Vue3商店后台管理系统设计文稿篇(四)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
记录使用vscode构建Vue3商店后台管理系统这是第四篇主要记录使用git与vscode将代码同步提交到GitHub上面
文章目录
正文内容
一、Git与Github建立连接
- 使用如下命令设置Git中的用户名
git config --global user.name ‘Simon’
使用命令yarn --version查看yarn安装版本检测是否安装成功 - 使用如下命令设置Git中的邮箱
git config --global user.email ‘nk@crazymen.cn’ - 使用如下命令查看设置的结果
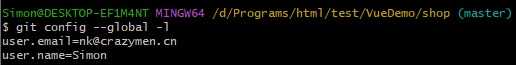
git config --global -l
设置成功后查看设置结果如下图所示

- 使用如下命令配置ssh
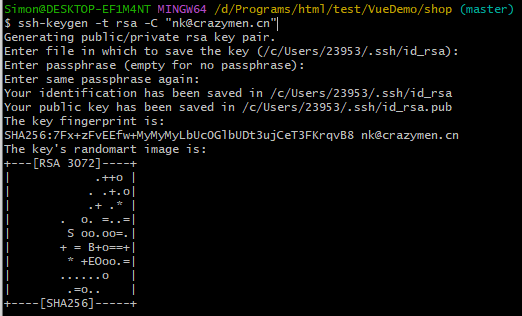
$ ssh-keygen -t rsa -C "nk@crazymen.cn"
执行上面命令后连续点击回车三次可以得到公钥文件和私钥文件保存路径如下图所示

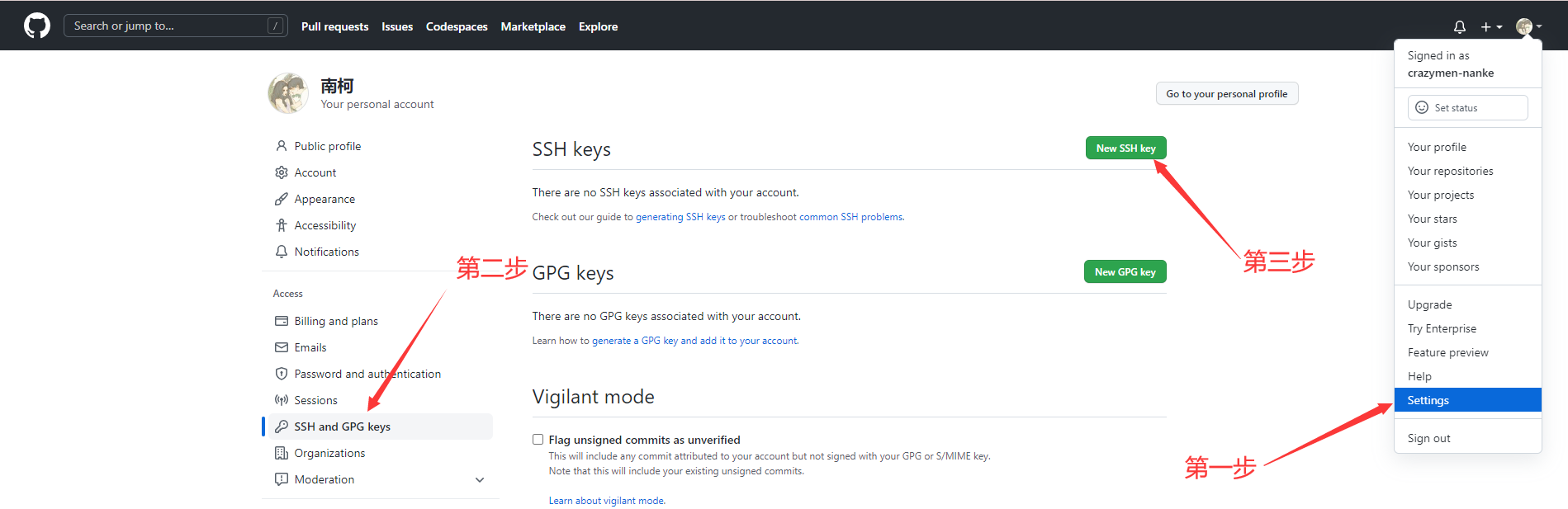
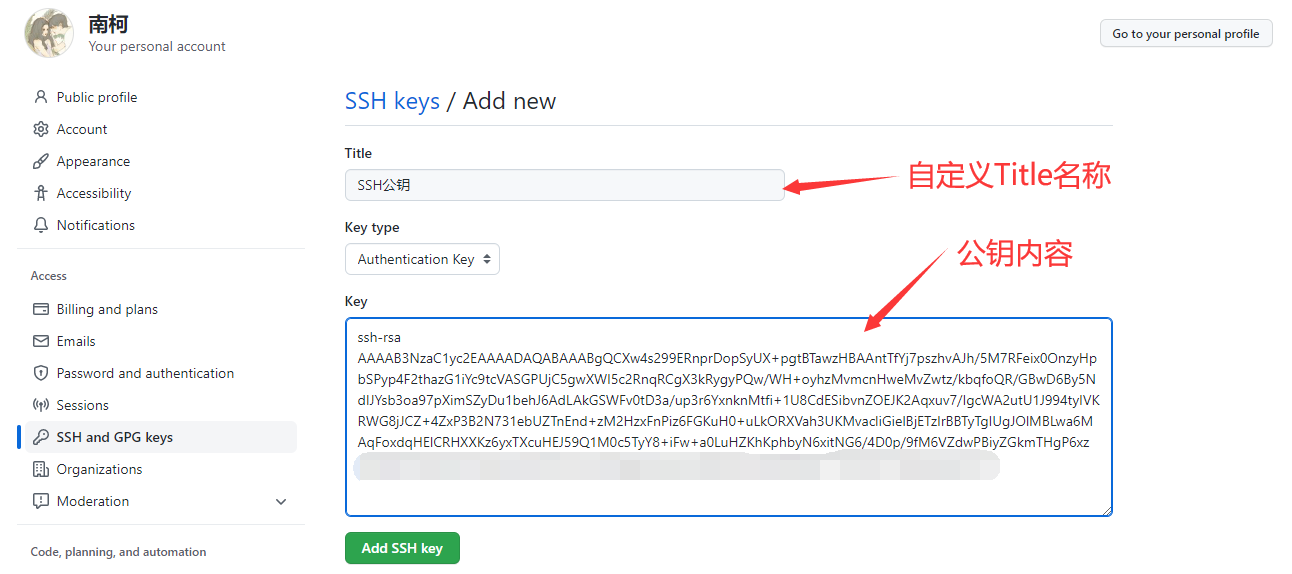
- Github中添加公钥
打开自己的Github主页按照如下图所示进行操作


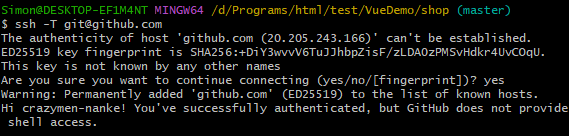
- 使用如下命令验证是否配置成功
ssh -T git@github.com
配置成功后命令执行结果如下图所示

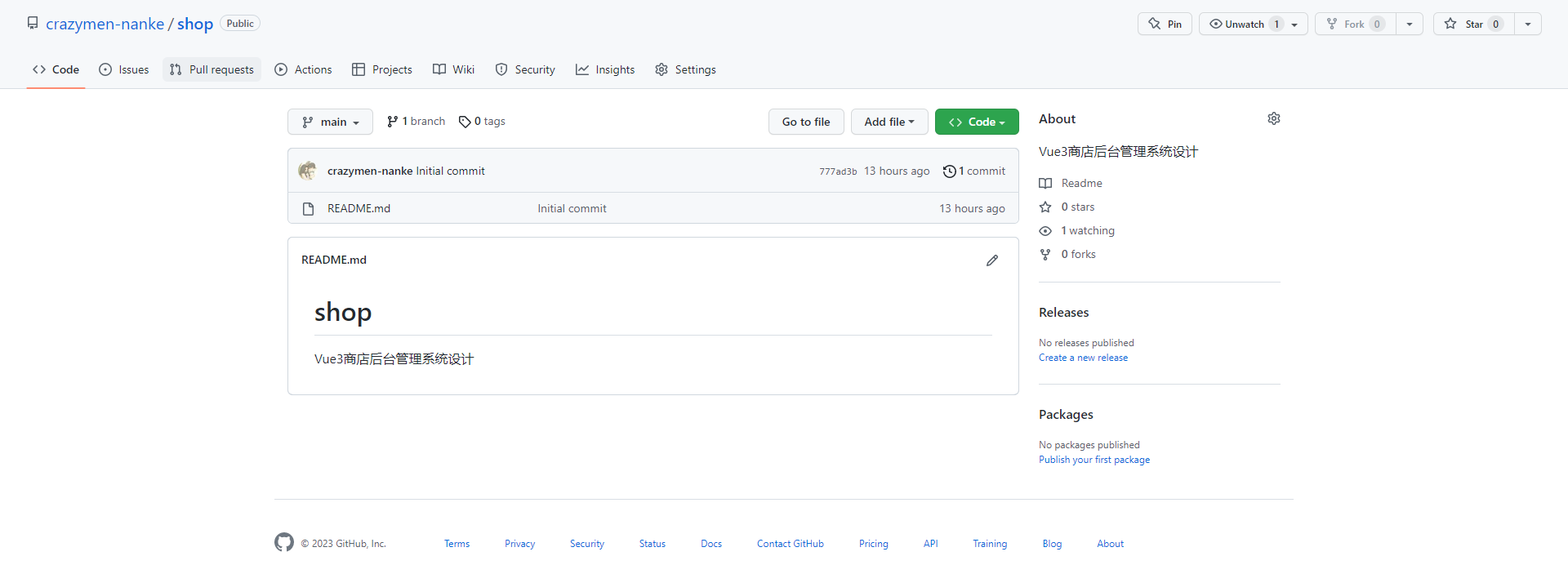
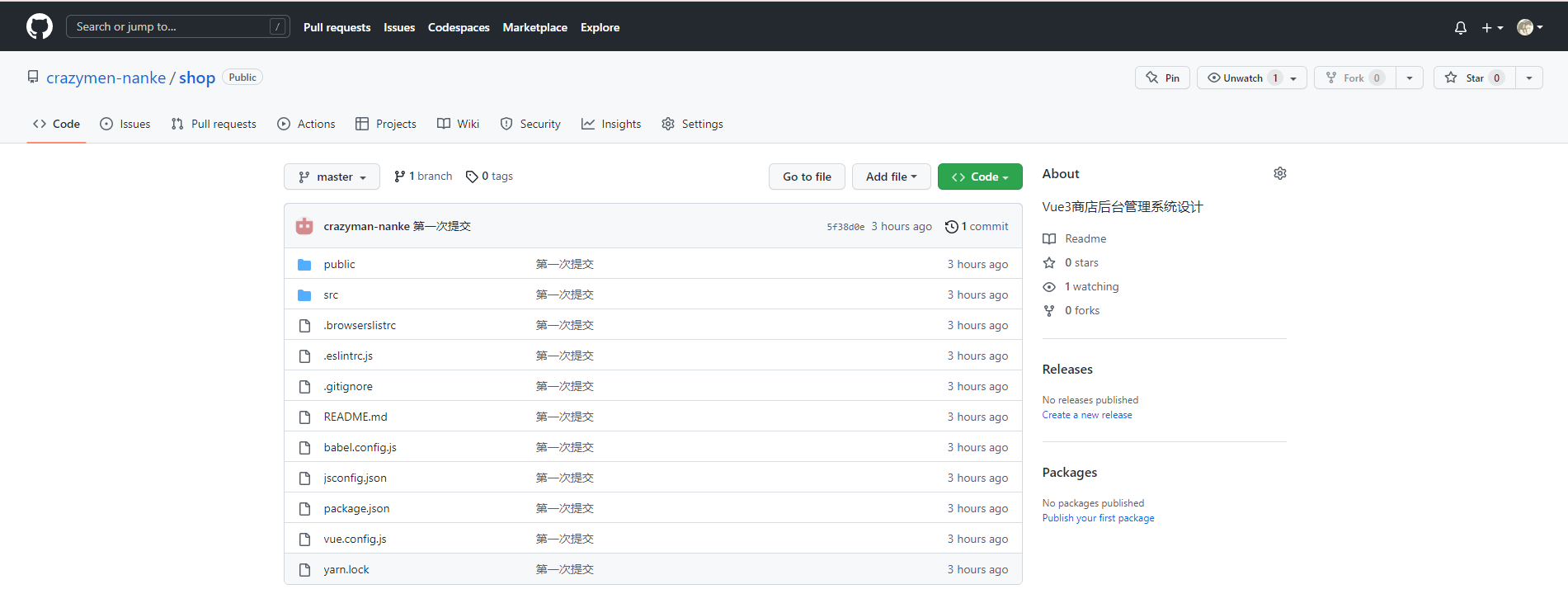
- 在Github上面创建公共库shop创建成功后如下图所示

- 在本地项目文件夹使用下面命令初始化本地Git仓库
git init - 使用下面命令查看本地仓库状态
git status - 将当前目录所有的文件提交到暂存区
git add . - 提交文件到本地仓库
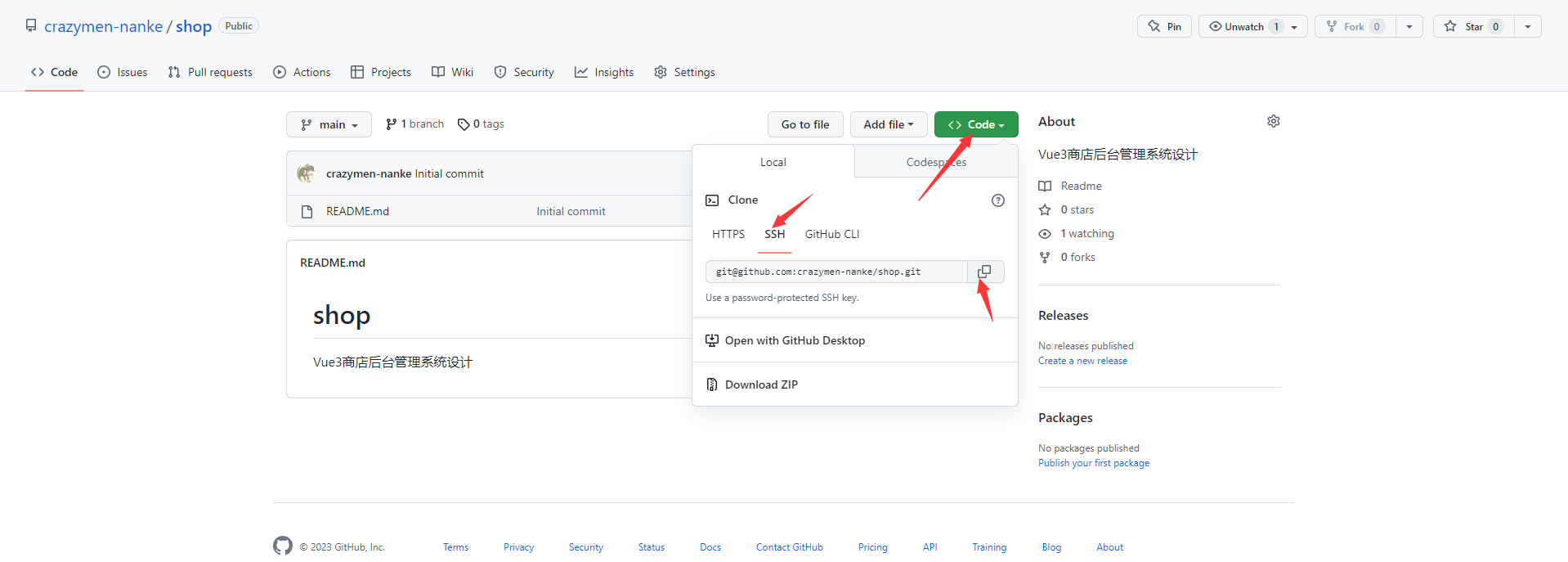
git commit -m '备注信息' - 打开Github仓库页复制项目仓库的SSH地址地址信息如下图所示

使用如下命令配置Git的远程仓库
git remote add origin git@github.com:crazymen-nanke/shop.git
这条命令的格式是git remote add 仓库别名 仓库地址仓库别名是自定义的名称仓库地址是上图复制的地址信息
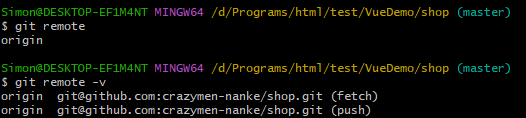
使用命令git remote查看自定义的远程仓库别名git remote -v命令查看远程仓库信息
执行结果如下图所示

- 使用如下命令提交本地仓库代码到远程仓库第一次提交需要使用 -u 命令之后向master分支push就不需要 -u 命令
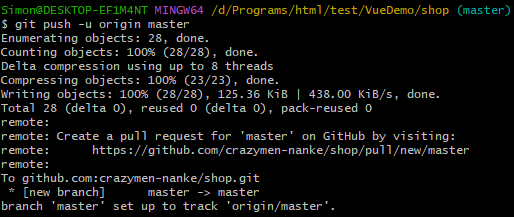
git push -u origin master
执行结果如下图所示

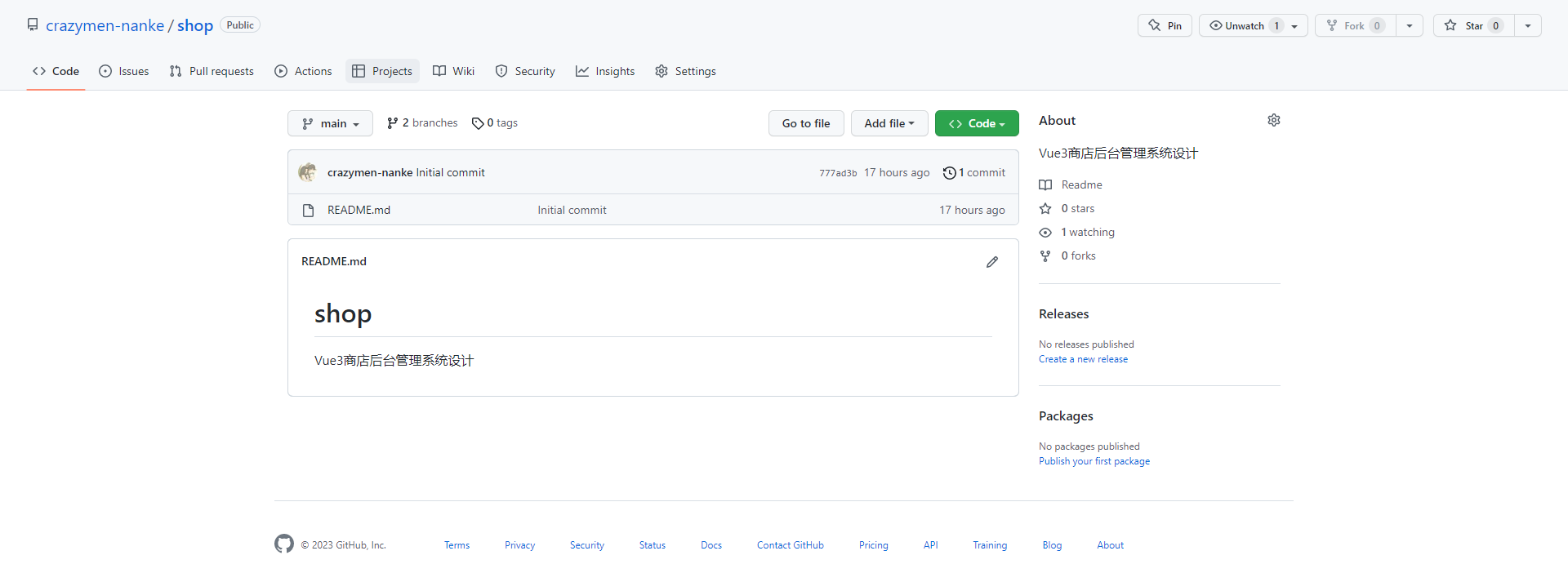
至此本地仓库的代码已经提交到Github仓库的master分支现在打开Github仓库显示如下图所示

仿佛并没有刚刚提交的代码答案是并没有这是因为设置的默认分支是main并不是master此时读者可能会想既然默认分支是main那可以将master分支中的代码合并到main即可
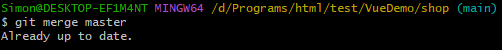
现在执行命令git checkout main将分支切换到main分支使用合并命令git merge master执行结果如下图所示

这是因为master是主分支main并不是主分支仅仅是默认分支关于分支的介绍如下图所示

从Github官方文档中得到信息main是Github新存储库中默认分支名一般情况笔者更希望打开Github中的项目仓库后直接显示master分支内容现在有两个解决方案
- 不修改Github默认分支当提交代码的时候将本地仓库master分支与远程仓库main关联提交本地仓库代码到远程仓库的main分支
- 修改Github默认分支为master
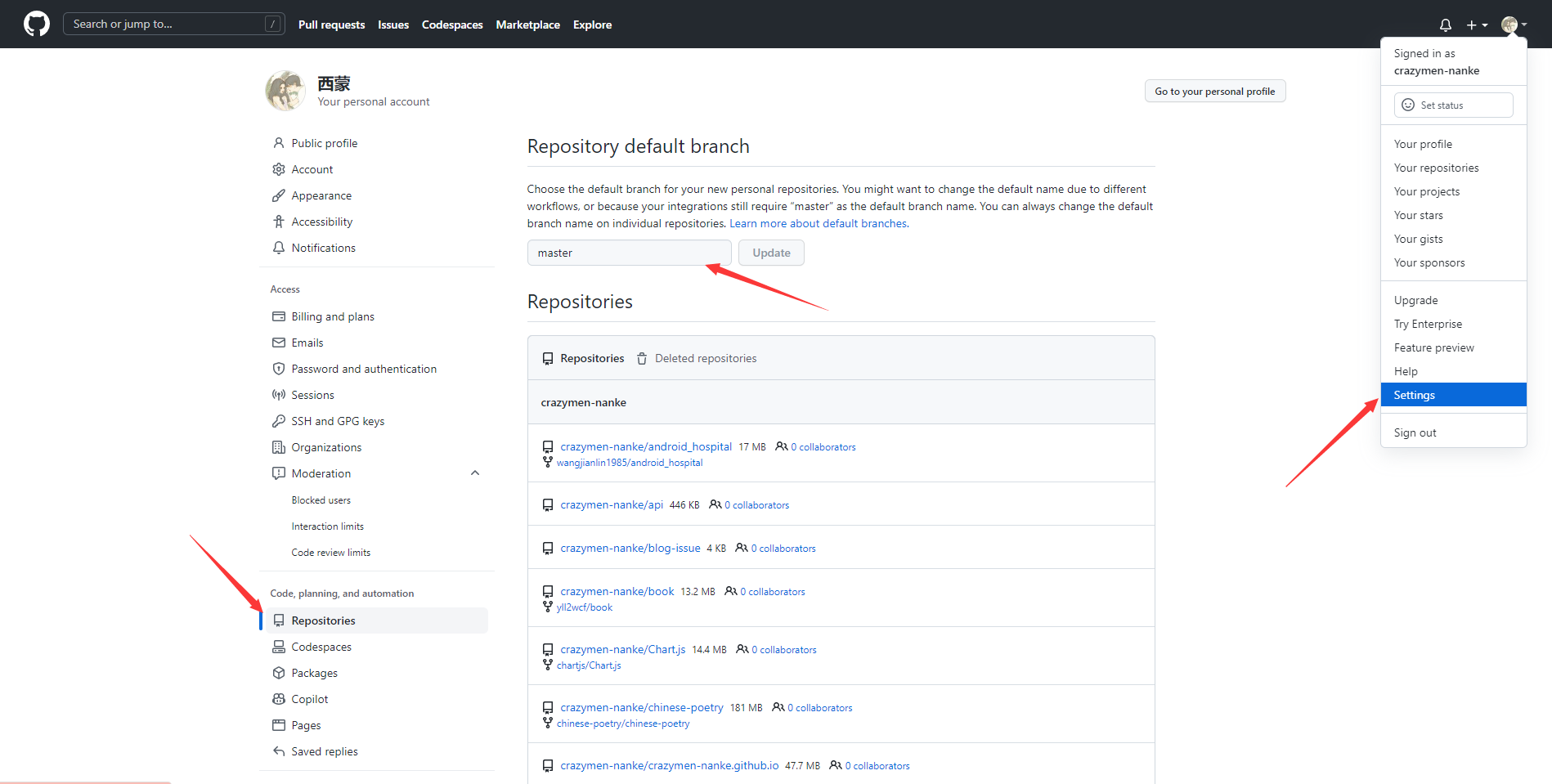
笔者采用后者的方式修改Github默认分支为master修改方法如下图所示

现在打开Github项目仓库就会看见master分支代码如下图所示

二、配置开发工具
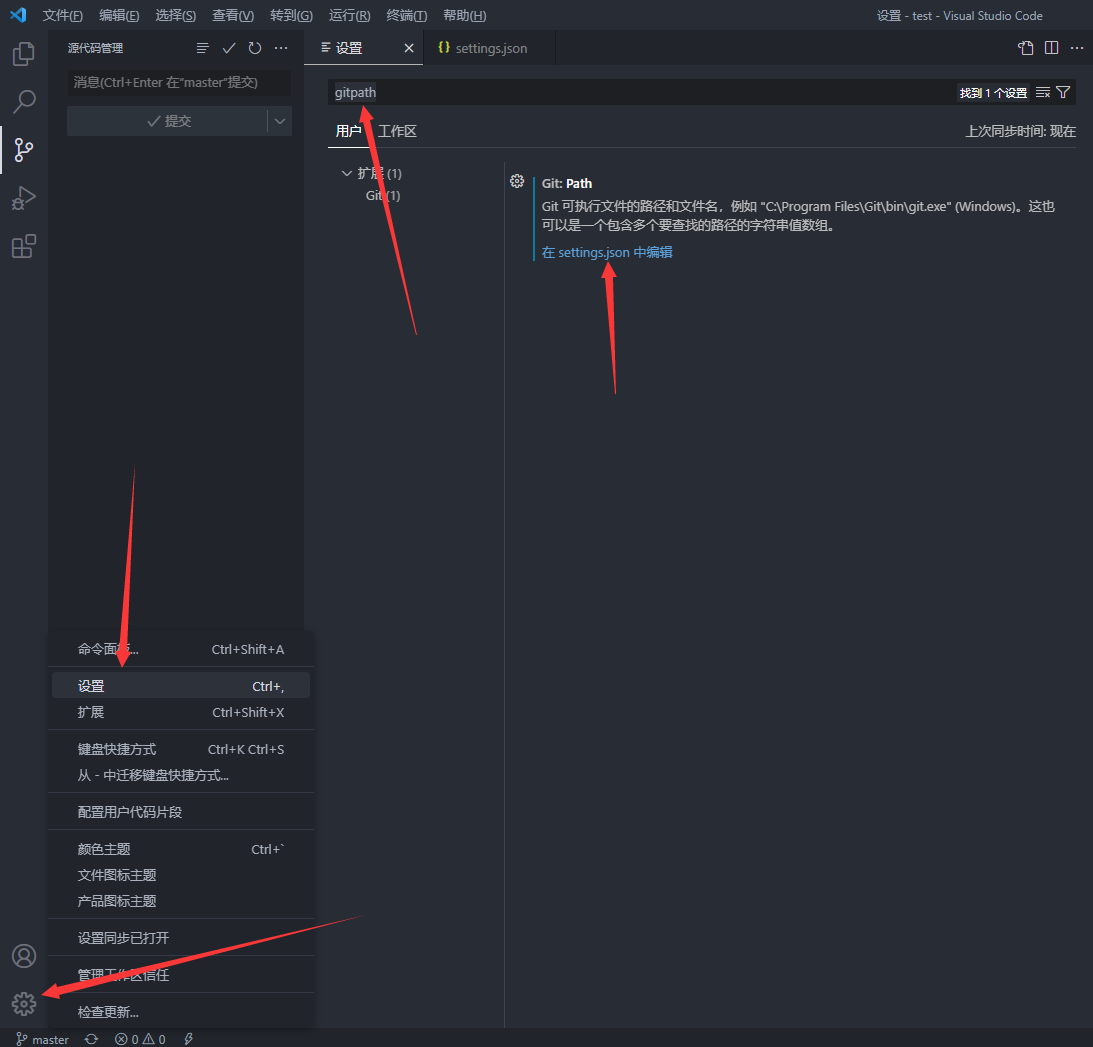
- 打开开发工具按照如下图所示进行操作

- 在settings.json中编辑如下内容配置本地git.exe可执行文件的路径地址
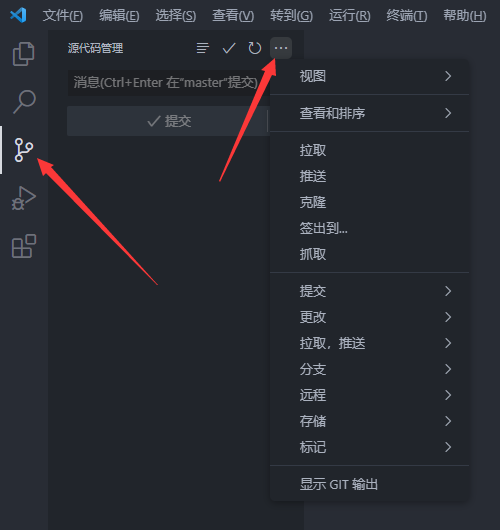
"git.path": "D:/Program/Git/cmd/git.exe" - 将配置保存后重新打开开发工具可以图形化操作Git

三、实用Git命令
仓库相关命令
git init命令初始化本地代码仓库- 使用如下命令配置用户信息配置信息存放在系统的用户目录下 C:\Users<当前系统的用户名>.gitconfig 文件
git config --global user.name “你的名字”
git config --global user.email “你的邮箱”
git config --list查看 我们配置的用户名和邮箱git status查看工作区文件状态git add 文件名将单个文件添加到暂存区git add .将当前目录下所有文件添加到暂存区git commit -m '描述信息'将暂存区代码提交到版本库git commit -am将工作区的文件提交到版本库中前提是文件之前被提交过git add和git commit -m的组合技git log列出从当前版本为止全部的提交日志git checkout -- 文件名拉取暂存区的指定文件将其替换工作区的文件git checkout -- .拉取暂存区的全部文件将其替换工作区的全部修改
分支相关命令
git branch查看本地仓库的分支情况git branch -r查看远程仓库的分支情况git branch -a查看本地与远程的所有分支情况git branch 分支名字创建分支git checkout -b 分支名字创建分支并切换到新创建的这个分支上git checkout 分支名字切换分支git merge 需要合并的分支合并分支先切换到主分支master合并如果出现冲突请与开发人员商量后不要忘记执行git commit -am将工作区的文件提交到版本库中git branch -d 分支名字删除分支没有合并过的分支但是里面有代码修改使用 -d 删除是删除不了的。确定要删除就用 -Dgit remote add <远程连接别名一般默认使用origin> <远程仓库的https地址或ssh地址>远程库与本地库关联
如git remote add origin git@github.com:crazymen-nanke/shop.gitgit remote remove 远程库链接别名删除远程库与本地库关联git remote -v查看本地库与远程库的关联信息git push 远程库链接别名 master推送到远程仓库master分支

