【Java AWT 图形界面编程】Container 容器总结
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
一、AWT 简介
Java 中 使用 AWT 和 Swing 进行 图形界面开发 ,
AWT 是 抽象窗口工具集 , Abstract Window Toolkit , AWT 功能比较简单 ,
Swing 提供了更加丰富的界面组件库 ;
通过 AWT 创建按钮 , 并设置对应的按钮点击事件 ,
但是 具体的在 Windows 或 Linux 平台创建按钮的操作 并 不是由 AWT 完成的 ,
而是 由 JVM 调用本地平台的 API 进行创建的 ,
AWT 只是 抽象窗口工具集 , 具体的图形界面是由 Java 虚拟机调用本地 API 实现的 ;
由于 AWT 创建的界面都是由 JVM 调用本地 API 实现 ,
因此创建的 图形界面风格 , 都与 Java 程序运行的平台相关 ,
在 Windows 系统中运行 , 显示的是 Windows 界面的风格 , 在 Linux 系统运行 , 显示的是 Linux 界面风格 ;
二、AWT 核心类继承体系
AWT 核心类继承体系 : AWT 中最终要的两个类是 Component 组件类 和 MenuComponent 菜单组件类 ;
- Component 组件类 : 可交互的组件对象 , 如 : Button 按钮 , TextField 文本框等 ;
- Container 组件 : Component 组件类 的子类 , 是一种 特殊的容器组件 , 可以容纳普通的 Component 组件 ;
- MenuComponent 菜单组件类 : 菜单组件 , 如 : MenuBar 菜单条 , MenuItem 菜单组件 ;
LayoutManager 布局管理器 : AWT 中的 LayoutManager 布局管理器 也是重要的 接口 , 实现如 : GridLayout , FlowLayout 等 , 用于 管理多个组件的布局排列 ;
在 AWT 中使用 Component 组件类 和 MenuComponent 菜单组件类 展示基本的界面效果 ,
如果有多个组件关联性很强则需要使用 Container 组件 对这些组件进行封装 ,
封装后使用 LayoutManager 布局管理器 排列其中封装的组件 ;
三、Container 容器类子类
Container 容器类 , 继承自 Component 组件类 , 因此 Component 中的成员 属性与方法 , 在 Container 中也可以使用 ;
public class Container extends Component
Container 容器类 又有如下几个子类 : 这些容器类子类也都是容器 , 都有一个 默认的 布局管理器 ;
- Window 窗口容器 : 该类有如下 2 个子类 , Frame 和 Dialog , 默认的 布局管理器 是 BorderLayout ;
- Frame 是窗口类 ;
- Dialog 是对话框类 ;
- Panel 内嵌容器 : 该类有一个子类 Applet 类 , 默认的 布局管理器 是 FlowLayout ;
- ScrollPanel 可滚动容器 : 默认的 布局管理器 是 BorderLayout ;
四、Container 容器常用 API
Container 容器类 是 Component 组件类 的子类 , 因此 Container 中也可以调用 Component 中的函数 , 这里首先介绍 Component 组件类 的 常用 API , 然后再介绍 Container 容器类的 API ;
Component 组件类 常用 API :
- setLocation(int x, int y) : 设置 组件 在 屏幕中的位置 , 屏幕中默认的坐标体系 , 左上角为原点 , 向右为 x 轴 , 向下为 y 轴 , 与 Android 的屏幕坐标系 类似 ;
- setSize(int width, int height) : 设置 组件 大小 , 单位是像素值 ;
- setBounds(int x, int y, int width, int height) : 同时设置 组件 在屏幕中的位置 和 组件 像素大小 ;
- setVisible(boolean b) : 设置组件是否可见 , true 可见 , false 不可见 ;
Container 容器类 常用 API :
- Component add(Component c) : 向 Container 容器 中 添加 Component 组件 实例对象 , 返回被添加的组件 ; 注意 Container 是 Component 的子类 , 因此 此处也可以添加 Container 容器 ;
- Component getComponentAt(int x, int y) : 返回指定 屏幕坐标 位置的组件 ;
- int getComponentCount() : 获取 Container 容器 中的 Component 组件个数 ;
- Component[] getComponent() : 获取 Container 容器中的所有 Component 组件 ;
五、Frame 窗口示例
首先 , 创建 Frame 实例对象 , 该对象就是 操作系统中应用软件的 窗口 ;
// 1. 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
Frame 是 Window 的子类 ,
public class Frame extends Window implements MenuContainer
Window 是 Container 的子类 ;
public class Window extends Container implements Accessible
然后 , 设置窗口的位置 , 这里调用 Component#setLocation 函数 设置窗口在屏幕中的位置 ;
// 2. 设置窗口位置
frame.setLocation(50, 50);
再后 , 设置窗口大小 , 这里调用 Component#setSize 函数 设置窗口的像素大小 ;
// 3. 设置窗口大小
frame.setSize(800, 500);
最后 , 设置窗口可见 , 窗口默认不可见 , 需要手动设置可见性 ;
// 4. 设置窗口可见
frame.setVisible(true);
完整代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// 1. 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 2. 设置窗口位置
frame.setLocation(50, 50);
// 3. 设置窗口大小
frame.setSize(800, 500);
// 4. 设置窗口可见
frame.setVisible(true);
}
}
执行结果 : 执行后会在屏幕的 ( 100, 100 ) 位置显示该窗口 ;

注意 : 此时窗口无法关闭 , 需要停止程序运行来关闭窗口 ;
六、Panel 示例
Panel 不能独立存在 , 需要依附于 Window 存在 , 因此这里需要先创建 Frame 窗口 , 然后再向其中添加 Panel ;
完整代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 创建 Panel
Panel panel = new Panel();
// 创建 文本框
TextField textField = new TextField("测试文本框");
// 创建 按钮
Button button = new Button("测试按钮");
// 向 Panel 中添加文本框和按钮
panel.add(textField);
panel.add(button);
// 将 Panel 放到 Frame 中
frame.add(panel);
// 设置窗口位置
frame.setLocation(50, 50);
// 设置窗口大小
frame.setSize(800, 500);
// 设置窗口可见
frame.setVisible(true);
}
}
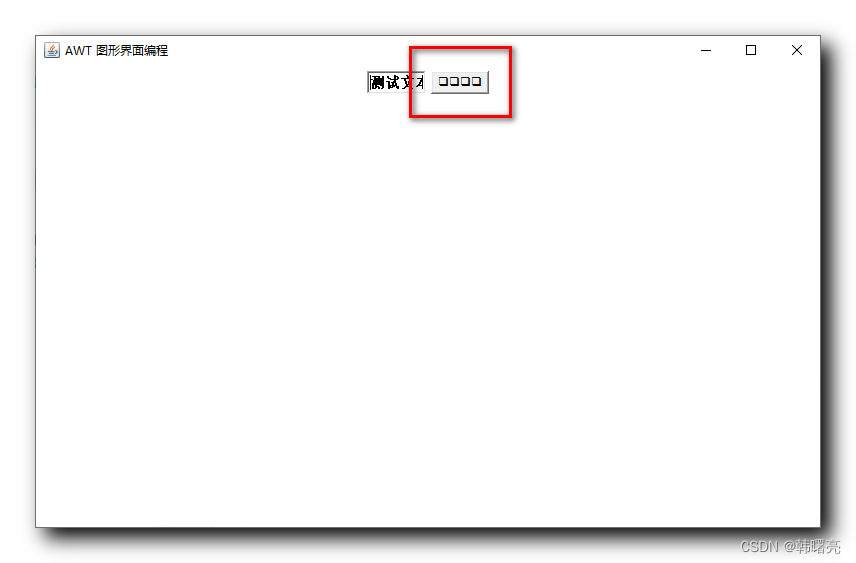
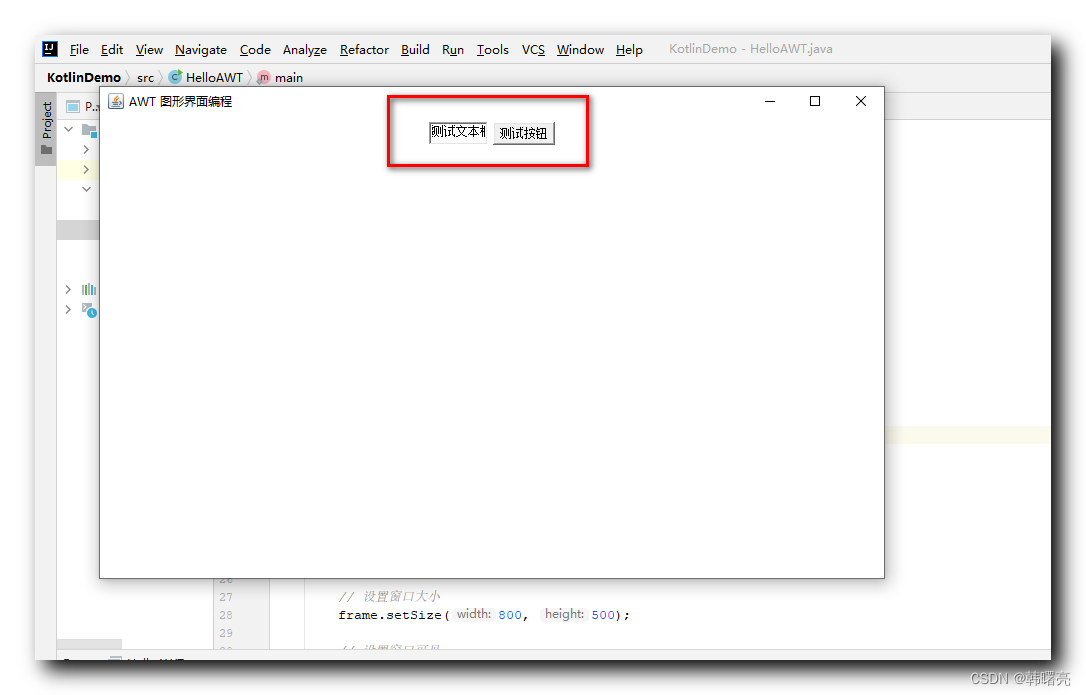
执行效果 :

七、窗口中文乱码处理
在上面的示例中 , 创建的按钮 Button button = new Button("测试按钮"); ,
按钮文本为 " 测试按钮 " , 但是在 窗口中显示时 , 显示的乱码 :

这是因为 Java 程序代码的编码方式是 UTF-8 格式的编码 ,
而 Windows 系统使用的是 GBK 格式的编码 ;
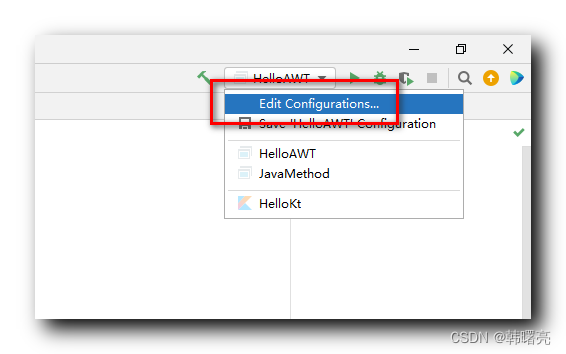
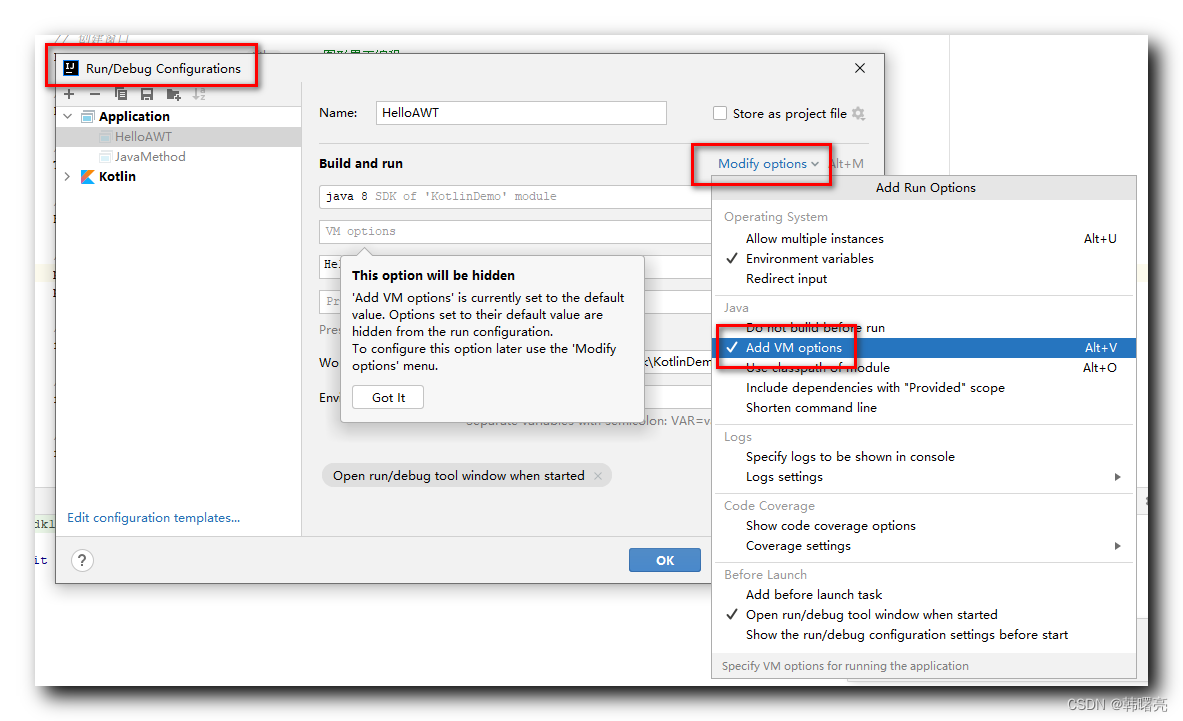
点击 IntelliJ IDEA 中 执行选项 中的 " Edit Configurations… " 选项 ,

在 " Run/Debug Configurations " 对话框中 , 点击 " Modify options " 按钮 , 选择 " Add VM options " 选项 ,

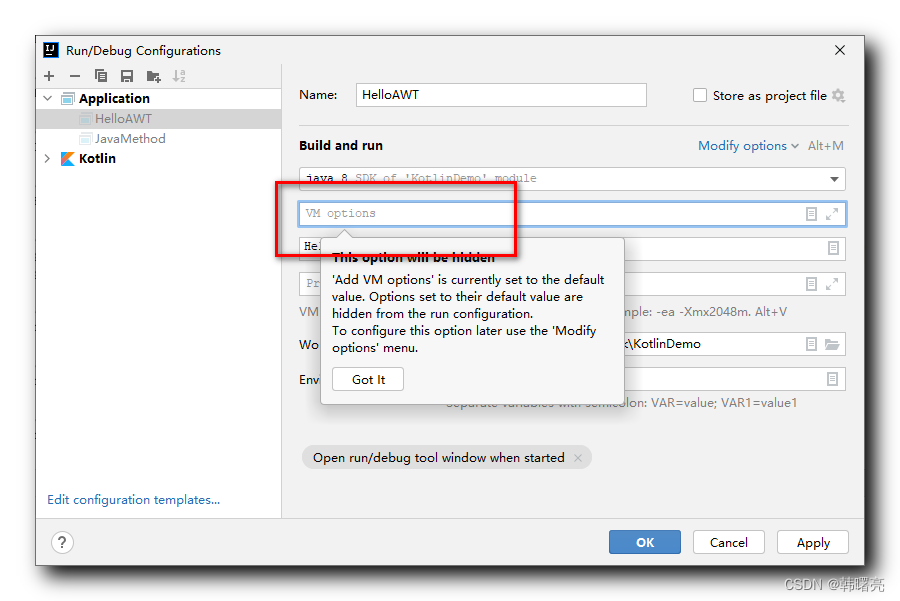
此时界面中会增加一个 VM options 输入框 ,

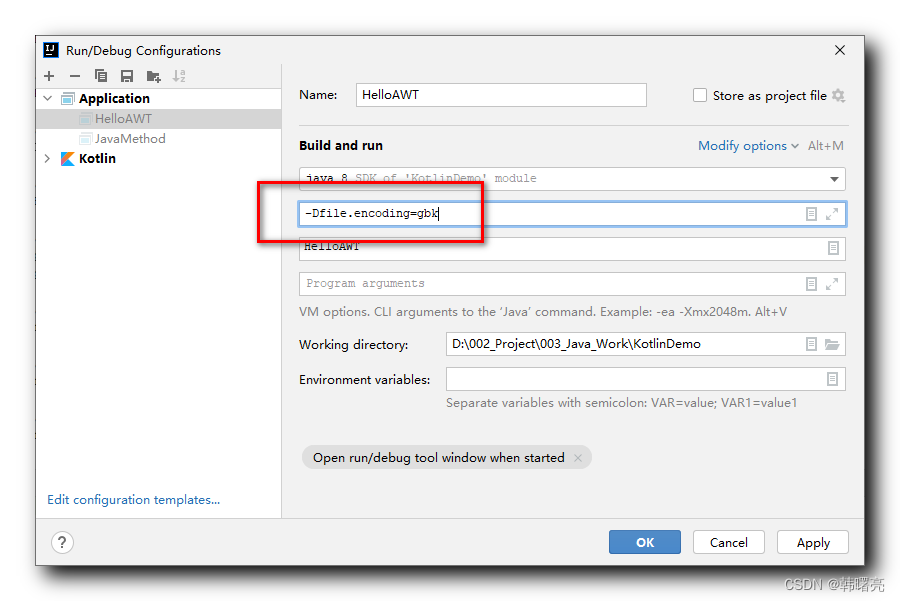
在上述 VM options 输入框中 , 输入
-Dfile.encoding=gbk
内容 ,

应用上述选项 ;
再次执行程序 , 此时界面按钮文本显示正常 ;

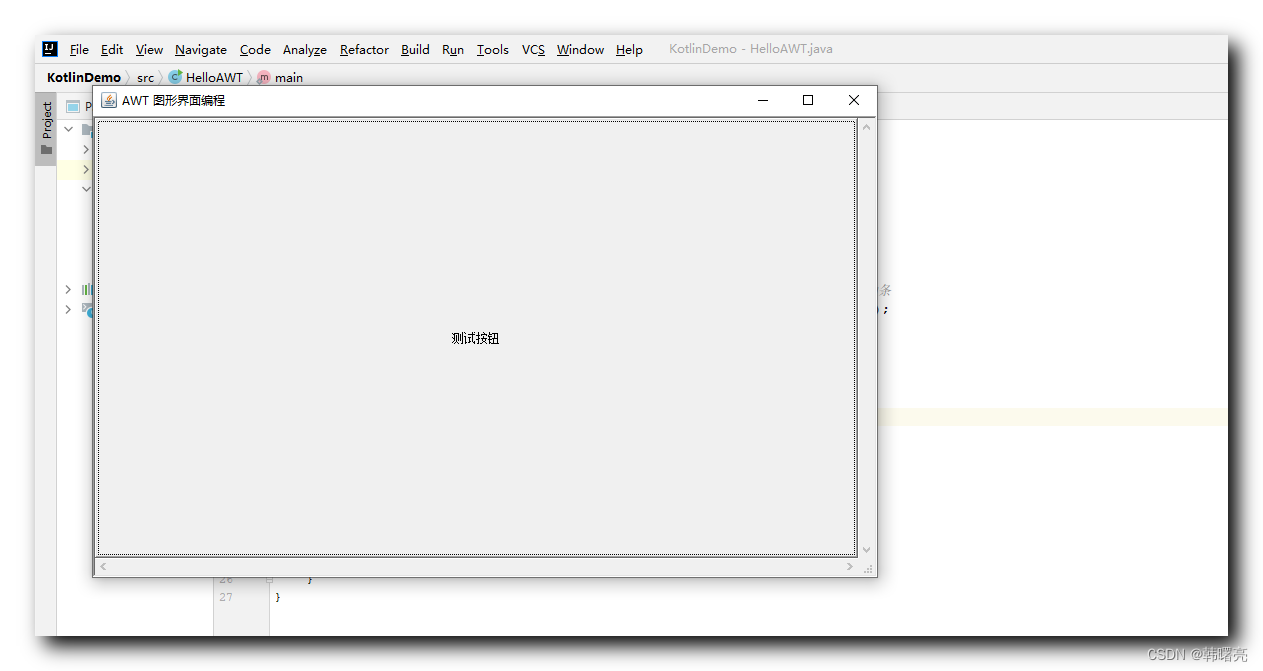
八、ScrollPane 可滚动容器示例
ScrollPane 可滚动容器 无法在 屏幕中独立存在 , 必须 依赖于 Frame 窗口而存在 ;
如果要 显示 ScrollPane 可滚动容器 , 需要 将其添加到 Frame 窗口中 才能显示出来 ;
代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 创建 ScrollPan 容器实例对象
// 默认情况下 ScrollPan 容器 只有在显示不下的时候才显示滚动条
// 如果在构造函数中设置了 ScrollPane.SCROLLBARS_ALWAYS 参数, 则总是显示滚动条
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
// 向 ScrollPan 容器中添加 Component 组件
scrollPane.add(new TextField("测试文本"));
scrollPane.add(new Button("测试按钮"));
// 将 ScrollPan 添加到 Frame 窗口中
frame.add(scrollPane);
// 设置窗口位置和大小
frame.setBounds(50, 50, 800, 500);
// 设置窗口可见
frame.setVisible(true);
}
}
执行结果 : 执行后发现 , 只显示 按钮组件 , 文本组件被覆盖在了按钮组件后面 , 这与布局管理器有关 ;