Nodejs五、Express
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
零、文章目录
Nodejs五、Express
1、初识 Express
1Express 简介
-
Express是什么
-
官方给出的概念Express 是基于 Node.js 平台快速、开放、极简的 Web 开发框架。
-
通俗的理解Express 的作用和 Node.js 内置的 http 模块类似是专门用来创建 Web 服务器的。
-
Express 的本质就是一个 npm 上的第三方包提供了快速创建 Web 服务器的便捷方法。
-
Express 的中文官网 http://www.expressjs.com.cn/
-
-
进一步理解 Express
- 思考不使用 Express 能否创建 Web 服务器答案能使用 Node.js 提供的原生 http 模块即可。
- 思考有了 http 内置模块为什么还有用 Express答案http 内置模块用起来很复杂开发效率低Express 是基于内置的 http 模块进一步封装出来的能够极大的提高开发效率。
- 思考http 内置模块与 Express 是什么关系答案类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
-
Express 能做什么
Web 网站服务器专门对外提供 Web 网页资源的服务器。API 接口服务器专门对外提供 API 接口的服务器。
2Express 的基本使用
- 安装
npm i express - 创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
//3.调用app.listen(端口号启动成功后的回调函数)启动服务器
app.listen(8787, () => {
console.log('express server running at http://127.0.0.1:8787')
})
- **监听GET 请求**通过 app.get() 方法可以监听客户端的 GET 请求具体的语法格式如下
//参数1客中端情球的URL地址
//参数2请求对应的处理函数
// reg请求对象包含了与请求相关的属性与方法
// res:响应对像包含了与响应相关的属性与方法
app.get('请求URL',function(req,res)(/*处理函数/})
- **监听POST请求**通过 app.post() 方法可以监听客户端的 POST 请求具体的语法格式如下
//参数1客中端情球的URL地址
//参数2请求对应的处理函数
// reg:请求对象包含了与请求相关的属性与方法
// res响应对象包含了与响应相关的属性与方法
app.post('请求URL',function(req,res){/处理函数/})
- **把内容响应给客户端**通过
res.send()方法可以把处理好的内容发送给客户端
app.get('/user',(req.res)=>
//向客户端发送JS0N对象
res.send(name:'zs'.age:20,gender:))
)
app.post('/user'.(req,res)=>{
//向暗户端发送文本内容
res.send('请求成功')
)
- **获取 URL 中携带的查询参数**通过
req.query对象可以访问到客户端通过查询字符串的形式发送到服务器的参数
app.get('/',(req.res)=>
//reg.query默认是一个空对像
//客户端使用name=zs&age=20这种查间字符串形式发送到服务器的参数
//可以通过reg.query对像访问到例如
//req.query.name req.query.age
console.log(req.query)
)
- **获取URL中的动态参数**通过
req.params对象可以访问到 URL 中通过:匹配到的动态参数
//UL地址中可以通过参数名的形式匹配动态参数值
app.get('/user/:id',(req.res)=>
//reg.params默认是一个空对像
//里面存放着通过动态匹配到的参数值
console.log(req.params)
})
3托管静态资源
-
express.static()
- express 提供了一个非常好用的函数叫做
express.static()通过它我们可以非常方便地创建一个静态资源服务器。 - 例如通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了
app.use(express.static('public'))- Express 在指定的静态目录中查找文件并对外提供资源的访问路径。因此存放静态文件的目录名不会出现在 URL 中。
- 现在你就可以访问 public 目录中的所有文件了
- http://localhost:3000/images/bg.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/login.js
- express 提供了一个非常好用的函数叫做
-
托管多个静态资源目录
- 如果要托管多个静态资源目录请
多次调用 express.static() 函数。 - 访问静态资源文件时express.static() 函数会根据目录的
添加顺序查找所需的文件。
- 如果要托管多个静态资源目录请
app.use(express.static('public'))
app.use(express.static('files'))
-
挂载路径前缀
- 如果希望在托管的
静态资源访问路径之前挂载路径前缀则可以使用如下的方式
app.use('/public',express.static('public'))-
现在你就可以通过带有
/public前缀地址来访问 public 目录中的文件了-
http://localhost:3000/
public/images/kitten.jpg -
http://localhost:3000/
public/css/style.css -
http://localhost:3000/
public/js/app.js
-
- 如果希望在托管的
4nodemon
-
nodemon是什么
- 在编写调试 Node.js 项目的时候如果修改了项目的代码则需要频繁的手动 close 掉然后再重新启动非常繁琐。
- 使用 nodemonhttps://www.npmjs.com/package/nodemon 这个工具它能够监听项目文件的变动当代码被修改后nodemon 会自动帮我们重启项目极大方便了开发和调试。
-
安装nodemon
-
在终端中运行如下命令即可将 nodemon 安装为全局可用的工具
npm install -g nodemon
-
-
使用 nodemon
- 传统方式
node app.js代码被修改之后需要手动重启项目。 - 新的方式
nodemon app.js代码被修改之后会被 nodemon 监听到从而实现自动重启项目的效果。
- 传统方式
2、Express 路由
1路由的概念
-
路由时什么广义上来讲路由就是
映射关系。 -
Express 中的路由
-
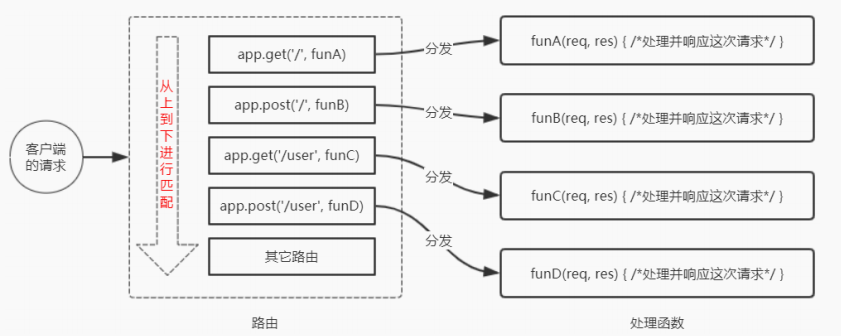
在 Express 中路由指的是
客户端的请求与服务器处理函数之间的映射关系。 -
Express 中的路由分 3 部分组成分别是
请求的类型、请求的 URL 地址、处理函数格式如下
app.METHOD(PATH,HANDLER)
- Express路由的案例
//匹配GET请球且清球URL为/
app.get('/',function (req,res){
res.send('Hello World!')
)
//匹配POST请球且请求URL为/
app.post('/',function (req.res){
res.send('Got a POST request')
)
-
路由的匹配过程
-
每当一个请求到达服务器之后
需要先经过路由的匹配只有匹配成功之后才会调用对应的处理函数。 -
在匹配时会按照路由的
顺序进行匹配如果请求类型和请求的 URL同时匹配成功则 Express 会将这次请求转交给对应的 function 函数进行处理。

-
2路由的使用
- 最简单的用法把路由直接挂载到 app 上示例代码如下
const express require('express')
//创健Web服务器命名为app
const app express
//挂载路由
app.get('/',(req,res)>{res.send('Hello World.'))
app.post('/'.(req.res)>{res.send('Post Request.')))
//启动Web服务器
app.listen(8787,=>console.log('server running at http://127.0.0.1:8787')})
-
模块化路由
- 为了方便对路由进行
模块化的管理Express 不建议将路由直接挂载到 app 上而是推荐将路由抽离为单独的模块。 - 将路由抽离为单独模块的步骤如下
- 创建路由模块对应的 .js 文件
- 调用
express.Router()函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
- 为了方便对路由进行
-
创建路由模块
/router/user.js
var express=require('express') //1 导入express
var router=express.Router() //2 创健路由对象
router.get('user/1ist',function(req,res)( //3 挂载取用户列表的路由
res.send('Get user list.')
)
router,post('/user/add',function(req,res){ //4 挂添加用户的路由
res.send('Add new user.')
})
module.exports=router //5 向外导出路由对像
- 注册路由模块
//1,导入路由模块
const userRouter=require('./router/user.js')
//2,使用app.use注册路由模块
app.use(userRouter)
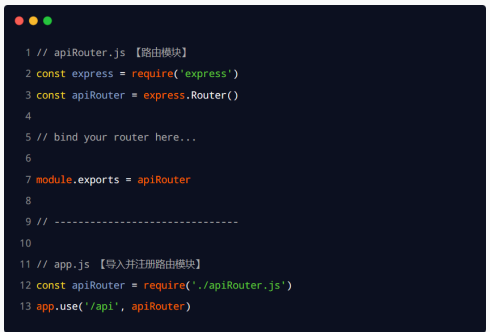
- 为路由模块
添加前缀- 类似于托管静态资源时为静态资源统一挂载访问前缀一样路由模块添加前缀的方式也非常简单
//1,导入路由模块
const userRouter=require('./router/user.js')
//2,使用app.use注册路由模块并添加统的防问前缀/api
app.use('/api',userRouter)
3、Express 中间件
1中间件的概念
-
中间件是什么中间件Middleware 特指
业务流程的中间处理环节。 -
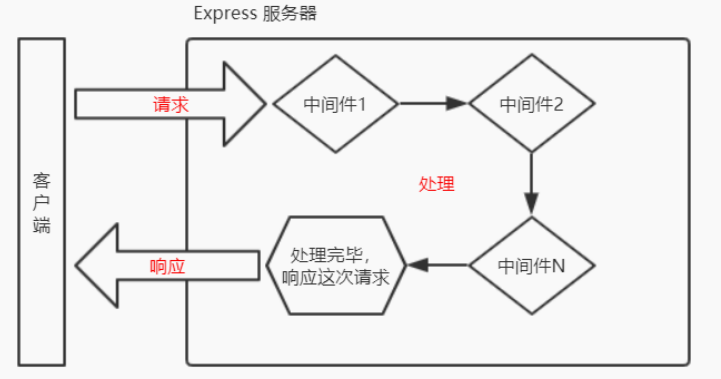
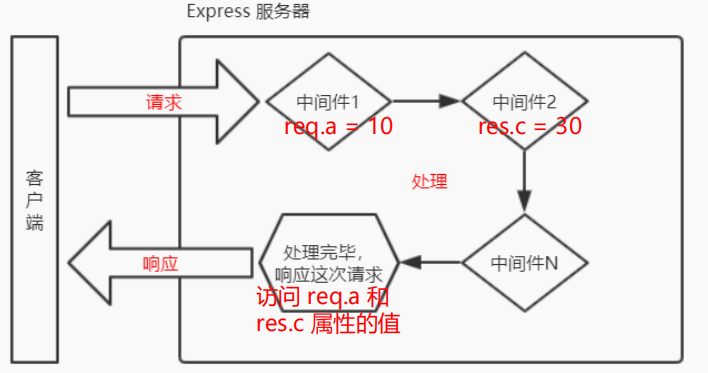
Express中间件的调用流程
- 当一个请求到达 Express 的服务器之后可以
连续调用多个中间件从而对这次请求进行预处理。
- 当一个请求到达 Express 的服务器之后可以

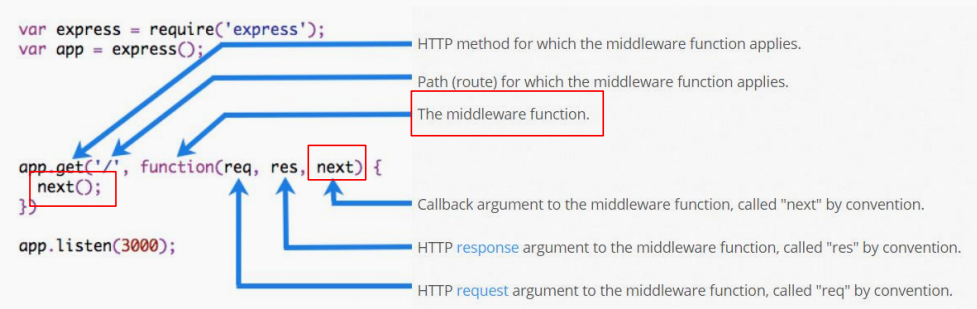
- Express中间件的格式
- Express 的中间件本质上就是一个
function 处理函数 - 中间件函数的形参列表中必须包含 next 参数。而路由处理函数中只包含 req 和 res。
- Express 的中间件本质上就是一个

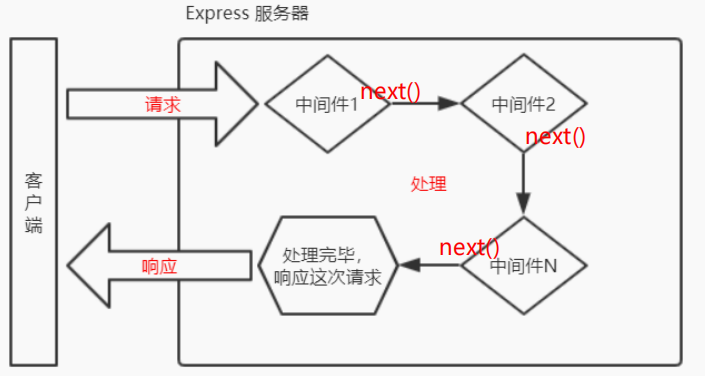
- next 函数的作用
next 函数是实现多个中间件连续调用的关键它表示把流转关系转交给下一个中间件或路由。

2Express 中间件的初体验
- 定义中间件函数
- 可以通过如下的方式定义一个最简单的中间件函数
// 定义一个最简单的中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
// 注意在当前中间件的业务处理完毕后必须调用next函数
// 把流转关系转交给下一个中间件或路由
next()
}
- 全局生效的中间件
- 客户端发起的任何请求到达服务器之后
都会触发的中间件叫做全局生效的中间件。 - 通过调用
app.use(中间件函数)即可定义一个全局生效的中间件示例代码如下
- 客户端发起的任何请求到达服务器之后
// 定义一个最简单的中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mw)
- 定义全局中间件的
简化形式
//全局生效的中间件
app.use(function(req, res, next) {
console.log('这是最简单的中间件函数')
next()
})
- 中间件的作用
- 多个中间件之间共享同一份 req 和 res。基于这样的特性我们可以在
上游的中间件中统一为 req 或 res 对象添加自定义的属性或方法供下游的中间件或路由进行使用。
- 多个中间件之间共享同一份 req 和 res。基于这样的特性我们可以在

- 定义多个全局中间件
- 可以使用 app.use()
连续定义多个全局中间件。客户端请求到达服务器之后会按照中间件定义的先后顺序依次进行调用示例代码如下
- 可以使用 app.use()
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第1个全局中间件')
next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第2个全局中间件')
next()
})
//请求这个路由会依次触发上述两个全局中间件
app.get('/user', (req, res) => {
res.send('User page.')
})
- 局部生效的中间件
- 不使用 app.use() 定义的中间件叫做局部生效的中间件示例代码如下
// 定义中间件函数mw1
const mw1 = (req, res, next) => {
console.log('调用了局部生效的中间件')
next()
}
// mw1这个中间件只在"当前路由中生效"这种用法属于"局部生效的中间件"
app.get('/', mw1, (req, res) => {
res.send('Home page.')
})
// mw1这个中间件不会影响下面这个路由
app.get('/user', (req, res) => {
res.send('User page.')
})
- 定义多个局部中间件
- 可以在路由中通过如下两种
等价的方式使用多个局部中间件
- 可以在路由中通过如下两种
// 定义中间件函数mw1
const mw1 = (req, res, next) => {
console.log('调用了第一个局部生效的中间件')
next()
}
// 定义中间件函数mw2
const mw2 = (req, res, next) => {
console.log('调用了第二个局部生效的中间件')
next()
}
// 以下两种写法是"完全等价"的可根据自己的喜好选择任意一种方式进行使用
app.get('/', mw1, mw2, (req, res) => {
res.send('Home page.')
})
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page.')
})
- 了解中间件的5个使用注意事项
- 一定要在
路由之前注册中间件 - 客户端发送过来的请求可以
连续调用多个中间件进行处理 - 执行完中间件的业务代码之后
不要忘记调用 next() 函数 - 为了
防止代码逻辑混乱调用 next() 函数后不要再写额外的代码 - 连续调用多个中间件时多个中间件之间
共享req 和 res 对象
- 一定要在
3中间件的分类
-
为了方便大家理解和记忆中间件的使用Express 官方把
常见的中间件用法分成了5 大类分别是应用级别的中间件路由级别的中间件错误级别的中间件Express 内置的中间件第三方的中间件
-
应用级别的中间件- 通过
app.use()或app.get()或app.post()绑定到 app 实例上的中间件叫做应用级别的中间件代码示例如下
- 通过
//应用级别的中间件全局中间件
app.use((req,res,next)=>
next()
})
//应用级别的中间件局部中间件
app.get('/',mw1,(req,res)=>
res.send('Home page.')
})
路由级别的中间件- 绑定到
express.Router()实例上的中间件叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。代码示例如下
- 绑定到
var app=express()
var router=express.Router()
//路由级别的中间件
router.use(function (req,res,next){
console.log('Time:'Date.now())
next()
})
app.use('/',router)
错误级别的中间件- 作用专门用来
捕获整个项目中发生的异常错误从而防止项目异常崩溃。 - 格式错误级别中间件的 function 处理函数中必须有
4 个形参形参顺序从前到后分别是 (err, req, res, next)。 - 错误级别的中间件必须注册在
所有路由之后
- 作用专门用来
// 1. 定义路由
app.get('/', (req, res) => {
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误')
res.send('Home page.')
})
// 2. 定义错误级别的中间件捕获整个项目的异常错误从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误' + err.message)
res.send('Error' + err.message)
})
Express内置的中间件- 自 Express 4.16.0 版本开始Express 内置了 3 个常用的中间件极大的提高了 Express 项目的开发效率和体验
express.static快速托管静态资源的内置中间件例如 HTML 文件、图片、CSS 样式等无兼容性express.json解析 JSON 格式的请求体数据有兼容性仅在 4.16.0+ 版本中可用express.urlencoded解析 URL-encoded 格式的请求体数据有兼容性仅在 4.16.0+ 版本中可用
- 自 Express 4.16.0 版本开始Express 内置了 3 个常用的中间件极大的提高了 Express 项目的开发效率和体验
// 通过 express.json() 这个中间件解析表单中的 JSON 格式的数据
app.use(express.json())
// 通过 express.urlencoded() 这个中间件来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
第三方的中间件- 非 Express 官方内置的而是由第三方开发出来的中间件叫做第三方中间件。在项目中大家可以按需下载并配置第三方中间件从而提高项目的开发效率。
- 例如在 express@4.16.0 之前的版本中经常使用 body-parser 这个第三方中间件来解析请求体数据。使用步骤如下
- 运行
npm install body-parser安装中间件 - 使用
require导入中间件 - 调用
app.use()注册并使用中间件
- 运行
// 1. 导入解析表单数据的中间件 body-parser
const parser = require('body-parser')
// 2. 使用 app.use() 注册中间件
app.use(parser.urlencoded({ extended: false }))
4自定义中间件
- 自己手动模拟一个类似于 express.urlencoded 这样的中间件来解析 POST 提交到服务器的表单数据。实现步骤如下
- 定义中间件使用 app.use() 来定义全局生效的中间件
- 监听 req 的 data 事件在中间件中需要监听 req 对象的 data 事件来获取客户端发送到服务器的数据。如果数据量比较大无法一次性发送完毕则客户端会把
数据切割后分批发送到服务器。所以 data 事件可能会触发多次每一次触发 data 事件时获取到数据只是完整数据的一部分需要手动对接收到的数据进行拼接。 - 监听 req 的 end 事件当请求体数据
接收完毕之后会自动触发 req 的 end 事件。因此我们可以在 req 的 end 事件中拿到并处理完整的请求体数据。 - 使用 querystring 模块解析请求体数据Node.js 内置了一个
querystring 模块专门用来处理查询字符串。通过这个模块提供的parse() 函数可以轻松把查询字符串解析成对象的格式。 - 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间共享同一份 req 和 res。因此我们可以将解析出来的数据挂载为 req 的自定义属性命名为req.body供下游使用。 - **将自定义中间件封装为模块**为了优化代码的结构我们可以把自定义的中间件函数
封装为独立的模块。
自定义中间件代码
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据解析成对象格式
const body = qs.parse(str)
req.body = body
next()
})
}
module.exports = bodyParser
引用自定义中间件
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./14.custom-body-parser')
// 2. 将自定义的中间件函数注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
4、使用 Express 写接口
1创建基本的服务器

2创建 API 路由模块

3编写 GET 接口

4编写 POST 接口
- 如果要获取
URL-encoded 格式的请求体数据必须配置中间件app.use(express.urlencoded({ extended: false }))

5CORS 跨域资源共享
-
接口的跨域问题
- 刚才编写的 GET 和 POST接口存在一个很严重的问题
不支持跨域请求。 - 解决接口跨域问题的方案主要有两种
CORS主流的解决方案推荐使用JSONP有缺陷的解决方案只支持 GET 请求
- 刚才编写的 GET 和 POST接口存在一个很严重的问题
-
使用
cors 中间件解决跨域问题-
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件可以很方便地解决跨域问题。使用步骤如下
-
运行
npm install cors安装中间件 -
使用
const cors = require('cors')导入中间件 -
在路由之前调用
app.use(cors())配置中间件
-
-
-
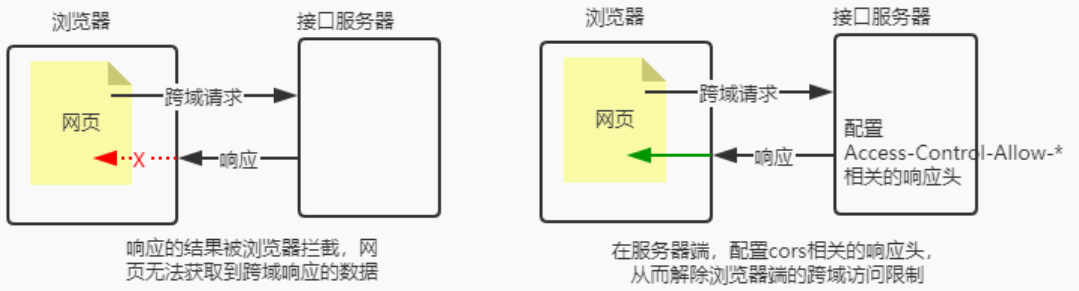
CORS是什么
-
CORS Cross-Origin Resource Sharing跨域资源共享由一系列 HTTP 响应头组成这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
-
浏览器的
同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头就可以解除浏览器端的跨域访问限制。

-
CORS 的注意事项
- CORS 主要在
服务器端进行配置。客户端浏览器无须做任何额外的配置即可请求开启了 CORS 的接口。 - CORS 在浏览器中有
兼容性。只有支持XMLHttpRequest Level2的浏览器才能正常访问开启了 CORS 的服务端接口例如IE10+、Chrome4+、FireFox3.5+。
- CORS 主要在
-
CORS 响应头部 - Access-Control-Allow-Origin
- 响应头部中可以携带一个 Access-Control-Allow-Origin 字段其中origin 参数的值指定了允许访问该资源的外域 URL。例如
Access-Control-Allow-Origin<origin>|* - 例如下面的字段值将只允许来自 https://www.baidu.com 的请求
res.setHeader('Access-Control-Allow-Origin''https://www.baidu.com') - 如果指定了
Access-Control-Allow-Origin字段的值为通配符*表示允许来自任何域的请求res.setHeader('Access-Control-Allow-Origin''*')
- 响应头部中可以携带一个 Access-Control-Allow-Origin 字段其中origin 参数的值指定了允许访问该资源的外域 URL。例如
-
CORS 响应头部 - Access-Control-Allow-Headers
- 默认情况下CORS
仅支持客户端向服务器发送如下的 9 个请求头Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type 值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一 - 如果客户端向服务器发送了
额外的请求头信息则需要在服务器端通过 Access-Control-Allow-Headers对额外的请求头进行声明否则这次请求会失败
- 默认情况下CORS
//允许客户端额外向服务器发送Content-Type请求头和X-Custom-Header请求头
//注意多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
- CORS 响应头部 - Access-Control-Allow-Methods
- 默认情况下CORS 仅支持客户端发起 GET、POST、HEAD 请求。
- 如果客户端希望通过
PUT、DELETE等方式请求服务器的资源则需要在服务器端通过Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
//只允许POST、GET、DELETE、HEAD
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')
-
CORS请求的分类
-
简单请求
请求方式GET、POST、HEAD三者之一HTTP 头部信息不超过以下几种字段无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
-
预检请求
请求方式GET、POST、HEAD 之外的请求 Method 类型- 请求头
包含自定义头部字段 - 向服务器发送了
application/json格式的数据
-
简单请求VS预检请求
- 简单请求的特点客户端与服务器之间
只会发生一次请求。 - 预检请求的特点客户端与服务器之间会发生两次请求
OPTION 预检请求成功之后才会发起真正的请求。 - 在浏览器与服务器
正式通信之前浏览器会先发送OPTION 请求进行预检以获知服务器是否允许该实际请求。服务器成功响应预检请求后才会发送真正的请求并且携带真实数据。
- 简单请求的特点客户端与服务器之间
-
6JSONP 接口
-
JSONP
- 概念浏览器端通过
<script>标签的 src 属性请求服务器上的数据同时服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP。 - 特点JSONP
不属于真正的 Ajax 请求因为它没有使用 XMLHttpRequest 这个对象。JSONP仅支持 GET 请求不支持 POST、PUT、DELETE 等请求。 - JSONP相关知识可参考https://blog.csdn.net/liyou123456789/article/details/131117361
- 概念浏览器端通过
-
创建 JSONP 接口的注意事项
- 如果项目中已经配置了 CORS 跨域资源共享为了
防止冲突必须在配置 CORS 中间件之前声明 JSONP 的接口。否则JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下
- 如果项目中已经配置了 CORS 跨域资源共享为了
//优先创建JS0NP接口【这个接口不会被处理成CORS接口】
app.get('/api/jsonp',(req,res)={})
//再配置CORS中间件[后续的所有接口都会被处理成CORS接口]
app.use(cors())
//这是一个开启了CORS的接
app.get('/api/get',(req,res)=>{})
-
实现 JSONP 接口的步骤
获取客户端发送过来的回调函数的名字得到要通过 JSONP 形式发送给客户端的数据- 根据前两步得到的数据
拼接出一个函数调用的字符串 - 把上一步拼接得到的字符串响应给客户端的
<script>标签进行解析执行
-
实现 JSONP 接口的具体代码
app.get('/api/jsonp', (req, res) => {
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串响应给客户端
res.send(scriptStr)
})
- 在网页中使用 jQuery 发起 JSONP 请求
- 调用
$.ajax()函数提供JSONP的配置选项
- 调用
$('#btnJSONP').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/jsonp',
dataType: 'jsonp',
success: function (res) {
console.log(res)
},
})
})
7完整代码
主文件
// 导入 express
const express = require('express')
// 创建服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 必须在配置 cors 中间件之前配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// TODO: 定义 JSONP 接口具体的实现过程
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串响应给客户端
res.send(scriptStr)
})
// 一定要在路由之前配置 cors 这个中间件从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
// 导入路由模块
const router = require('./16.apiRouter')
// 把路由模块注册到 app 上
app.use('/api', router)
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
路由文件
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串发送到服务器的数据
const query = req.query
// 调用 res.send() 方法向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功1 表示处理失败
msg: 'GET 请求成功', // 状态的描述
data: query, // 需要响应给客户端的数据
})
})
// 定义 POST 接口
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法向客户端响应结果
res.send({
status: 0,
msg: 'POST 请求成功',
data: body,
})
})
// 定义 DELETE 接口
router.delete('/delete', (req, res) => {
res.send({
status: 0,
msg: 'DELETE请求成功',
})
})
module.exports = router
前端跨域测试页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<button id="btnDelete">DELETE</button>
<button id="btnJSONP">JSONP</button>
<script>
$(function () {
// 1. 测试GET接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/get',
data: { name: 'zs', age: 20 },
success: function (res) {
console.log(res)
},
})
})
// 2. 测试POST接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1/api/post',
data: { bookname: '水浒传', author: '施耐庵' },
success: function (res) {
console.log(res)
},
})
})
// 3. 为删除按钮绑定点击事件处理函数
$('#btnDelete').on('click', function () {
$.ajax({
type: 'DELETE',
url: 'http://127.0.0.1/api/delete',
success: function (res) {
console.log(res)
},
})
})
// 4. 为 JSONP 按钮绑定点击事件处理函数
$('#btnJSONP').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/jsonp',
dataType: 'jsonp',
success: function (res) {
console.log(res)
},
})
})
})
</script>
</body>
</html>
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

