Vue安装及前端打包环境安装
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1) 安装node.js
从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入 node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了
node下载链接 验证node与npm版本
node -v npm -v

2) 安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org

3) 安装vue-cli2 脚手架构建工具(必须在全局中进行安装)
npm install -g vue-cli

验证是否安装成功:vue -V
4) cd 项目文件夹,进入项目中
安装项目所需要的依赖包/插件(在package.json可查看)
cnpm install / npm install

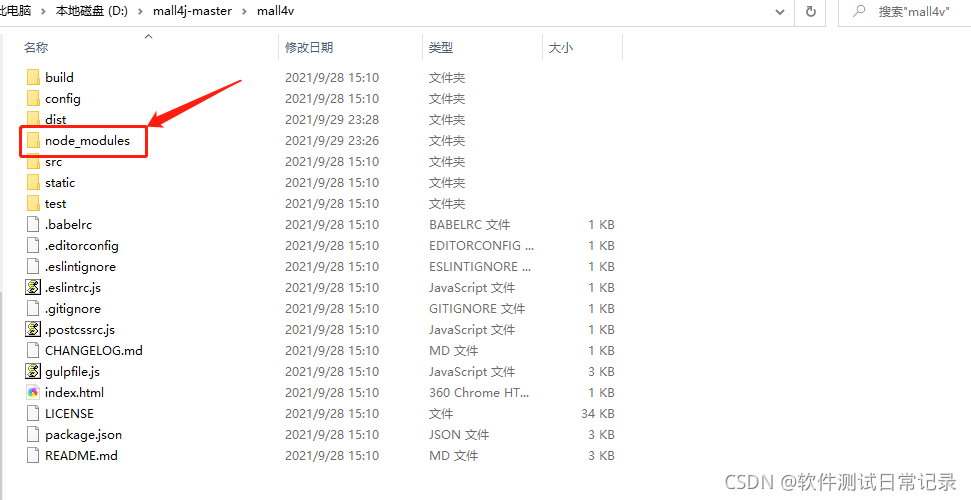
安装完成之后,我们到自己的项目中去看,会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源

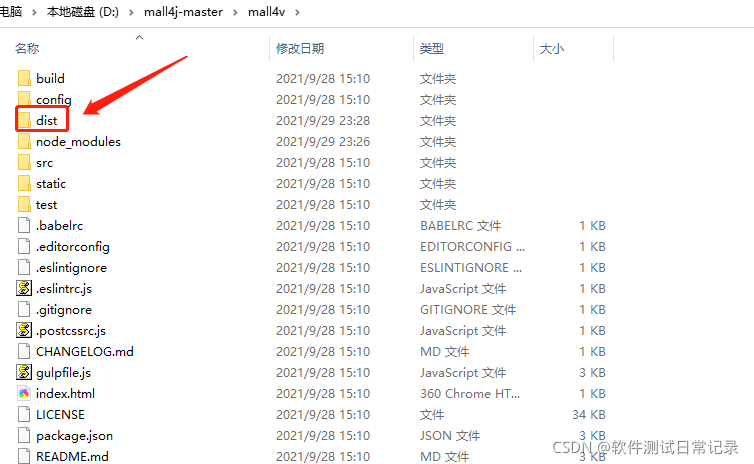
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目所需要的各种依赖模块。
index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。
package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。(大概版本)
package-lock.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。(具体版本)
README.md:项目的说明文件。
webpack.config.js:webpack的配置文件,例:把.vue的文件打包成浏览器能读懂的文件
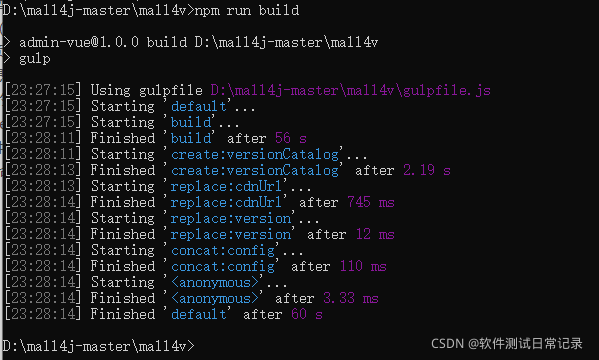
5)使用npm run build命令打包项目


| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

