Vue3通透教程【二】更高效的构建工具—Vite
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
🌟 写在前面
专栏介绍
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章应粉丝要求开始更新 Vue3 的相关技术文章Vue 框架目前的地位大家应该都晓得所谓三大框架使用人数最多公司选型最多的框架凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因和 Vue 框架相比其他框架的巨大优势有兴趣的伙伴可以看一下 Vue框架背后的故事随着 Vue 框架不断的被认可现如今的 Vue 框架已经是前端工程师必备的技能了记得尤大大开发 Vue 的初衷为了让自己的开发工作更加便捷也希望这个框架能让更多人的开发工作变得轻松现如今 Vue 框架做到了尤大大做到了当然在 20 年的 9 月 18 日Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布如今已经过去了两年多的时间更多的公司选择了Vue3技术所以凉哥也在这个时候为大家出这份专栏本专栏将帮助大家掌握Vue3+TS技术提升自己竞争力
温故知新
上一篇文章中通过 Vue默认版本、众多UI框架向Vue3靠拢、以及Vue3显著的优势等内容向大家介绍了Vue的现状以及Vue3.0将成为大趋势让大家了解Vue3.0的学习必要至于Vite底层存在的优势以及Vue3是否更符合前端的发展生态大家可以看之前的一篇文章 👉 尤雨溪对 2022 Web前端生态趋势是这样看的今天这篇文章将为大家介绍新一款的构建工具——Vite当然我们Vite更多的是被用于开发阶段下面也为大家介绍到了 Vite 想比于 webpack 编译中的优势以及Vite构建Vue3项目的步骤教程赶快跟着我尝试一下吧
🌟 webpack
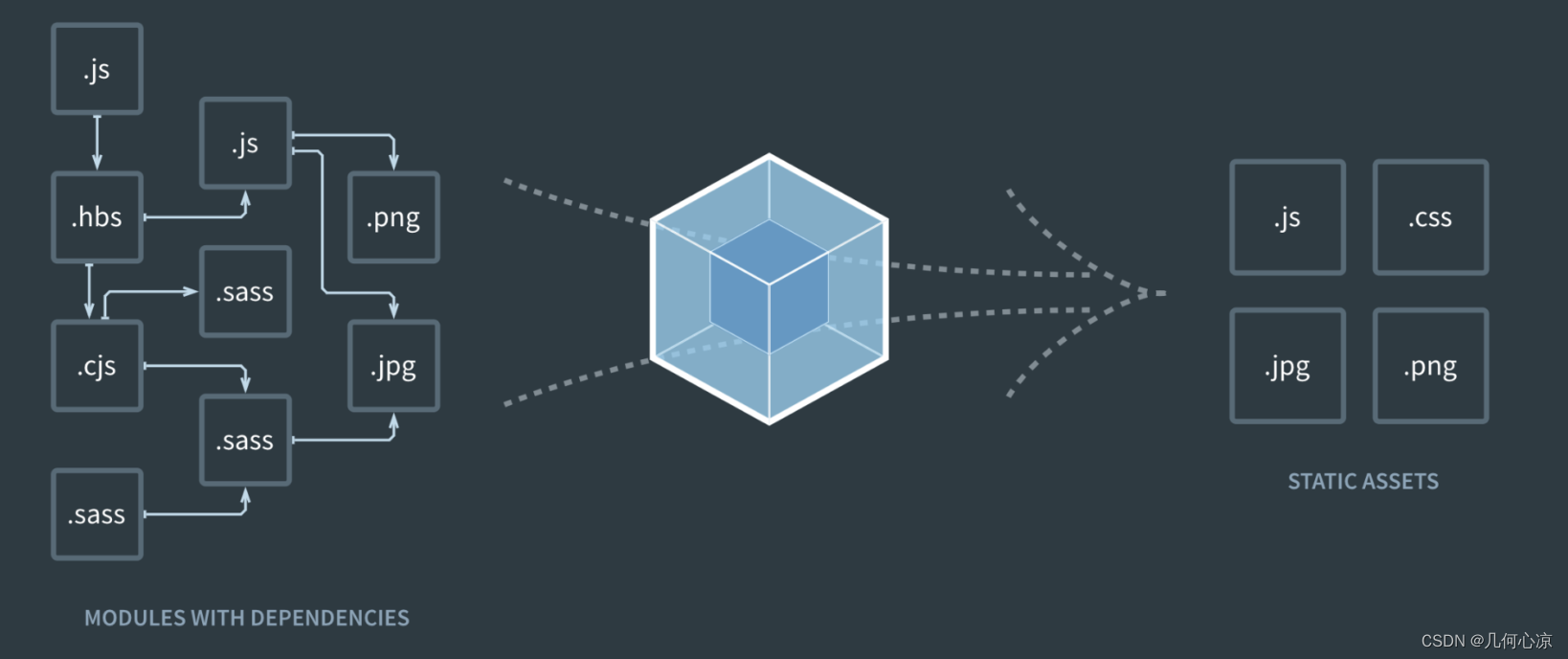
我们在前面使用Vue2进行开发的时候通常都是使用我们的vue-cli脚手架进行项目的搭建cli脚手架中就是基于webpack进行构建打包webpack 作为代码编译工具有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时它会在内部构建一个依赖图(dependency graph)此依赖图对应映射到项目所需的每个模块并生成一个或多个 bundle。从图中我们可以看出Webpack 可以将多种静态资源 js、css、less、sass 转换成一个静态文件减少了页面的请求。

关于webpack的介绍和配置以及使用这里就不过多介绍了如果有小伙伴有兴趣了解的话可以阅读一些我早些前发布的两篇文章 👉 安装webpack及使用 、webpack相关配置今天呢我们为大家介绍一款新型的构建工具——Vite
🌟 Vite是什么
Vite法语意为 “快速的”发音 /vit/发音同 “veet”是一种新型前端构建工具能够显著提升前端开发体验。它主要由两部分组成一个开发服务器它基于 原生 ES 模块 提供了 丰富的内建功能如速度快到惊人的 模块热更新HMR。一套构建指令它使用 Rollup 打包你的代码并且它是预配置的可输出用于生产环境的高度优化过的静态资源。Vite 意在提供开箱即用的配置同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性并有完整的类型支持。

为什么选择他
在浏览器支持 ES 模块之前JavaScript 并没有提供的原生机制让开发者以模块化的方式进行开发。这也正是我们对 “打包” 这个概念熟悉的原因使用工具抓取、处理并将我们的源码模块串联成可以在浏览器中运行的文件。时过境迁我们见证了诸如 webpack、Rollup 和 Parcel 等工具的变迁它们极大地改善了前端开发者的开发体验。然而当我们开始构建越来越大型的应用时需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。我们开始遇到性能瓶颈 —— 使用 JavaScript 开发的工具通常需要很长时间甚至是几分钟才能启动开发服务器即使使用 HMR文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复迟钝的反馈会极大地影响开发者的开发效率和幸福感。Vite 旨在利用生态系统中的新进展解决上述问题浏览器开始原生支持 ES 模块且越来越多 JavaScript 工具使用编译型语言编写。
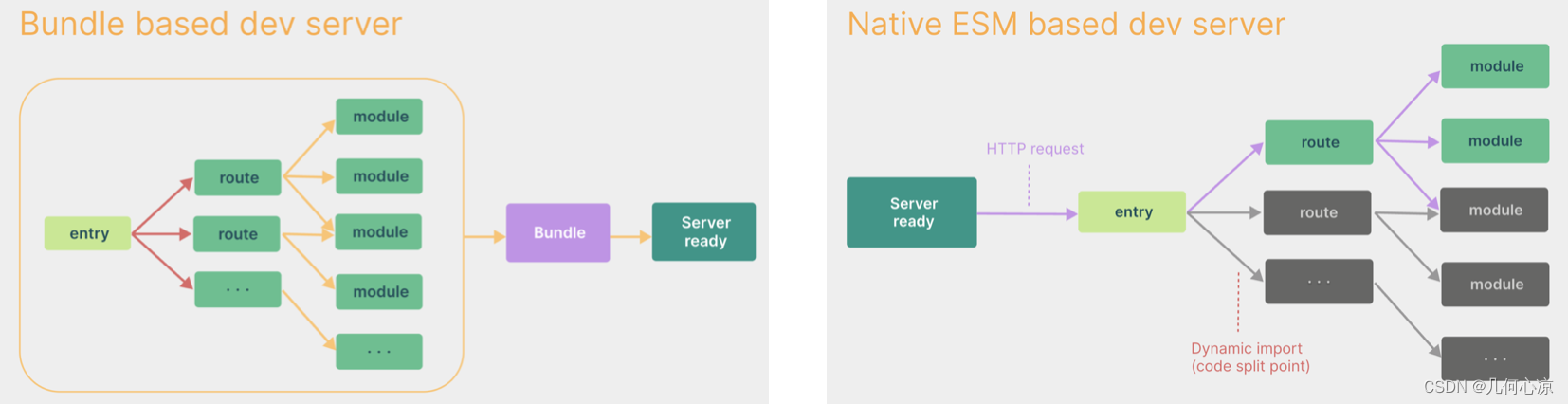
webpack 编译过程是将所有的依赖通过webpack进行打包编译最后交给服务器进行渲染所以速度会比较慢毕竟是加载所有的依赖进行处理所以我们尤其是初次启动cli脚手架项目的时候会等待依赖加载
vite 使用 esbuild 预构建依赖。esbuild 使用 Go 编写并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。并且以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码即只在当前屏幕上实际使用时才会被处理。说白了就是vite会直接启动服务进行渲染渲染过程中浏览器需要什么资源我们的服务会进行资源的请求处理可以理解为需要什么请求什么。所以速度上 Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类改进了开发服务器启动时间
🌟 使用Vite创建项目
我们之前在使用vue-cli脚手架的时候首先是将脚手架安装到了全局中以便后面创建Vue2项目使用而Vite构建工具是不需要我们全局进行安装的我们可以通过下面的命令进行创建注意 Vite 需要 Node.js 版本 14.18+16+。然而有些模板需要依赖更高的 Node 版本才能正常运行当你的包管理器发出警告时请注意升级你的 Node 版本。
🦍 创建项目命令
//使用 NPM:
$ npm create vite@latest
//使用 Yarn:
$ yarn create vite
//使用 PNPM:
$ pnpm create vite
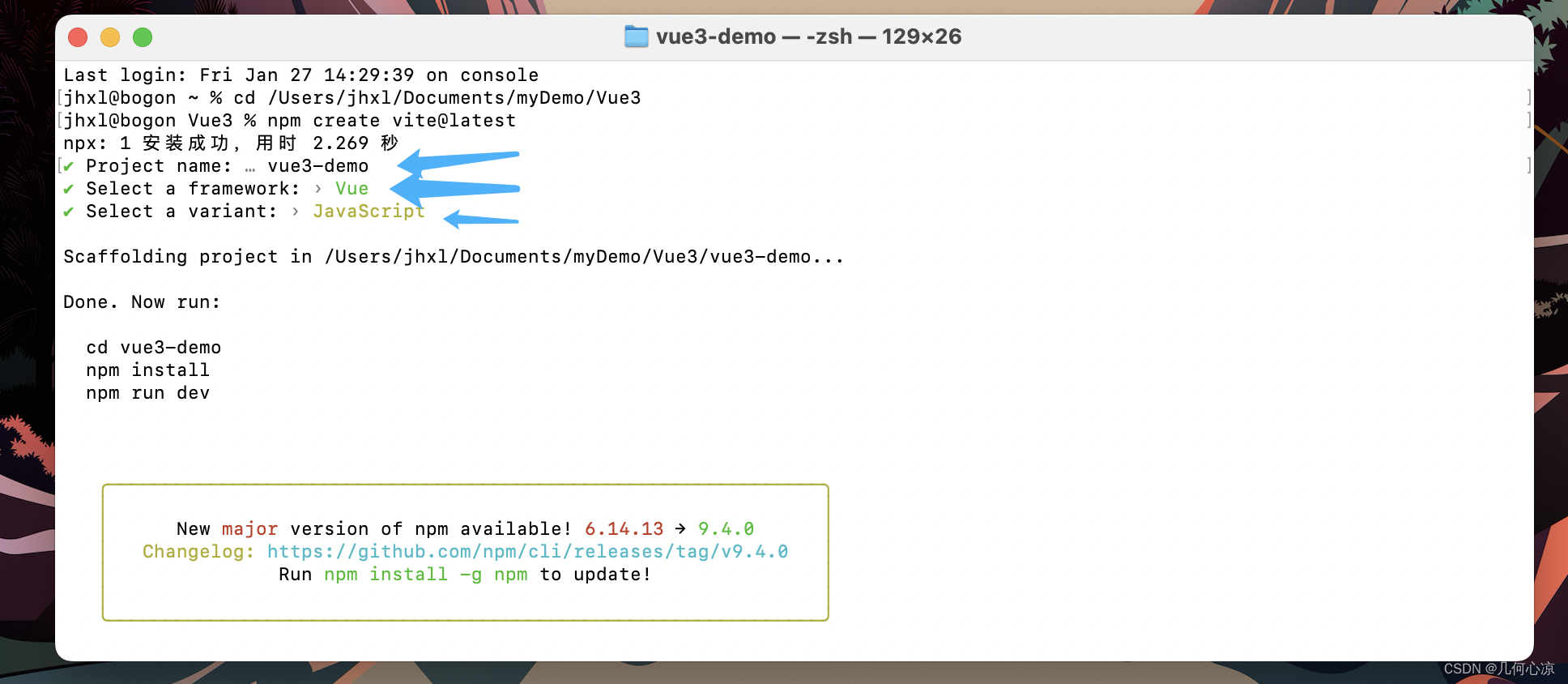
🦍 输入文件名、选择前端框架、选择语言

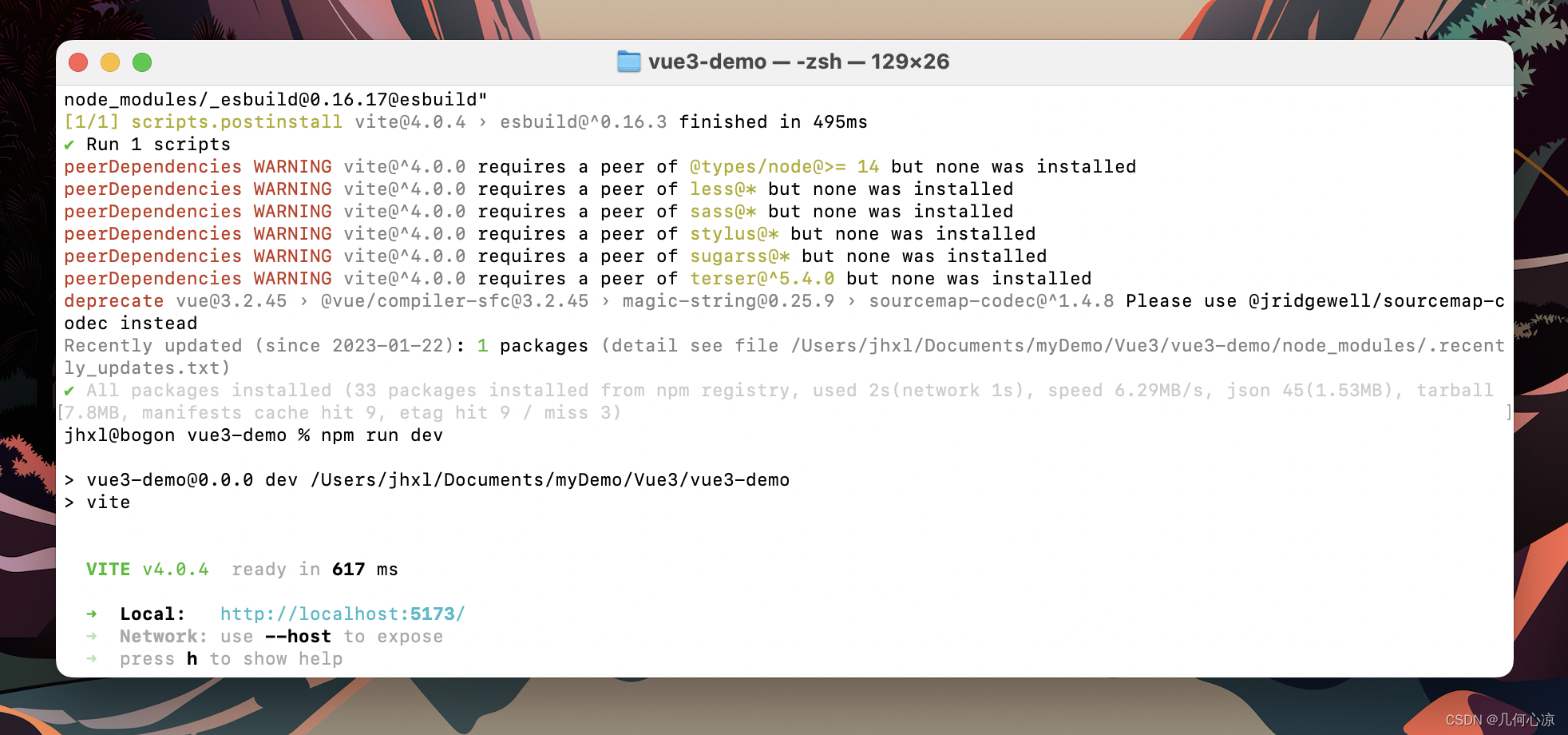
🦍 进入项目、安装依赖、启动项目编译速度非常快

🦍 项目启动成功

🌟 写在最后
大家动手实操一下吧通过Vite构建第一个Vue3项目大家运行后可以自己使用VSCode打开代码看一看你能发现Vue3项目跟Vue2从代码层面有多少处大的变化也可以自己动手修改一下代码。感受一下我们Vite编译的速度下一篇文章带领大家走进代码层面
本期推荐

✨ 原创不易还希望各位大佬支持一下 \textcolor{blue}{原创不易还希望各位大佬支持一下} 原创不易还希望各位大佬支持一下
👍 点赞你的认可是我创作的动力 \textcolor{green}{点赞你的认可是我创作的动力} 点赞你的认可是我创作的动力
⭐️ 收藏你的青睐是我努力的方向 \textcolor{green}{收藏你的青睐是我努力的方向} 收藏你的青睐是我努力的方向
✏️ 评论你的意见是我进步的财富 \textcolor{green}{评论你的意见是我进步的财富} 评论你的意见是我进步的财富

