博客园主题美化DIY教程
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
感想
因为受到友人启发,部署了个 静态页面,想着太单调了,要不连博客园的修一修,就去网上翻找了一下,果然给我发现了,
但是在DIY的中途,遇到一大堆问题,因为是几年前的源码了,很多链接已经噶了。
首先这个DIY页面的作者是这位小姐姐
ps.不知道怎么称呼
首先这个DIY-->启发来源于这位樱花庄的白猫<--
然后我是看三位前辈的教程来弄的,这位 齐木z前辈 以及这位 亮亮前辈在CSDN的帖子,还有前面的姐姐页面效果的话,可以参考一下 我的博客园
我一开始是不打算写这个博客的,因为也不太会写,还弄不明白很多东西,比如文章啊随笔啊,什么区别,然后我在查看
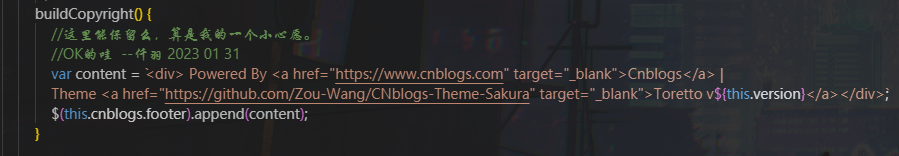
源码的时候发现了这么一行注释

我当时很诧异,内心真的是百感交集,现在姐姐以及不更新DIY了,但是大学生每年都有,民间码农也遍地开花,看见很多人都出现了和我一样的问题,那我就写个解决办法,也顺便宣传一下这个主题吧,没办法,学生党嘛,等工作了我再来打赏作者吧,好了,开始教程吧
准备工作
- 主要还是两点
- 拥有博客园的博客权限
- 拥有博客园的js权限
js获取权限的办法很多,点我查看= =
1.点击账号设置跳转-->后继续点击博客设置

2.点击设置

3.进行如下设置
因为代码是基于Custom这个皮肤进行的二创

下载资源包
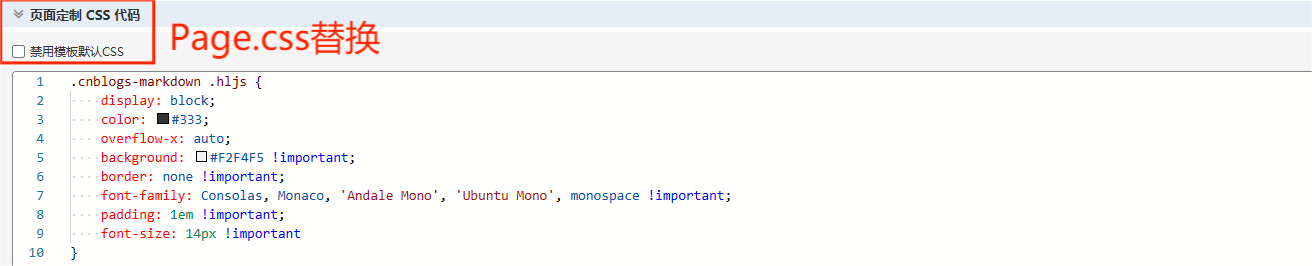
- 页面定制CSS代码 ——> page.css
- 博客侧边栏公告 ——> sidebar.html
- 页脚 ——> foot.html
开始教学
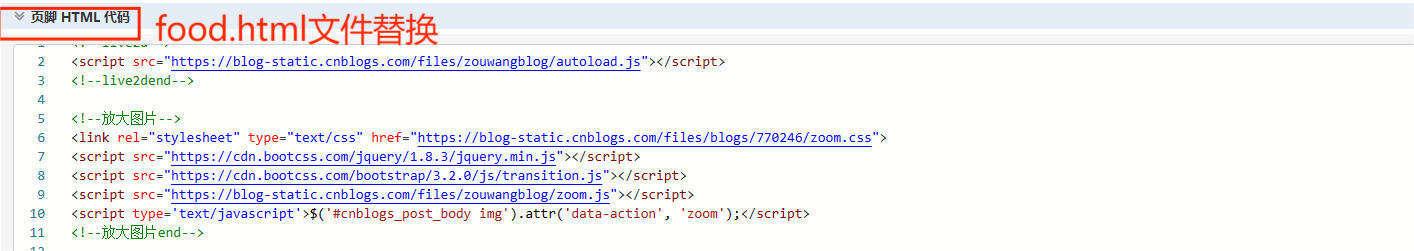
1.首先找到food.html文件,把里的代码复制到页脚HTML里面,这个不需要修改

2.然后找到page.css文件,把里面的代码复制到页面定制CSS代码里面,这个也基本上不需要修改,到现在为止,已经完成一半了

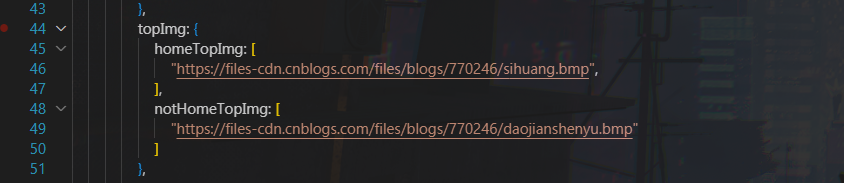
3.找到main.js文件,这个组件很多,我建议打开编译器,通过 Alt+左键 与 ctrl+左键 进行查看
其中这个地方是进行背景修改的

背景文字分别在main.js文件与sideber.html下
可以通过Ctrl+F查找关键字 Welcome进行修改
同理,左上角名字logo也可以通过同样的方式
在sideber.html文件下有一个纪念日的代码,将你的账号日期填进去可以有纪念日时间你可以点击此处查看你的入园时间
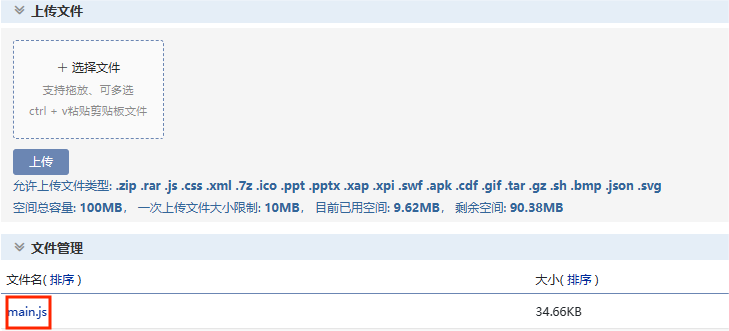
4.上传main.js
修改完毕以后摁下Ctrl+S,点击设置旁的文件,拖拽或选取上传

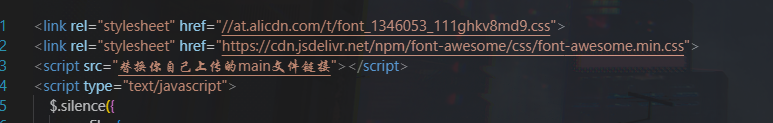
此时我们还没有main.js的链接,我们接着点击上传好的main.js文件,然后在网址栏复制链接


5.找到sideber.html文件,将链接复制到替换栏

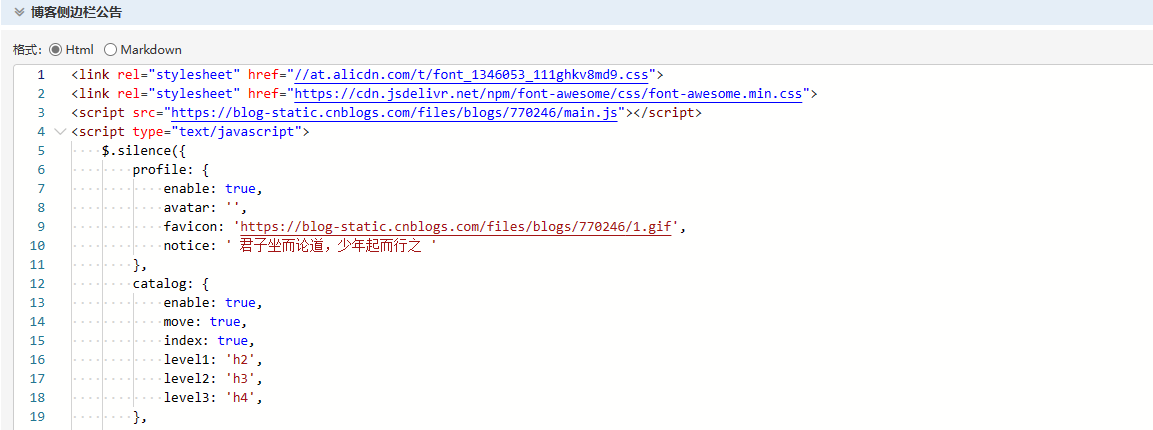
最后把siderber.html文件内容复制到***博客侧边栏公告

摁下ctrl+s键,恭喜你,学会了如何DIY自己的博客主页
写在最后
- 如果想详细了解原理的话点击跳转原作者
- 最后希望大家能给予原作者一些标注,因为我发这个博客的原因是很多二次发表的都del掉了作者,虽然有时候嘴上说着面向Github的CV程序员,但也只是调侃,盗亦有道,更何况我们是借鉴前辈大佬们辛苦夜以继日写的代码,而非是盗,我不是站在道德的制高点上指指点点,我只是觉得,这应该是一种尊重,言尽于此,祝大家来年不出bug,新年快乐。Over
常见问题
1.上方工具栏堆叠一块,就像这样

那是因为你勾选了禁用默认css模板,取消勾选即可解决

2.如何修改网易云音乐or网易云音乐不显示
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/APlayer.min.js"></script>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="填入id" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="orange"></div>
修改此行内的data-id 即可,id获取方式为在网页端打开网易云音乐,跳转歌单,在链接末端就有

不显示的原因应该是配置的问题,有时候会显示,有时候不显示,我麻了
3.看板娘不显示
api 噶了,百度自己在git上部署一个看板娘就好了
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

