【css】前端拉下代码后,node-sass sass-loader 与node版本不符怎么办
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
因为每次node和sass版本匹配都容易出现问题
所以如果我自己开发我不使用sass或者less只用原生css
但如果是拉下来的项目别人已经成功使用webview版本 和 sass已经匹配只需考虑 node版本匹配。
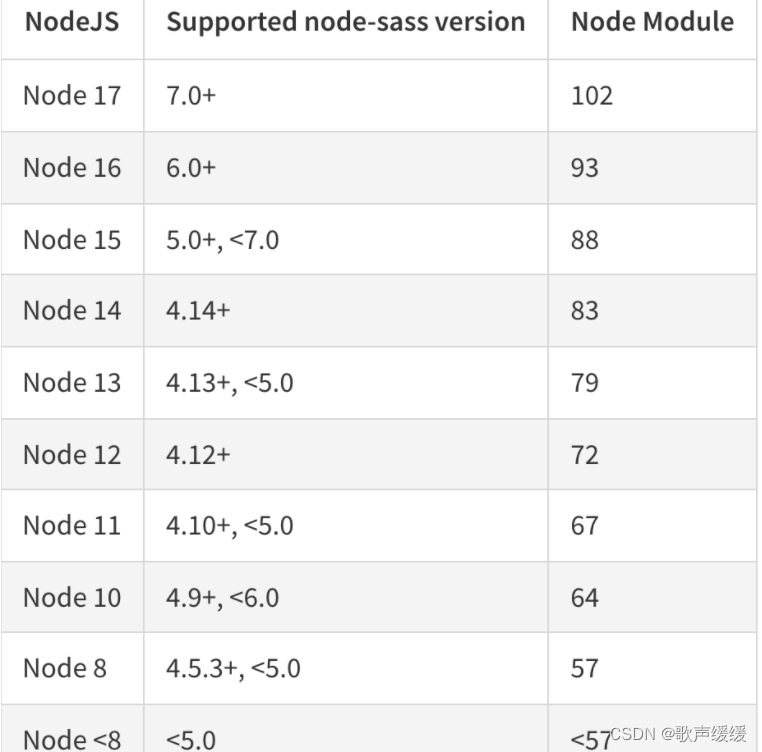
根据下面的表通过node-sass版本找到匹配的node版本。

怎么修改自己的node版本呢使用nvm管理node。
1 下载 nvm
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.10
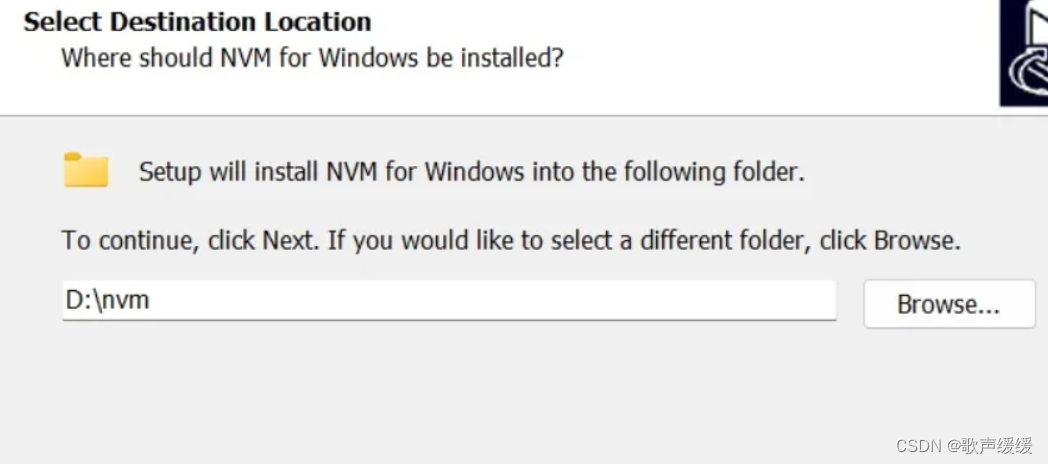
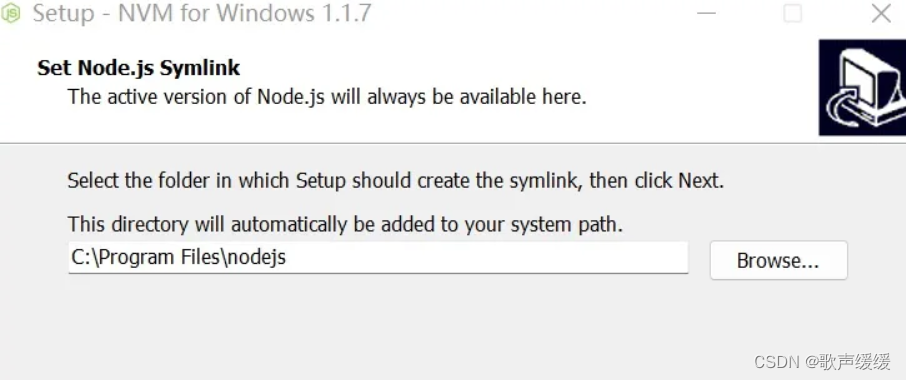
2 安装。双击 .exe文件


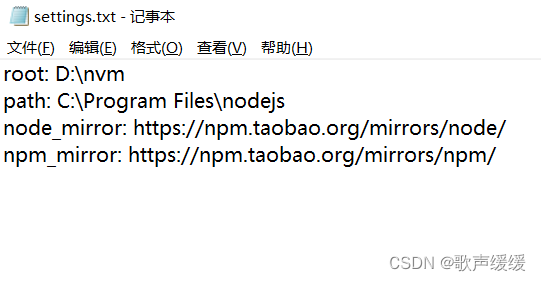
下载node.js会非常慢所以打开 setting.txt文件加上以下两行
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

打开cmd
nvm -v

nvm install 版本
nvm use 某个版本
查看当前node版本
node -v

切换成功
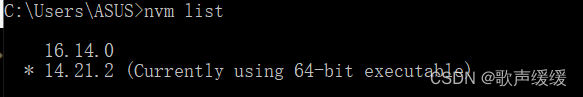
可以查看当前已有的node版本