2022圣诞代码合集(圣诞树+圣诞老人)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
圣诞节里的喜悦飘扬万里圣诞树上的星星璀璨耀眼圣诞星空绽放的烟花迎来吉祥圣诞钟声奏响的旋律传递欢乐圣诞老人送给你的礼物是我最衷心的祝福。祝你圣诞快乐幸福安康
笔峰回撰书写这一路的艰辛铸造理想的大道。加油一战“呈”硕相信自己一定行。祝福考研的朋友们一切顺利
借着圣诞节到来的美好氛围今天给大家分享几个好玩的圣诞节主题前端代码源码仅供学习我们也可以分享给好朋友和好朋友度过一个开心的圣诞哦
使用方法
代码已经打包想下载学习的小伙伴免费下载
第一步首先下载压缩包解压后我们就可以看到下面这样四个文件夹分别存放我们今天要用的四个网页文件。

第二步打开文件夹此时我们可以看到文件夹里有三个文件。

第三步点击第一个文件 index.html 双击运行此时我们就可以拿着程序展示给小伙伴啦。
给大家推荐一个神奇的前端学习网站 codepen在这里你可以看到各路大神编写的好玩的炫酷的和实用的网页一键复制代码到自己的仓库中随意修改随时查看前端效果。今天分享的网页就来自这里哦
下面我们一起来看一看今天分享的四个有趣的圣诞主题的网页吧。
圣诞树
打开解压后的文件夹此时可以看到四个文件夹打开 圣诞树1 可以看到三个文件分别是HTML文件CSS文件和JavaScript文件。双击html文件运行就可以看到下面这个漂亮的圣诞树啦
效果展示 源码学习
源码学习
HTML 就像骨头一样撑起了整个页面的大致框架比如左边需要一个输入框右边需要一个按钮之类的都可以用HTML来实现。
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Christmas Tree(Hover)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="star"></div>
<div class="pressie">
<div class="cover"></div>
<div class="wrap"> </div>
<div class="ribbon"></div>
</div>
<div class="tree">
<div class="base"> </div>
<div class="layer">
<div class="line"> </div>
<div class="bauble one"></div></div>
<div class="layer two">
<div class="line two"> </div>
<div class="bauble two"></div>
<div class="socks">
<div class="top"> </div>
<div class="foot"></div></div>
</div>
<div class="layer three">
<div class="line three"> </div>
<div class="bauble three"></div>
<div class="socks two">
<div class="top"> </div>
<div class="foot two"></div></div>
</div>
</div>
<div class="layer four">
<div class="bauble four"></div>
<div class="star two"></div>
<div class="line four"> </div>
</div>
</div>
<br>
<br>
<br>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script><script src="./script.js"></script>
</body>
</html>
HTML实现出来的样式是比较单调的而CSS实现了美化的效果。
body{
background: #FFF;
}
.container {
position: absolute;
left: 300px;
top: 50px;
}
.socks {
position: absolute;
top: 80px; left: 10px;
z-index: 1;
transform: rotate(10deg);
}
.socks.two {
position: absolute;
top: 143px; left: -40px;
z-index: 1;
transform: rotate(-10deg);
}
.socks:hover {
animation: 1.9s deco linear infinite;
}
.top {
position: absolute;
width: 15px;
height: 35px;
background: #E54B4B;
border-radius: 5px;
}
.foot {
position: absolute;
top: 20px; left: 0;
width: 25px;
height: 15px;
border-radius: 30px;
background: #E54B4B;
}
.foot.two {
position: absolute;
top: 20px; left: -10px;
width: 25px;
height: 15px;
border-radius: 30px;
background: #E54B4B;
}
.tree {
position: absolute;
}
.base {
width: 210px;
height: 10px;
background: #CCC;
position: absolute;
top: 304px; left: -45px;
border-radius: 100%;
}
JS代码负责程序的交互逻辑部分由于代码较长为了不影响阅读体验就不在展示了想要学习的可以下载源码。
接下来是今天要分享的第二个圣诞树打开 圣诞树2 文件夹可以看到三个文件分别是HTML文件CSS文件和JavaScript文件。双击html文件运行就可以看到下面这个漂亮的圣诞树啦
效果展示

圣诞老人
打开解压后的文件夹此时可以看到四个文件夹打开 圣诞老人1 可以看到两个文件分别是HTML文件CSS文件因为这个程序只使用了简单的CSS来编写双击html文件运行就可以看到下面这个漂亮的圣诞老人了。

效果展示

源码学习
HTML负责代码的结构部分下面做一个展示
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - CSS Santa</title>
<meta name="monetization" content="$ilp.uphold.com/WUdKN2pAgLAG" />
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="drawing" role="img" aria-label="Cartoon of Santa Claus smiling">
<div class="hat"></div>
<div class="hand"></div>
<div class="hand"></div>
<div class="arms"></div>
<div class="body"></div>
<div class="face">
<div class="ear"></div>
<div class="ear"></div>
<div class="cheek"></div>
<div class="cheek"></div>
<div class="eye"></div>
<div class="eye"></div>
<div class="eyebrow"></div>
<div class="eyebrow"></div>
<div class="beard"></div>
<div class="lip"></div>
<div class="mustache"></div>
<div class="mustache"></div>
<div class="nose"></div>
<!-- partial -->
</body>
</html>
CSS代码用来美化HTML的网页结构下面展示部分CSS代码用于学习
body {
background: #9ac;
}
.drawing {
--skin: #fca;
--skindark: #fa9;
--suit: #c00;
--wool: #f0f0f0;
width: 80vmin;
height: 80vmin;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.drawing div,
.drawing div::before,
.drawing div::after {
position: absolute;
display: block;
box-sizing: border-box;
}
.face {
width: 35%;
height: 25%;
background: var(--skin);
border-radius: 120% / 50%;
left: 50%;
top: 15%;
transform: translateX(-50%);
box-shadow:
inset 0 0.25vmin 1vmin var(--skindark),
-0.25vmin -0.5vmin 0.5vmin #0001,
0.5vmin -0.25vmin 0.5vmin #0002,
-1vmin -5vmin var(--wool),
1vmin -5vmin var(--wool)
;
}
.eye {
width: 24%;
height: 30%;
border-radius: 100%;
border: 0.25vmin solid #0000;
border-top: 1vmin solid;
top: 35%;
left: 15%;
}
.eye + .eye {
left: 61%;
}
.eyebrow {
width: 35%;
height: 30%;
border-radius: 100%;
box-shadow: -0.125vmin -2.2vmin 0 -0.5vmin #fff;
top: 25%;
left: 8%;
}
.eyebrow + .eyebrow {
right: 7.5%;
left: auto;
}
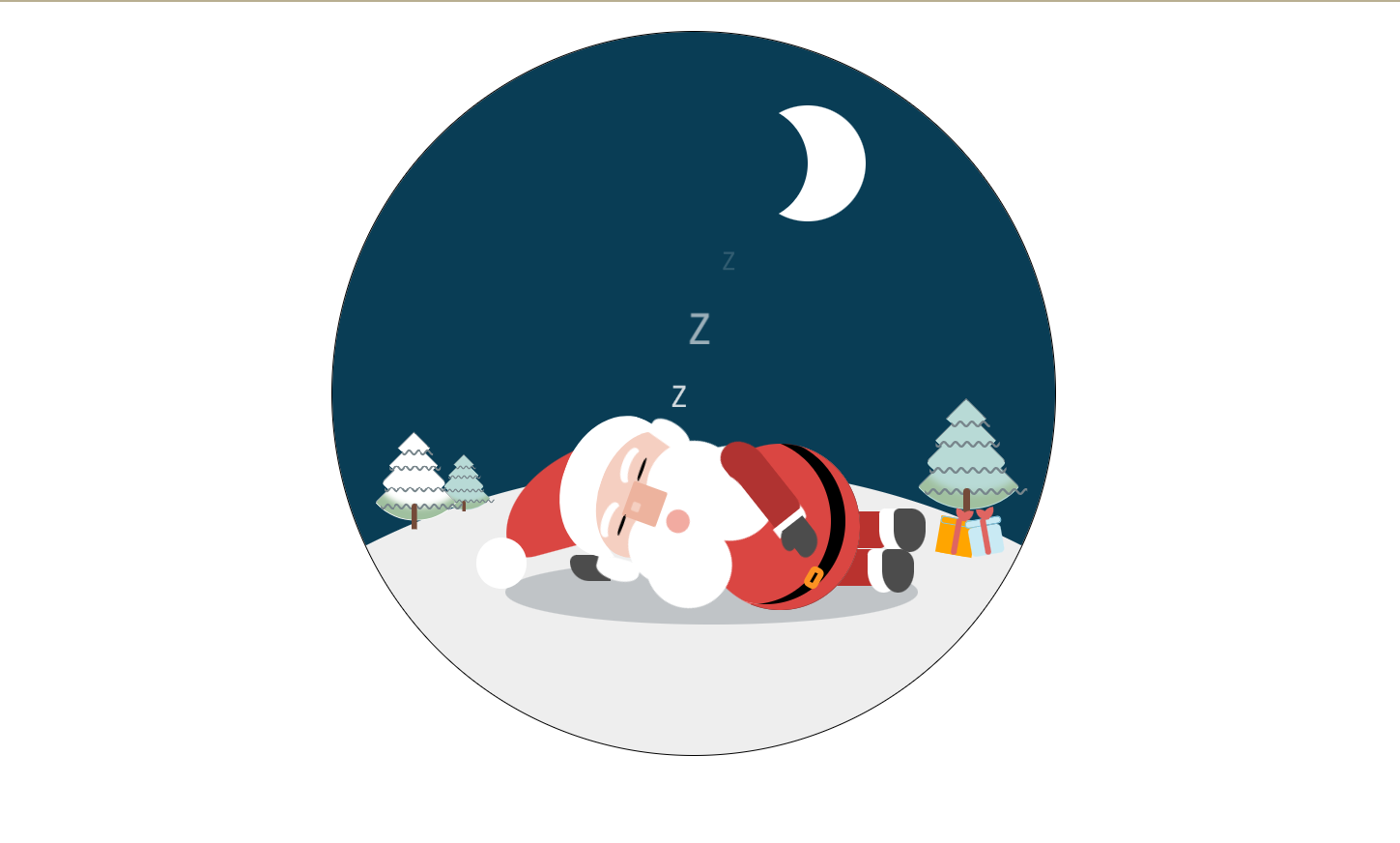
接下来就是我们的第二个睡觉中的圣诞来人是不是还挺好来的呢打开圣诞老人2 文件夹双击运行HTML文件就可以看到下面的圣诞老人了。
效果展示

快把这个圣诞老人作为礼物分享给朋友吧把幸福和快乐传递给每一个人

