layui form 中input输入框长度的统一设置
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
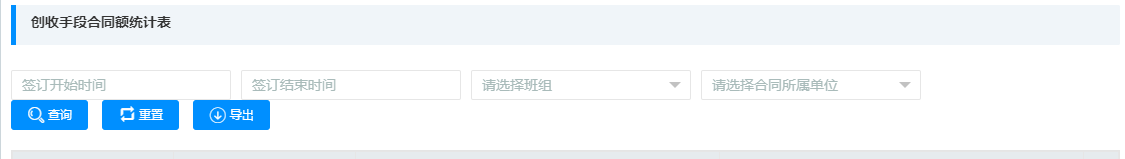
Layui.form中使用class="layui-input-inline"就可轻松将元素都放到一行但如果元素过多就会自动换行。那就需要手动设置input框的长度。
像这种情况

其实只需要添加css样式就可修改了
.layui-form-item .layui-input-inline {
width: 195px;
}

tips:需要注意的是样式里的选择器不能直接用.layui-input-inline。因为layui.form中默认的样式就是用.layui-form-item .layui-input-inline去做选择器我们需要做的就是覆盖掉这个样式。

