VUE-鼠标悬浮到目标区域变成小手模样
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
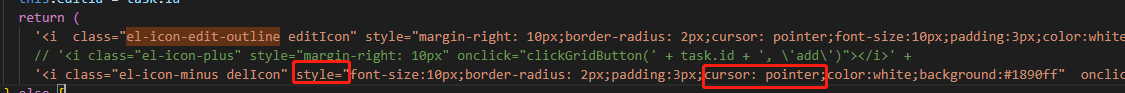
需求在这个按钮上当鼠标悬浮上时要变成小手。记录下自己的开发内容

实现就是针对CSS给这个样式指定个属性就好了【cursor: pointer;】
单独加到你要实现需求的div内或者元素里

也可以加在class中定义一个class样式最后在class=“small-hand-style名字跟自己定义的样式名称一样就行”中引用他就可以了
.small-hand-style {
color: #0e12f5;
font-size: 8px;
cursor: pointer; /*悬停变小手的属性*/
width: 80%;
}