[前端笔记——CSS] 9.CSS处理文件的标准流程+DOM
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
[前端笔记——CSS] 9.CSS处理文件的标准流程+DOM
1.CSS处理文件的标准流程
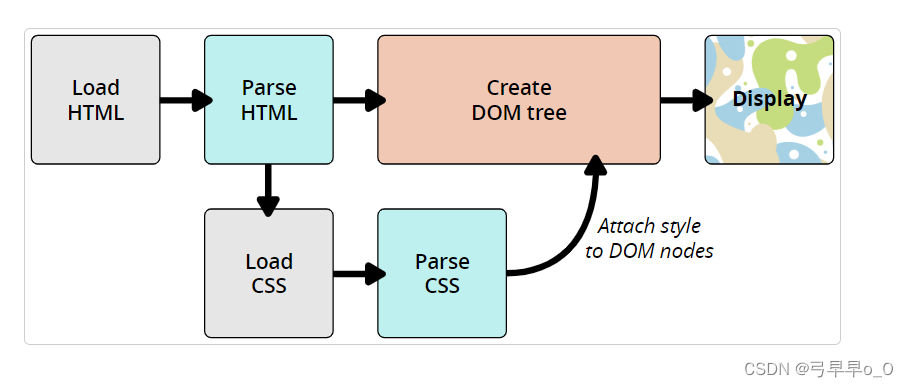
当浏览器展示一个文件的时候它必须兼顾文件的内容和文件的样式信息CSS处理文件的标准流程如下
- 浏览器载入 HTML 文件比如从网络上获取。
- 将 HTML 文件转化成一个 DOMDocument Object ModelDOM 是文件在计算机内存中的表现形式。
- 接下来浏览器会拉取该 HTML 相关的大部分资源比如嵌入到页面的图片、视频和 CSS 样式。JavaScript 则会稍后进行处理。
- 浏览器拉取到 CSS 之后会进行解析根据选择器的不同类型比如 element、class、id 等等把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器将不同的规则基于选择器的规则如元素选择器、类选择器、id 选择器等应用在对应的 DOM 的节点中并添加节点依赖的样式这个中间步骤称为渲染树。
- 上述的规则应用于渲染树之后渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上这一步被称为着色。
结合下面的图示更形象

2.关于DOM
一个 DOM 有一个树形结构标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点Node/DOM 或 DOM node。节点由节点本身和其他 DOM 节点的关系定义有些节点有父节点有些节点有兄弟节点同级节点。
2.1 举个例子
通过一个 HTML 片段来了解 HTML 怎么转化成 DOM
<p>
Let's use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>
在这个 DOM 中<p>元素对应了父节点它的子节点是一个 text 节点和三个对应了<span>元素的节点SPAN节点同时也是他们中的 Text 节点的父节点。
P
├─ "Let's use:"
├─ SPAN
| └─ "Cascading"
├─ SPAN
| └─ "Style"
└─ SPAN
└─ "Sheets"
上图就是浏览器怎么解析之前那个 HTML 片段——它生成上图的 DOM 树形结构并将它按照如下输出到浏览器
Let's use: Cascading Style Sheets
2.2 应用 CSS 到 DOM
以下为css代码
span {
border: 1px solid black;
background-color: lime;
}
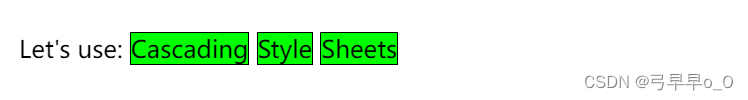
浏览器会解析 HTML 并创造一个 DOM然后解析 CSS。可以看到唯一的选择器就是span元素选择器浏览器处理规则会非常快把同样的规则直接使用在三个标签上然后渲染出图像到屏幕。
现在的显示如下

当浏览器遇到无法解析的 CSS 代码时答案就是浏览器什么也不会做继续解析下一个 CSS 样式。

