DOM节点的常见操作
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1.查找节点
- document.getElementById(id):通过元素 id 来查找元素
- document.getElementsByTagName(name):通过标签名来查找元素
- getElementsByClassName(name):通过类名来查找元素
- document.querySelector(selector):通过css选择器选择元素无法选择伪类
- document.querySelectorAll(selector):通过css选择器选择全部元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<p id="fluyi">这是另另一个段落</p>
<script>
var h1 = document.getElementsByTagName('h1')[0];
console.log(h1.outerHTML);
var p = document.querySelectorAll(".fluyi");
console.log(p);
var p1 = document.querySelector(".fluyi");
console.log(p1);
var p2 = document.querySelector("#fluyi");
console.log(p2);
</script>
</body>
</html>
2.改变元素
- element.innerHTML:改变元素的 inner HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<h1 id="fluyi">这是另另一个段落</h1>
<script>
var p = document.getElementById("fluyi");
p.innerHTML = '这是一个我改的段落';
</script>
</body>
</html>
- element.attribute:改变 HTML 元素的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<h1 id="fluyi">这是另另一个段落</h1>
<script>
var p = document.getElementById("fluyi");
p.innerHTML = '这是一个我改的段落';
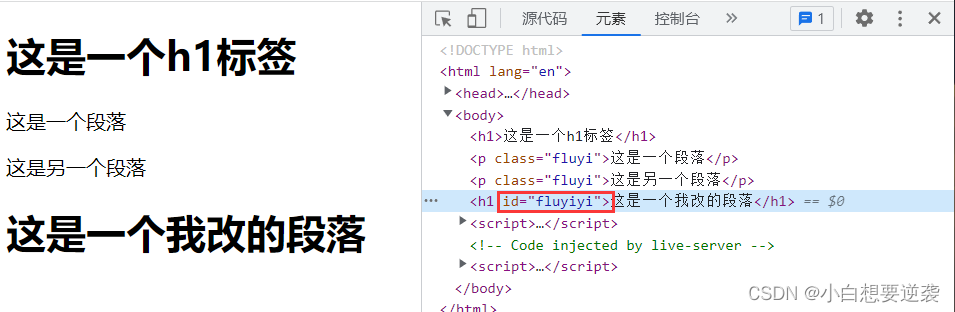
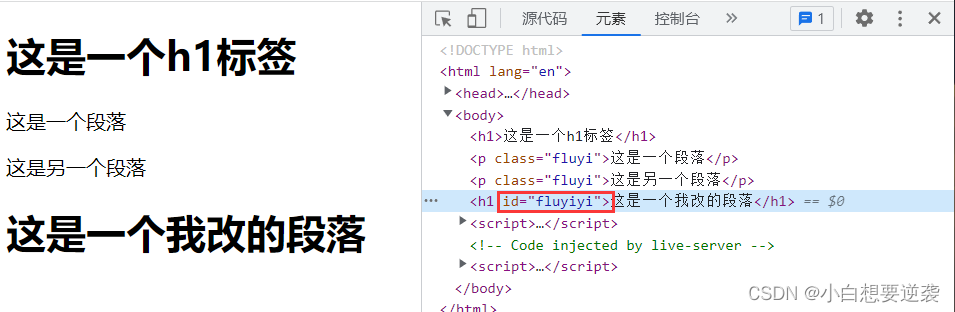
p.id = "fluyiyi";
console.log(p.id);
</script>
</body>
</html>

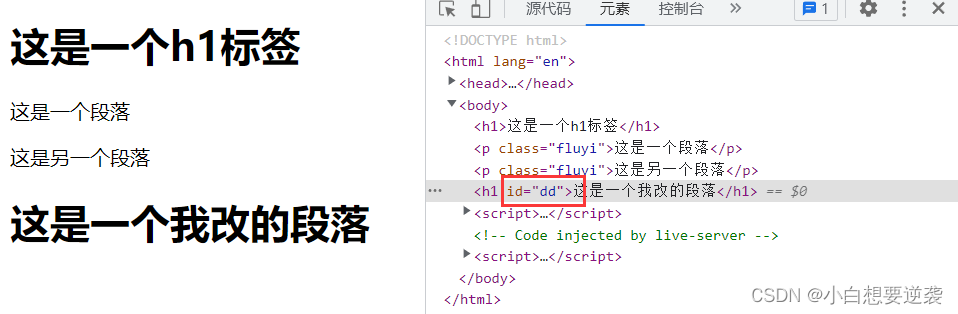
- element.setAttribute(attribute, value):改变 HTML 元素的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<h1 id="fluyi">这是另另一个段落</h1>
<script>
var p = document.getElementById("fluyi");
p.innerHTML = '这是一个我改的段落';
p.id = "fluyiyi";
console.log(p.id);
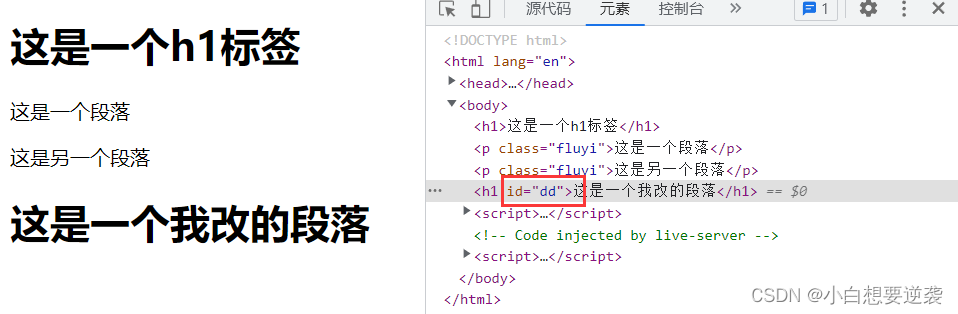
p.setAttribute('id','dd');
</script>
</body>
</html>

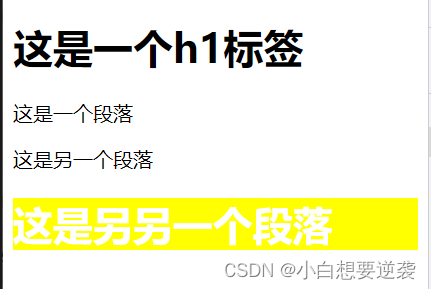
- element.style.property = new style:改变 HTML 元素的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<h1 id="fluyi">这是另另一个段落</h1>
<script>
var p = document.getElementById("fluyi");
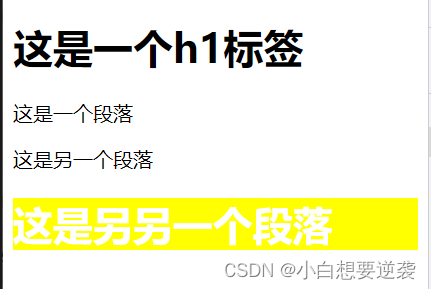
p.style.backgroundColor = "yellow";
p.style.color = '#fff'
</script>
</body>
</html>

3.添加和删除元素
- document.createElement(element):创建 HTML 元素
- document.removeChild(element):删除 HTML 元素
- document.appendChild(element):添加 HTML 元素
- document.replaceChild(element): 替换 HTML 元素
- document.write(text): 可写入 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档类的使用</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<p class="fluyi">这是一个段落</p>
<p class="fluyi">这是另一个段落</p>
<h1 id="fluyi">这是另另一个段落</h1>
<script>
var p = document.getElementById("fluyi");
var div = document.createElement('div');
div.innerHTML="这是创建的div";
p.append(div);
</script>
</body>
</html>