前端JavaScript入门-day04
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
(创作不易感谢有你你的支持就是我前行的最大动力如果看完对你有帮助请留下您的足迹

目录
函数
1 为什么需要函数
函数
function是被设计为执行特定任务的代码块
说明
函数可以把具有相同或相似逻辑的代码“包裹”起来通过函数调用执行这些被“包裹”的代码逻辑这么做的优势是有利于精简代码方便复用。
比如我们前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函数只不过已经封装好了我们直接使用的
2 函数使用
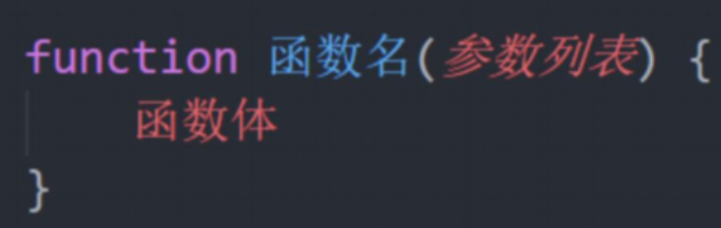
函数的声明语法
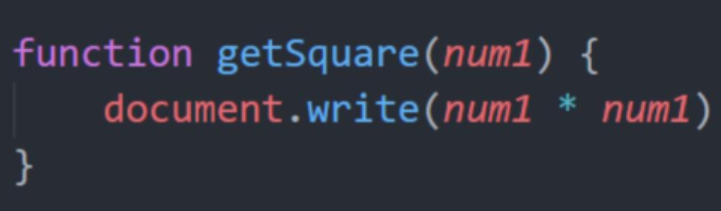
例如
函数名命名规范
和变量命名基本一致
尽量小驼峰式命名法
前缀应该为动词
命名建议常用动词约定
函数的调用语法
注意声明定义的函数必须调用才会真正被执行使用 () 调用函数
例
我们曾经使用的 alert() , parseInt() 这种名字后面跟小括号的本质都是函数的调用
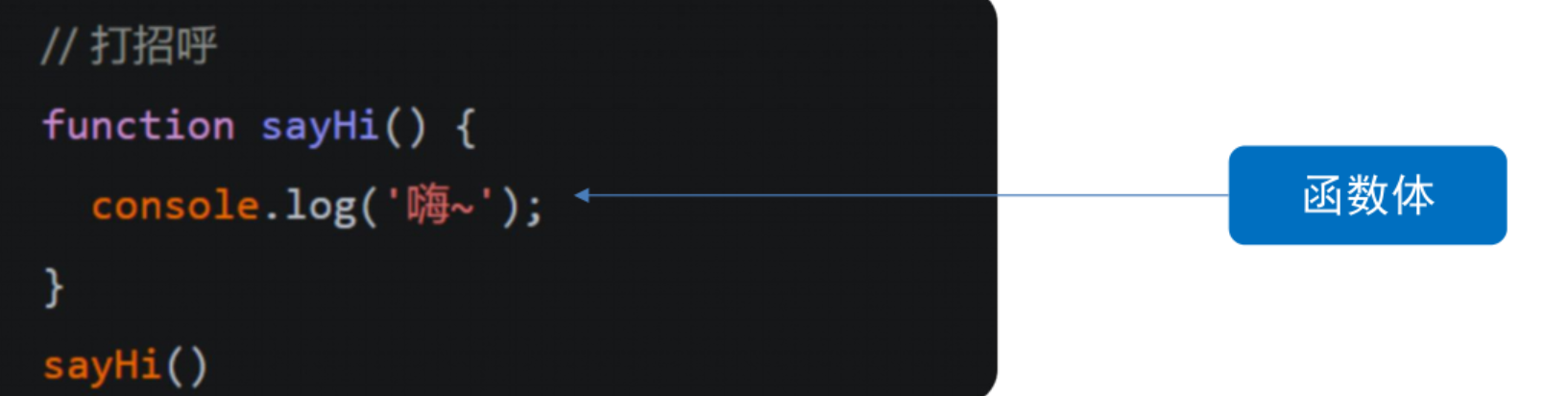
函数体
函数体是函数的构成部分它负责将相同或相似代码“包裹”起来直到函数调用时函数体内的代码才会被执行。函数的功能代码都要写在函数体当中。
<!-- 1. 封装一个函数计算两个数的和 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getSum()
{
let num1=+prompt('第一个数')
let num2=+prompt('第二个数')
document.write(num1+num2)
}
getSum()
</script>
</body>
</html>函数传参
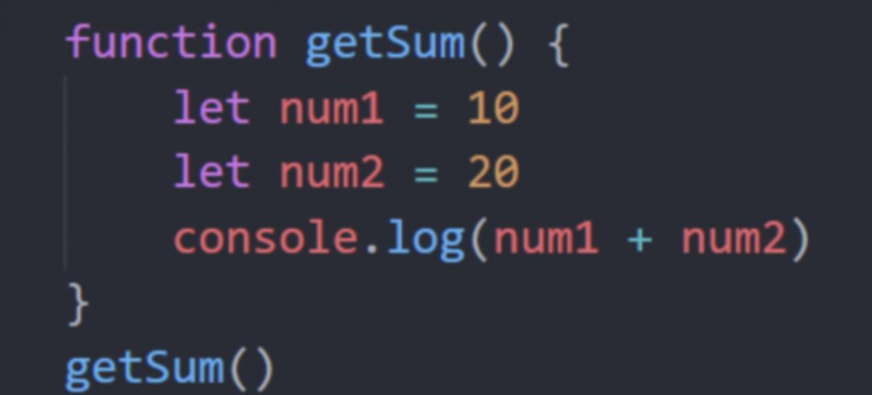
思考这样的函数只能求 10 + 20 这个函数功能局限非常大
解决办法把要计算的数字传到函数内
结论
若函数完成功能需要调用者传入数据那么就需要用有参数的函数
这样可以极大提高函数的灵活性
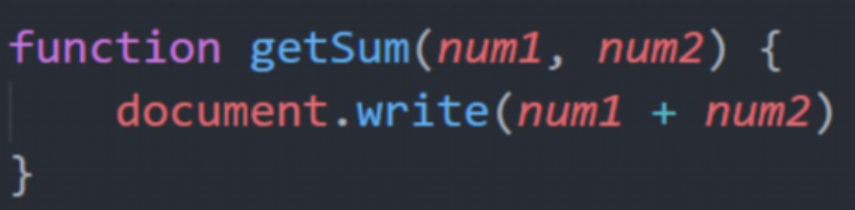
声明语法
参数列表
传入数据列表
声明这个函数需要传入几个数据
多个数据用逗号隔开单个参数
多个参数
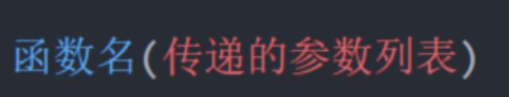
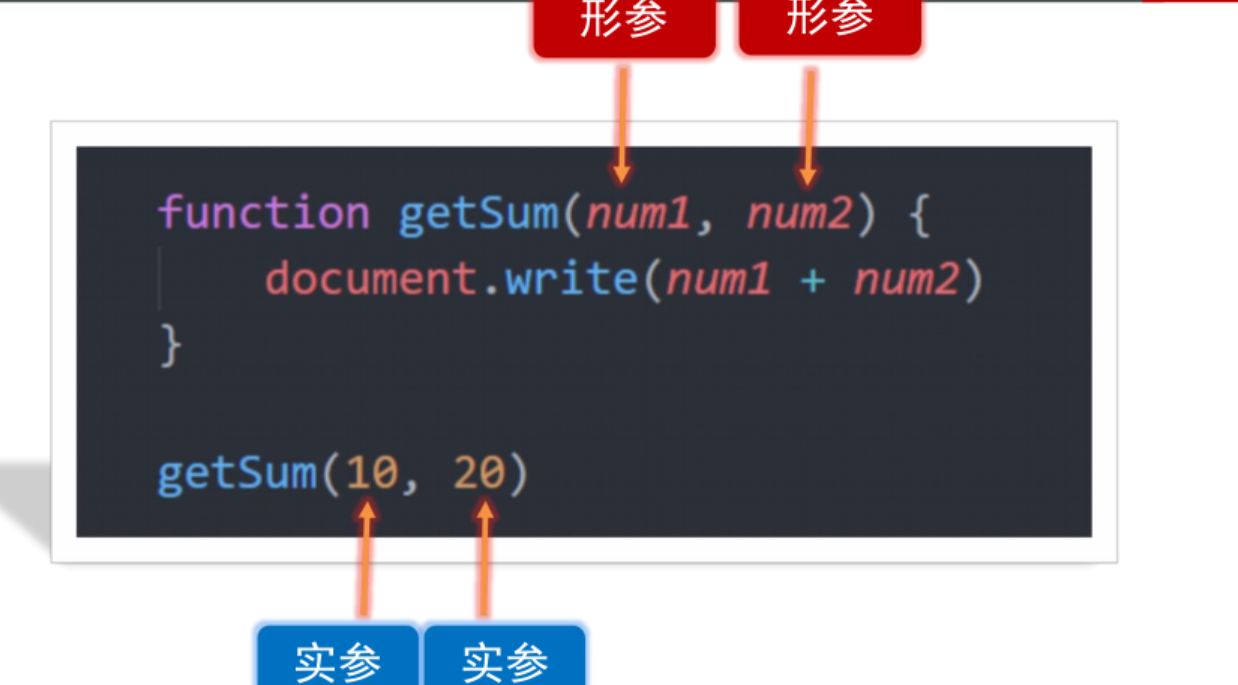
调用语法
调用函数时需要传入几个数据就写几个用逗号隔开
形参声明函数时写在函数名右边小括号里的叫形参形式上的参数
实参调用函数时写在函数名右边小括号里的叫实参实际上的参数
形参可以理解为是在这个函数内声明的变量比如 num1 = 10实参可以理解为是给这个变量赋值
开发中尽量保持形参和实参个数一致
我们曾经使用过的 alert('打印'), parseInt('11'), Number('11') 本质上都是函数调用的传参
<!-- 需求学生的分数是一个数组,计算每个学生的总分
分析
① 封装一个求和函数
② 传递过去的参数是一个数组
③ 函数内部遍历数组求和 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//封装函数
function getArrSum(arr)
{
let sum=0
for(let i = 0;i<arr.length;i++)
{
sum+=arr[i]
}
document.write(sum)
}
let arr = [1,2,3,4,5,6]
getArrSum(arr)
</script>
</body>
</html>网页显示为

函数返回值
有返回值函数的概念
当调用某个函数这个函数会返回一个结果出来这就是有返回值的函数其实我们前面已经接触了很多的函数具备返回值
只是这些函数是JS底层内置的.我们直接就可以使用
当然有些函数则没有返回值
所以要根据需求来设定需不需要返回值
当函数需要返回数据出去时用return关键字
语法
怎么使用呢
细节
在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
return 后面代码不会再被执行会立即结束当前函数所以 return 后面的数据不要换行写
return函数可以没有 return这种情况函数默认返回值为 undefined
<!-- 求任意2个数中的最大值, 并返回 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function max(num1,num2)
{
return num1>num2?num1:num2
}
let num1=+prompt('第一个数为')
let num2=+prompt('第二个数为')
let a=max(num1,num2)
document.write(a)
</script>
</body>
</html>作用域
通常来说一段程序代码中所用到的名字并不总是有效和可用的而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性增强了程序的可靠性减少了名字冲突。
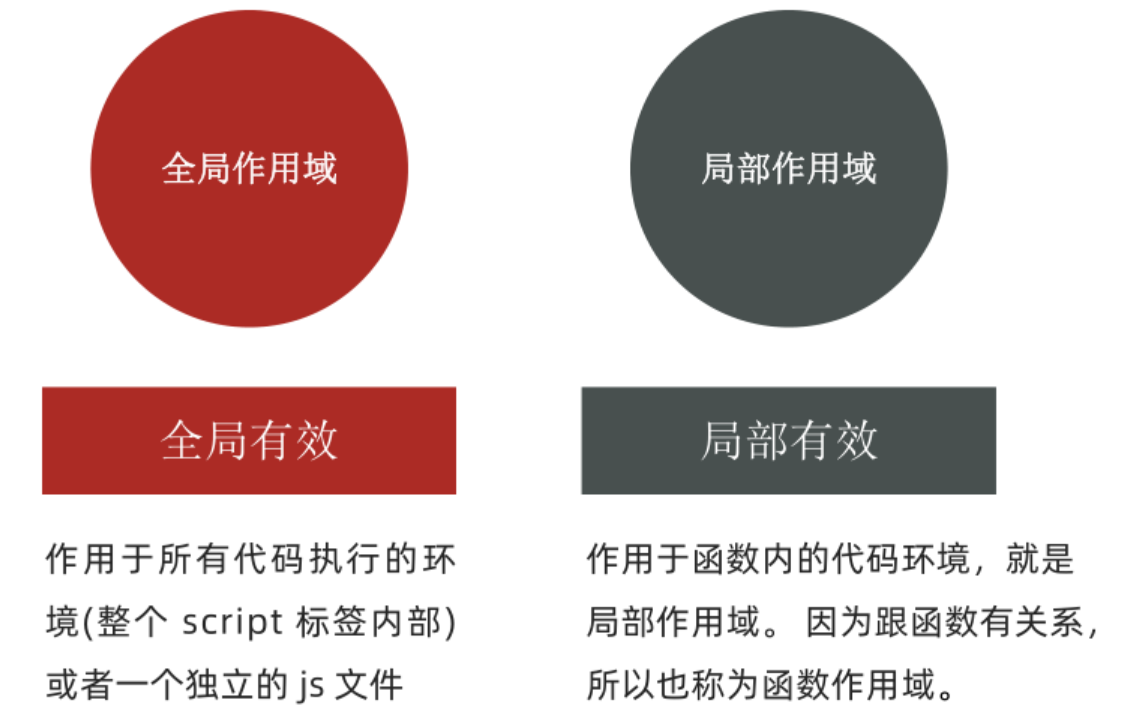
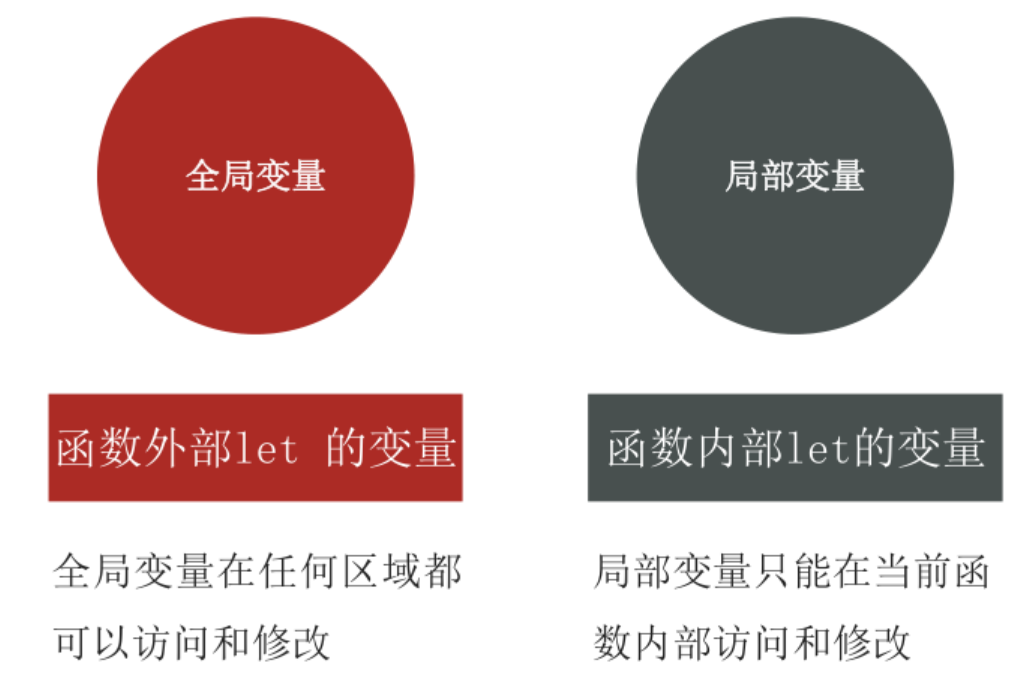
在JavaScript中根据作用域的不同变量可以分为
变量的访问原则
只要是代码就至少有一个作用域
写在函数内部的局部作用域
如果函数中还有函数那么在这个作用域中就又可以诞生一个作用域
访问原则 在能够访问到的情况下 先 局部 局部没有在找全局作用域链采取就近原则的方式来查找变量最终的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 1
function fn1()
{
let a = 2
let b = '22'
fn2()
function fn2()
{
let a = 3
fn3()
function fn3()
{
let a = 4
document.write(`a<br>`) //a的值 ?
document.write(b) //b的值 ?
}
}
}
fn1()
</script>
</body>
</html>网页显示为

匿名函数
没有名字的函数, 无法直接使用。
使用方式
函数表达式
立即执行函数
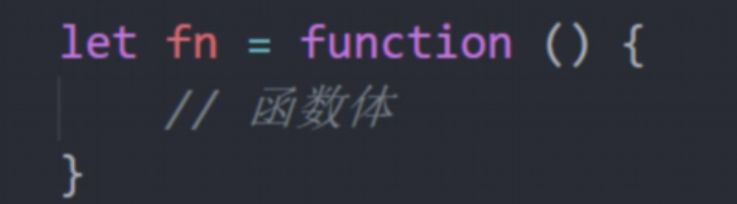
函数表达式
将匿名函数赋值给一个变量并且通过变量名称进行调用 我们将这个称为函数表达式
语法
调用
其中函数的形参和实参使用跟具名函数一致
立即执行函数
场景介绍: 避免全局变量之间的污染
语法
注意 多个立即执行函数要用 ; 隔开要不然会报错