【ChatGPT 】ChatGPT Sidebar 实战:自定义 ChatGPT 搜索页面回复模板(示例开发和文员专用模板)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
一、前言
【ChatGPT 】国内无需注册 openai 即可访问 ChatGPTChatGPT Sidebar 浏览器扩展程序的安装与使用
https://gusanshang.blog.csdn.net/article/details/129870649ChatGPT Sidebar 浏览器插件可用于页面搜索或者文章复制关键字搜索自动回复那么如何自定义设置回复模板呢如何更便捷地使用 chatgpt 呢
示例场景
- 开发编程使用模板根据开发人员对代码的检索指定开发语言提供对应示例对问题与回答进行概括阐述总结或详解分析提供相关链接模板分多个问题并根据回答内容设置指定标题分段分行回答如何设置模板呢
- 文员工作使用模板根据文员人员对文章的检索指定回答范文样式回复比如工作汇报提取大纲总结、扩写、范文示例、相关链接等模板分多个问题并根据回答内容设置指定标题分段分行回答如何设置模板呢
- 今日工作使用模板根据工作人员对今日工作大纲的检索如何生成规范扩写总结、工作反思、提升方向等回答呢是否支持自定义规范模板以便减少对繁复汇报工作的修饰和节约时间呢
二、ChatGPT Sidebar 通用配置
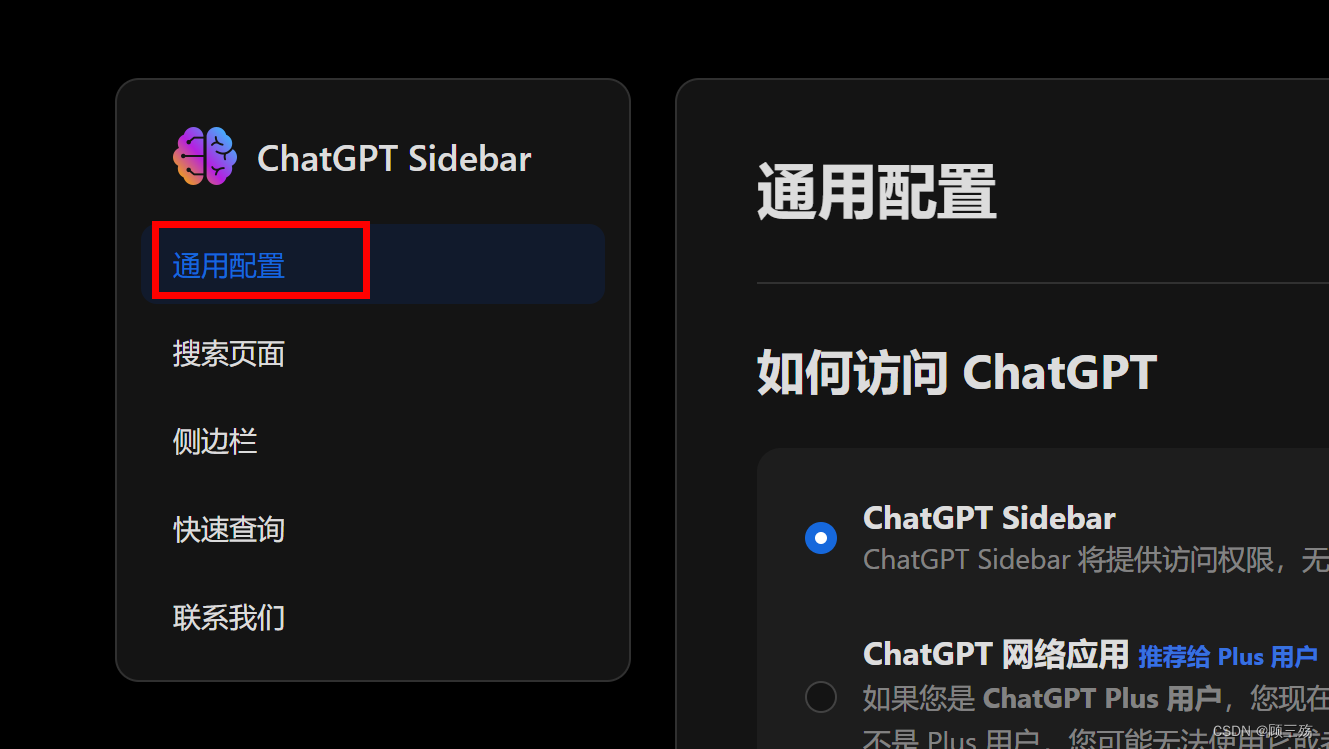
1通用配置入口


2设置
① 如何访问 ChatGPT
选择免注册的免费模式ChatGPT Sidebar
② 语言
选择中文简体
③ 主题
按需要选择回复窗口主题颜色我喜欢暗黑背景所以选黑暗模式

三、ChatGPT Sidebar 搜索页面
1搜索页面入口


2设置
① 显示搜索面板
显示搜索面板
开启在搜索结果页面旁边显示 ChatGPT 响应
② 何时询问 ChatGPT
何时询问 ChatGPT
开启总是在每次搜索时询问 ChatGPT
③ 谷歌和其他人的提示模板
当前模板这就是本次需要设置的自定义模板按需要配置下面举 2 个示例

3开发编程模板示例
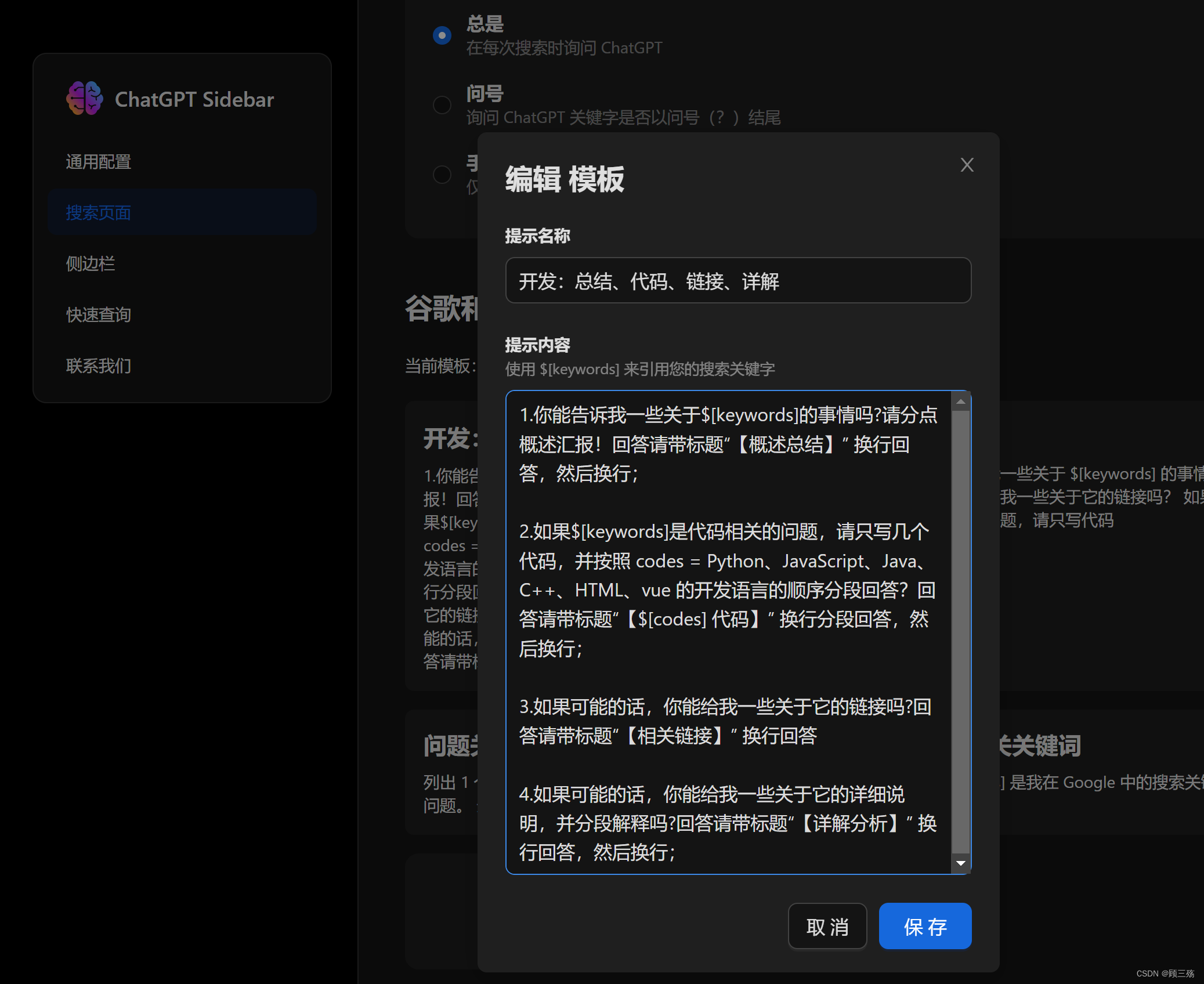
① 模板设置
模板提示名称
开发总结、代码、链接、详解模板提示内容
1.你能告诉我一些关于$[keywords]的事情吗?请分点概述汇报回答请带标题“【概述总结】” 换行回答然后换行 2.如果$[keywords]是代码相关的问题请只写几个代码并按照 codes = Python、JavaScript、Java、C++、HTML、vue 的开发语言的顺序分段回答回答请带标题“【$[codes] 代码】” 换行分段回答然后换行 3.如果可能的话你能给我一些关于它的链接吗?回答请带标题“【相关链接】” 换行回答 4.如果可能的话你能给我一些关于它的详细说明并分段解释吗?回答请带标题“【详解分析】” 换行回答然后换行



② 示例搜索问题
搜索关键字如何调用ChatGPT接口


③ 示例 chatgpt 回复截图


④ 示例 chatgpt 回复内容复制

【概述总结】
调用ChatGPT接口可以实现自然语言的问答和对话功能。具体步骤如下
1. 获取API Key首先需要在官网上注册账号并获取自己的API Key。
2. 构造请求参数将用户的输入转化为API接口所需要的请求参数。
3. 发送HTTP请求根据接口文档中的要求将构造好的请求参数发送给API接口。
4. 解析响应结果对API接口返回的结果进行解析并根据需要进行进一步的处理。
【Python 代码】
import requests url = "https://api.chatgpt.com/query" apiKey = "YOUR_API_KEY" userName = "YOUR_USER_NAME" inputText = "你好ChatGPT" headers = { "Content-Type": "application/json", "Authorization": f"Bearer {apiKey}", "Username": userName, } payload = {"query": inputText} response = requests.post(url, headers=headers, json=payload) if response.status_code != 200: print(f"Request failed with status code {response.status_code}") else: jsonResponse = response.json() outputText = jsonResponse["output"] print(outputText)【JavaScript 代码】
const fetch = require("node-fetch"); const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; const inputText = "你好ChatGPT"; const headers = { "Content-Type": "application/json", Authorization: `Bearer ${apiKey}`, Username: userName, }; const body = JSON.stringify({ query: inputText }); fetch(url, { method: "POST", headers: headers, body: body, }) .then((response) => response.json()) .then((json) => console.log(json.output)) .catch((error) => console.log(error));【Java 代码】
import java.io.IOException; import java.net.http.HttpClient; import java.net.http.HttpRequest; import java.net.http.HttpResponse; import java.net.URI; import java.net.http.HttpHeaders; import java.net.http.HttpResponse.BodyHandlers; public class ChatGPTClient { public static void main(String[] args) throws Exception { String url = "https://api.chatgpt.com/query"; String apiKey = "YOUR_API_KEY"; String userName = "YOUR_USER_NAME"; String inputText = "你好ChatGPT"; String jsonBody = String.format("{ \"query\": \"%s\" }", inputText); HttpClient client = HttpClient.newHttpClient(); HttpRequest request = HttpRequest.newBuilder() .uri(URI.create(url)) .header("Content-Type", "application/json") .header("Authorization", "Bearer " + apiKey) .header("Username", userName) .POST(HttpRequest.BodyPublishers.ofString(jsonBody)) .build(); HttpResponse<String> response = client.send(request, BodyHandlers.ofString()); if (response.statusCode() != 200) { System.out.println("Request failed with status code " + response.statusCode()); } else { HttpHeaders headers = response.headers(); String outputText = response.body(); System.out.println(outputText); } } }【C++ 代码】
#include <curl/curl.h> #include <iostream> int main() { const char* url = "https://api.chatgpt.com/query"; const char* apiKey = "YOUR_API_KEY"; const char* userName = "YOUR_USER_NAME"; const char* inputText = "你好ChatGPT"; const char* jsonBody = "{ \"query\": \"" + inputText + "\" }"; int jsonBodyLen = strlen(jsonBody); struct curl_slist* headers = NULL; headers = curl_slist_append(headers, "Content-Type: application/json"); headers = curl_slist_append(headers, ("Authorization: Bearer " + string(apiKey)).c_str()); headers = curl_slist_append(headers, ("Username: " + string(userName)).c_str()); CURL* curl; CURLcode res; curl = curl_easy_init(); if (curl) { curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_POST, 1L); curl_easy_setopt(curl, CURLOPT_HTTPHEADER, headers); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, jsonBody); curl_easy_setopt(curl, CURLOPT_POSTFIELDSIZE, jsonBodyLen); res = curl_easy_perform(curl); if (res != CURLE_OK) { fprintf(stderr, "curl_easy_perform() failed: %s\n", curl_easy_strerror(res)); } else { long responseCode; curl_easy_getinfo(curl, CURLINFO_RESPONSE_CODE, &responseCode); if (responseCode != 200) { std::cout << "Request failed with status code " << responseCode << std::endl; } else { CURLcode jsonRes; json_object* jsonObject; jsonRes = json_tokener_parse(curl_easy_escape(curl, curl_easy_strerror(res), 0)); json_object_object_get_ex(jsonObject, "output", &jsonObject); std::string outputText = json_object_get_string(jsonObject); std::cout << outputText << std::endl; } } curl_easy_cleanup(curl); } return 0; }【HTML 代码】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ChatGPT Demo</title> <script type="text/javascript"> const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; function sendQuery() { const inputText = document.getElementById("inputText").value; const headers = new Headers({ "Content-Type": "application/json", "Authorization": `Bearer ${apiKey}`, "Username": userName, }); const body = JSON.stringify({ query: inputText }); const requestOptions = { method: "POST", headers: headers, body: body, }; fetch(url, requestOptions) .then(response => response.json()) .catch(error => console.log(error)) .then(data => { const outputText = data.output; document.getElementById("outputText").value = outputText; }); } </script> </head> <body> <input type="text" id="inputText" name="inputText"> <button onclick="sendQuery()">发送</button><br><br> <textarea id="outputText" name="outputText" readonly></textarea> </body> </html>【vue 代码】
<template> <div> <input type="text" v-model="inputText"> <button @click="sendQuery()">发送</button><br><br> <textarea v-model="outputText" readonly></textarea> </div> </template> <script> const url = "https://api.chatgpt.com/query"; const apiKey = "YOUR_API_KEY"; const userName = "YOUR_USER_NAME"; export default { data() { return { inputText: "", outputText: "", }; }, methods: { sendQuery() { const headers = new Headers({ "Content-Type": "application/json", "Authorization": `Bearer ${apiKey}`, "Username": userName, }); const body = JSON.stringify({ query: this.inputText }); const requestOptions = { method: "POST", headers: headers, body: body, }; fetch(url, requestOptions) .then(response => response.json()) .catch(error => console.log(error)) .then(data => this.outputText = data.output); }, }, }; </script>
【相关链接】
【详解分析】
ChatGPT是一个聊天机器人平台可以提供自然语言的问答和对话功能。通过调用ChatGPT的API接口可以将用户的输入转化为对应的回答并返回给用户。具体要求如下
- URLChatGPT - Latest News and Chat About AI
- 请求方式POST
- 请求参数
参数名 类型 必填 描述 query String 是 用户的输入内容 lang String 否 语言目前仅支持zh modelTag String 否 模型标签详见API文档
- 请求头
参数名 类型 必填 描述 Content-Type String 是 内容类型固定为application/json Authorization String 是 认证信息形式为Bearer YOUR_API_KEY Username String 是 用户名填写自己的用户名
- 响应结果
参数名 类型 描述 output String AI的回答内容 使用方法如下
- 注册ChatGPT账号并获取API Key。
- 根据API文档中所要求的方式构造请求参数。
- 发送POST请求到ChatGPT的API接口。
- 解析服务器返回的JSON格式的响应结果并获取output字段的值即为AI的回答内容。
4文员工作模板
① 模板设置
模板提示名称
文员汇报、扩写、链接、详解模板提示内容
1.你能告诉我一些关于$[keywords]的事情吗?请分点概述汇报回答请带标题“【汇报总结】” 换行回答然后换行 2.如果$[keywords]是文字相关的问题请只写几段汇总扩写同时按照 words = 工作进度、工作难点、工作成果、上级协助、团队协作、明日计划 的顺序分段并分点回答回答请带标题“【$[words ] 汇报】” 换行分段回答然后换行 3.如果可能的话你能给我一些关于它的链接吗?回答请带标题“【相关链接】” 换行回答 4.如果可能的话你能给我一些关于它的详细说明并分段解释吗?回答请带标题“【详解分析】” 换行回答然后换行


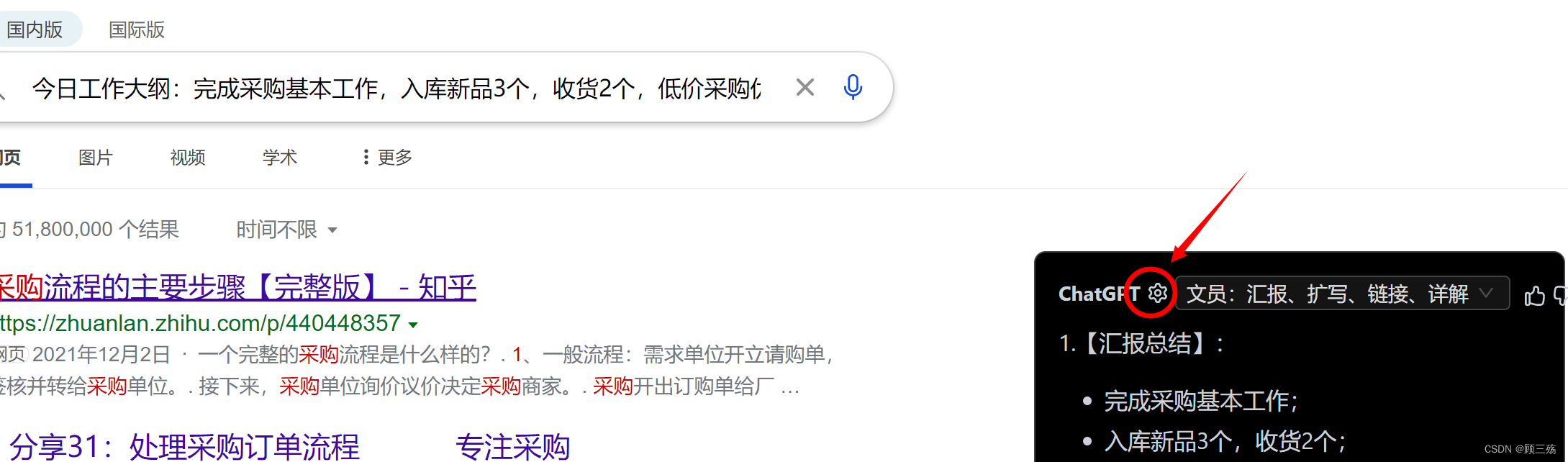
② 示例搜索问题
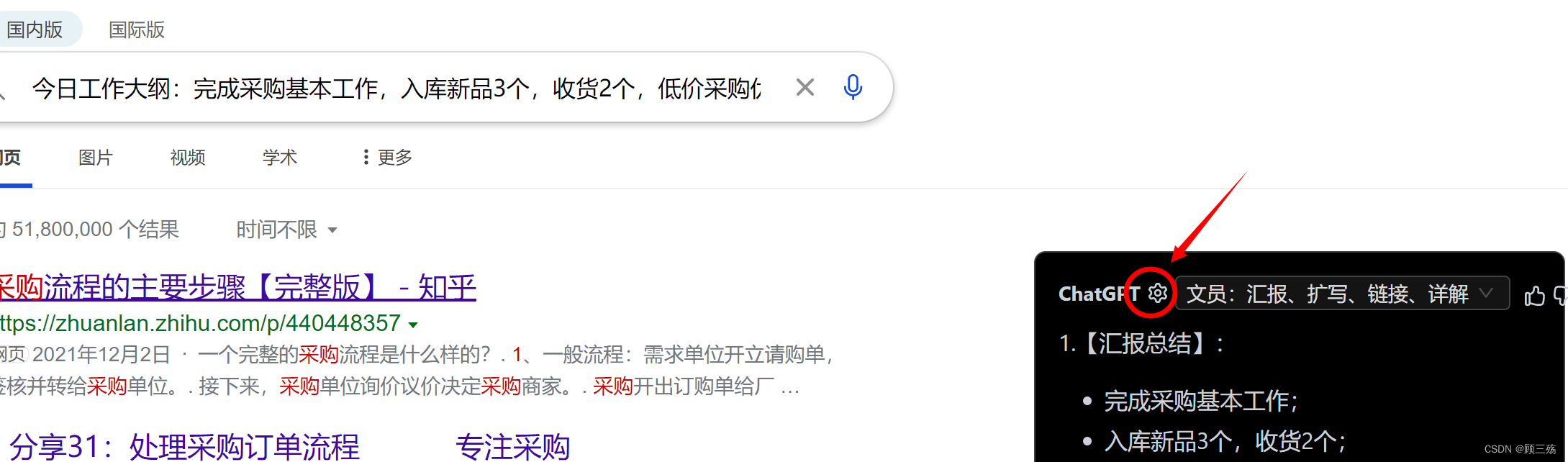
搜索关键字今日工作大纲完成采购基本工作入库新品3个收货2个低价采购优惠合计1千1个新品根据难需上级协助新同事需帮忙


③ 示例 chatgpt 回复截图


④ 示例 chatgpt 回复内容复制
1.
【汇报总结】
- 完成采购基本工作
- 入库新品3个收货2个
- 低价采购优惠合计1千
- 1个新品难度较大需要上级协助
- 新同事需要帮忙的事情暂时没有。
2.
【工作进度汇报】
今日已完成采购基本工作入库新品3个收货2个低价采购优惠合计1千。其中1个新品难度较大需要上级协助目前尚未完成。另外新同事目前还没有需要帮忙的任务。【工作难点汇报】
目前遇到的主要难点是1个新品的采购难度较大需要上级协助。此外也需要不断调整采购策略来寻找更多的低价采购机会。【工作成果汇报】
今日已入库新品3个收货2个低价采购优惠合计1千。同时也处理了一些常规业务保证了采购工作的进展。【上级协助汇报】
1个新品的采购难度较大需要上级协助。目前已与上级沟通正在等待回复。【团队协作汇报】
目前新同事尚未有需要帮忙的任务不过我会时刻关注团队其他成员的工作进展以便进行协调和合作。【明日计划汇报】
明日的主要工作重点还是采购业务需要不断寻找低价采购机会同时也需要继续跟进1个新品的采购工作尽快解决问题。
3.
【相关链接】
抱歉我无法为你提供该任务的相关链接。
4.
【详解分析】
今日的工作任务主要集中在采购业务上包括完成基本采购工作、入库新品和收货。其中低价采购是一个比较重要的任务需要不断寻找价格优惠的机会。另外我们还遇到了一个比较难的新品采购任务需要上级协助才能顺利解决。在团队协作方面目前尚未有需要帮忙的任务但我会时刻关注其他成员的工作进展以便及时协调和合作。明日的计划主要是继续寻找低价采购机会和跟进新品采购任务。
四、ChatGPT Sidebar 侧边栏
1侧边栏入口


2设置
① 快捷键
启动侧边栏Ctrl+P

② 侧边栏位置
将侧边栏放在左侧或右侧右边


③ 侧边栏图标
通过位于页面右下角的图标访问侧边栏您可以拖动它上下移动开启
始终显示使用ChatGPT Sidebar的最简单方法
备注这里也有设置的快速入口同时也是分段查找 chatgpt 回复的自定义模板筛选页面


④ 侧边栏提示模板
拖放以重新排序模板或存档那些您不会使用的模板
- 显示在列表中显示在侧边栏下拉选择框的模板支持自定义
- 归档隐藏在侧边栏下拉选择框的模板支持自定义


3今日工作模板示例
① 模板设置
模板标题
今日工作
模板内容
1.请使用标题 “【今日工作】”使用扩写手法分点分段回答问题并使用数字序号①②③④……序号后需带一个空格
2.请使用标题 “【工作反思】”对今日工作进行反思
3.请使用标题 “【提升方向】”概况自身技能自学方向和思路


② 示例搜索问题
搜索关键字
今日测试3个页面分别是医院、科室、医生管理提交100个bug回归50个bug重新打开10个bug关闭40个bug前端bug70后端bug30共完成30个接口测试通过20个未通过10个

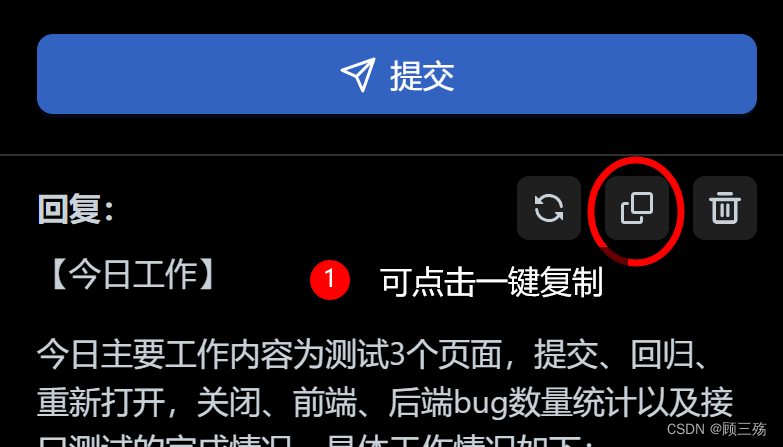
③ 示例 chatgpt 回复截图

④ 示例 chatgpt 回复内容

【今日工作】
今日主要工作内容为测试3个页面提交、回归、重新打开关闭、前端、后端bug数量统计以及接口测试的完成情况。具体工作情况如下
①测试3个页面医院、科室、医生管理。
②提交100个bug包括前端和后端。
③回归50个bug重新打开10个bug关闭40个bug其中前端bug数量为70个后端bug为30个。
④完成30个接口测试通过20个未通过10个。
【工作反思】
今天测试过程中出现了较多的前端和后端bug与开发人员接口不对齐和逻辑不明确等原因有关。同时还有一些接口测试未通过也需要在后续工作中加强测试和跟踪进展。
【提升方向】
当前笔者正在学习Python和Selenium自动化测试并尝试将其应用到实际工作中提升效率和质量。以后希望能在这方面深入探索和学习。此外还需要加强对于产品和业务逻辑的理解从而更好地进行测试。
五、ChatGPT Sidebar 快速查询
1快速查询入口


2设置
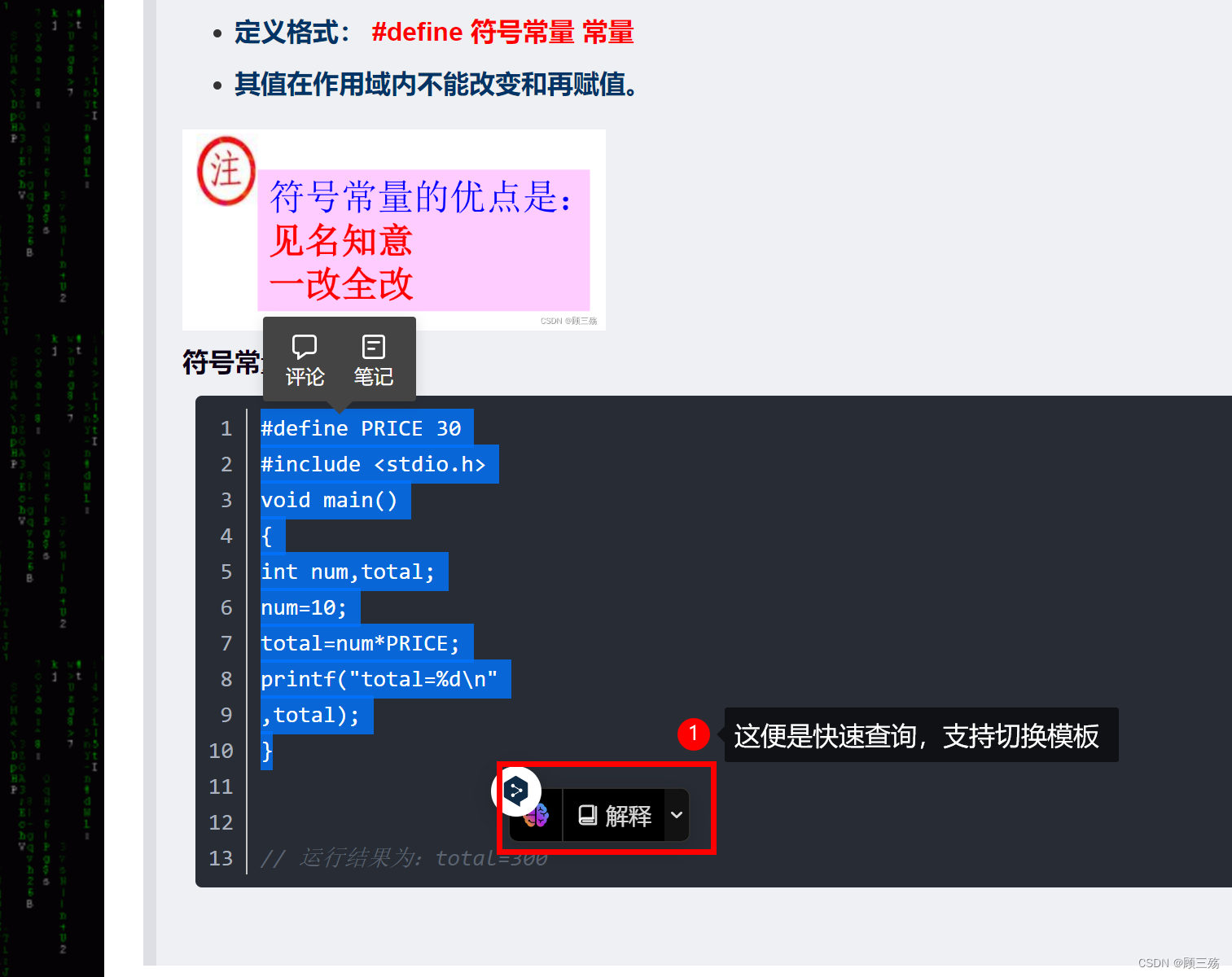
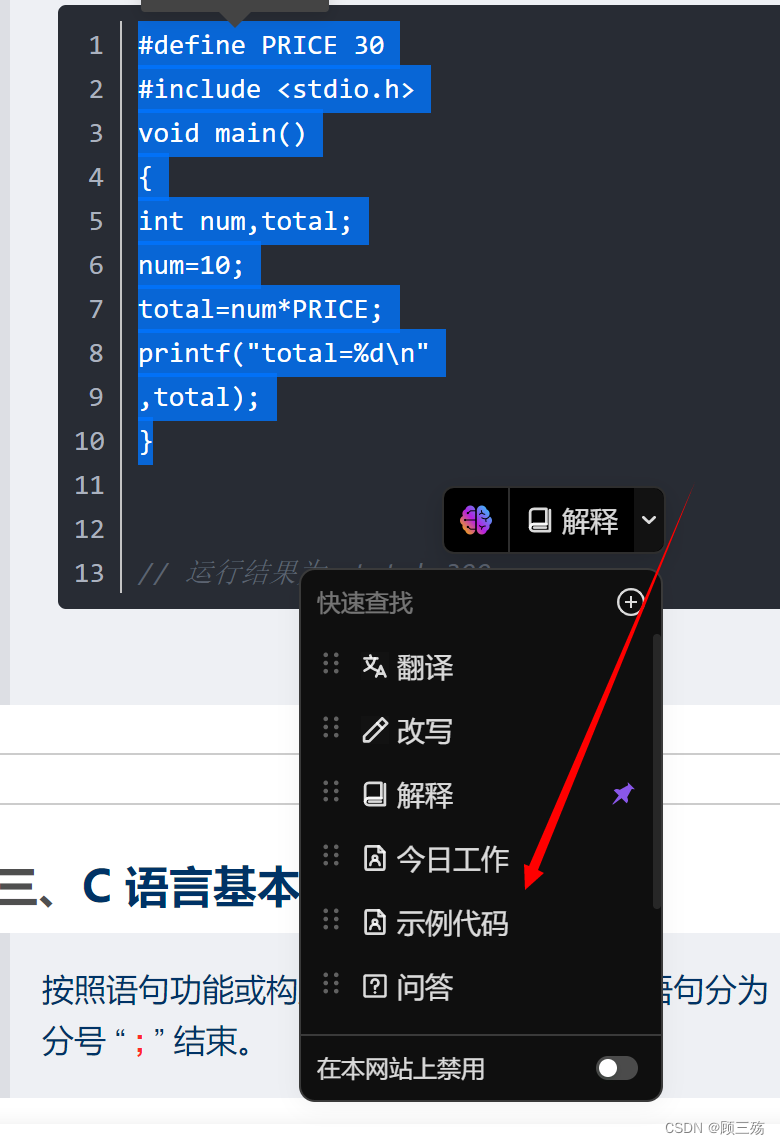
快速查找图标通过图标访问快速查找窗口开启选择文本时显示

3示例模板
这个可支持在浏览器查看内容时选择某段文章直接快速使用侧边栏查找这解决了我们无法复制超长文章在搜索引擎查找的问题方便快速根据自定义模板查找选中文章的解释和问题回复



六、总结
ChatGPT Sidebar 免注册免科学上网还支持自定义模板比直接聊天的模式更为方便大大提高了工作效率十分推荐使用

