什么是安卓版 UI 业务包 SDK?如何接入?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
涂鸦 Android 业务包是指包含业务逻辑和 UI 界面的涂鸦垂直业务模块旨在为基于涂鸦智能生活 SDK 开发的应用提供快速的一站式接入涂鸦业务模块的能力。
概述
目前提供的业务包种类繁多例如
- H5 商城
- 设备配网
- 设备控制
- IP 摄像机
- 智能场景
- 常见问题与反馈
- 消息中心
- 家庭管理
- 固件 OTA 升级
- 设备详情
- 地图服务
- 语音技能快绑
- 设备群组
- 主题色配置
架构设计
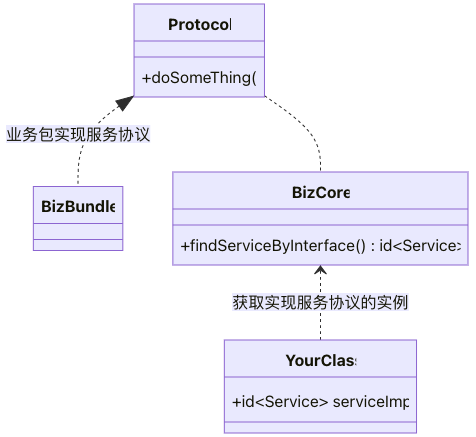
涂鸦 Android 业务包以服务化的方式开放一切功能接入皆以 Service 的方式提供。

获取服务
通过 BizCore 获取某业务包提供的服务协议 Service 实现之后调用其服务方法以达到业务目的。

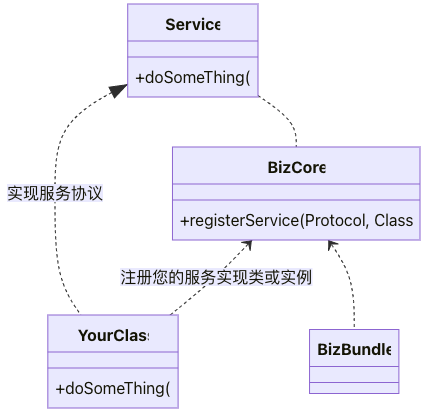
实现服务
有些业务包依赖的服务协议并没有实现方(例如面板业务包某些情况下会依赖配网服务在未接入配网业务包的情况下该服务协议无人实现这时你可以创建自己的类来实现对应服务协议并将它注册给 BizCore 来完善业务包功能。

准备工作
注册开发者账号
在对接涂鸦不同开发方案之前需要在涂鸦 IoT 开发平台上注册开发者账号、创建产品、创建功能点等创建账号之后会获取激活 SDK 的密钥。
集成智能生活 SDK
集成涂鸦智能生活 SDK是接入涂鸦业务包的必要前提。
接入安卓版智能生活 App SDK 业务包框架
下面介绍涂鸦 智能生活 App SDK 安卓版业务包通用配置说明。
说明涂鸦已经废弃
com.tuya.android.module:tymodule-config:latestVersion的classpath。为确保更好的兼容性建议及时移除。
前提条件
业务包支持的安卓 minSdkVersion 为 19targetSdkVersion 为 29且仅支持通过 AndroidX 构建。
配置业务包
本小节介绍配置业务包涉及的文件介绍、修改说明、及相关安卓依赖的设置。
配置文件
业务包更新时必须重新下载配置文件。
| 配置项 | 说明 | 是否必选 |
|---|---|---|
| assets | module_app.json 和 x_platform_config.json 为服务化配置文件请拷贝至 app 目录下的 assets 文件夹下即可生效。 | 是 |
| res |
| res/values/compat-colors.xml 和 res/values 为必选 |
| 主题色 |
| 否(此资源不再维护推荐使用 主题色配置UI业务包 |
主题色 配置文件修改说明
-
colors.xml参数说明参数 说明 默认值 ty_theme_color_m1 正常态主题色资源 #FFFF5A28 ty_theme_color_m1_1 禁用态主题色资源 #33FF5A28 ty_theme_color_m1_2 按压态主题色资源 #FFFF6B3E ty_theme_color_m1_alpha_5 5% 透明度的主题色资源 #0DFF5A28 ty_theme_color_m1_alpha_10 10% 透明度的主题色资源 #1AFF5A28 ty_theme_color_m1_alpha_15 15% 透明度的主题色资源 #26FF5A28 ty_theme_color_m1_alpha_20 20% 透明度的主题色资源 #33FF5A28 ty_theme_color_m1_alpha_25 25% 透明度的主题色资源 #40FF5A28 ty_theme_color_m1_alpha_30 30% 透明度的主题色资源 #4DFF5A28 ty_theme_color_m1_alpha_35 35% 透明度的主题色资源 #59FF5A28 ty_theme_color_m1_alpha_40 40% 透明度的主题色资源 #66FF5A28 ty_theme_color_m1_alpha_45 45% 透明度的主题色资源 #73FF5A28 ty_theme_color_m1_alpha_50 50% 透明度的主题色资源 #80FF5A28 ty_theme_color_m1_alpha_55 55% 透明度的主题色资源 #8CFF5A28 ty_theme_color_m1_alpha_60 60% 透明度的主题色资源 #99FF5A28 ty_theme_color_m1_alpha_65 65% 透明度的主题色资源 #A6FF5A28 ty_theme_color_m1_alpha_70 70% 透明度的主题色资源 #B3FF5A28 ty_theme_color_m1_alpha_75 75% 透明度的主题色资源 #BFFF5A28 ty_theme_color_m1_alpha_80 80% 透明度的主题色资源 #CCFF5A28 ty_theme_color_m1_alpha_85 85% 透明度的主题色资源 #D9FF5A28 ty_theme_color_m1_alpha_90 90% 透明度的主题色资源 #E6FF5A28 ty_theme_color_m1_alpha_95 95% 透明度的主题色资源 #F2FF5A28 -
ui_theme_config.json修改说明{ "color_alpha":{ "N1":0.9, "N2":0.7, "N3":0.5, "N4":0.3, "N5":0.7, "N6":0.2, "N7":0.1, "N8":0.4 }, "colors":{ "B1":"#F8F8F8", "B2":"#FFFFFF", "B3":"#FFFFFF", "B4":"#FFFFFF", "B5":"#FFFFFF", "M1":"#FF5A28", // M1表示主题色配置默认值为#FF5A28;仅M1支持修改为其他值其他属性字段不支持修改 "M2":"#FF4444", "M3":"#00CC99", "M4":"#1989FA", "M5":"#FF5A28" }, "corner":{ "alert_corner_type":"angle", "button_corner_type":"angle", "card_corner_type":"angle" }, "font":{ "app_bold_font":"", "app_font":"" } }
Drawable 配置
bg_text_bts.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true">
<shape android:shape="rectangle">
<corners android:radius="@dimen/mg_2" />
<solid android:color="@color/primary_button_select_color" />
</shape>
</item>
<item android:state_selected="true">
<shape android:shape="rectangle">
<corners android:radius="@dimen/mg_2" />
<solid android:color="@color/primary_button_select_color" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle">
<corners android:radius="@dimen/mg_2" />
<solid android:color="@color/primary_button_select_color" />
</shape>
</item>
<item android:state_enabled="true">
<shape android:shape="rectangle">
<corners android:radius="@dimen/mg_2" />
<solid android:color="@color/primary_button_bg_color" />
</shape>
</item>
<item android:state_enabled="false">
<shape>
<corners android:radius="@dimen/mg_2" />
<solid android:color="@color/gray_99" />
</shape>
</item>
</selector>
主题(style配置
<!-- 必选配置 -->
<!-- Base application theme. -->
<style name="Base_BizBundle_Theme" parent="AppTheme">
<item name="status_font_color">@color/status_font_color</item>
<item name="status_bg_color">@color/status_bg_color</item>
<item name="navbar_font_color">@color/navbar_font_color</item>
<item name="navbar_bg_color">@color/navbar_bg_color</item>
<item name="app_bg_color">@color/app_bg_color</item>
<item name="fragment_bg_color">@color/app_bg_color</item>
<item name="list_primary_color">@color/list_primary_color</item>
<item name="list_sub_color">@color/list_sub_color</item>
<item name="list_secondary_color">@color/list_secondary_color</item>
<item name="list_line_color">@color/list_line_color</item>
<item name="list_bg_color">@color/list_bg_color</item>
<item name="primary_button_font_color">@color/primary_button_font_color</item>
<item name="primary_button_bg_color">@color/primary_button_bg_color</item>
<item name="secondary_button_font_color">@color/secondary_button_font_color</item>
<item name="secondary_button_bg_color">@color/secondary_button_bg_color</item>
<item name="notice_font_color">@color/notice_font_color</item>
<item name="notice_bg_color">@color/notice_bg_color</item>
<item name="bg_normal_text_bt">@drawable/bg_text_bts</item>
<item name="app_name">@string/app_name</item>
<item name="is_splash_used">false</item>
<item name="ap_default_ssid">@string/ap_mode_ssid</item>
<item name="ap_connect_description">@string/ty_ap_connect_description</item>
<item name="is_scan_support">@bool/is_scan_support</item>
<item name="is_need_blemesh_support">@bool/is_need_blemesh_support</item>
<item name="status_bg_color_75">@color/status_bg_color_75</item>
<item name="status_bg_color_90">@color/status_bg_color_90</item>
</style>
应用清单(AndroidManifest.xml
<!-- 必选配置 -->
<application
android:supportsRtl="false"
android:theme="@style/Base_BizBundle_Theme"
tools:replace="android:theme"/>
依赖源
-
根目录的
build.gradle文件配置如下allprojects { repositories { jcenter() maven { url 'https://maven-other.tuya.com/repository/maven-releases/' } maven { url 'https://jitpack.io' } } } -
App 的
build.gradle文件配置NDK 配置只支持 ARM 指令架构的 CPU 版本。
android { packagingOptions { pickFirst 'lib/*/libc++_shared.so' pickFirst 'lib/*/libgnustl_shared.so' } lintOptions { abortOnError false } defaultConfig { ndk { abiFilters "armeabi-v7a", "arm64-v8a" } } compileOptions { sourceCompatibility 1.8 targetCompatibility 1.8 } }
初始化应用
在主线程初始化业务包通用设置
// 请不要修改初始化顺序
Fresco.initialize(this);
// SDK 初始化
TuyaHomeSdk.init(this);
// 业务包初始化
TuyaWrapper.init(this, new RouteEventListener() {
@Override
public void onFaild(int errorCode, UrlBuilder urlBuilder) {
// 路由未实现回调
// 点击无反应表示路由未现实需要在此实现 urlBuilder.target 目标路由 urlBuilder.params 路由参数
Log.e("router not implement", urlBuilder.target + urlBuilder.params.toString());
}
}, new ServiceEventListener() {
@Override
public void onFaild(String serviceName) {
// 服务未实现回调
Log.e("service not implement", serviceName);
}
});
TuyaOptimusSdk.init(this);
// 注册家庭服务商城业务包可以不注册此服务
TuyaWrapper.registerService(AbsBizBundleFamilyService.class, new BizBundleFamilyServiceImpl());
//拦截已存在的路由通过参数跳转至自定义实现页面
RedirectService service = MicroContext.getServiceManager().findServiceByInterface(RedirectService.class.getName());
service.registerUrlInterceptor(new RedirectService.UrlInterceptor() {
@Override
public void forUrlBuilder(UrlBuilder urlBuilder, RedirectService.InterceptorCallback interceptorCallback) {
//Such as:
//Intercept the event of clicking the panel right menu and jump to the custom page with the parameters of urlBuilder
//例如拦截点击面板右上角按钮事件通过 urlBuilder 的参数跳转至自定义页面
if (urlBuilder.target.equals("panelAction") && urlBuilder.params.getString("action").equals("gotoPanelMore")) {
interceptorCallback.interceptor("interceptor");
Log.e("interceptor", urlBuilder.params.toString());
} else {
interceptorCallback.onContinue(urlBuilder);
}
}
});
登录或退出账号
业务包接入后请在登录和退出用户账号时分别调用如下方法
//登录
TuyaWrapper.onLogin();
//退出
TuyaWrapper.onLogout(Context context);
实现家庭服务
开发者可以通过继承 AbsBizBundleFamilyService 抽象类实现设置当前家庭 homeId 和当前家庭名称 homeName。示例代码如下
public class BizBundleFamilyServiceImpl extends AbsBizBundleFamilyService {
private long mHomeId;
private String mHomeName;
@Override
public long getCurrentHomeId() {
return mHomeId;
}
@Override
public void shiftCurrentFamily(long familyId, String curName) {
super.shiftCurrentFamily(familyId, curName);
mHomeId = familyId;
mHomeName = curName;
}
}
设置家庭数据
当获取家庭列表后通过服务化调用设置家庭 homeId 和 homeName。示例代码如下
AbsBizBundleFamilyService service = MicroServiceManager.getInstance().findServiceByInterface(AbsBizBundleFamilyService.class.getName());
// 设置为当前家庭的 homeId 和 homeName
service.shiftCurrentFamily(homeBean.getHomeId(), homeBean.getName());

