Vue CLI(Vue.js 开发的标准工具)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Vue CLI(Vue.js 开发的标准工具
参考
| 项目 | 描述 |
|---|---|
| Vue CLI 官方文档 | https://cli.vuejs.org/zh/ |
| 搜索引擎 | Bing |
| 哔哩哔哩 | 黑马程序员 Vue |
描述
| 项目 | 描述 |
|---|---|
| npm | 8.19.3 |
| @vue/cli | 5.0.8 |
| 操作系统 | Windows 10 专业版 |
Vue CLI
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接这样你可以专注在撰写应用上而不必花好几天去纠结配置的问题。与此同时它也为每个工具提供了调整配置的灵活性无需 eject。
CLI (@vue/cli) 是一个全局安装的 npm 包提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
上述内容引用自 Vue CLI 官方
Vue CLI 是 Vue.js 开发的标准工具它简化了开发者基于 webpack 创建工程化 Vue 项目的过程。
获取
你可以使用如下命令来获取 Vue CLI
npm install -g @vue/cli
或
yarn global add @vue/cli
检测
在使用命令安装 Vue CLI 后你可以在终端中输入如下命令来检测 Vue CLI 是否已安装成功并通过该命令获取安装的 Vue CLI 的版本。
vue --version
或
vue -V
项目
创建项目
你可以在终端中使用该命令在当前 工作目录 下创建一个项目文件(myproject
vue create myproject
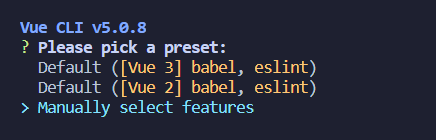
Please pick a preset
在终端执行上述命令后你将被提示选取一个 preset(预设选项。你可以通过使用键盘中带有上、下箭头的按键来选取合适的 preset。在选择合适的 preset 后你可以通过敲击回车键(Enter来提交你的选择。

其中
| 选项 | 描述 |
|---|---|
| Default ([Vue 3] babel, eslint) | 选择此选项你将创建一个包含了基本的 Babel + ESLint 设置的 Vue 3 项目。 |
| Default ([Vue 2] babel, eslint) | 选择此选项你将创建一个包含了基本的 Babel + ESLint 设置的 Vue 2 项目。 |
| Manually select features | 选择此选项你将 自定义 接下来将创建的项目。 |
这里我们将选择选项 Manually select features 。
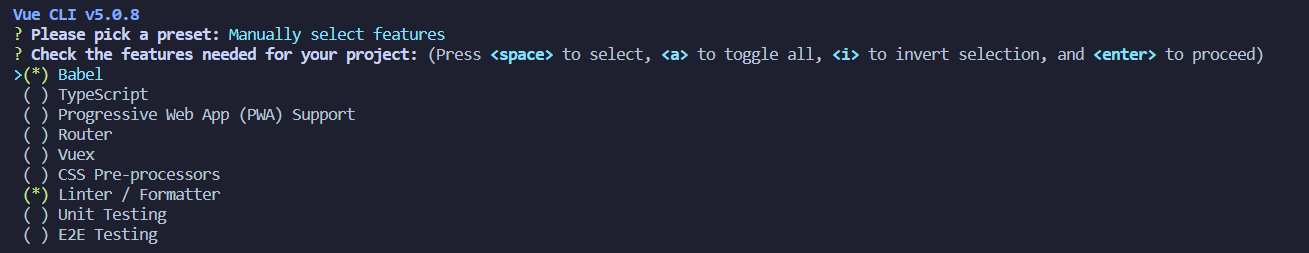
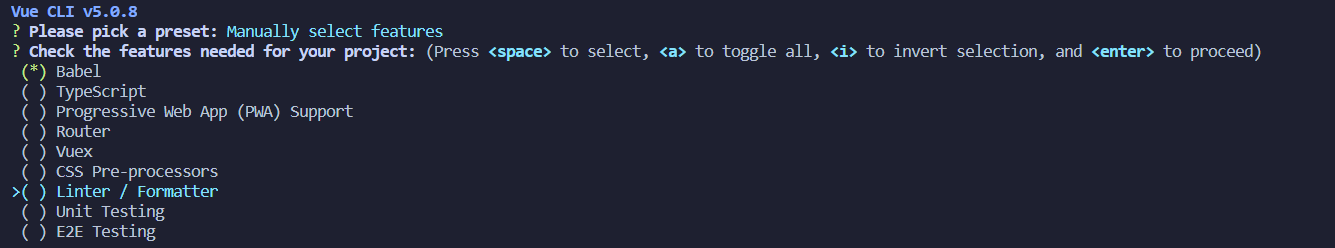
Check the features needed for your project
在该界面中你可以使用键盘中带有上、下箭头的按键来移动箭头通过空格键(space来选取合适的特征(features通过敲击 a 来选择全部特征通过 i 来反转选取的结果通过敲击回车键(Enter来提交你的选择。

推荐将默认选中的特征 ** Linter / Formatter** 去除该特征会对你的代码进行规范(但很严格如果你的代码不符合规范将会抛出错误。在这里我仅选择使用特征 Babel (Babel 使软件开发者能够以偏好的风格来编写源代码而无视 JavaScript 的兼容性问题。

此时请敲击回车键提交你的选择。
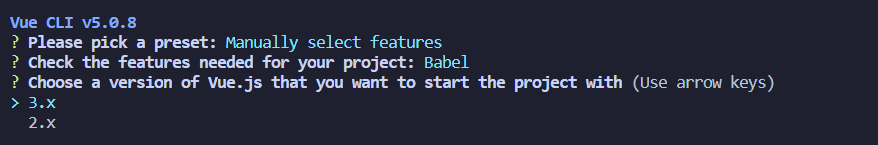
Choose a version of Vue.js
在这个界面中你将选择构建 Vue 3.x 项目或是构建 Vue 2.x 项目。

这里我将选择 2.x 以构建 Vue 2.x 项目。
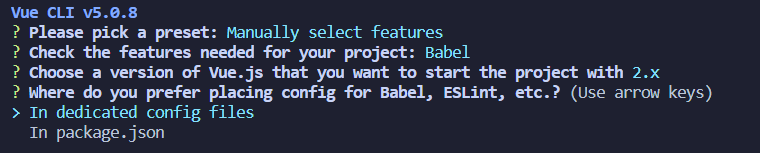
Prefer placing config
这里你将选择如何处置选择的特征的配置文件你可以选择 In dedicated config files 将各个特征的配置文件放在各自专属的配置文件中;你也可以选择 In package.json 将所有特征的配置文件放入 package.json 配置文件中。

这里我将选择 In dedicated config files 以将各个特征的配置文件放在各自专属的配置文件中去这样能够方便日后对配置文件的使用。
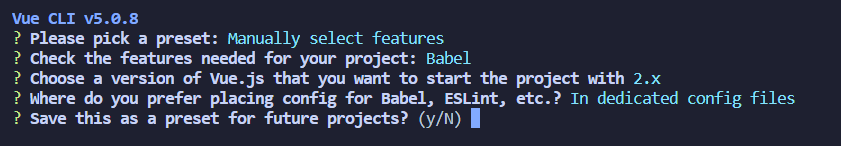
Save this as a preset for future projects?
这里我们将选择是否将刚刚所做的所有选择保存以作为预设选项(preset供后续使用。
你可以通过输入 y 或 n 来决定是否保存刚刚的选择。

这里我将输入 y 以将刚刚所做的所有选择保存供后续使用。
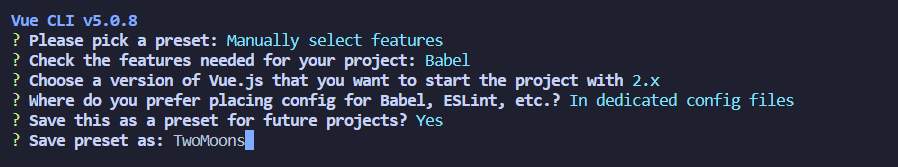
Save preset as
这里你将输入一个标识符来标记保存的所有选择该标识符将出现在以后你创建文件时的预设选项(preset中你可以通过选择该预设选项来创建与此时创建的项目相同(在项目名称上可能有所差异的项目。

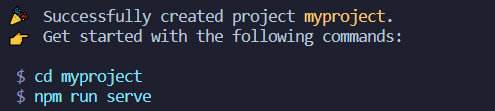
Finish
当你看到你的终端中出现与此类似的内容时表示你已经成功创建了一个 Vue 的开发项目。

使用 GUI 图形界面创建项目
你可以使用如下命令以通过 Vue 项目管理器 对项目进行管理(包含创建项目功能
vue ui
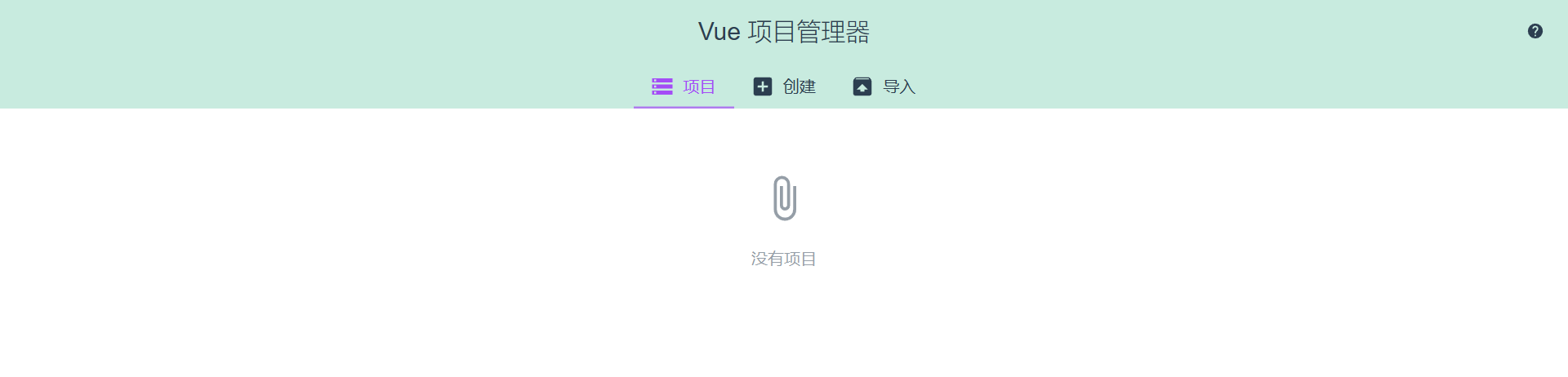
在使用上述命令后将自动打开浏览器并进入 Vue 项目管理器页面。

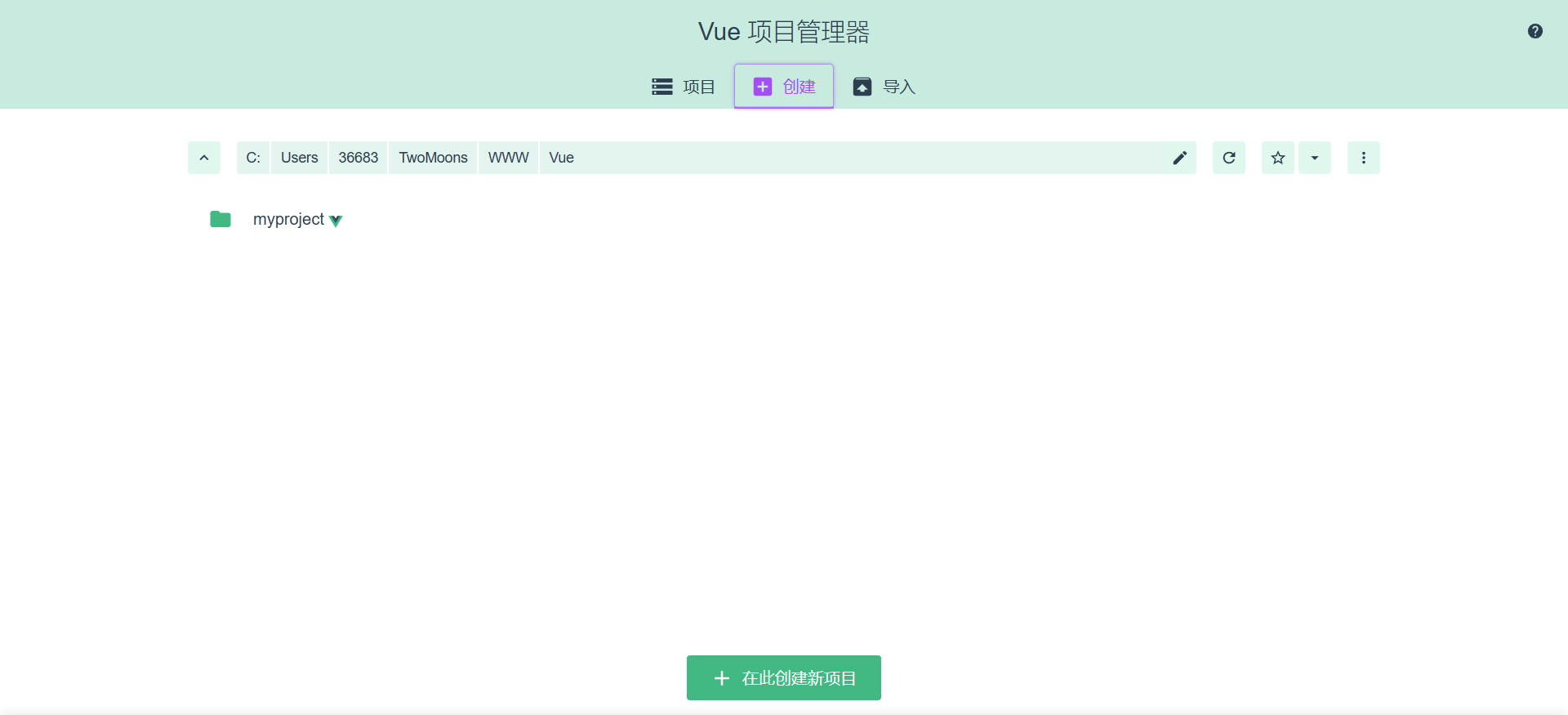
进入 Vue 项目管理器后你可以开始创建项目。创建项目的过程与前面使用 CLI(命令行界面创建的过程类似。

运行项目
要运行项目文件你首先需要切换工作目录至项目文件中的根目录下
cd myproject
使用如下命令以 开发模式 运行当前工作目录下的项目文件
npm run serve
使用如下命令以 发布模式 运行当前工作目录下的项目文件
npm run build
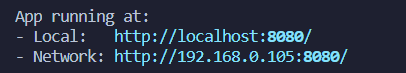
当你使用在终端中运行上述命令后你将于终端中观察到如下信息

你可以通过信息中的链接访问到你的项目。
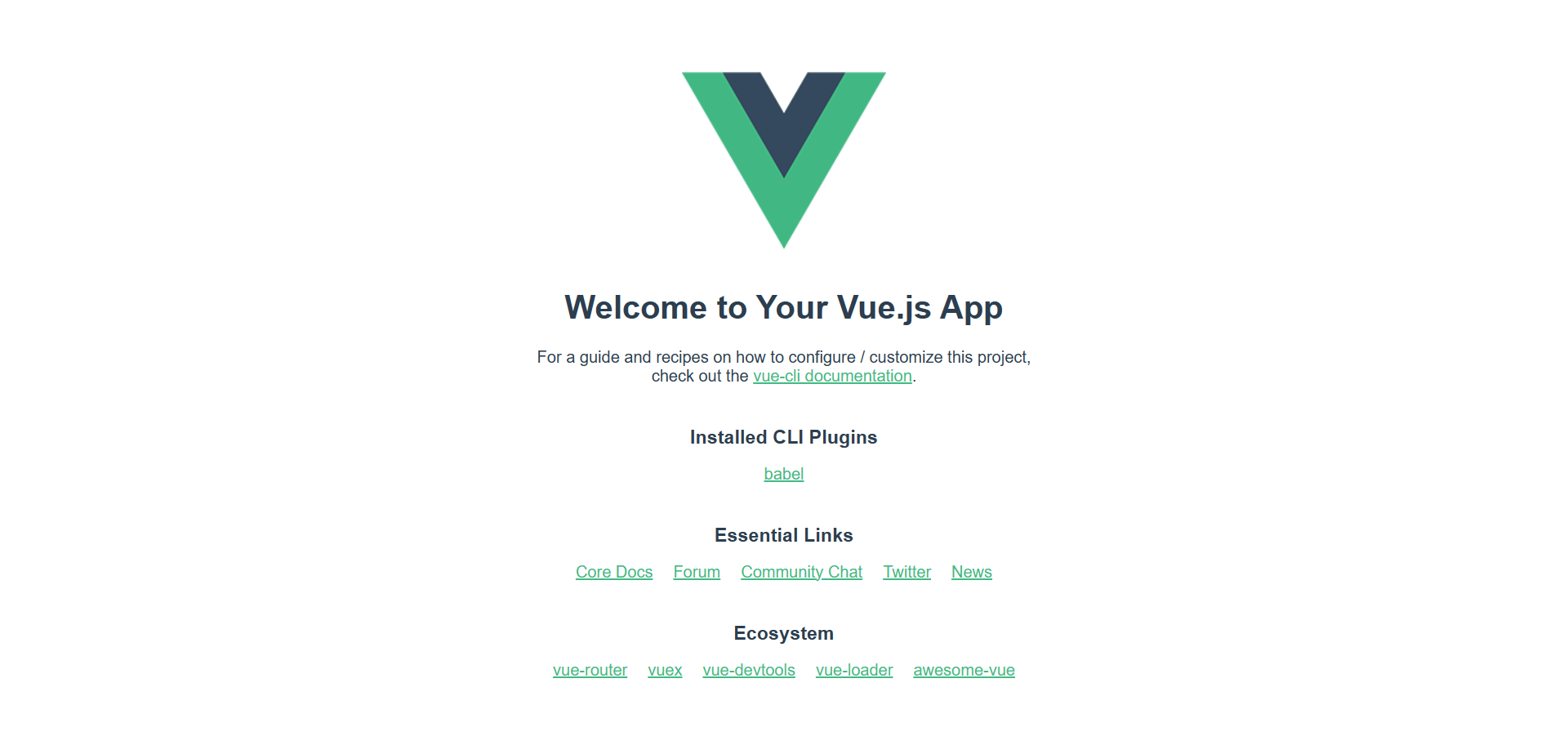
访问项目后你将得到如下内容

这是 Vue CLI 创建的默认项目。
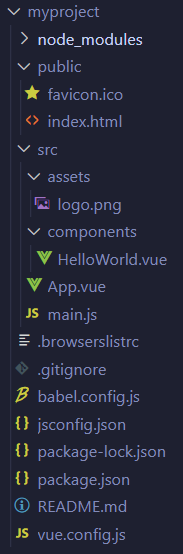
项目文件的目录结构
项目文件的目录结构如下

其中
| 项目 | 描述 |
|---|---|
| favicon.ico | 存放项目使用的网页图标。 |
| assets | assets 文件夹用于存放项目中的静态资源文件如 CSS 文件以及图片等文件。 |
| components | 用于存放 Vue 项目中的组件。 |
| xxx.config.js | xxx 对应的配置文件。 |

