如何利用浮动容器制作悬浮下拉菜单?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
效果展示:

前置准备:
- 一个用于点击下拉的菜单按钮
- 四个菜单项图片素材
- 四个菜单项文本素材
- 创建点击执行其他 触发器
具体步骤:
- 制作悬浮下拉菜单
- 创建打开 浮动容器 触发器
- 创建关闭 浮动容器 触发器
- 创建设置值 触发器
步骤分解:
- 制作悬浮下拉菜单
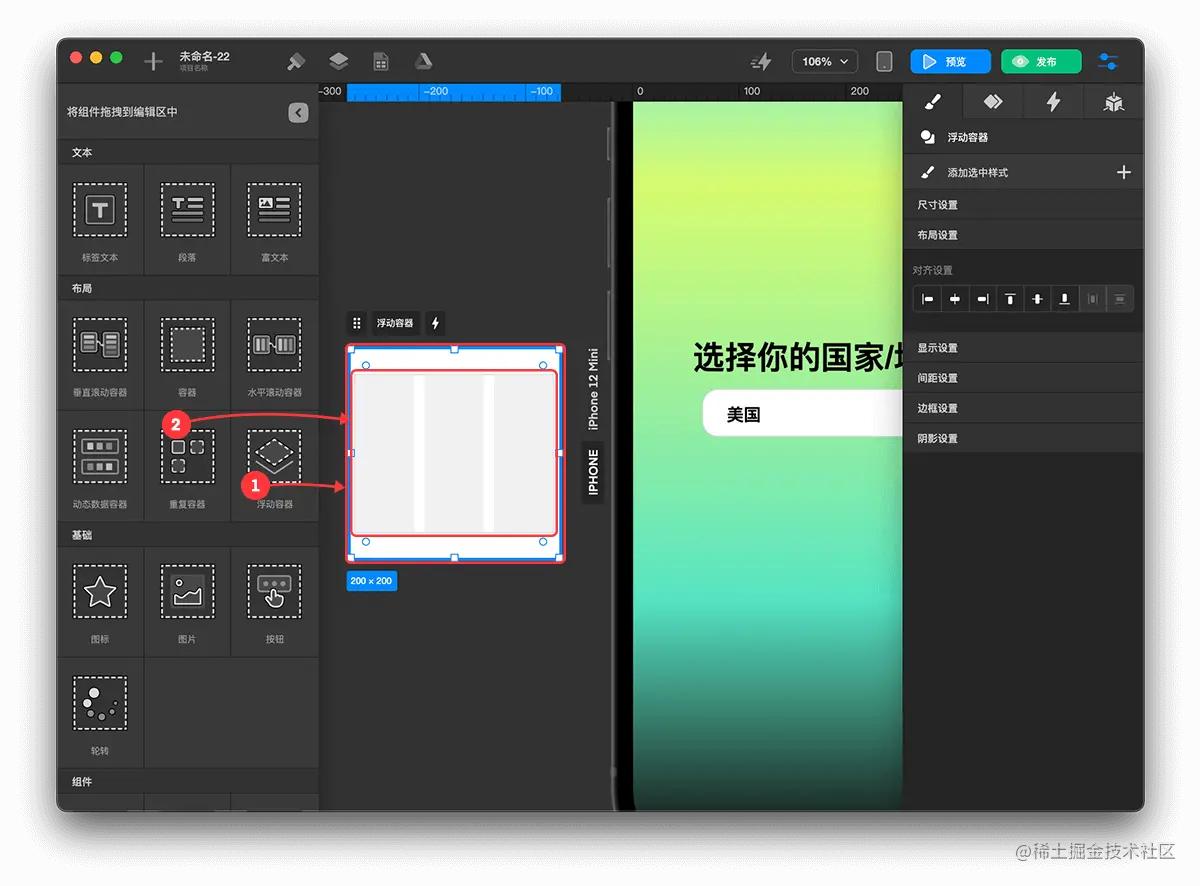
- 添加 浮动容器
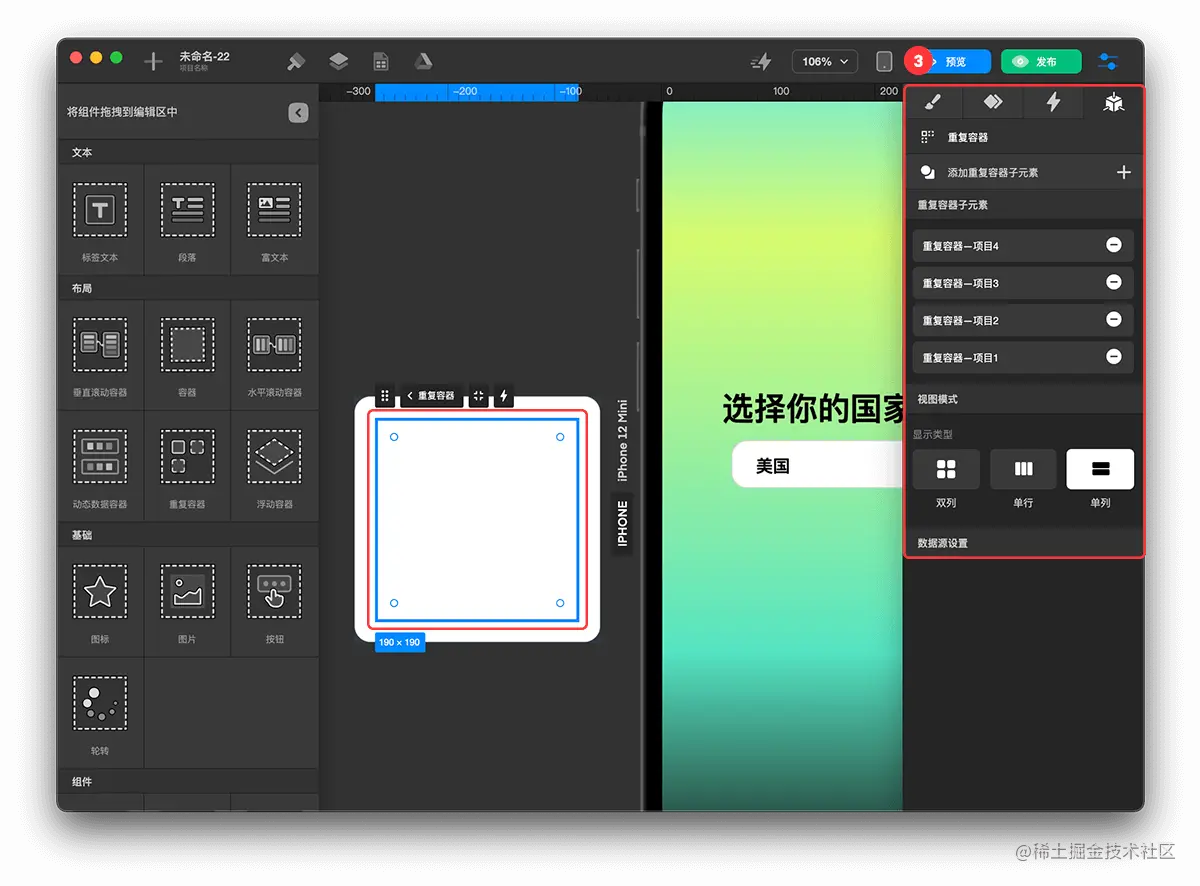
- 添加 重复容器
- 调整 重复容器 布局
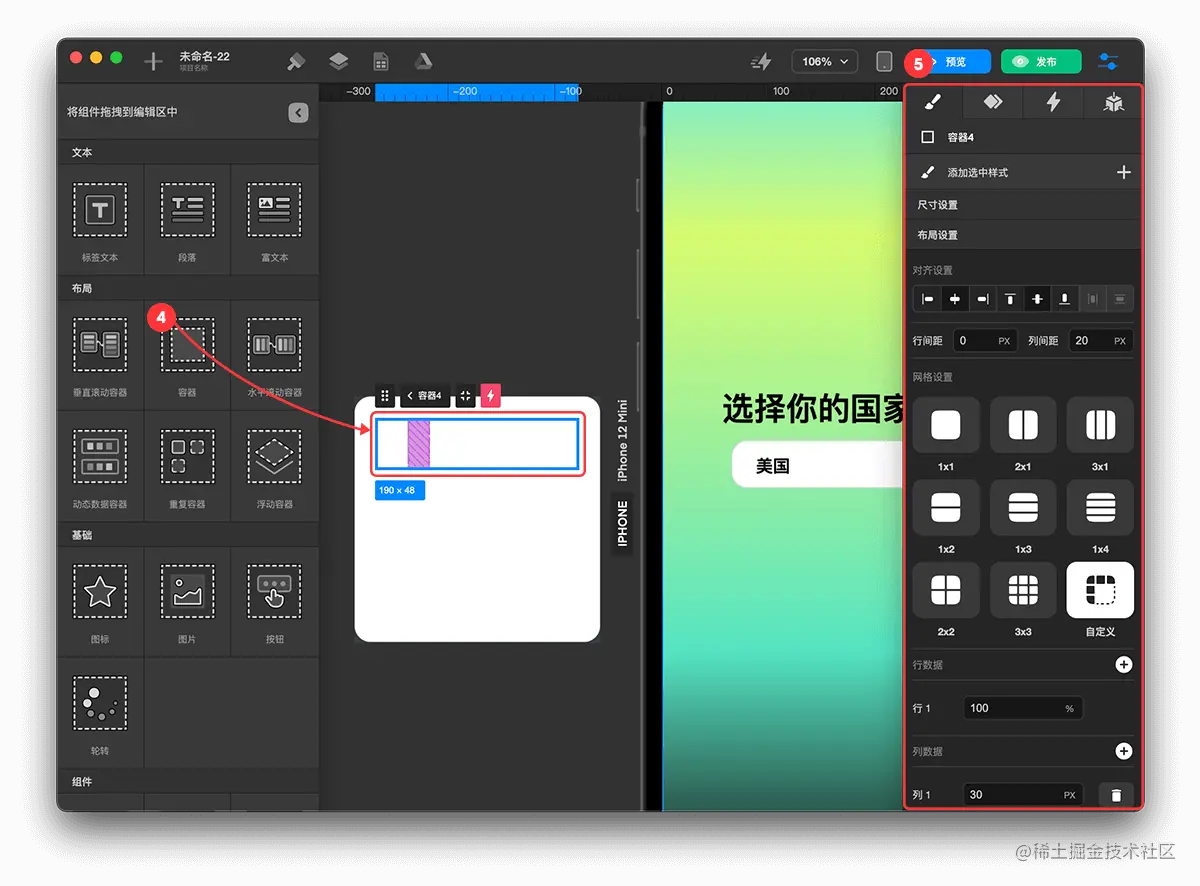
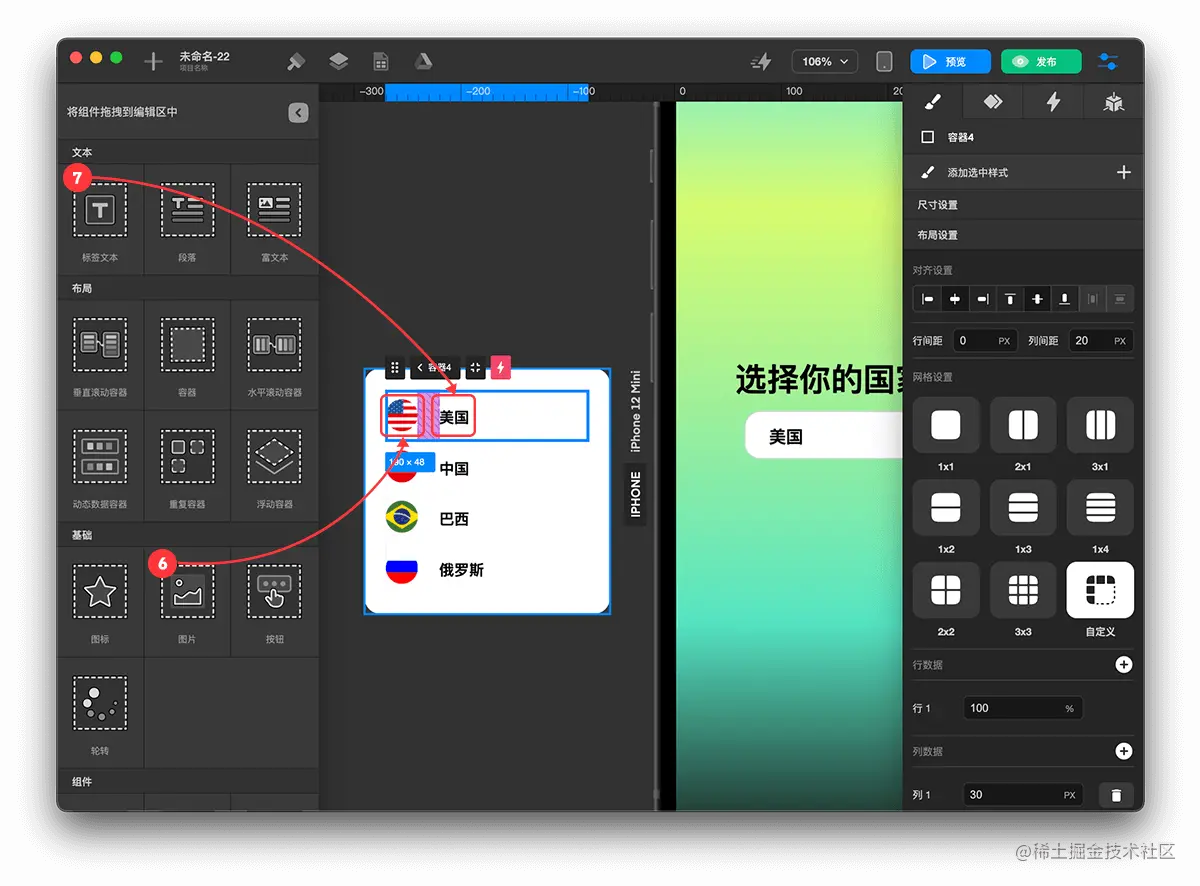
- 添加菜单项 容器
- 调整菜单项布局
- 添加图片素材至菜单项 容器
- 添加文本素材至菜单项 容器




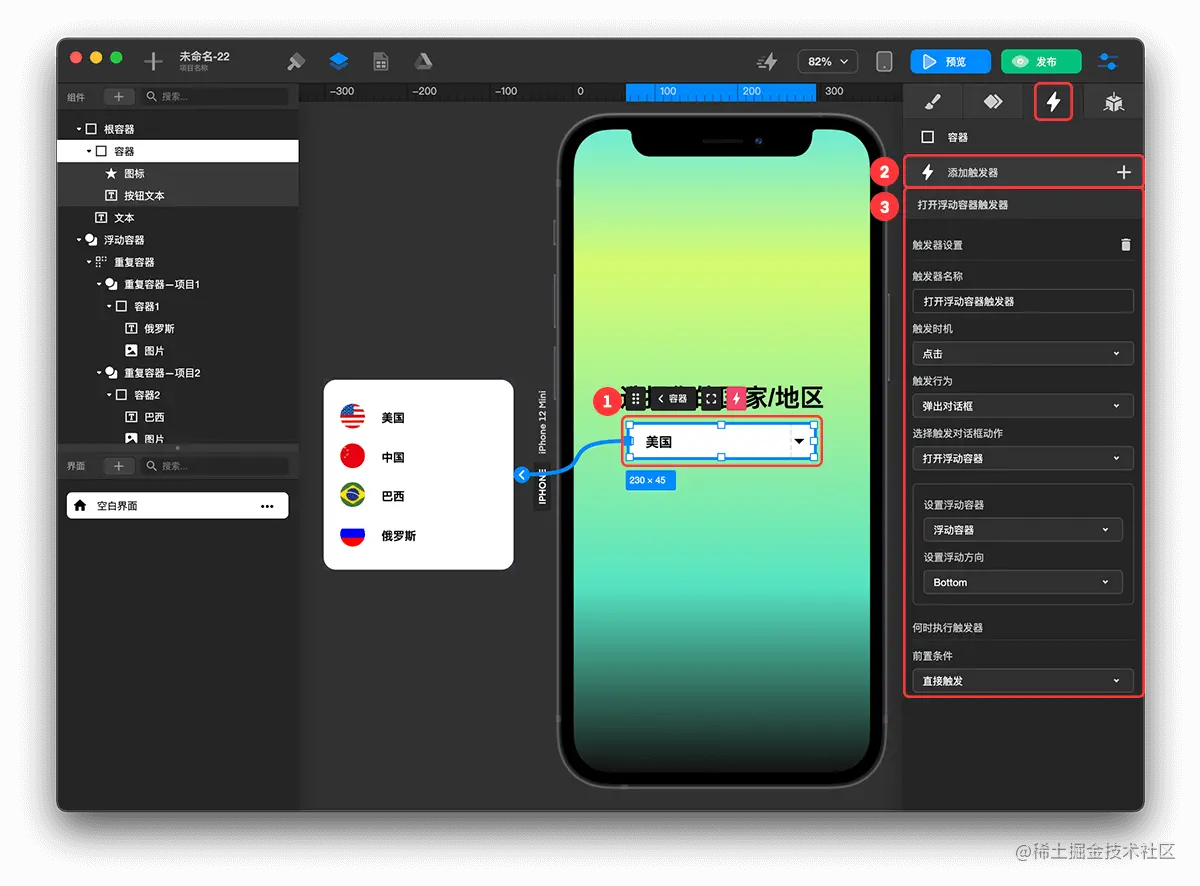
- 创建打开浮动容器触发器
- 选中菜单按钮组件
- 创建 触发器
- 配置 触发器

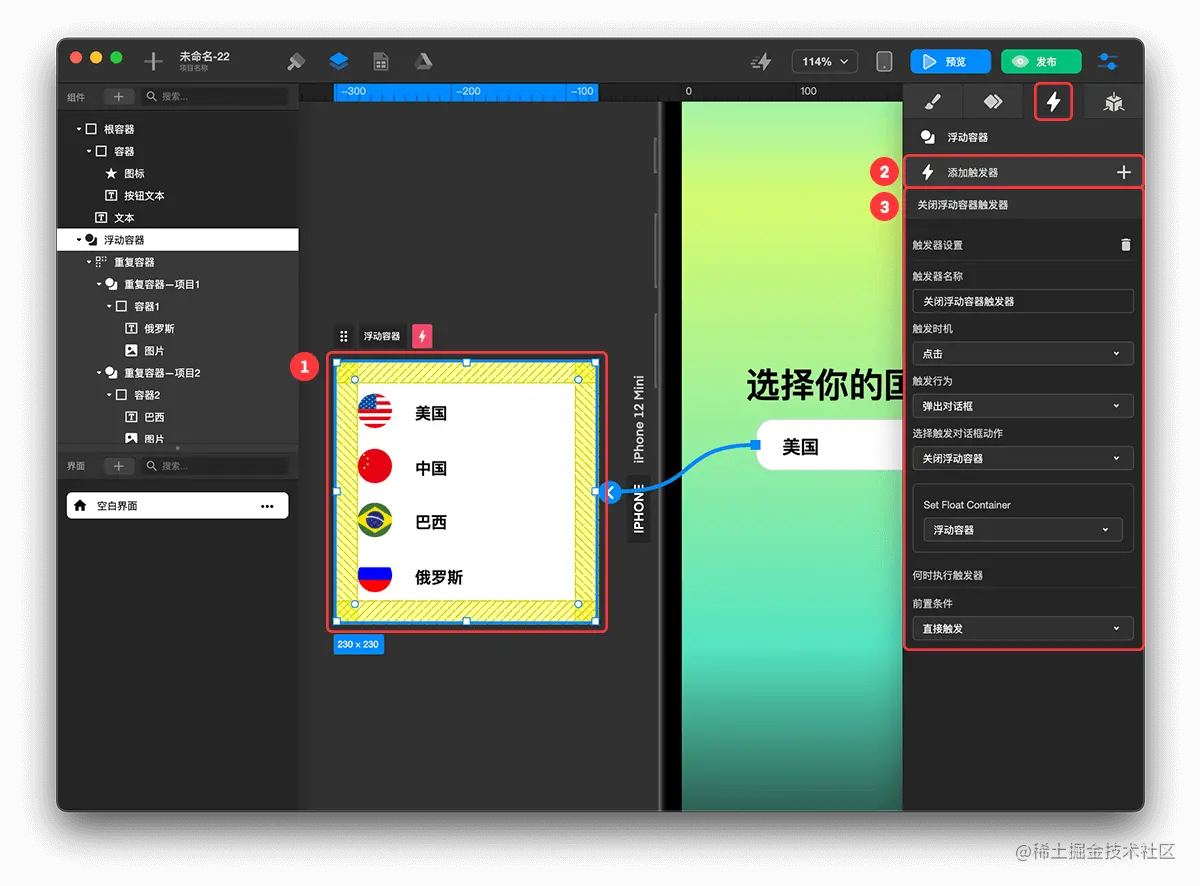
- 创建关闭浮动容器触发器
- 选中 浮动容器
- 创建 触发器
- 配置 触发器

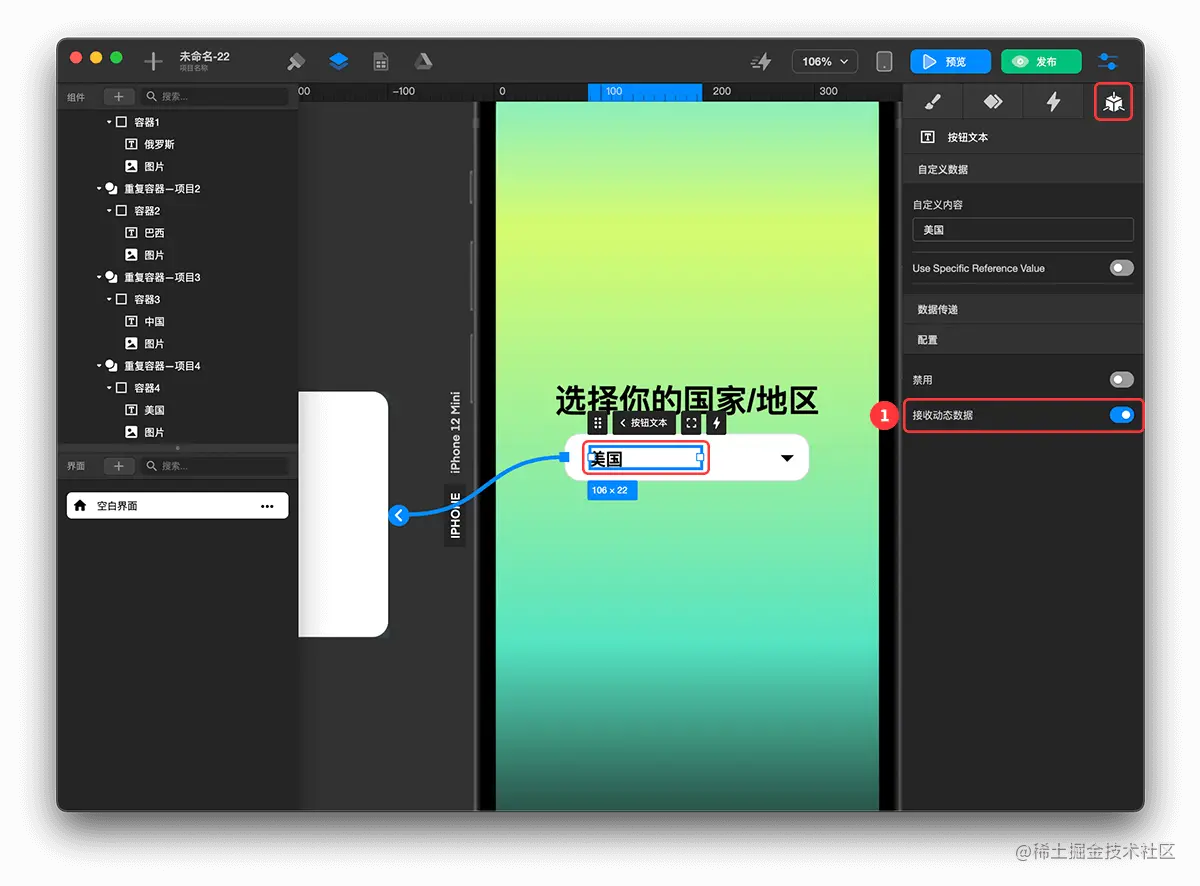
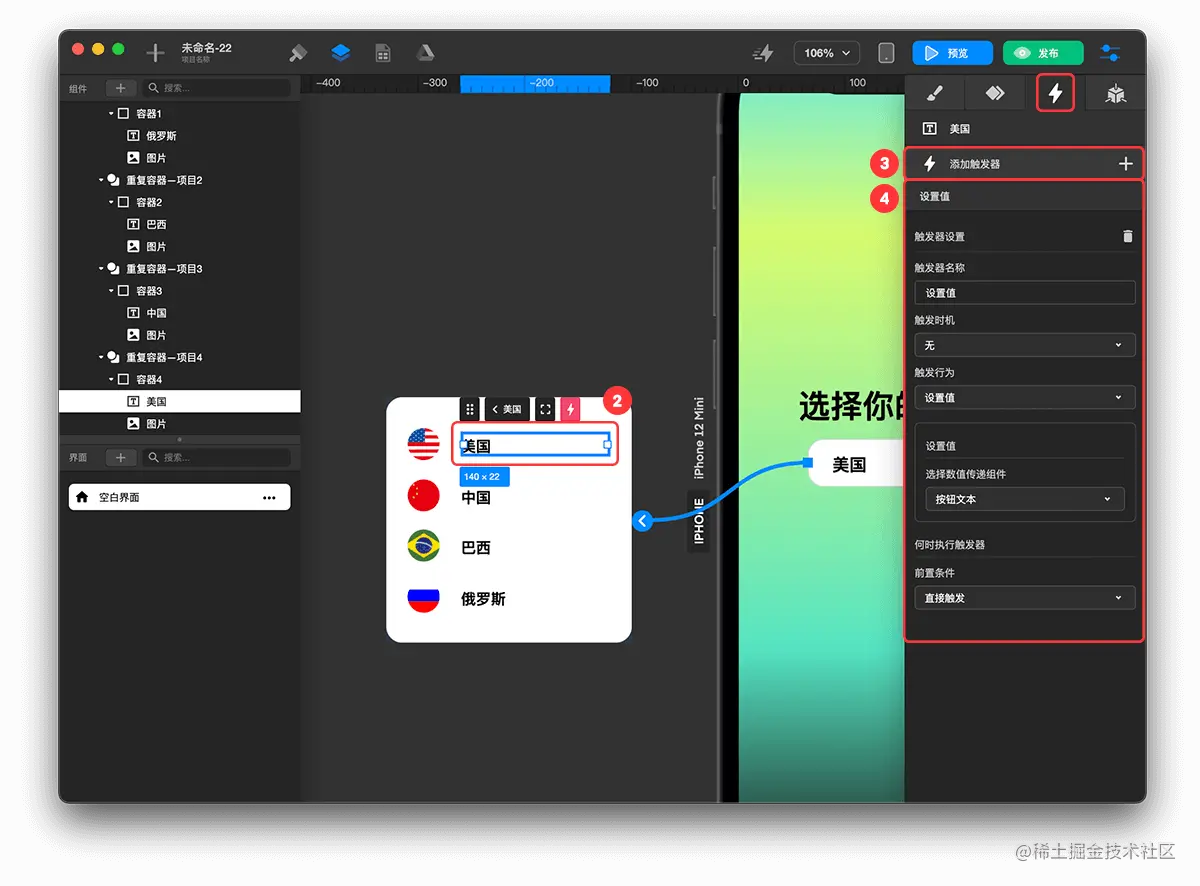
- 创建设置值触发器
- 开启按钮文本的 接受动态数据
- 选中菜单项的 文本组件
- 创建 触发器
- 配置 触发器
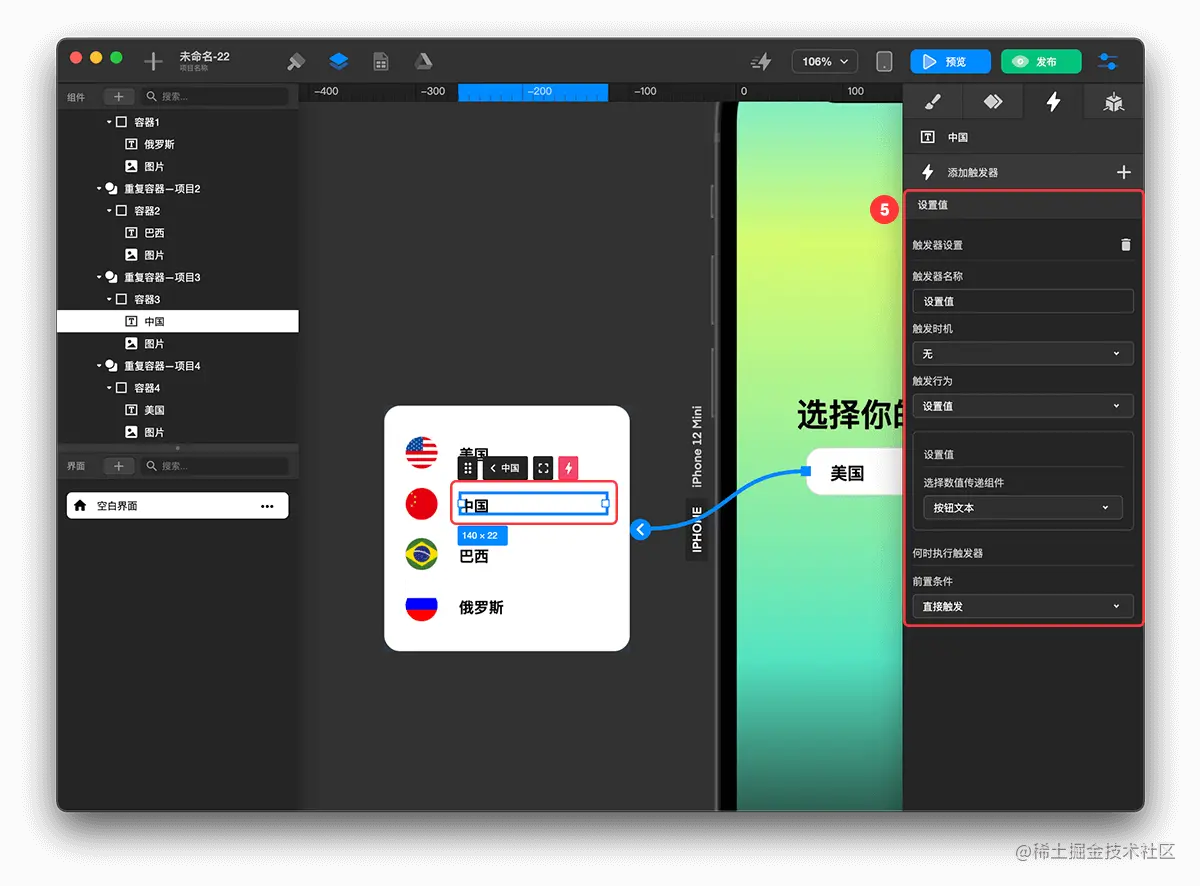
- 菜单项中的其他 文本组件 配置相同的 触发器



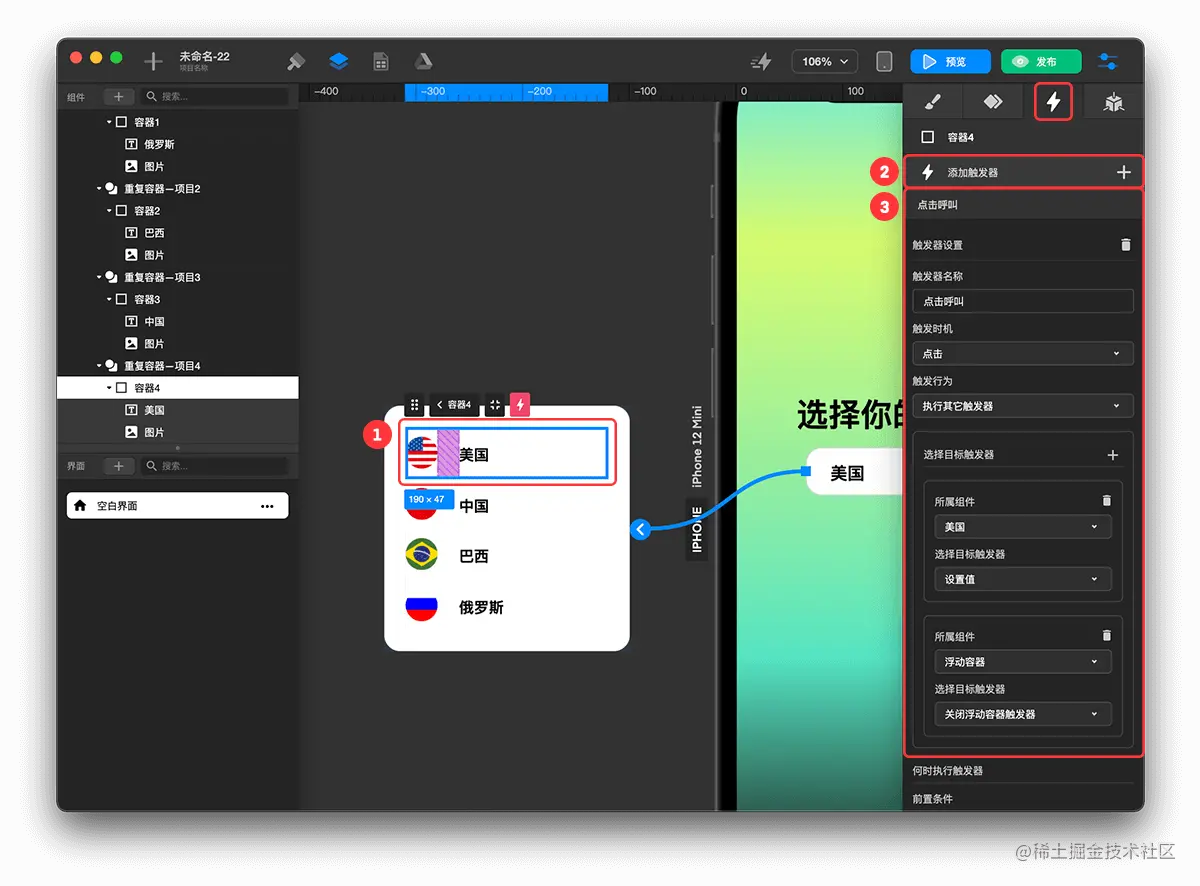
- 创建点击执行其他触发器
- 选中菜单项容器
- 创建 触发器
- 配置 触发器
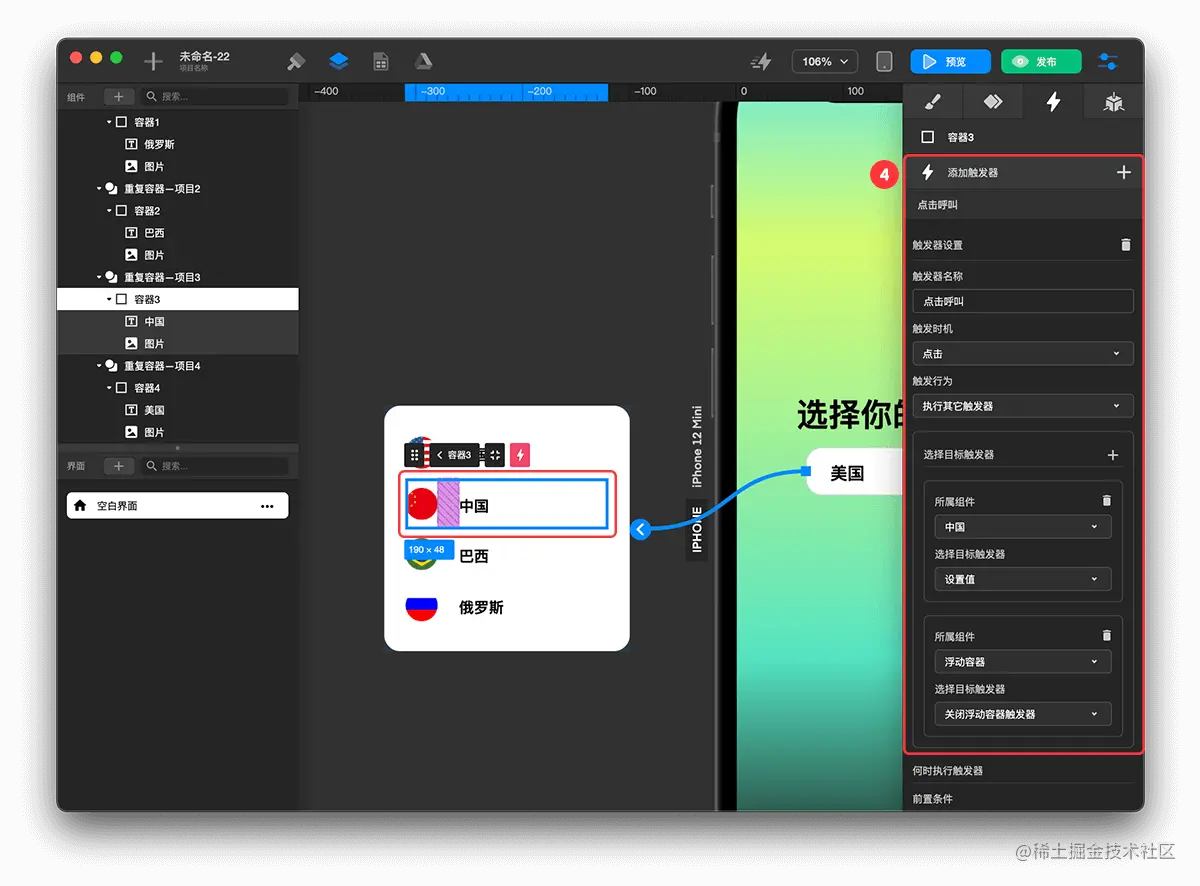
- 其他菜单项 容器 配置相同的 触发器


作者:TOWIFY
链接:https://juejin.cn/post/7156790118190153765
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

