Vue3商店后台管理系统设计文稿篇(一)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
记录使用vscode构建Vue3商店后台管理系统这是第一篇主要记录Vue3项目创建过程以及数据的挂载
文章目录
正文内容
一、Vue3项目创建
-
使用如下命令全局安装yarn
npm i -g yarn
使用命令yarn --version查看yarn安装版本检测是否安装成功 -
使用如下命令初始化vue项目
vue create shop
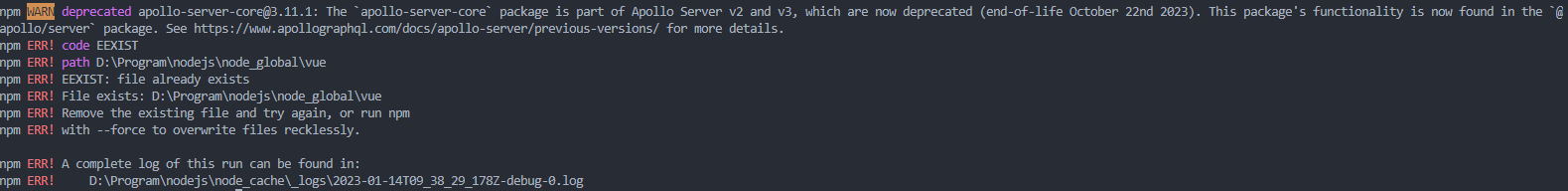
执行命令如果出现如下图所示情况是由于未安装vue-cli使用命令npm install -g @vue/cli安装即可

之后出现如下图所示情况说明安装失败现在使用cnpm淘宝镜像

使用如下命令全局安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org -
使用如下命令全局安装vue
cnpm i -g vue@next -
使用如下命令全局安装vue-cli
cnpm i -g @vue/cli -
使用如下命令重新初始化vue项目
vue create shop
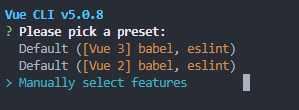
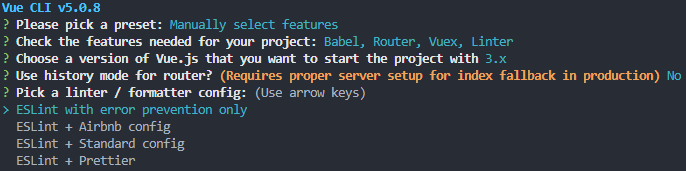
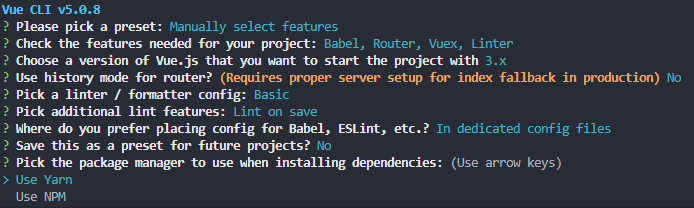
出现如下图所示情况选择第三个进行自主选择安装vue项目然后回车

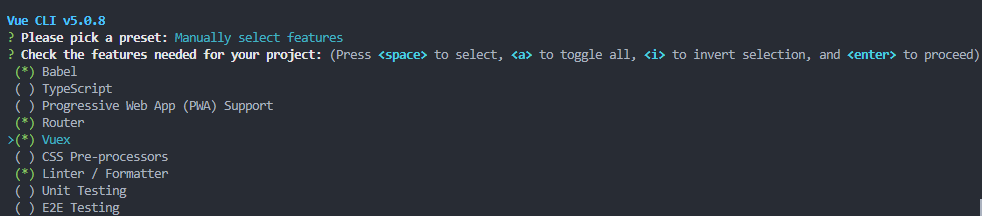
出现如下图所示情况使用空格键选中Router和Vuex将其安装然后回车

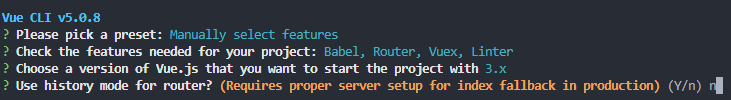
出现如下图所示情况选中3.x然后回车

出现如下图所示情况输入n不使用history模式的路由然后回车

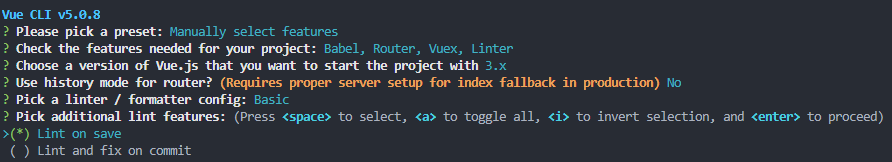
出现如下图所示情况直接回车

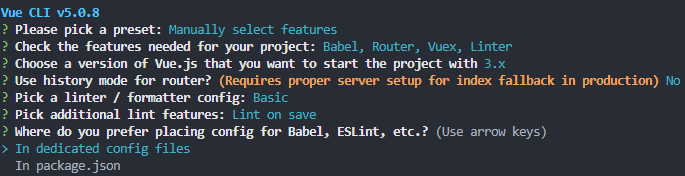
出现如下图所示情况直接回车

出现如下图所示情况直接回车

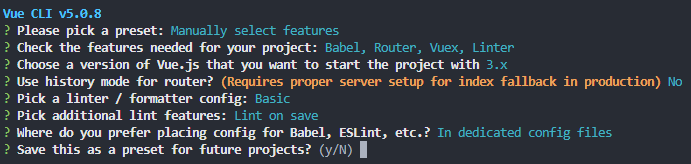
出现如下图所示情况询问是否将此次的设置作为默认设置输入n直接回车

出现如下图所示情况直接回车

-
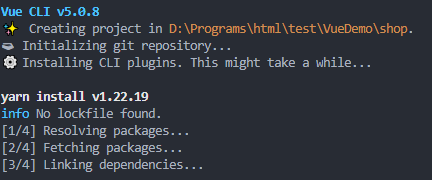
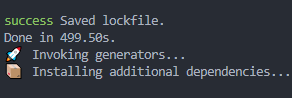
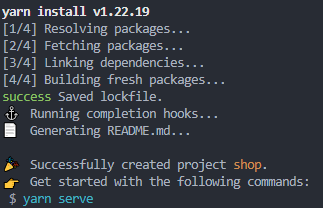
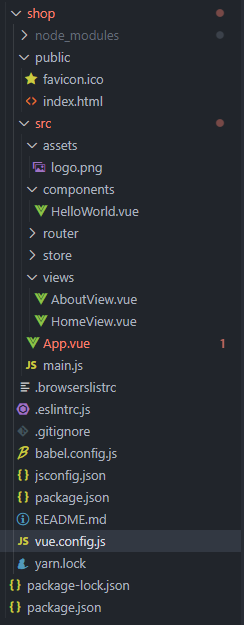
出现如下图所示情况说明安装成功



-
启动Vue项目
使用命令cd shop进入到新创建项目目录使用命令yarn serve启动Vue项目
运行结果如下图所示

二、取消代码规范检查
- 打开vue.config.js文件

2. 添加代码lintOnSave: false,
添加后的vue.config.js文件内容如下
const {defineConfig} = require(“@vue/cli-service”);
module.exports = defineConfig({
transpileDependencies: true,
// 取消代码规范检查
lintOnSave: false,
});
三、数据简单挂载
现在记录在vue3里面数据的挂载和使用
<template>
<div class="home">
<p>{{ data.name }}</p>
<p v-text="data.name"></p>
</div>
</template>
<script>
import { reactive, toRefs } from "vue"
export default {
name: 'HomeView',
setup() {
const data = reactive({
name: "小红",
age: 20,
})
return {
data
}
}
}
</script>
使用扩展语法对定义的data进行扩展但是data现在是响应式数据所以需要配合toRefs进行扩展
<template>
<div class="home">
<p>{{ name }}</p>
<p v-text="name"></p>
</div>
</template>
<script>
import { reactive, toRefs } from "vue"
export default {
name: 'HomeView',
setup() {
const data = reactive({
name: "小红",
age: 20,
})
return {
...toRefs(data)
}
}
}
</script>

