使用小程序制作一个电子木鱼,功德+1
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
此文主要通过小程序制作一个敲木鱼的小工具在心烦意乱的时候缓解一下焦虑。
一、创建小程序
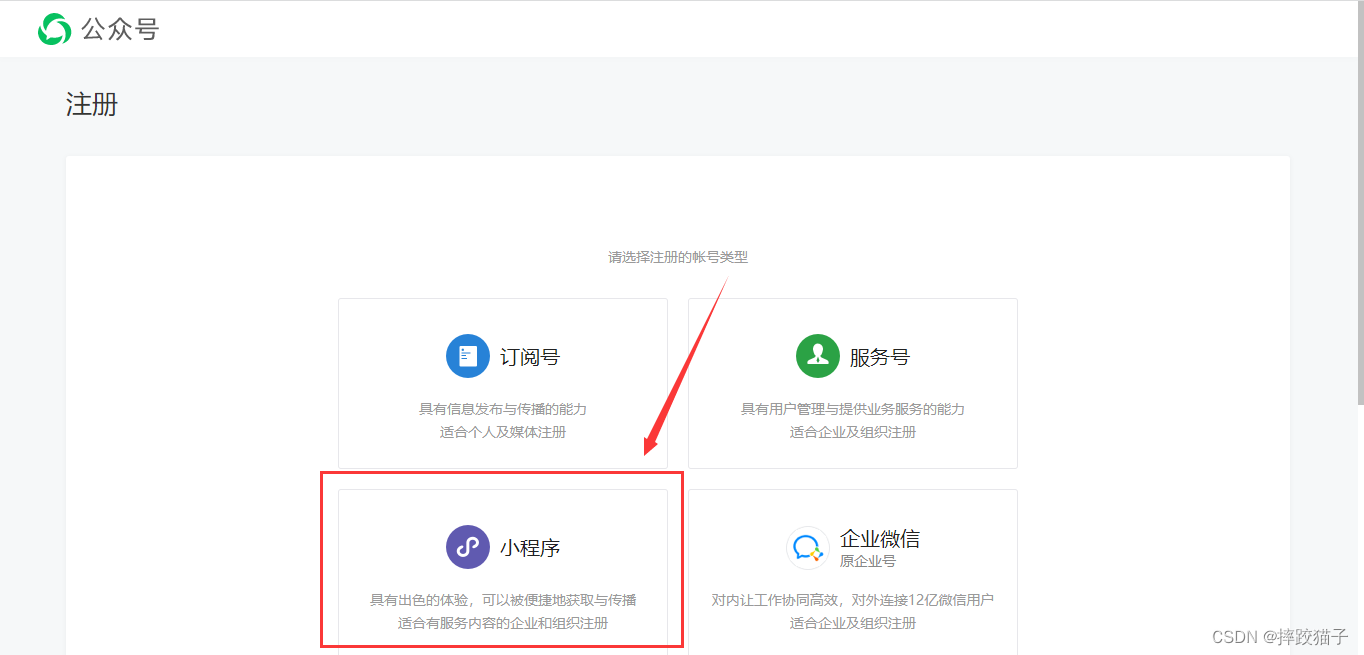
- 访问微信公众平台点击账号注册。

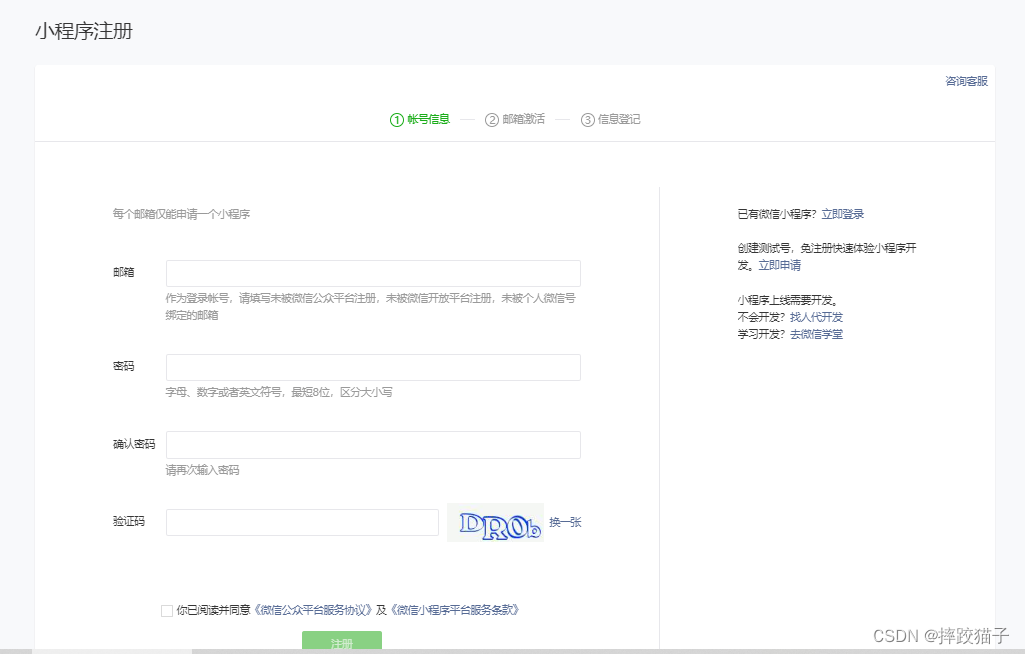
- 选择小程序并在表单填写所需的各项信息进行注册。


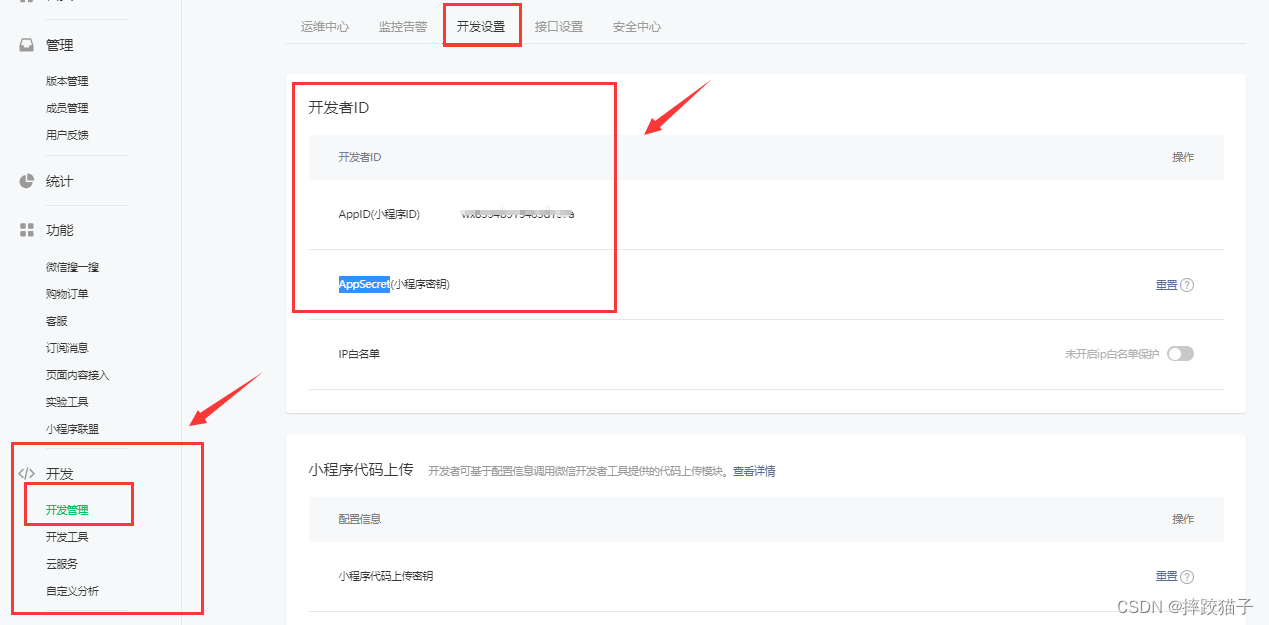
- 在开发管理选择开发设置将AppID及AppSecret复制出来进行存储。

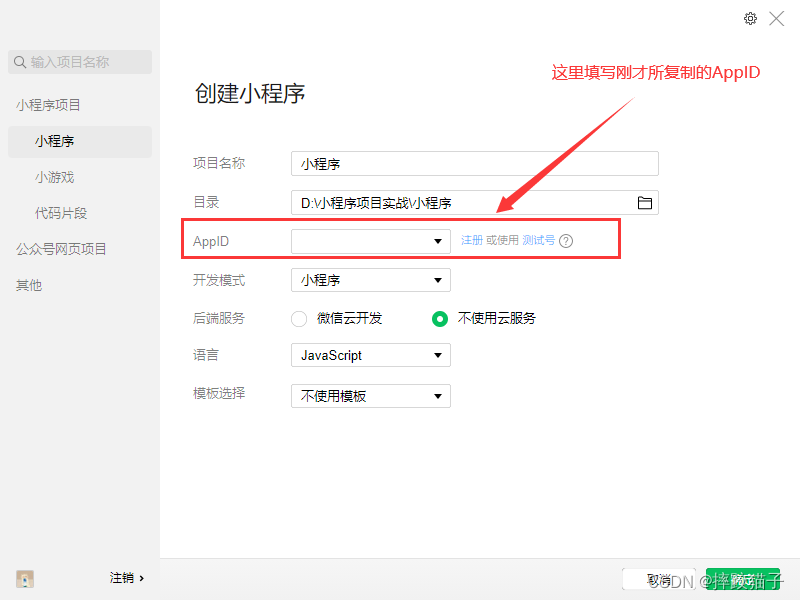
- 下载安装微信web开发者工具并创建一个新的项目填入上图所复制的AppId。


二、设计页面
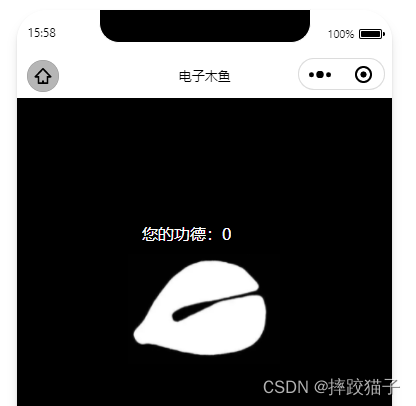
- 准备对应的素材并将页面背景色设置为黑色。

page{
background: black;
}
- 设置图片宽高以及所处位置。

<image src="../../images/muyu.jpg" class="image"></image>
.image{
width:304rpx;
height:221rpx ;
margin-left: 223rpx;
margin-top: 20rpx;
}
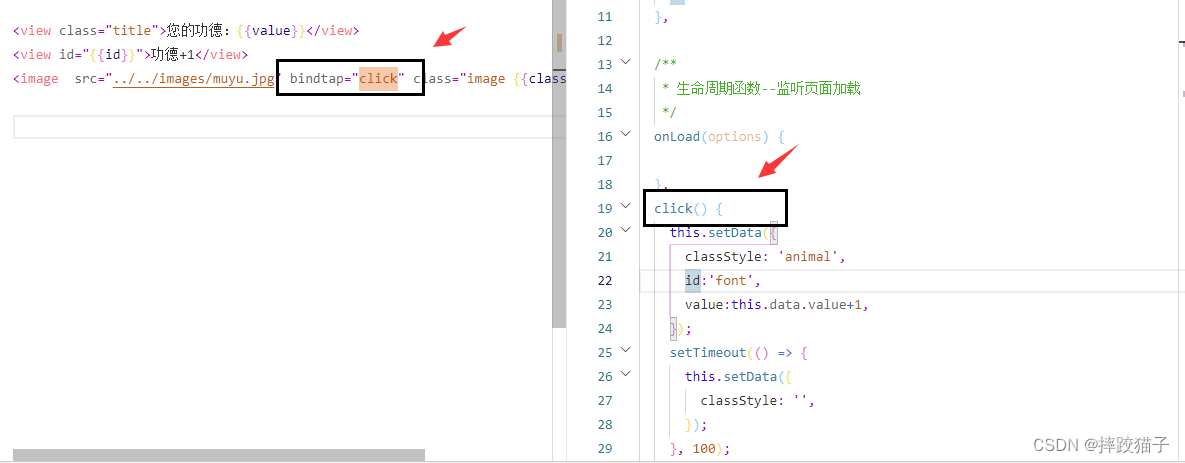
- 给木鱼图片增加一个点击事件点击的时候赋动态的class值并绑定对应的动画。
通过css实现缩放再给一个定时器每隔0.1秒就把追加的class样式移除。


this.setData({
classStyle: 'animal',
value:this.data.value+1,
});
setTimeout(() => {
this.setData({
classStyle: '',
});
}, 100);
.animal{
transform:scale(1.05);
}
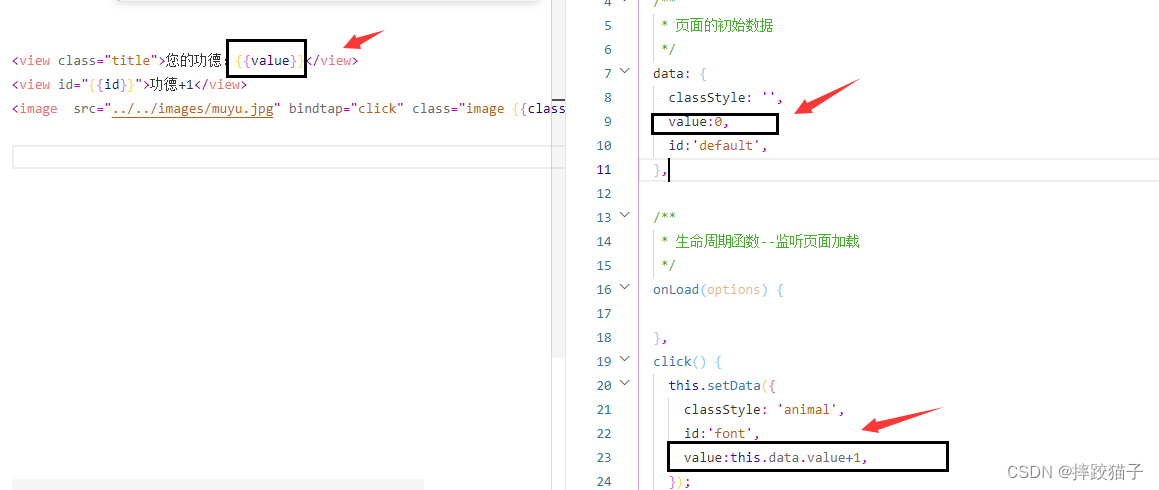
- 在页面增加一个view定义一个全局变量每次点击木鱼时即将这个变量值加1。

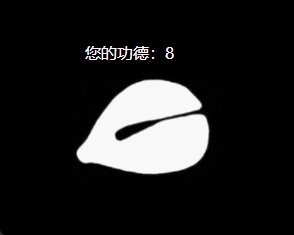
<view class="title">您的功德{{value}}</view>
this.setData({
value:this.data.value+1,
});
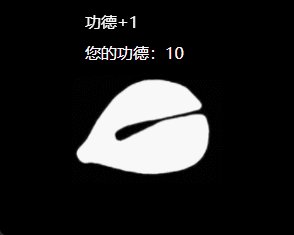
- 然后增加文字浮动效果每次点击时在屏幕上出现功德+1然后消失这里跟上面的图片一样都需要用到css动画。

<view id="{{id}}">功德+1</view>
#default{
color:white;
height: 200px;
position:absolute;
opacity:0;
margin-left: 250rpx;
}
@keyframes mymove {
from {top:100px;opacity:100;}
to {top:50px;opacity:0;}
}
- 在页面上增加一个audio标签每次点击时则播放对应的音效。
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" ></audio>
this.setData({
src:'muyu.mp4',
});
this.audioCtx.play();

三、代码块
<view class="title">您的功德{{value}}</view>
<view id="{{id}}">功德+1</view>
<image src="../../images/muyu.jpg" bindtap="click" class="image {{classStyle}}"></image>
/* pages/muyu/index.wxss */
page{
background: black;
}
.animal{
transform:scale(1.05);
}
.image{
width:304rpx;
height:221rpx ;
margin-left: 223rpx;
margin-top: 20rpx;
}
#font{
color:white;
height: 200px;
animation: mymove 1s;
position:absolute;
opacity:0;
margin-left: 250rpx;
}
#default{
color:white;
height: 200px;
position:absolute;
opacity:0;
margin-left: 250rpx;
}
@keyframes mymove {
from {top:100px;opacity:100;}
to {top:50px;opacity:0;}
}
.title{
margin-left: 250rpx;color:white; margin-top: 250rpx;
}
/**
* 页面的初始数据
*/
data: {
classStyle: '',
value:0,
id:'default',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
click() {
this.setData({
classStyle: 'animal',
id:'font',
value:this.data.value+1,
});
setTimeout(() => {
this.setData({
classStyle: '',
//id:'default'
});
}, 100);
setTimeout(() => {
this.setData({
id:'default'
});
}, 500);
},