微信小程序 if语法、for循环 条件渲染、列表渲染等讲解
阿里云国际版折扣https://www.yundadi.com |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
这篇文章我想给大家学习的就是如何使用 if 去判断 组件的是显示和隐藏如何使用for循环来渲染列表等重复的内容。
1.if语法的使用
在小程序中我们可以使用wx:if="{{条件}}"来判断是否需要渲染该代码块

也可以用 wx:elif 和wx:else 来添加 else 判断

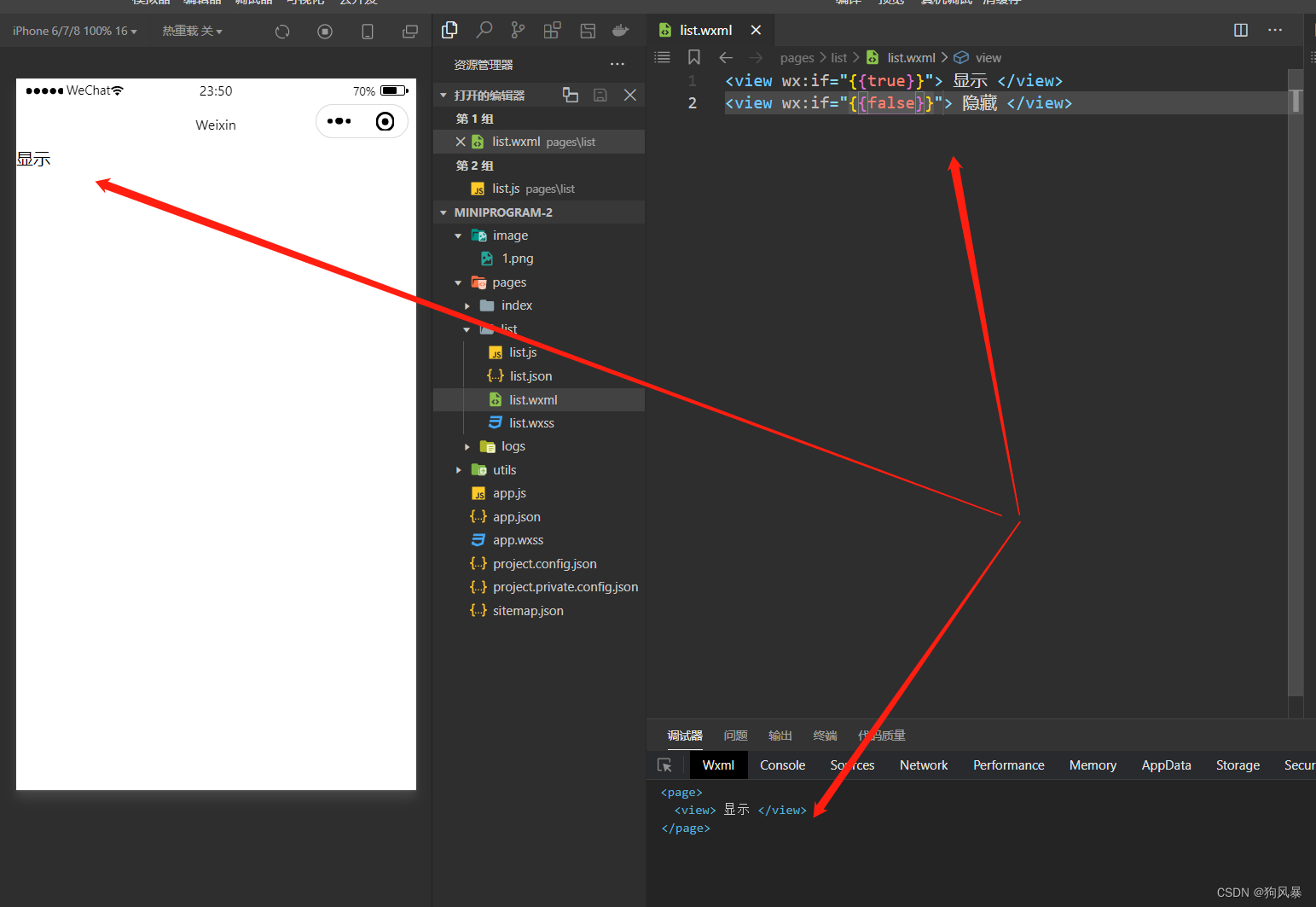
以上是2种方法介绍我们先来测试一下第一种

通过图片我们发现隐藏的代码被隐藏了没有渲染出来这时候我们就可以知道 wx:if 可以控制组件隐藏显示
接下增加条件进行判断
我们现在pages里的data中添加一个sex值为2

我们发现当sex等于2时代码会之渲染对的组件所以我们可以通过if来多重判断需要渲染的组件
在这里附加一个内容就是
wx:if 与 hidden 对比
①运行方式不同
wx:if 以动态创建和移除元素的方式控制元素的展示与隐藏
hidden 以切换样式的方式disolaynone/block控制元素的显示与隐藏
②使用建议
频繁切换时建议使用hidden
控制条件复杂时建议使用wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
2.for语法使用
我们都知道for语法在编程语言中是用来循环的在小程序中也一样只不过他的用法和if类似需要在前面加入wx:来使用
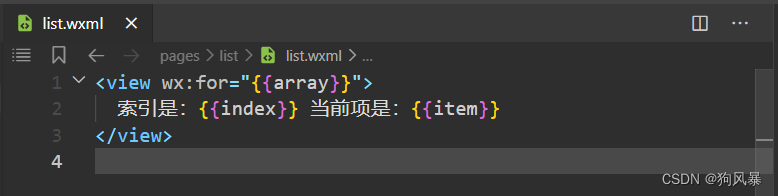
通过 wx:for 可以根据指定的数组循环渲染重复的组件结构语法如下

<view wx:for="{{array}}">
索引是{{index}} 当前项是{{item}}
</view>
默认情况下当循环项的索引用index表示当前循环项用item表示
我们先尝试给data一个数组

page({
data: {
list:['华为','苹果','三星']
}
})<view wx:for="{{list}}">
索引是{{index}} 当前项是{{item}}
</view>
这样就能渲染出图中一样的效果这样就省了我们很多功夫去做同样的事情。
到这里有人就会问循环变量可以改把当然可以我们有这么一种方法
手动指定索引和当前项的变量名重点*
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
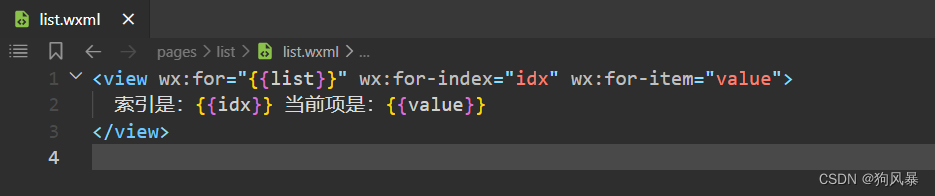
示例代码如下

<view wx:for="{{list}}" wx:for-index="idx" wx:for-item="value">
索引是{{idx}} 当前项是{{value}}
</view>
从图中我们就可以看出通过wx:for-index和wx:for-item 就修改了他们的变量名称但是细心的同学会发现我们的终端会提示一个这样的内容

这个就是在在我们for循环中其实有一个 wx:key的属性
翻译那句话就是 现在您可以为“wxfor”提供属性“wxkey”以提高性能。
所以我们可以在后面加入一个wx:key
<view wx:for="{{list}}" wx:for-index="idx" wx:for-item="value" wx:key="idx">
索引是{{idx}} 当前项是{{value}}
</view>
即可消除这个提示。

