9-AJAX-上-原理详解
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一、定义
1、什么是Ajax
Ajax即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与进行少量数据交换Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下对网页的某部分进行更新。而传统的网页(不使用 Ajax)如果需要更新内容必需重载整个网页面。
2、同步与异步的区别
同步提交当用户发送请求时当前页面不可以使用服务器响应页面到客户端响应完成用户才可以使用页面。
异步提交当用户发送请求时当前页面还可以继续使用当异步请求的数据响应给页面页面把数据显示出来 。
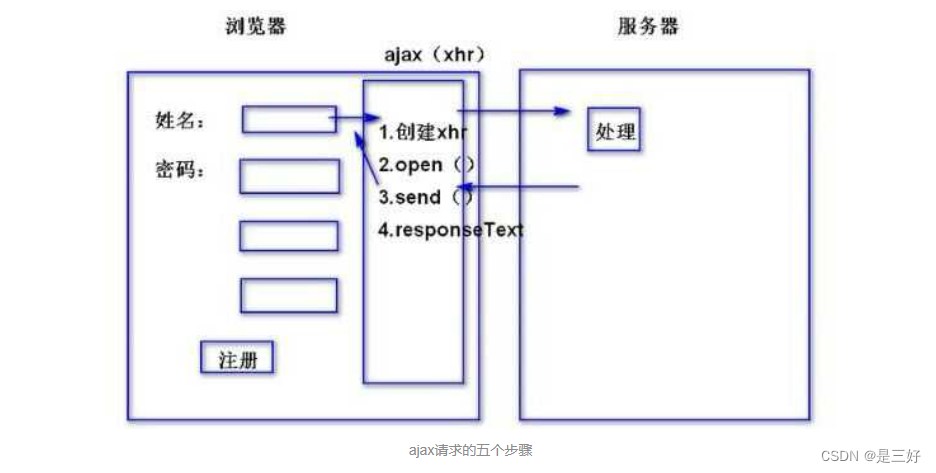
3、ajax的工作原理
客户端发送请求请求交给xhrxhr把请求提交给服务服务器进行业务处理服务器响应数据交给xhr对象xhr对象接收数据由javascript把数据写到页面上如下图所示

二、实现AJAX的基本步骤
要完整实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤:
- 创建XMLHttpRequest对象,即创建一个异步调用对象.
- 创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
- 设置响应HTTP请求状态变化的函数.
- 发送HTTP请求.
- 获取异步调用返回的数据.
- 使用JavaScript和DOM实现局部刷新.
1、创建XMLHttpRequest对象
不同浏览器使用的异步调用对象有所不同在IE浏览器中异步调用使用的是XMLHTTP组件中的XMLHttpRequest对象而在Netscape、Firefox浏览器中则直接使用XMLHttpRequest组件。因此在不同浏览器中创建XMLHttpRequest对象的方式都有所不同.
在IE浏览器中创建XMLHttpRequest对象的方式为:
var xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
在Netscape浏览器中创建XMLHttpRequest对象的方式为:
var xmlHttpRequest = new XMLHttpRequest();
由于无法确定用户使用的是什么浏览器,所以在创建XMLHttpRequest对象时,最好将以上两种方法都加上.如以下代码所示:
var xmlHttpRequest; //定义一个变量,用于存放XMLHttpRequest对象
createXMLHttpRequst(); //调用创建对象的方法
//创建XMLHttpRequest对象的方法
function createXMLHttpRequest(){
if(window.ActiveXObject) {//判断是否是IE浏览器
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//创建IE的XMLHttpRequest对象
}else if(window.XMLHttpRequest){//判断是否是Netscape等其他支持XMLHttpRequest组件的浏览器
xmlHttpRequest = new XMLHttpRequest();//创建其他浏览器上的XMLHttpRequest对象
}
}
“if(window.ActiveXObject)”用来判断是否使用IE浏览器.其中ActiveXOject并不是Windows对象的标准属性,而是IE浏览器中专有的属性,可以用于判断浏览器是否支持ActiveX控件.通常只有IE浏览器或以IE浏览器为核心的浏览器才能支持Active控件.
“else if(window.XMLHttpRequest)”是为了防止一些浏览器既不支持ActiveX控件,也不支持XMLHttpRequest组件而进行的判断.其中XMLHttpRequest也不是window对象的标准属性,但可以用来判断浏览器是否支持XMLHttpRequest组件.
如果浏览器既不支持ActiveX控件,也不支持XMLHttpRequest组件,那么就不会对xmlHttpRequest变量赋值.
2、创建HTTP请求
创建了XMLHttpRequest对象之后必须为XMLHttpRequest对象创建HTTP请求用于说明XMLHttpRequest对象要从哪里获取数据。通常可以是网站中的数据,也可以是本地中其他文件中的数据。
创建HTTP请求可以使用XMLHttpRequest对象的open()方法,其语法代码如下所示:
XMLHttpRequest.open(method,URL,flag,name,password);
代码中的参数解释如下所示:
- method该参数用于指定HTTP的请求方法一共有get、post、head、put、delete五种方法常用的方法为get和post。
- URL该参数用于指定HTTP请求的URL地址可以是绝对URL也可以是相对URL。
- flag该参数为可选参数值为布尔型。该参数用于指定是否使用异步方式。true表示异步、false表示同步默认为true。
- name该参数为可选参数用于输入用户名。如果服务器需要验证则必须使用该参数。
- password该参数为可选用于输入密码。若服务器需要验证则必须使用该参数。
通常可以使用以下代码来访问一个网站文件的内容。
xmlHttpRequest.open("get","http://www.aspxfans.com/BookSupport/JavaScript/ajax.htm",true);
或者使用以下代码来访问一个本地文件内容
xmlHttpRequest.open("get","ajax.htm",true);
注意如果HTML文件放在Web服务器上在Netscape浏览器中的JavaScript安全机制不允许与本机之外的主机进行通信。也就是说使用open()方法只能打开与HTML文件在同一个服务器上的文件。而在IE浏览器中则无此限制虽然可以打开其他服务器上的文件但也会有警告提示。
3、设置响应HTTP请求状态变化的函数
创建完HTTP请求之后应该就可以将HTTP请求发送给Web服务器了。然而发送HTTP请求的目的是为了接收从服务器中返回的数据。从创建XMLHttpRequest对象开始到发送数据、接收数据、XMLHttpRequest对象一共会经历以下5中状态。
- 未初始化状态。在创建完XMLHttpRequest对象时该对象处于未初始化状态此时XMLHttpRequest对象的readyState属性值为0。
- 初始化状态。在创建完XMLHttpRequest对象后使用open()方法创建了HTTP请求时该对象处于初始化状态。此时XMLHttpRequest对象的readyState属性值为1。
- 发送数据状态。在初始化XMLHttpRequest对象后使用send()方法发送数据时该对象处于发送数据状态此时XMLHttpRequest对象的readyState属性值为2。
- 接收数据状态。Web服务器接收完数据并进行处理完毕之后向客户端传送返回的结果。此时XMLHttpRequest对象处于接收数据状态XMLHttpRequest对象的readyState属性值为3。
- 完成状态。XMLHttpRequest对象接收数据完毕后进入完成状态此时XMLHttpRequest对象的readyState属性值为4。此时接收完毕后的数据存入在客户端计算机的内存中可以使用responseText属性或responseXml属性来获取数据。
只有在XMLHttpRequest对象完成了以上5个步骤之后才可以获取从服务器端返回的数据。因此如果要获得从服务器端返回的数据就必须要先判断XMLHttpRequest对象的状态。
XMLHttpRequest对象可以响应readystatechange事件该事件在XMLHttpRequest对象状态改变时也就是readyState属性值改变时激发。因此可以通过该事件调用一个函数并在该函数中判断XMLHttpRequest对象的readyState属性值。如果readyState属性值为4则使用responseText属性或responseXml属性来获取数据。具体代码如下所示
//设置当XMLHttpRequest对象状态改变时调用的函数注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData(){
//判断XMLHttpRequest对象的readyState属性值是否为4如果为4表示异步调用完成
if(xmlHttpRequest.readyState == 4) {
//设置获取数据的语句
}
}
4、设置获取服务器返回数据的语句
如果XMLHttpRequest对象的readyState属性值等于4表示异步调用过程完毕就可以通过XMLHttpRequest对象的responseText属性或responseXml属性来获取数据。
但是异步调用过程完毕并不代表异步调用成功了如果要判断异步调用是否成功还要判断XMLHttpRequest对象的status属性值只有该属性值为200才表示异步调用成功因此要获取服务器返回数据的语句还必须要先判断XMLHttpRequest对象的status属性值是否等于200如以下代码所示
if(xmlHttpRequst.status == 200) {
document.write(xmlHttpRequest.responseText);//将返回结果以字符串形式输出
//document.write(xmlHttpRequest.responseXML);//或者将返回结果以XML形式输出
}
注意如果HTML文件不是在Web服务器上运行而是在本地运行则xmlHttpRequest.status的返回值为0。因此如果该文件在本地运行则应该加上xmlHttpRequest.status == 0的判断。
通常将以上代码放在响应HTTP请求状态变化的函数体内如以下代码所示
//设置当XMLHttpRequest对象状态改变时调用的函数注意函数名后面不要添加小括号
xmlHttpRequest.onreadystatechange = getData;
//定义函数
function getData(){
//判断XMLHttpRequest对象的readyState属性值是否为4如果为4表示异步调用完成
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0){//设置获取数据的语句
document.write(xmlHttpRequest.responseText);//将返回结果以字符串形式输出
//docunment.write(xmlHttpRequest.responseXML);//或者将返回结果以XML形式输出
}
}
}
5、发送HTTP请求
在经过以上几个步骤的设置之后就可以将HTTP请求发送到Web服务器上去了。发送HTTP请求可以使用XMLHttpRequest对象的send()方法其语法代码如下所示
XMLHttpRequest.send(data);
其中data是个可选参数如果请求的数据不需要参数即可以使用null来替代。data参数的格式与在URL中传递参数的格式类似以下代码为一个send()方法中的data参数的示例
name=myName&value=myValue
只有在使用send()方法之后XMLHttpRequest对象的readyState属性值才会开始改变也才会激发readystatechange事件并调用函数。
6、局部更新
)方法中的data参数的示例
name=myName&value=myValue
只有在使用send()方法之后XMLHttpRequest对象的readyState属性值才会开始改变也才会激发readystatechange事件并调用函数。
6、局部更新
在通过Ajax的异步调用获得服务器端数据之后可以使用JavaScript或DOM来将网页中的数据进行局部更新。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

