ECharts基本使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录

Echarts概述
常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库非商用免费被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts一个使用 JavaScript 实现的开源可视化库可以流畅的运行在 PC 和移动设备上兼容当前绝大部分浏览器IE8/9/10/11ChromeFirefoxSafari等底层依赖矢量图形库 ZRender提供直观交互丰富可高度个性化定制的数据可视化图表。
大白话
官网地址https://www.echartsjs.com/zh/index.html
Echarts初体验
官方教程五分钟上手Echarts
- 下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
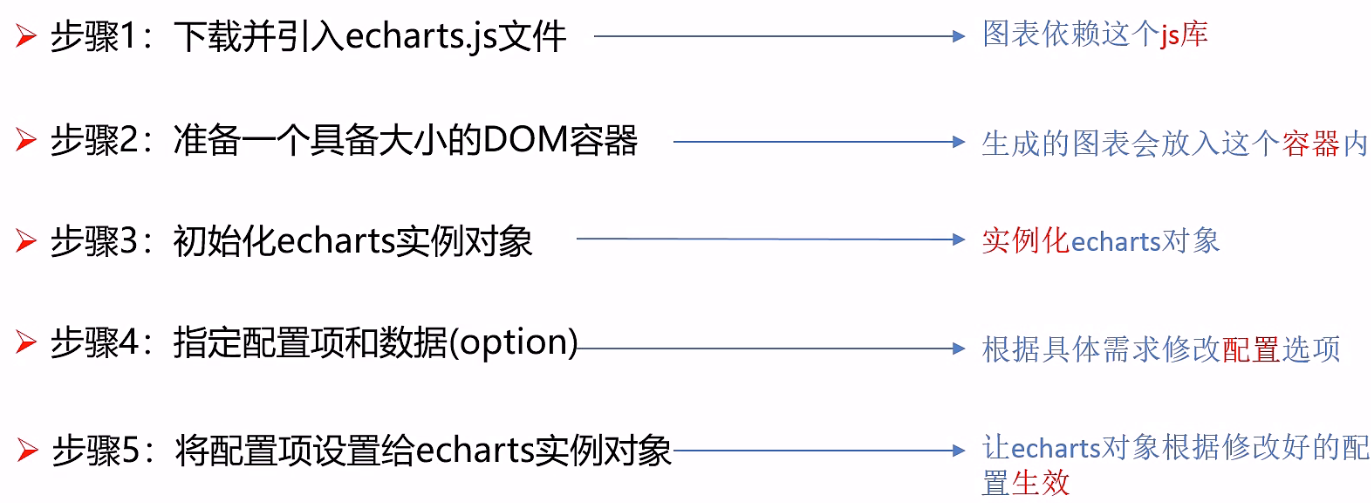
使用步骤
- 引入echarts 插件文件到html页面中
- 准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
我们使用ECharts基本都遵循这五个步骤
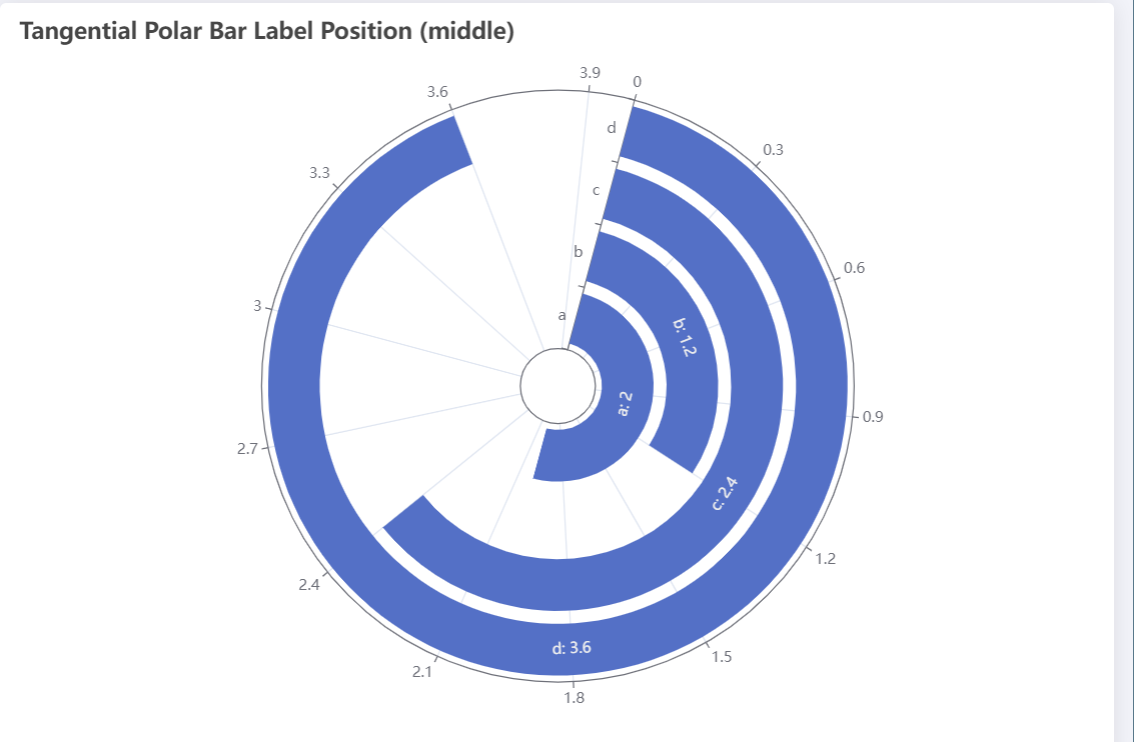
我们现在就尝试着把如下的极坐标柱状图放到我们的页面中

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<script src="../node_modules/echarts/dist/echarts.min.js"></script>
</head>
<style>
#main {
height: 400px;
width: 600px;
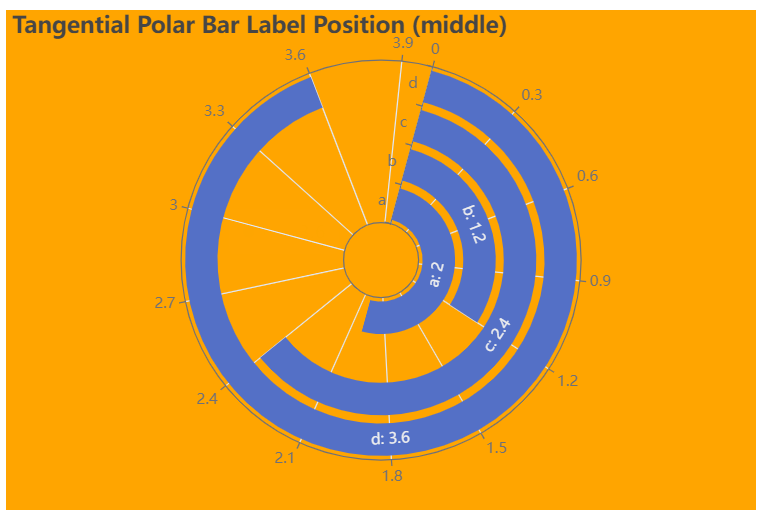
background-color: orange;
}
</style>
<body>
<div id="main"></div>
</body>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
title: [
{
text: 'Tangential Polar Bar Label Position (middle)'
}
],
polar: {
radius: [30, '80%']
},
angleAxis: {
max: 4,
startAngle: 75
},
radiusAxis: {
type: 'category',
data: ['a', 'b', 'c', 'd']
},
tooltip: {},
series: {
type: 'bar',
data: [2, 1.2, 2.4, 3.6],
coordinateSystem: 'polar',
label: {
show: true,
position: 'middle',
formatter: '{b}: {c}'
}
}
};
myChart.setOption(option);
</script>
</html>
结果

注意
在使用script标签引入外部脚本文件的时候一定要看清楚文件的位置别把位置写错了。否则会导致图形显示失败
因为在使用IDE的时候可能会对文件名有提示你点进去显示的文件也是对的但是路径可能是错误的。
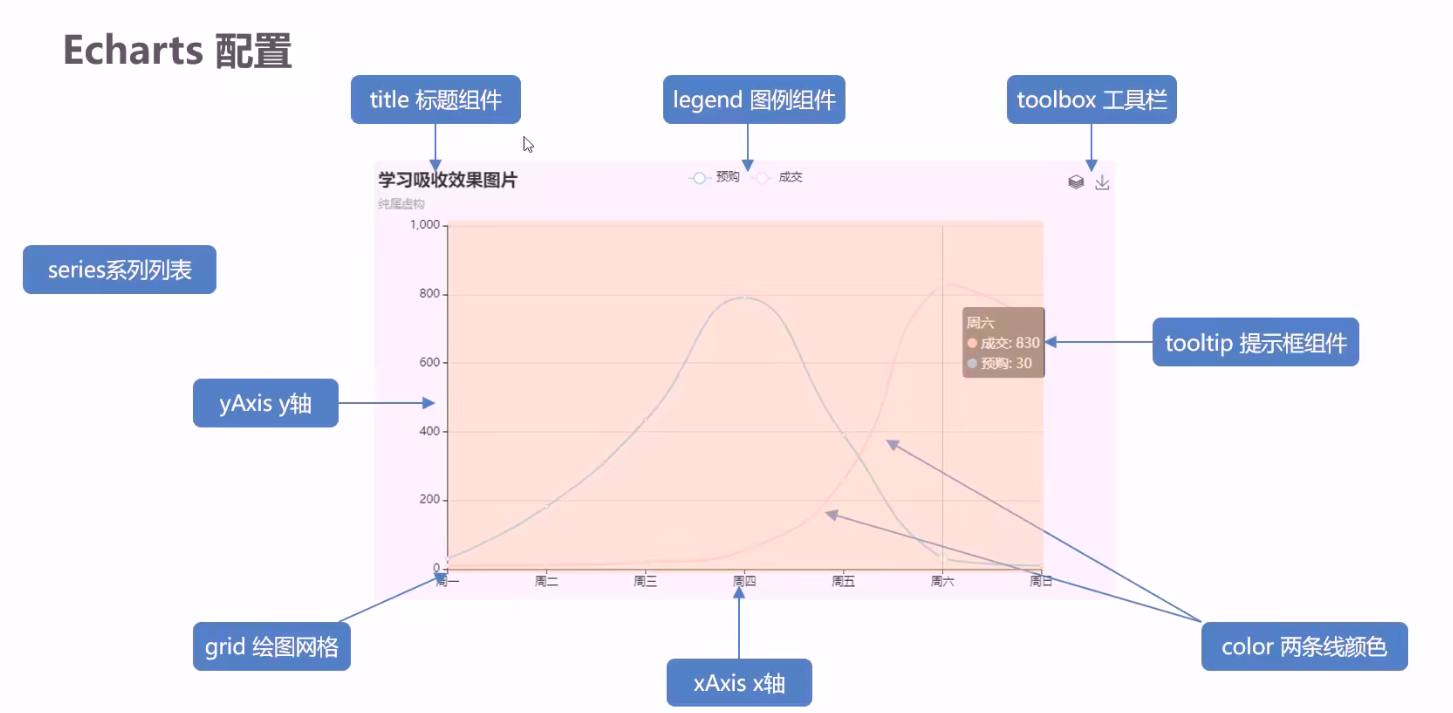
ECharts基础配置
需要了解的主要配置
seriesxAxisyAxisgridtooltiptitlelegendcolor
-
series- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话图标数据指定什么类型的图标可以多个图表重叠。
- 系列列表。每个系列通过
-
xAxis直角坐标系 grid 中的 x 轴- boundaryGap: 坐标轴两边留白策略 true这时候刻度只是作为分隔线标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis直角坐标系 grid 中的 y 轴 -
grid直角坐标系内绘图网格。 -
title标题组件 -
tooltip提示框组件 -
legend图例组件 -
color调色盘颜色列表数据堆叠同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
option = {
// color设置我们线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue'],
// 设置图表的标题
title: {
text: '折线图堆叠123'
},
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis'
},
// 图例组件
legend: {
// series里面有了 name值则 legend里面的data可以删掉
},
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
// 工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
// 设置x轴的相关配置
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴的相关配置
yAxis: {
type: 'value'
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
总结

Echarts社区介绍
社区就是一些活跃的echart使用者交流和贡献定制好的图表的地方。

- 在这里可以找到一些基于echart的高度定制好的图表相当于基于jquery开发的插件这里是基于echarts开发的第三方的图表。
Echarts-map使用
参考社区的例子https://gallery.echartsjs.com/editor.html?c=x0-ExSkZDM (模拟飞机航线)

实现步骤
- 第一需要下载china.js提供中国地图的js文件
- 第二个因为里面代码比较多我们新建一个新的js文件 myMap.js 引入
- 使用社区提供的配置即可。
需要修改
- 去掉标题组件
- 去掉背景颜色
- 修改地图省份背景 #142957 areaColor 里面做修改
- 地图放大通过 zoom 设置为1.2即可
geo: {
map: 'china',
zoom: 1.2,
label: {
emphasis: {
show: false
}
},
roam: false,
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
},