HTML5+CSSDAY4综合案例一--热词-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
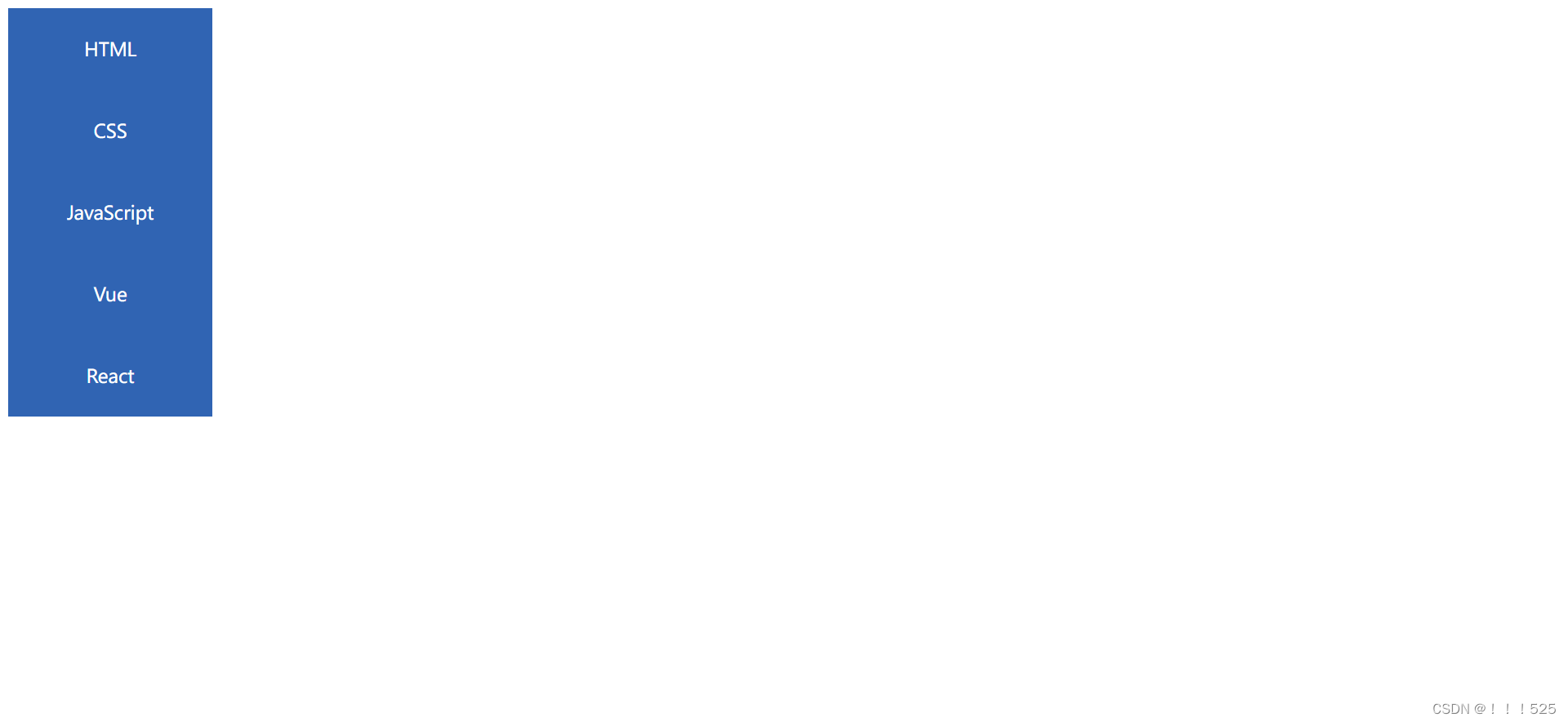
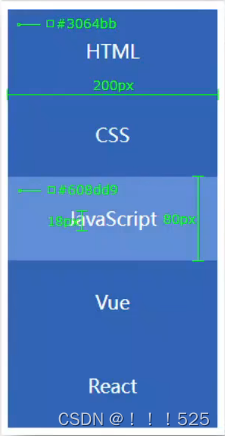
样式展示图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>热词</title>
<style>
a{
background-color: #3064b3;
color:#fff;
width: 200px;
height: 80px;
display: block;
font-size: 18px;
/* text-decoration设置文字的格式 */
text-decoration: none;
/* text-align: centertac设置水平文字居中 */
text-align: center;
/* 设置文字竖直居中 */
line-height: 80px;
}
a:hover{
background-color: #608dd9;
}
</style>
</head>
<body>
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">Vue</a>
<a href="#">React</a>
</body>
</html>效果展示