2023高频前端面试题(含答案)-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一、简单页面
1、CSS选择器样式优先级
2、CSS实现三列布局左右固定宽度中间自适应
1CSS浮动
第一个float:left第二个float:right第三个设置margin-left和margin-right
2绝对定位法
第一个定位到left第二个定位到right第三个设置margin-left和margin-right
3flex布局
.left{
width:200px;
或者
flex:0 0 200px;
}
.right{
width:200px;
或者
flex:0 0 200px;
}
.center{
flex:1;
}
3、如果要做优化CSS提高性能的方法有哪些
内联首屏关键CSS
异步加载CSS
资源压缩
合理使用选择器
减少使用昂贵的属性`box-shadow 属性是向元素添加阴影background-imageborder-radiustransformfilter
不要使用@import
二、js
1、防抖和节流应用场景
防抖和节流都是防止某一时间频繁触发但是原理却不一样。
防抖是将多次执行变为只执行一次节流是将多次执行变为每隔一段时间执行。
防抖(debounce)
search搜索联想用户在不断输入值时用防抖来节约请求资源。
window触发resize的时候不断的调整浏览器窗口大小会不断的触发这个事件用防抖来让其只触发一次
节流(throttle)
鼠标不断点击触发mousedown(单位时间内只触发一次)
监听滚动事件比如是否滑到底部自动加载更多用throttle来判断
2、什么是闭包
「函数」和「函数内部能访问到的变量」也叫环境的总和就是一个闭包。
3、继承有哪些方法
原型链继承
借用构造函数继承伪造对象、经典继承
实例继承原型式继承
组合式继承
寄生组合继承
es6继承 extends
4、什么是深/浅拷贝有哪些实现方式
基本数据类型string、number、boolean、undefined、null、SymbolES6符号类型
引用数据类型object、array、function
JS数据类型分为基本数据类型和引用数据类型基本数据类型保存的是值引用类型保存的是引用地址(this指针)。浅拷贝共用一个引用地址深拷贝会创建新的内存地址。
JSON字符串转换为JSON对象
var obj = str.parseJSON();//将JSON字符串转换为JSON对象
var obj = JSON.parse(str);// 将字符串转换为JSON对象
将JSON对象转化为JSON字符串
var str = JSON.stringify(obj);
var str = obj.toJSONString();Object.assign对象的合并 第一级属性深拷贝第一级以下的级别属性浅拷贝。
ES6中的 Object.assign()第一个参数必须是个空对象。Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象然后返回目标对象。
let obj1 = {
a: { b: 1},
c: 2
}
let obj2 = Object.assign({},obj1)
obj2.a.b = 3; //第二层obj1变了是浅拷贝
obj2.c = 3; //第一层obj1不变是深拷贝
console.log(obj1);
console.log(obj2);
5、数组有哪些常用方法引出下一个问题,slice和splice区别
1.splice改变原数组slice不改变原数组。
2.splice除了可以删除之外还可以插入。
3.splice可传入3个参数slice接受2个参数。
6、Promise.all和Promise.race的区别应用场景
Promise.all()可以将多个实例组装个成一个新实例成功的时候返回一个成功的数组失败的时候则返回最先被reject失败状态的值。
适用场景比如当一个页面需要在很多个模块的数据都返回回来时才正常显示否则loading。
promise.all中的子任务是并发执行的适用于前后没有依赖关系的。Promise.race()意为赛跑的意思也就是数组中的任务哪个获取的块就返回哪个不管结果本身是成功还是失败。一般用于和定时器绑定比如将一个请求和三秒的定时器包装成Promise实例加入到Promise队列中请求三秒中还没有回应时给用户一些提示或相应的操作。
7、微任务和宏任务的区别
1.宏任务当前调用栈中执行的代码成为宏任务。主代码快定时器等等。
2.微任务 当前此次事件循环中宏任务执行完在下一个宏任务开始之前需要执行的任务,可以理解为回调事件。promise.thenproness.nextTick等等。
3. 宏任务中的事件放在callback queue中由事件触发线程维护微任务的事件放在微任务队列中由js引擎线程维护。
微任务process.nextTick、MutationObserver、Promise.then catch finally
宏任务I/O、setTimeout、setInterval、setImmediate、requestAnimationFrame
1、Vue中的的通信方式有几种隔代组件的通信你用那种方式解决
props/$emit 适用父子组件通信
ref与parent/children适用父子组件通信
attrs/listeners,provide/inject 适用于隔代组件通信
vuex,EventBus(事件总线) 适用于父子、隔代、兄弟组件通信
slot插槽方式
2、v-show 和 v-if指令的共同点和不同点
v-show是css切换v-if是完整的销毁和重新创建如果频繁切换时用v-show运行时较少改变用v-if
3、为什么使用key
做一个唯一标识 Diff 算法就可以正确的识别此节点。作用主要是为了高效的更新虚拟 DOM。
4、简述computed和watch的使用场景
computed:
支持缓存数据变直接会触发相应的操作
监听的函数接收两个参数第一个参数是最新的值第二个参数是输入之前的值
当一个属性发生变化时需要执行对应的操作即一个属性受多个属性影响多对一或者一对一的关系
监听的是这个属性自身的变化且不会操作缓存
监听数据必须是data中声明过或者父组件传递过来的props中的数据当数据变化时触发其他操作函数有两个参数
是一个计算属性,类似于过滤器,对绑定到view的数据进行处理
当一个属性受多个属性影响的时候就需要用到computed
最典型的例子 购物车商品结算的时候
watch:
1.是观察的动作
2.应用监听props$emit或本组件的值执行异步操作
3.无缓存性页面重新渲染时值不变化也会执行
watch是一个观察的动作
当一条数据影响多条数据的时候就需要用watch
例子搜索数据
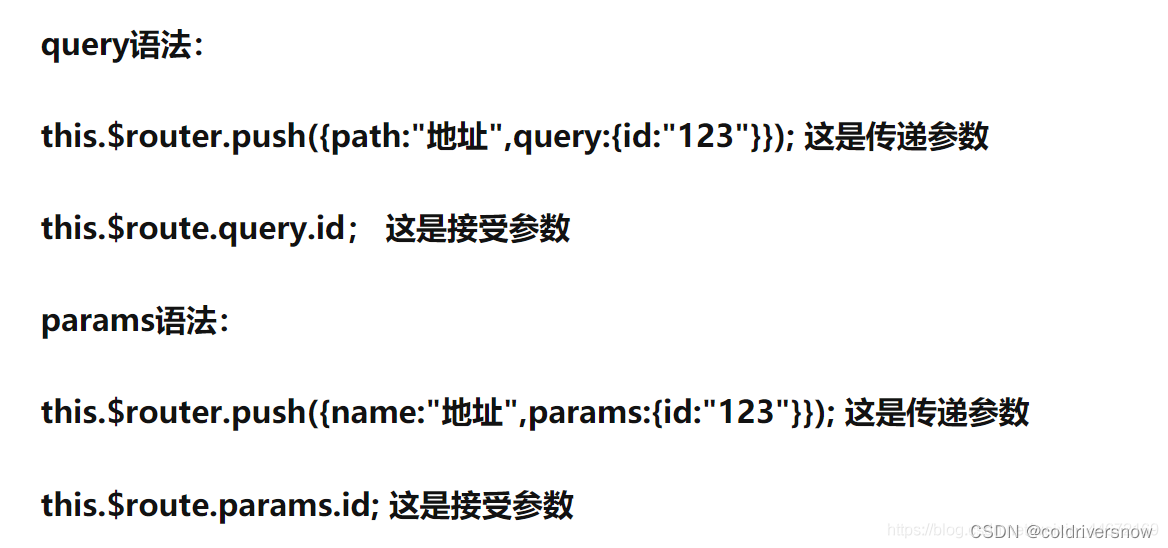
5、params和query的区别怎么定义 vue-router 的动态路由? 怎么获取传过来的值


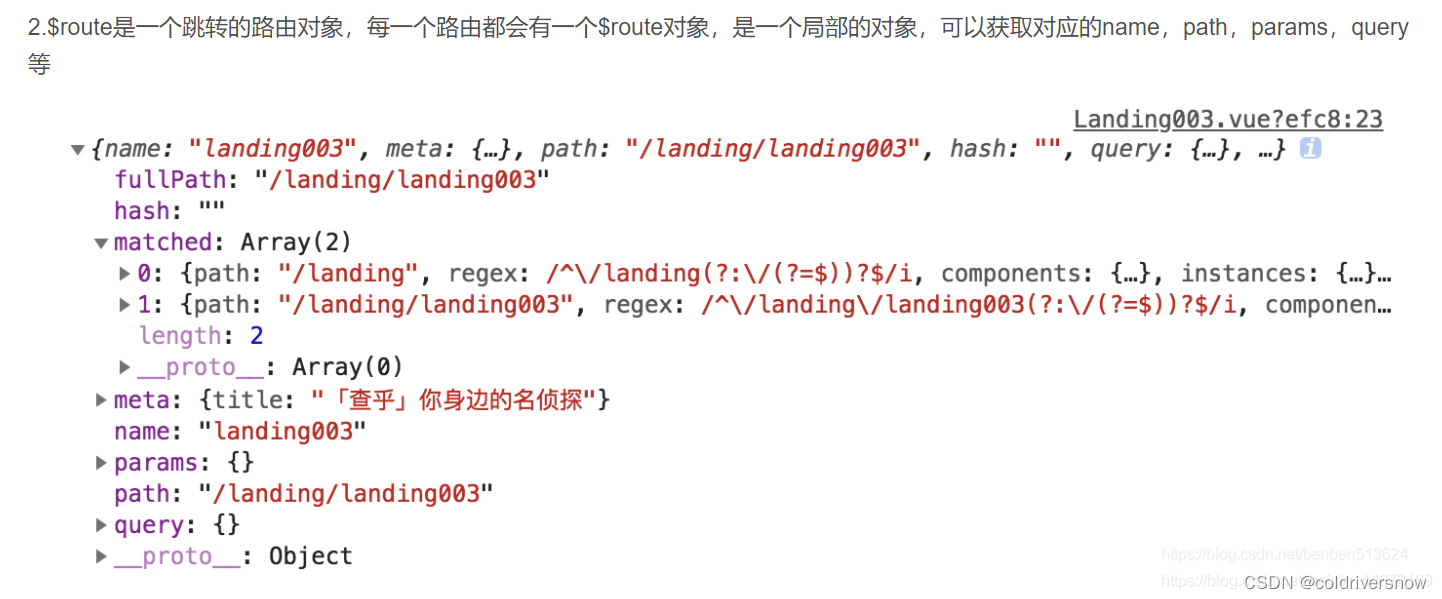
6、$route 和 $router 的区别




8、vue-router 有哪几种导航钩子?
1.全局导航钩子router.beforeEach(to,from,next)作用跳转前进行判断拦截、组件内的钩子、单独路由独享组件
2、路由独享钩子可以在路由配置上直接定义 beforeEnter
3、组件内的导航钩子有三种
beforeRouteEnter 在进入当前组件对应的路由前调用
beforeRouteUpdate 在当前路由改变但是该组件被复用时调用
beforeRouteLeave 在离开当前组件对应的路由前调用=
9、Vue实例的生命周期讲一下, mounted阶段真实DOM存在了嘛?
Vue实例从创建到销毁的过程就是生命周期。
也就是开始创建->初始化数据->编译模板->挂载dom->数据更新重新渲染虚拟 dom->最后销毁。这一系列的过程就是vue的生命周期。所以在mounted阶段真实的DOM就已经存在了。
beforeCreatevue实例的挂载元素el和数据对象data都还没有进行初始化还是一个 undefined状态
created: 此时vue实例的数据对象data已经有了可以访问里面的数据和方法 el还没有也没有挂载dom
beforeMount: 在这里vue实例的元素el和数据对象都有了只不过在挂载之前还是虚拟的dom节点
mounted: vue实例已经挂在到真实的dom上可以通过对 dom操作来获取dom节点
beforeUpdate: 响应式数据更新时调用发生在虚拟dom打补丁之前适合在更新之前访问现有的 dom比如手动移除已添加的事件监听器
updated: 虚拟dom重新渲染和打补丁之后调用组成新的 dom已经更新避免在这个钩子函数中操作数据防止死循环。
activated: 当组件keep-alive激活时被调用
deactivated:当组件keep-alive停用时被调用
beforeDestroy: vue实例在销毁前调用在这里还可以使用通过this也能访问到实例可以在这里对一些不用的定时器进行清除解绑事件。
destroyedvue实例销毁后调用调用后所有事件监听器会被移除所有的子实例都会被销毁。
11、vuex有哪几种属性怎么使用哪种功能场景使用它
vuex是一个专门为vue.js开发的状态管理模式每一个vuex应用核心就是store(仓库)。store基本上就是一个容器它包含着你的应用中大部分的state(状态)
vuex的状态存储是响应式的当 vue组件中store中读取状态时候若store中的状态发生变化那么相应的组件也会相应地得到高效更新。
改变store中的状态的唯一途径就是显示 commit(提交)mutation这样使得我们可以方便地跟踪每一个状态的变化。
State: 定义了应用状态的数据结构可以在这里设置默认的初始状态
Getter: 允许组件从Stroe中获取数据 mapGetters辅助函数仅仅是将store中的getter映射到计算属性。
Mutation: 唯一更改store中状态的方法且必须是同步函数。
Action: 用于提交muatation, 而不是直接变更状态可以包含任意异步操作。
Module: modules可以让每一个模块拥有自己的state、mutation、action、getters使得结构非常清晰方便管理如果所有的状态或者方法都写在一个store里面将会变得非常臃肿难以维护。
12、vuex中state存储的数据如果页面刷新此时数据还会有吗?刷新之后销毁了
13、v-bind和v-model的区别 v-model原理知道吗
//语法糖写法
<input type="text" v-model="name" >
//还原为以下实例
<input type="text"
v-bind:value="name"
v-on:input="name=$event.target.value">
v-bind用来绑定数据和属性以及表达式
v-model使用在表单中实现双向数据绑定的。
14、Vue中的常见指令有那些
v-text/v-html/v-for/v-show/v-if/v-else/v-cloak/v-bind/v-on/v-model/v-slot…
15.改变this指向call、apply与bind区别
前两个可以自动执行bind不会自动执行需要手动调用
call、bind与apply区别前两个都有无数个参数apply只有两个参数而且第二个参数为数组
16,vue路由的两种模式
1.hash模式
特点:在url地址上有#号
实现的原理:原生的hasChange事件来实现,来监听hash值的变化
window.onhaschange=function(){}
刷新页面的时候:不会去发送请求,页面不会有任何问题,不需要后端来配合
2.history模式
特点:在url地址上没有#号,比较与hash模式看起来好看一些
实现的原理:利用的是history的api 来实现的 popState() 来实现的
刷新页面的时候:会去发送请求然后会导致页面出现找不到的情况,需要后端来配合解决
17vue的响应式原理
vue实现数据双向绑定主要是采用数据劫持结合发布者-订阅者模式的方式通过 Object.defineProperty() 数据劫持来劫持各个属性的settergetter在数据更新时发布消息给订阅者触发相应监听回调。
当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时Vue 将遍历它的属性用 Object.defineProperty() 将它们转为 getter/setter。用户看不到 getter/setter但是在内部它们让 Vue 追踪依赖在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口整合ObserverCompile和Watcher三者通过Observer来监听自己的model的数据变化通过Compile来解析编译模板指令vue中是用来解析 {{}}
最终利用watcher搭起observer和Compile之间的通信桥梁达到数据变化 —>视图更新视图交互变化input—>数据model变更双向绑定效果。
18.Flex容器属性
1.flex-direction主轴方向row默认值主轴为水平方向起点在左端。row-reverse主轴为水平方向起点在右端。
column主轴为垂直方向起点在上沿。
2.flex-wrapnowrap默认值不换行。
wrap换行。
wrap-reverse换行第一行在下方。
3.flex-flow12简写形式
4.justify-content项目在主轴上的对齐方式。flex-start默认值左对齐即上面页面展示效果
flex-end右对齐
center 居中
space-between两端对齐项目之间的间隔都相等。
space-around每个项目两侧的间隔相等。所以项目之间的间隔比项目与边框的间隔大一倍。
5.align-items项目在交叉轴上如何对齐。lex-start交叉轴的起点对齐。
flex-end交叉轴的终点对齐。
center交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch默认值如果项目未设置高度或设为auto将占满整个容器的高度。
6.align-content
19.标准盒模型和怪异盒模型的区别
怪异盒模型的宽度变小
标准盒大小计算公式width(content) + padding + border + margin
怪异盒大小的计算公式width(content + padding + border) + margin
20.vue的插槽slot主要分三种
默认插槽具名插槽作用域插槽
vue中的插槽指的是子组件中提供给父组件使用的一个占位符
用标签表示父组件可以在这个占位符中填充任何模板代码比如HTML、组件等填充的内容会替换掉子组件的标签替换占位符。
21.vue数据的双向绑定
“vue数据的双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。其核心就是通过Object.defineProperty()方法设置set和get函数来实现数据的劫持,在数据变化时发布消息给订阅者,触发相应的监听回调。也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;”
22.常用的git命令
git config
用法git config –global user.name “[name]”
用法git config –global user.email “[email address]”
git init
用法git init [repository name]
该命令可用于创建一个新的代码库
git clone
用法git clone [url]
该命令可用于通过指定的URL获取一个代码库。
git add 添加文件到仓库
git status 查看仓库当前的状态显示有变更的文件。
git diff 比较文件的不同即暂存区和工作区的差异。
git commit 提交暂存区到本地仓库。
git reset 回退版本。
git push
用法git push [variable name] master
该命令可以将主分支上提交的变更发送到远程代码库。
23.数组和字符串的相互转换
使用字符串的 split() 方法可以根据指定的分隔符把字符串切分为数组。
如果使用数组的 join() 方法可以把数组元素连接为字符串。
24.js 判断数据类型的几种方法
typeof str // "string" 字符串
typeof num // "number" 数值
typeof array // "object" 对象可以和函数区别开
// 注意数组也是一个对象
typeof date // "object" 对象
typeof func // "function" 函数
typeof symbol // "symbol"
25.toString 方法
把对象直接转换成字符串
26.es6新特性
1、let 和 const
let 表示申明变量。const 表示申明常量
常量定义了就不能改了。对象除外因为对象指向的地址没变。
const在申明是必须被赋值。
两者都为块级作用域。
2、模板字符串
3、解构
4、函数的默认值
5、Spread / Rest 操作符三个点…
6、箭头函数
7、for of
for of遍历的是键值对中的值
for in遍历的是键值对中的键
8、class类原型链的语法糖表现形式
9、导入导出
导入improt
导出export default
10、promise
Promise 用于更优雅地处理异步请求。
11、async/await
比promise更好的解决了回调地狱
12、Symbol新的基本类型
13、Set集合
存储任何类型的唯一值即集合中所保存的元素是不重复的。类数组结构。
let arrNew = new Set(待去重的数组)
27.webpack
1、webpack的作用是什么谈谈你对它的理解
现在的前端网页功能丰富特别是SPAsingle page web application 单页应用技术流行后JavaScript的复杂度增加和需要一大堆依赖包还需要解决ScssLess……新增样式的扩展写法的编译工作。
所以现代化的前端已经完全依赖于webpack的辅助了。
现在最流行的三个前端框架可以说和webpack已经紧密相连框架官方都推出了和自身框架依赖的webpack构建工具。
react.js+WebPack
vue.js+WebPack
AngluarJS+WebPack
2、webpack的工作原理?
WebPack可以看做是模块打包机它做的事情是分析你的项目结构找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言SassTypeScript等并将其转换和打包为合适的格式供浏览器使用。在3.0出现后Webpack还肩负起了优化项目的责任。
3、webpack打包原理
把一切都视为模块不管是 css、JS、Image 还是 html 都可以互相引用通过定义 entry.js对所有依赖的文件进行跟踪将各个模块通过 loader 和 plugins 处理然后打包在一起。
按需加载打包过程中 Webpack 通过 Code Splitting 功能将文件分为多个 chunks还可以将重复的部分单独提取出来作为 commonChunk从而实现按需加载。把所有依赖打包成一个 bundle.js 文件通过代码分割成单元片段并按需加载
4、webpack的核心概念
Entry入口Webpack 执行构建的第一步将从 Entry 开始可抽象成输入。告诉webpack要使用哪个模块作为构建项目的起点默认为./src/index.js
output 出口告诉webpack在哪里输出它打包好的代码以及如何命名默认为./dist
Module模块在 Webpack 里一切皆模块一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk代码块一个 Chunk 由多个模块组合而成用于代码合并与分割。
Loader模块转换器用于把模块原内容按照需求转换成新内容。
Plugin扩展插件在 Webpack 构建流程中的特定时机会广播出对应的事件插件可以监听这些事件的发生在特定时机做对应的事情。
5、Webpack的基本功能有哪些
代码转换TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等等
文件优化压缩 JavaScript、CSS、html 代码压缩合并图片等
代码分割提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载
模块合并在采用模块化的项目有很多模块和文件需要构建功能把模块分类合并成一个文件
自动刷新监听本地源代码的变化自动构建刷新浏览器
代码校验在代码被提交到仓库前需要检测代码是否符合规范以及单元测试是否通过
自动发布更新完代码后自动构建出线上发布代码并传输给发布系统。
6、gulp/grunt 与 webpack的区别是什么?
三者都是前端构建工具grunt和gulp在早期比较流行现在webpack相对来说比较主流不过一些轻量化的任务还是会用gulp来处理比如单独打包CSS文件等。grunt和gulp是基于任务和流Task、Stream的。
类似jQuery找到一个或一类文件对其做一系列链式操作更新流上的数据 整条链式操作构成了一个任务多个任务就构成了整个web的构建流程。webpack是基于入口的。
webpack会自动地递归解析入口所需要加载的所有资源文件然后用不同的Loader来处理不同的文件用Plugin来扩展webpack功能。
7、webpack是解决什么问题而生的?
如果像以前开发时一个html文件可能会引用十几个js文件,而且顺序还不能乱因为它们存在依赖关系同时对于ES6+等新的语法less, sass等CSS预处理都不能很好的解决……此时就需要一个处理这些问题的工具。
28.MVVM模式
1、MVVM相比较于MVP将Presenter变成ViewModelViewModel可以理解成是View的数据模型和Presenter的合体
2、MVVM中的数据可以实现双向绑定即View层数据变化则ViewModel中的数据也随之变化反之ViewModel中的数据变化则View层数据也随之变化`
注MVC指的是Model-View-Controller分别代表着模型层、视图层、控制器。
29.原型链
当js试图得到一个对象的属性时会先去这个对象的本身去寻找如果这个对象本身没有找到这个属性那么js就会去它构造函数的’prototype’属性中去寻找,也就是去’proto‘中寻找如果’prototype’属性本身中依旧没有找到’prototype’中依旧有一个‘proto’。
原型可以解决什么问题
对象共享属性和方法
谁有原型
函数拥有prototype
对象拥有proto
对象查找属性或者方法的顺序
先在对象本身查找–>构造函数中查找–>对象的原型中查找–>构造函数的原型中查找–>当前原型中查找
原型链的最顶端是null
30.闭包
闭包就是指有权访问另一个函数作用域中的变量的函数
MDN 上面这么说闭包是一种特殊的对象。
闭包的作用域链包含着它自己的作用域以及包含它的函数的作用域和全局作用域。闭包的注意事项
通常函数的作用域及其所有变量都会在函数执行结束后被销毁。但是在创建了一个闭包以后这个函数的作用域就会一直保存到闭包不存在为止。
我们首先知道闭包有3个特性
①函数嵌套函数
②函数内部可以引用函数外部的参数和变量
③参数和变量不会被垃圾回收机制回收
优点:
①保护函数内的变量安全 实现封装防止变量流入其他环境发生命名冲突
②在内存中维持一个变量可以做缓存但使用多了同时也是一项缺点消耗内存
③匿名自执行函数可以减少内存消耗
闭包的缺点就是常驻内存会增大内存使用量并且使用不当很容易造成内存泄露。
如果不是因为某些特殊任务而需要闭包在没有必要的情况下在其它函数中创建函数是不明智的因为闭包对脚本性能具有负面影响包括处理速度和内存消耗。
31.Vue和React的区别是什么
一、核心思想不同
Vue是一个灵活易用的渐进式双向绑定的MVVM框架。
React的核心思想是声明式渲染和组件化、单向数据流React既不属于MVC也不属于MVVM架构。
注React的单向数据流指的是数据主要从父节点通过props传递到子节点
如果顶层某个props改变了React会重新渲染所有的子节点但是单向数据流并非单向绑定
React想要从一个组件去更新另一个组件的状态需要进行状态提升即将状态提升到他们最近的
祖先组件中触发父组件的状态变更从而影响另一个组件的显示。单向数据流的好处是能够保证
状态改变的可追溯性假如父组件维护了一个状态子组件如果能够随意更改父组件的状态那
么各组件的状态改变就会变得难以追溯
二、组件写法上不同
Vue的组件写法是通过template的单文件组件格式。
React的组件写法是JSX+inline style也就是吧HTML和CSS全部写进JavaScript中。
三、Diff算法不同
Diff算法是一种对比算法主要是对比旧的虚拟DOM和新的虚拟DOM找出发生更改的节点并只
更新这些接地那而不更新未发生变化的节点从而准确的更新DOM减少操作真实DOM的次数
提高性能。
vue对比节点如果节点元素类型相同但是className不同认为是不同类型的元素会进行删
除重建但是react则会认为是同类型的节点只会修改节点属性。
vue的列表比对采用的是首尾指针法而react采用的是从左到右依次比对的方式当一个集合只
是把最后一个节点移动到了第一个react会把前面的节点依次移动而vue只会把最后一个节点
移动到最后一个从这点上来说vue的对比方式更加高效。
四、响应式原理不同
React的响应式原理
React主要是通过setState()方法来更新状态状态更新之后组件也会重新渲染。
Vue的响应式原理
vue会遍历data数据对象使用Object.definedProperty()将每个属性都转换为getter和
setter每个Vue组件实例都有一个对应的watcher实例在组件初次渲染的时候会记录组件用到
了那些数据当数据发生改变的时候会触发setter方法并通知所有依赖这个数据的watcher实
例调用update方法去触发组件的compile渲染方法进行渲染数据。
32. rem的特点
1、rem的大小是根据html根目录下的字体大小进行计算的。
2、当我们改变根目录下的字体大小的时候下面字体都改变。
3、rem不仅可以设置字体的大小也可以设置元素宽、高等属性。
33.http请求过程
浏览器发起请求-> 解析域名得到ip进行TCP连接 ->浏览器发送HTTP请求和头信息发送->服务器对浏览器进行应答响应头信息和浏览器所需的内容-> 关闭TCP连接或保持-> 浏览器得到数据数据进行操作。
34.前端如何实现跨域
当一个请求 url 的协议、域名、端口三者之间任意一个与当前页面 url 不同即为跨域
出于浏览器的同源策略限制。
同源策略Sameoriginpolicy是一种约定它是浏览器最核心也最基本的安全功能如果缺少了同源策略则浏览器的正常功能可能都会受到影响。
1.JSONP原理
利用script元素的这个开放策略网页可以得到从其他来源动态产生的 JSON 数据。
但是JSONP请求一定需要对方的服务器做支持才可以。
JSONP优点是兼容性好可用于解决主流浏览器的跨域数据访问的问题。
缺点是仅支持get方法具有局限性。
2.CORS原理
实现CORS通信的关键是服务器需要在服务器端做一些小小的改造。
只要服务器实现了CORS接口就可以跨源通信。
在响应头上添加Access-Control-Allow-Origin属性指定同源策略的地址。同源策略默认地址是网页的本身。只要浏览器检测到响应头带上了CORS并且允许的源包括了本网站那么就不会拦截请求响应。
3.Nginx
浏览器在访问受限时可通过不受限的代理服务器访问目标站点。
proxy代理是前端用的最多的解决跨域的方法。
即配置一台和浏览器相同端口的服务器浏览器访问代理服务器代理服务器向目标服务器发送请求由于服务器之间不存在跨域问题代理服务器就可以拿到请求数据而后因为浏览器和代理服务器端口号一致不存在跨域问题因此浏览器不会拦截从代理服务器收到的数据顺利拿到请求数据。
例如浏览器端口号8080目标服务器端口号5000在vue中配置代理服务器来访问目标服务器
// vue.config.js中配置代理
devServer:{
proxy:"http://localhost:5000"
}
// 使用代理
axios.get('http://localhost:8080/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
35.vue 中的 keep-alive
keep-alive 是 vue 中的内置组件能够在组件切换过程中将状态保留在内存中防止重复的渲染 DOM
keep-alive 包裹动态组件时会缓存不活动的组件实例而不是销毁它们
设置了 keep-alive 缓存的组件会多出两个生命周期钩子activated 和 deactivated
36.vue.nextTick()方法
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法获取更新后的 DOM。
使用
this.$nextTick(function(){
console.log(that.$refs.aa.innerText); //输出修改后的值
})
什么时候需要用的Vue.nextTick()
1、Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染而此时进行DOM操作无异于徒劳所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数因为该钩子函数执行时所有的DOM挂载已完成。
2.vue改变dom元素结构后使用vue.$nextTick()方法来实现dom数据更新后延迟执行后续代码
二、em的特点
1、字体大小是根据父元素字体大小设置的。
四、综合
1、前端工程化理解模块化、组件化、规范化、自动化
JS的模块化、css的模块化、资源的模块化
从UI拆分下来的每个包含模板(HTML)+样式(CSS)+逻辑(JS)功能完备的结构单元
HTML规范、CSS规范、JS规范、图片规范、命名规范
图标合并、持续集成、自动化构建、自动化部署、自动化测试
2、组件封装过程
建立组件的模板先把架子搭起来写写样式考虑好组件的基本逻辑。
准备好组件的数据输入。即分析好逻辑定好 props 里面的数据、类型。
准备好组件的数据输出。即根据组件逻辑做好要暴露出来的方法。
封装完毕了直接调用即可。
五、扩展
1、Typescript中的内置类型 Number String Boolean Null Void Undefined
2、TS的接口是什么意思
接口是在我们的应用程序中充当契约的结构。它定义了要遵循的类的语法这意味着实现接口的类必须实现它的所有成员。它不能被实例化但是可以被实现它的类对象引用。无论对象是否具有特定的结构TypeScript编译器都使用接口进行类型检查
4、nodejs搭建一个简单的http服务器过程
5、Typescript中的类的特征继承、封装、多态性、抽象
————————————————
版权声明本文为CSDN博主「边关月」的原创文章遵循CC 4.0 BY-SA版权协议转载请附上原文出处链接及本声明。
原文链接https://blog.csdn.net/weixin_44672169/article/details/116011608

