js window对象中的定时器方法
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
描述
js window对象中的定时器方法
代码
var count = 10;
var id;
function fun1(){
id =setInterval("change()",1000);
}
function change(){
count--;
document.getElementById("s1").innerHTML=count;
if(count==0){
clearInterval(id);
window.location.href="index.html"
}
}
function fun2(){
window.setTimeout("love()",5000);//延时5s处理
}
function love(){
alert("喜欢你");
window.setTimeout("love()",5000);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/index2.js"></script>
</head>
<body>
<input type="button" value="测试setInterval" onclick="fun1()"/>
<input type="button" value="测试setTimeout" onclick="fun2()"/>
<div>
倒计时:<span id="s1">10</span>秒后跳转到主页
</div>
</body>
</html>
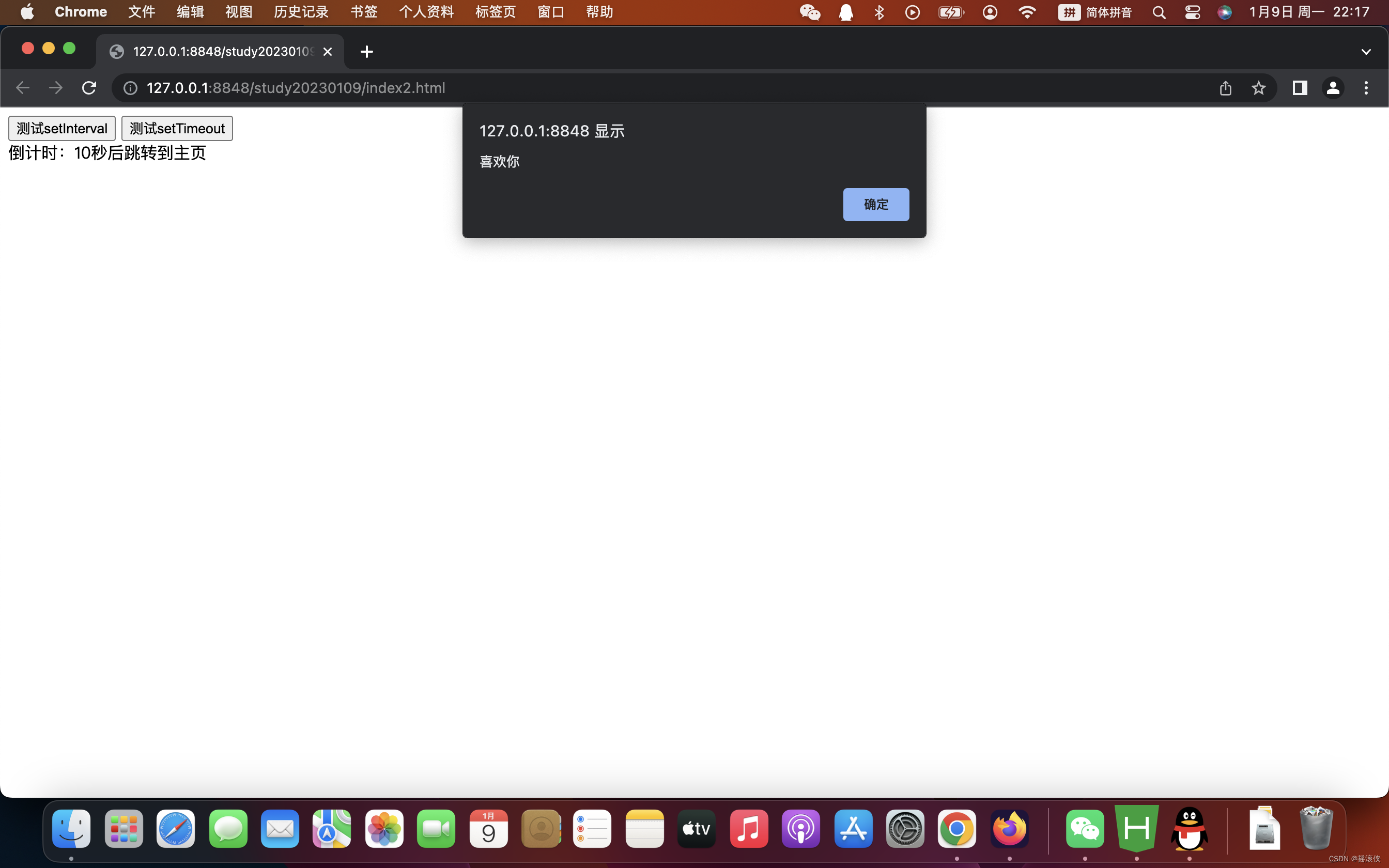
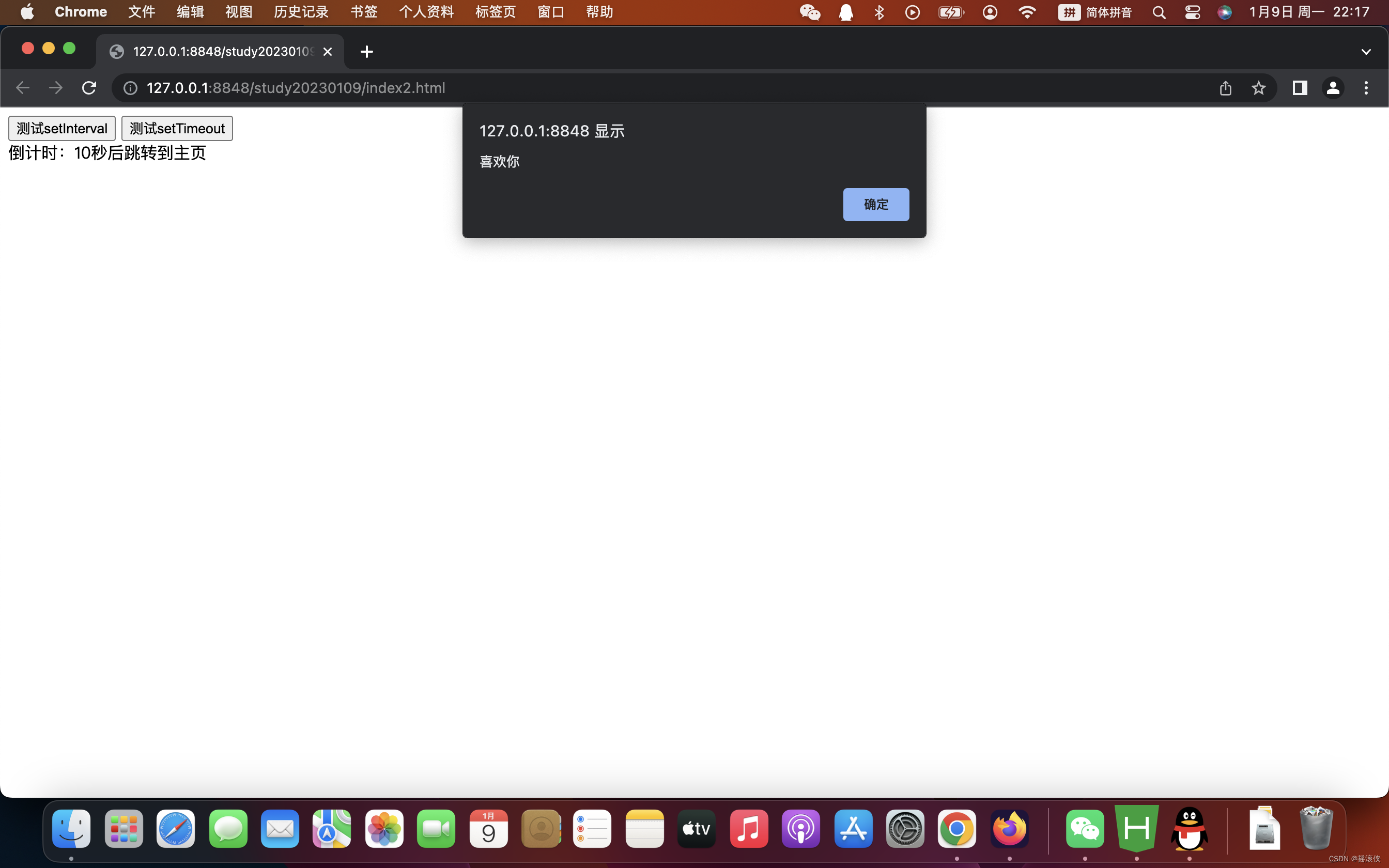
运行效果

讲解
setInterval定时执行
setTimeout延时执行