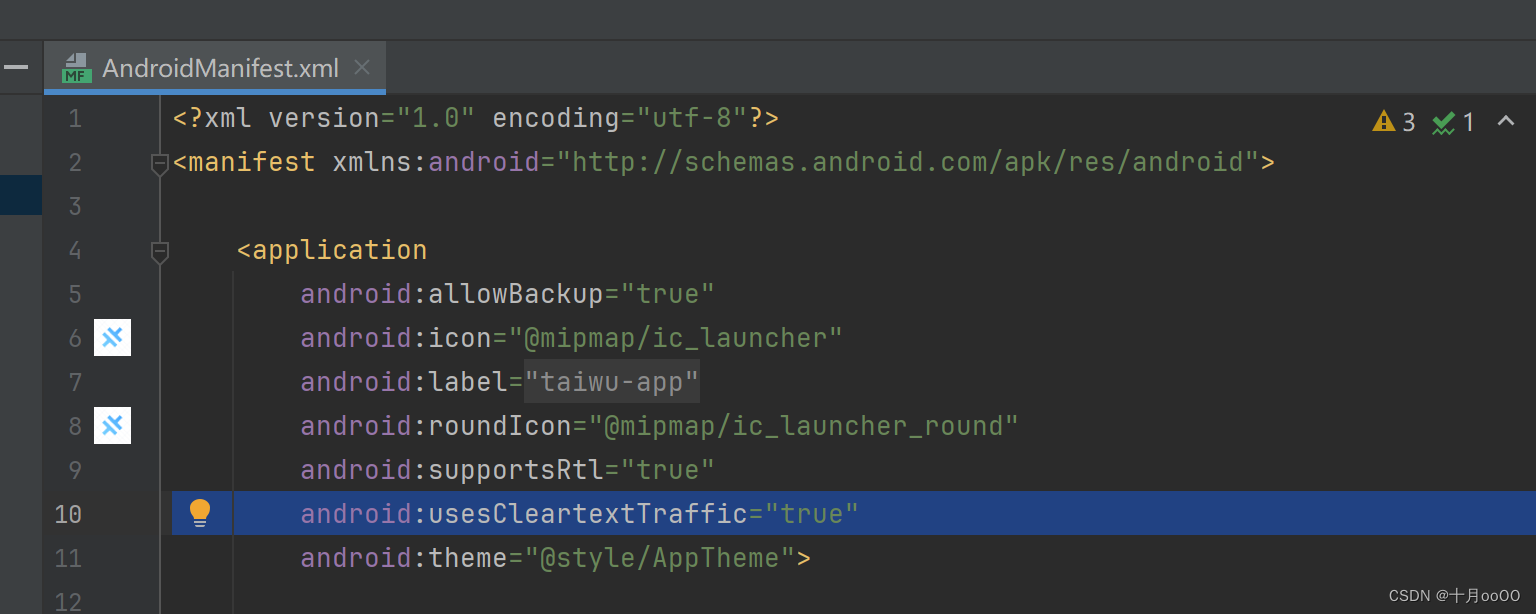
在 Android 项目文件夹中的 AndroidManifest.xml 文件中在 application 节点上添加下面的内容
android:usesCleartextTraffic="true"

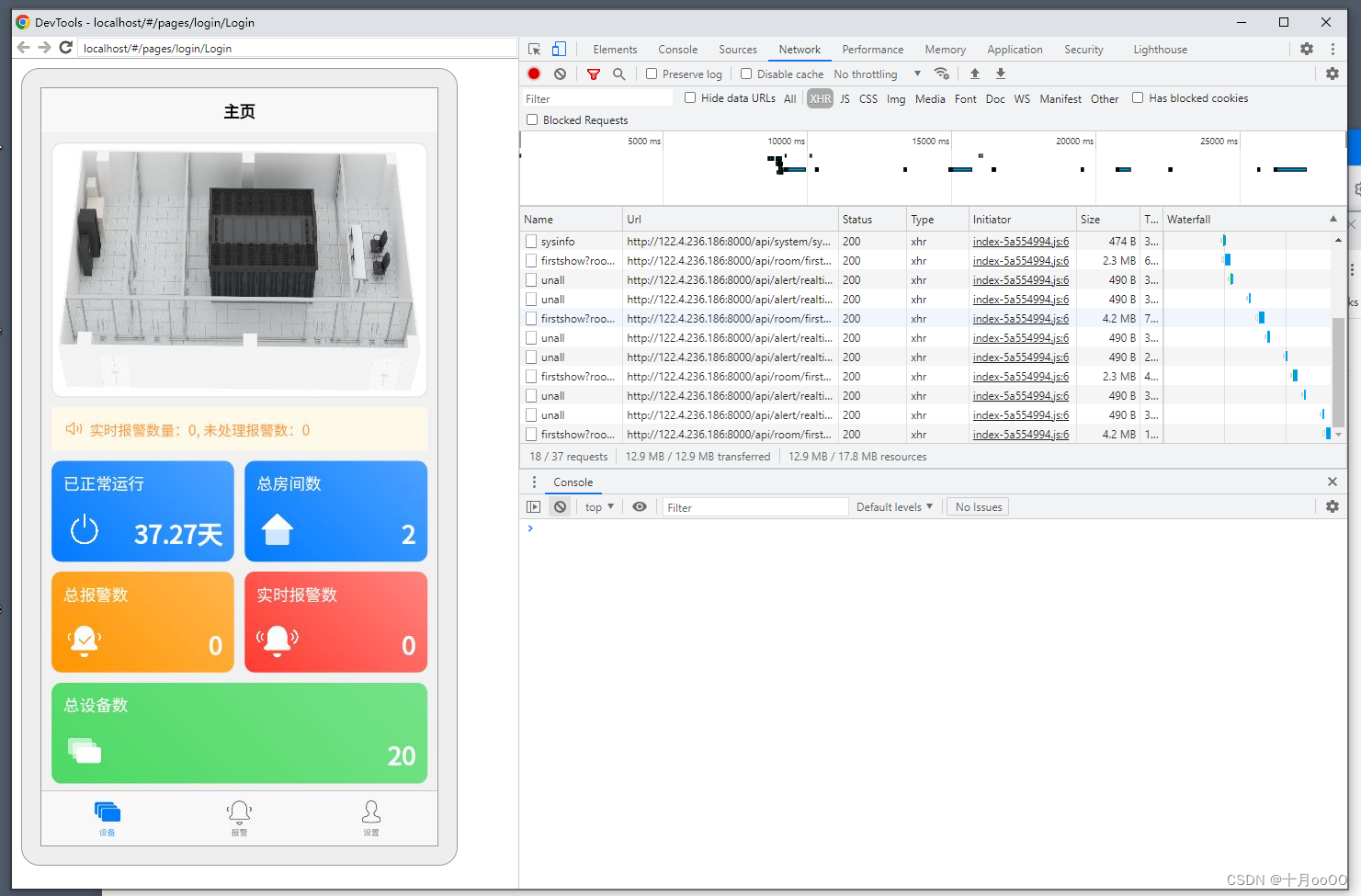
这样就能正常运行了

六、更新项目 html 本地文件
上面已经能正常运行程序了。
但当你想更新项目内容时该怎么做呢
定位到你的 Android 文件夹比如上面这个例子 ./demo 文件夹是 capacitor 的主目录那么这个安卓应用使用的 html 源文件的位置就是 ./demo/android\app\src\main\assets\public 这个文件夹
所以你只需要替换这文件夹中的内容然后再执行 Android 应用即可实现更新
七、更换应用图标
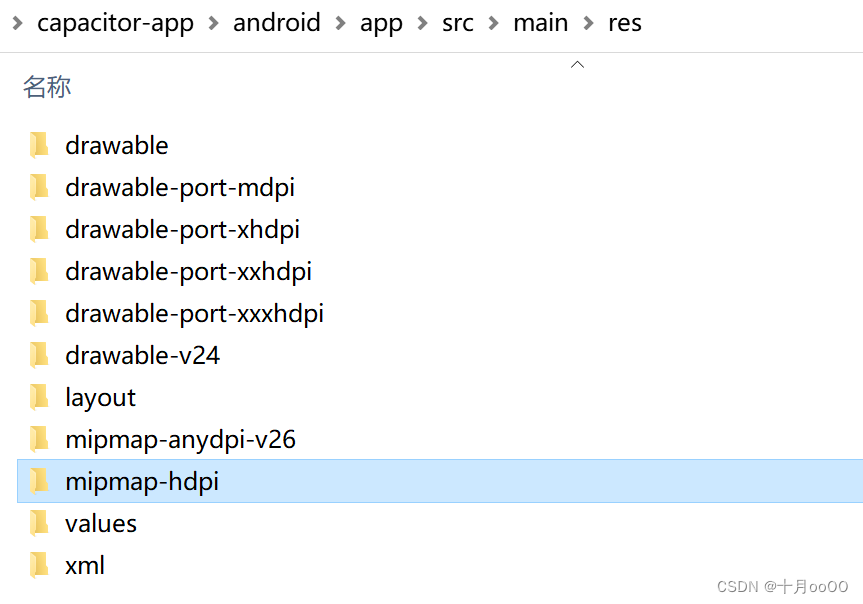
打开 ./android/app/src/main/res/ 能看到 app 中需要的图片资源文件夹。
这里面有好多个对应不同尺寸的资源文件夹我们只需要保留一个就好。


将 文件夹听图标替换成自己的就可以了。最好照着它的来边缘透明区域什么的都照着来。

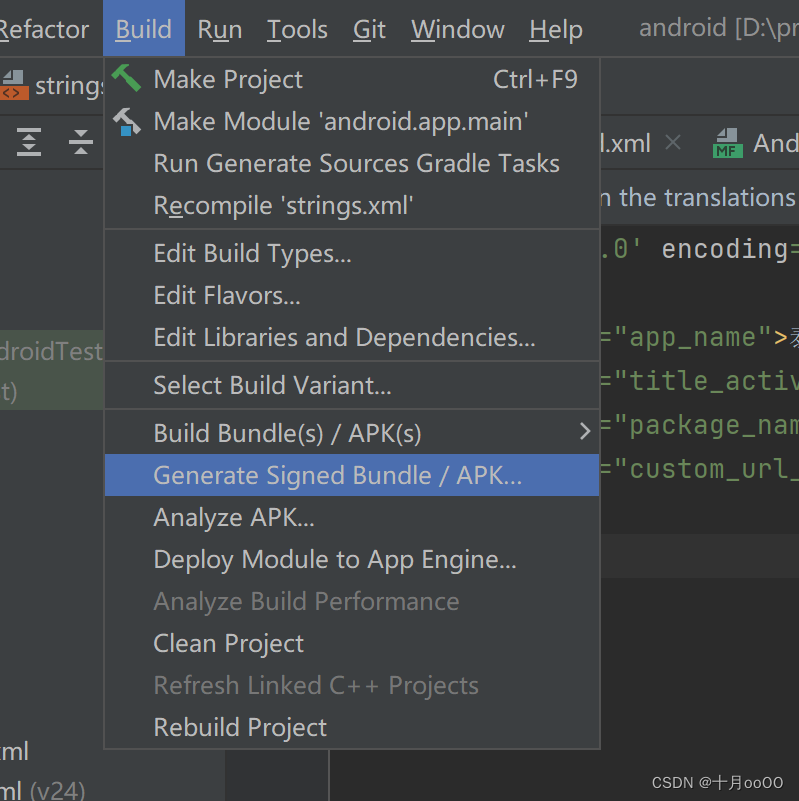
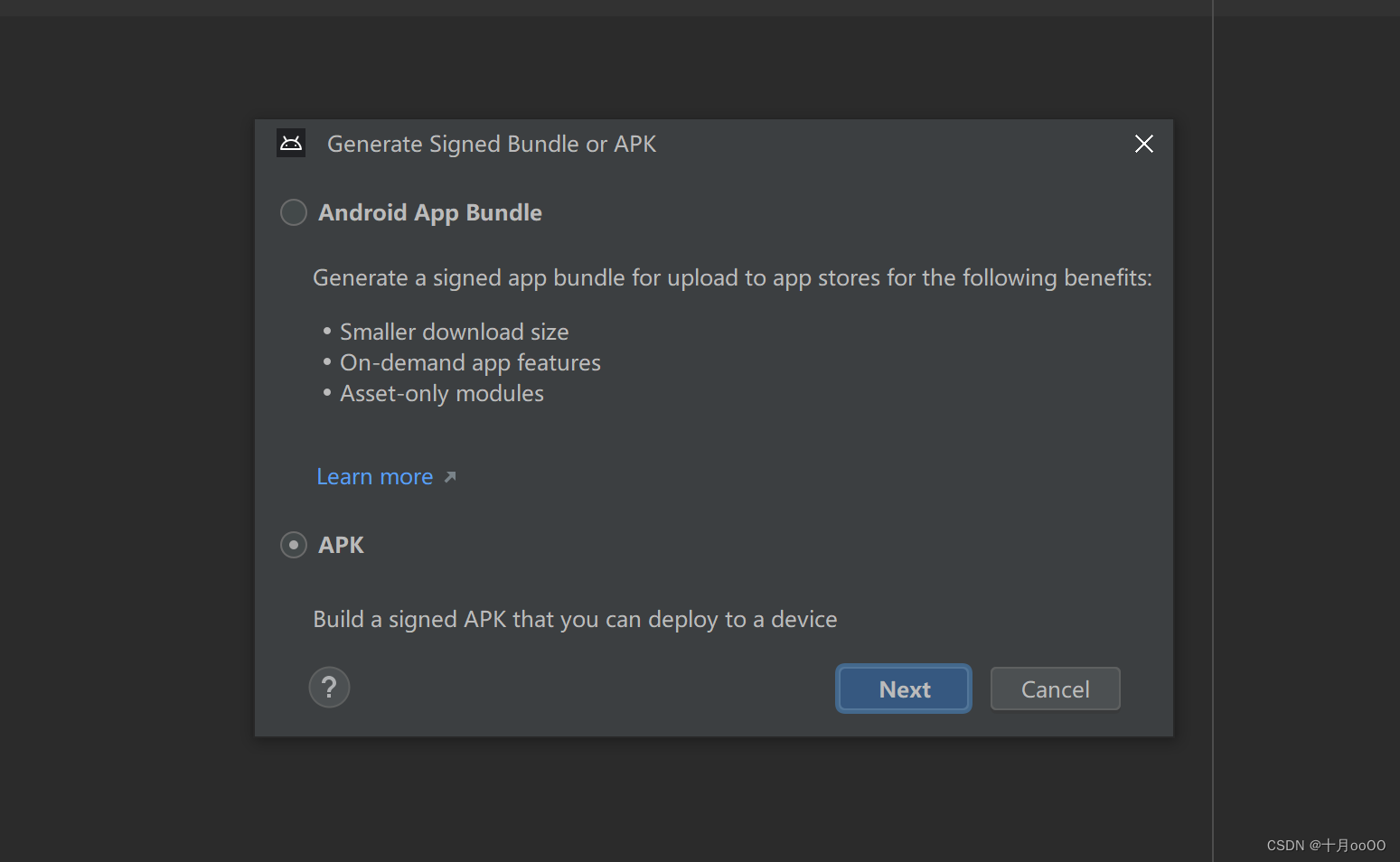
八、如何打包成 apk
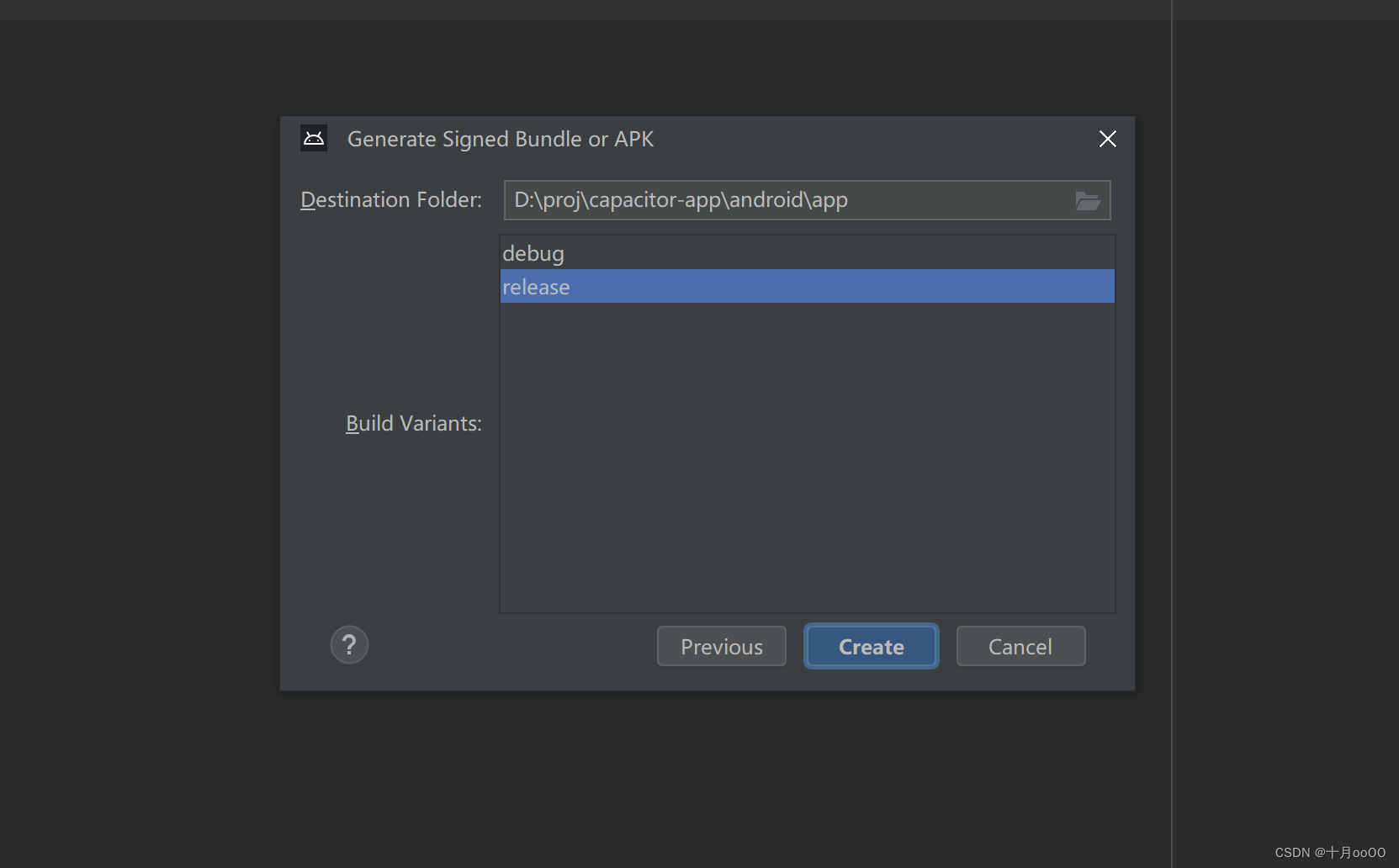
AndroidStudio 中 Build - Generate Signed Bundle / APK


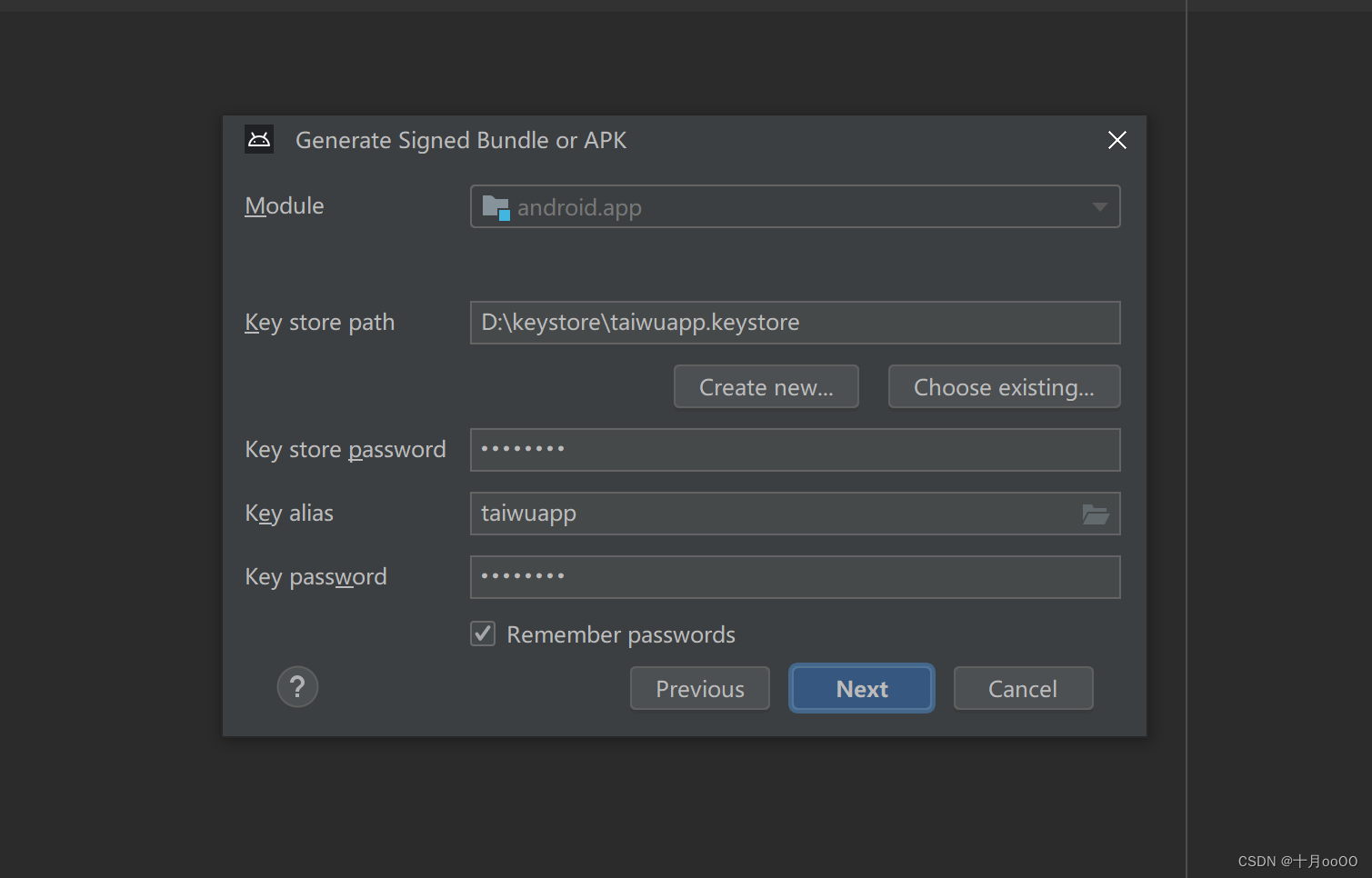
keystore 需要自己生成一个生成教程在这
生成 .keystore 说明https://ask.dcloud.net.cn/article/35777


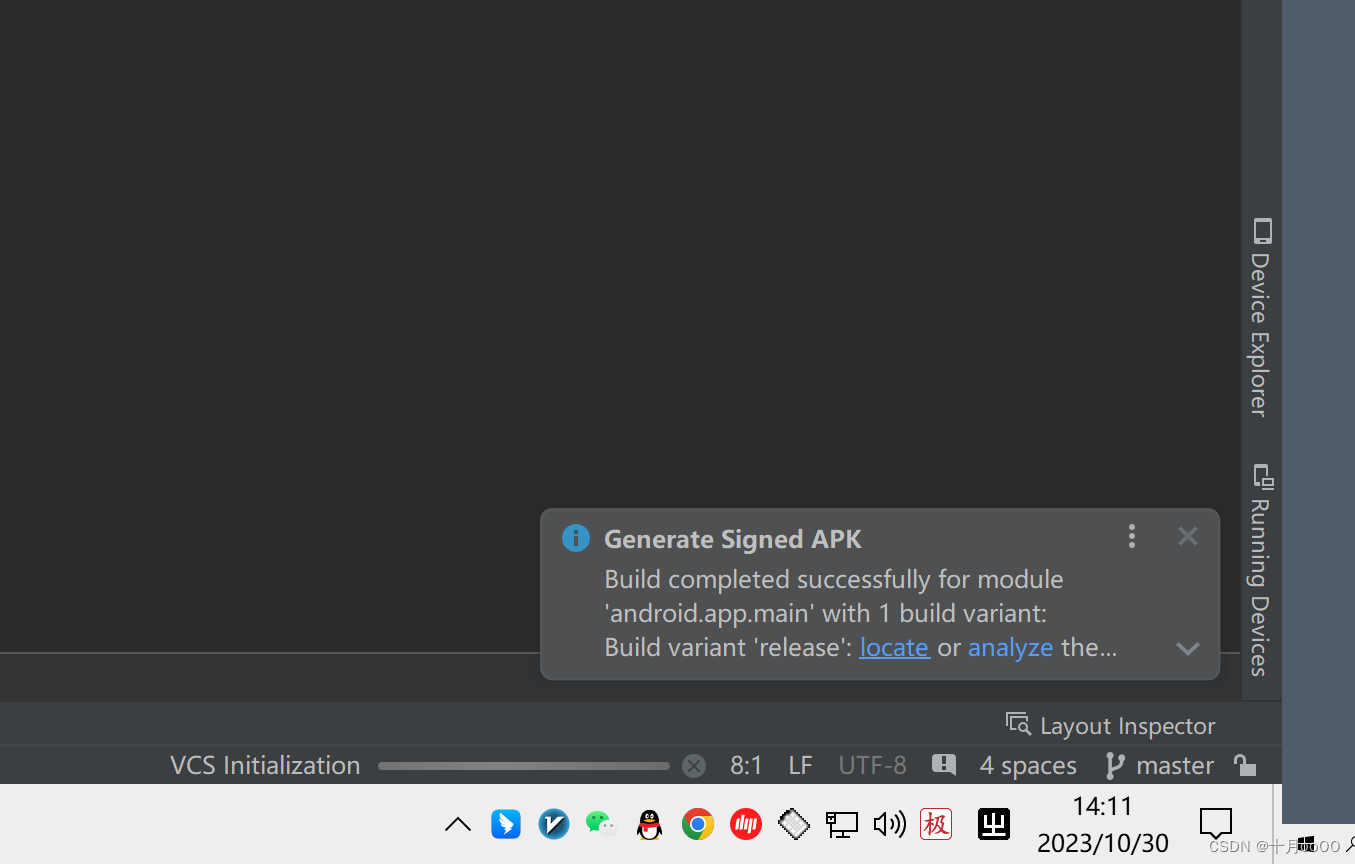
此时点击 locate 即可打开生成的 APK 目录

九、完成
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

