VSCode修改主题为Eclipse-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
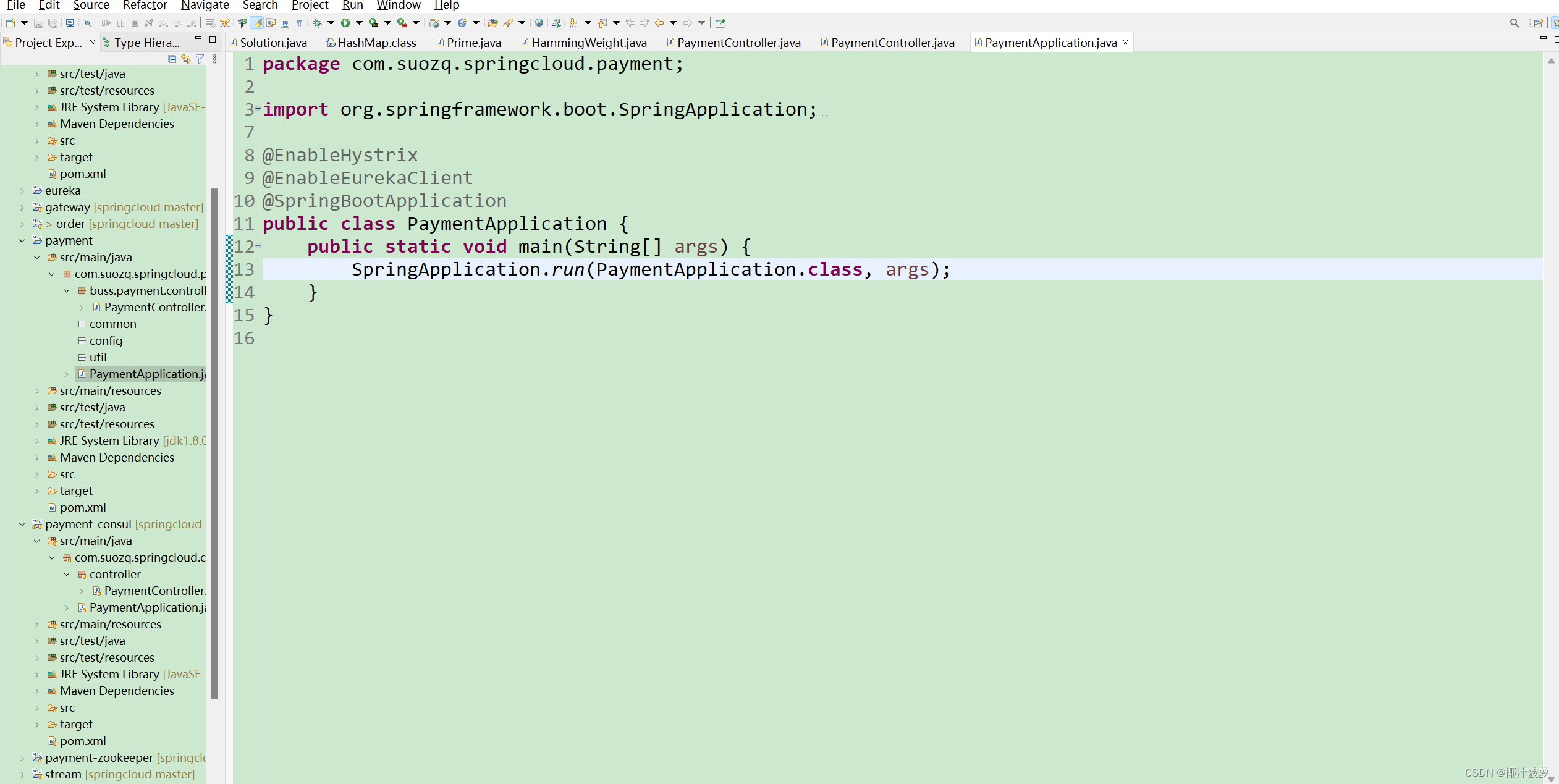
从参加开发以来一直使用eclipse进行开发基本官方出新版本我都会更新。后来出来很多其他的IDE工具我也尝试了但他们的主题都把我劝退了黑色主题是谁想出来 字体小的时候看着太费眼了因为一直用eclipse所以当时找了很多方法把背景变为绿色绿色确实更护眼长时间码代码也不觉得累。我的eclipse主题

但是eclipse实在是越来越落后了随着VueReactDockerk8sAI辅助编程工具等新技术的到来eclipse越来越力不从心。用它你很难开发vue应用尤其是AI辅助工具现在基本都不支持eclipse了这促使我不得不放弃eclipse转而使用VSCode。
VSCode主题更改
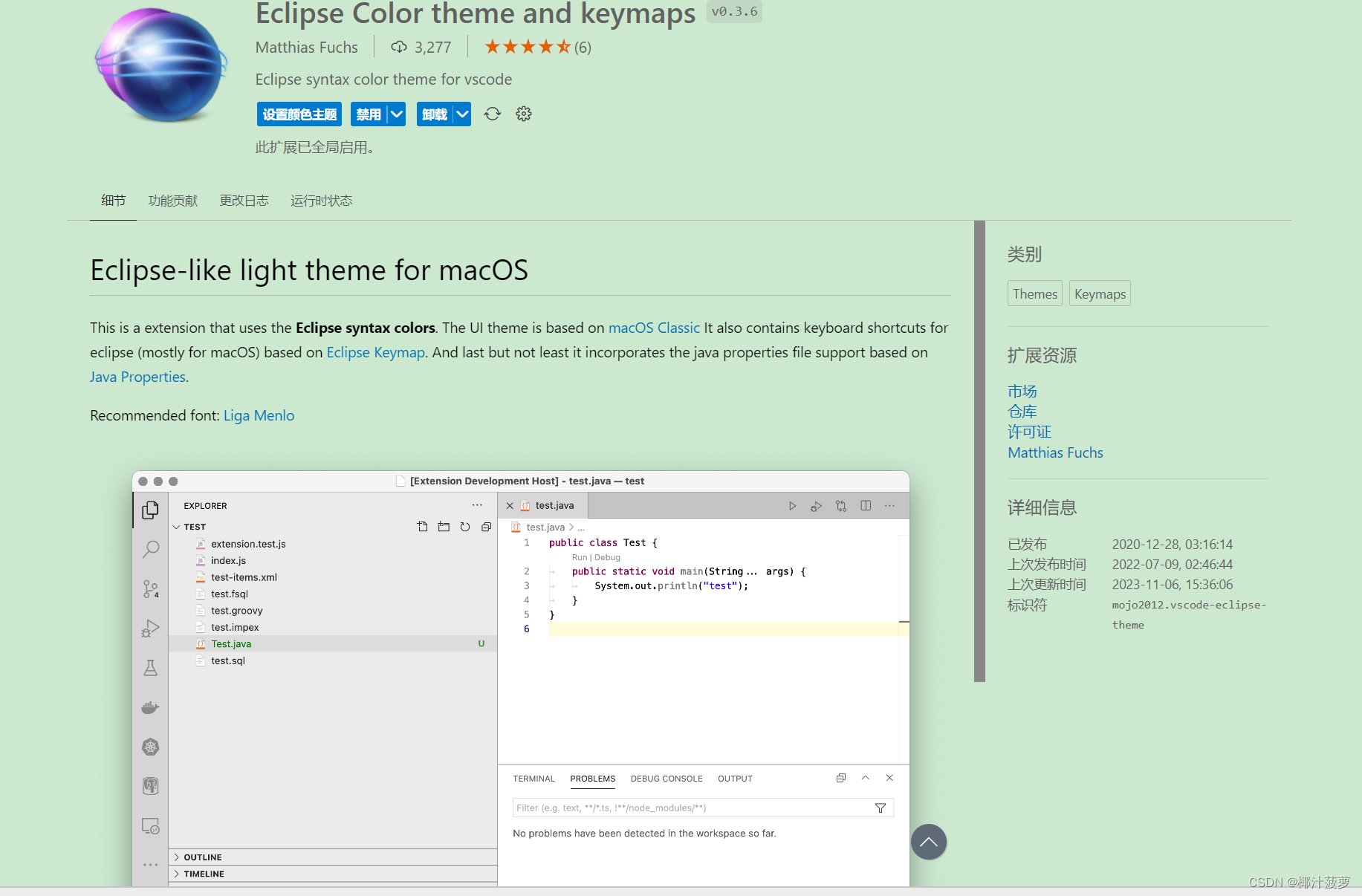
尝试安装了很多主题最终选中Eclipse Color theme and keymaps

- 在扩展中搜索安装即可安装完成会提示应用。
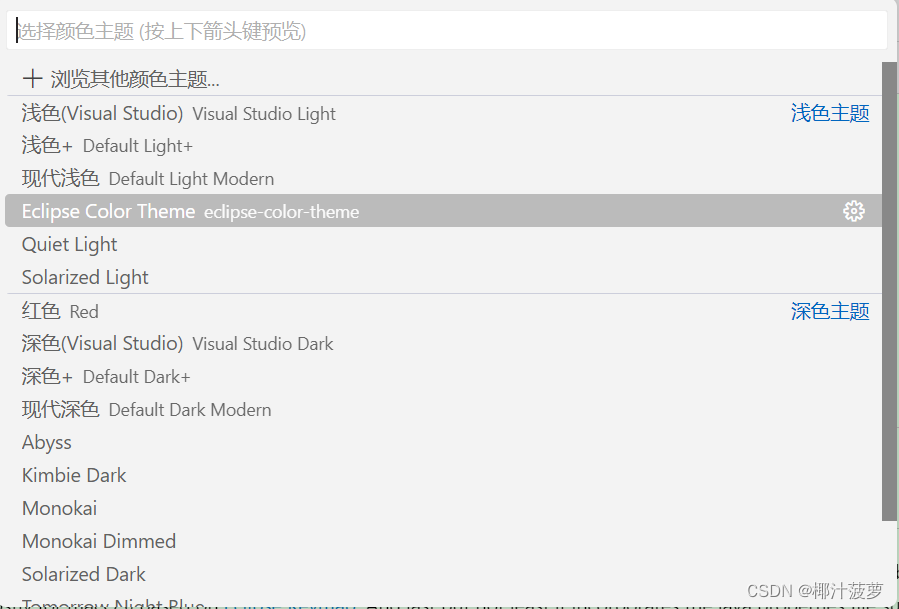
- 也可在"文件 -> 首选项 -> 主题 -> 颜色和主题" 中选中 Eclipse Color Theme 应用

在这里可以使用键盘上下方向键看每个主题的效果鼠标点击应用。
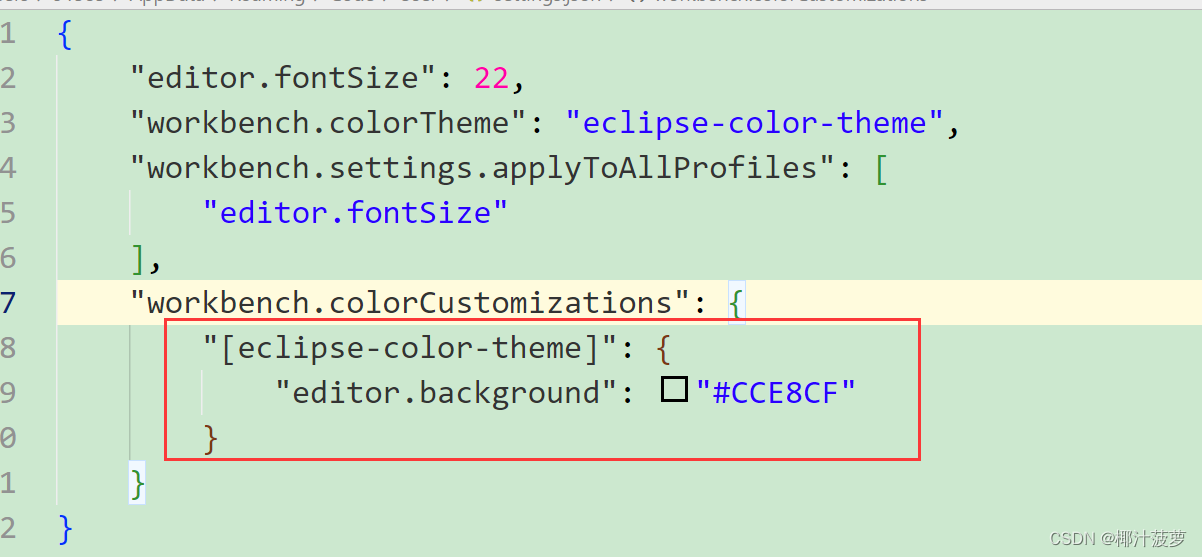
- 应用后“文件-> 首选项 -> 设置” 搜索“workbench.colorCustomizations”点击“在setting.json中编辑” ,加入
"[eclipse-color-theme]": {
"editor.background": "#CCE8CF"
}

仅设置该主题的背景颜色。
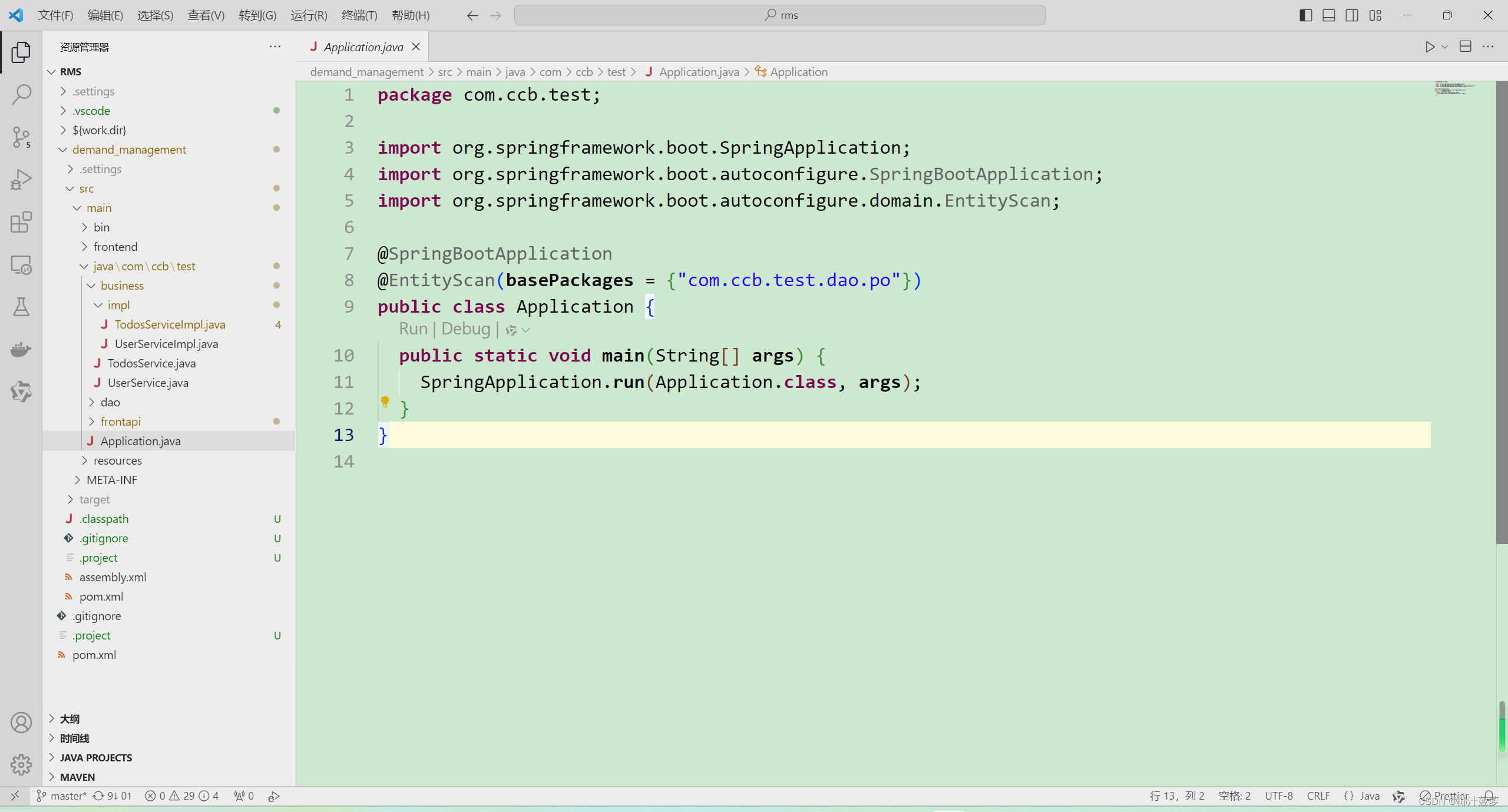
最终呈现

不喜欢暗色理由
- 暗色在光亮环境下看着太费劲了需要提高屏幕亮度但屏幕亮度提高更加伤眼睛。
- 暗色主题仅在编译器中生效其他软件还是亮色主题。这样明暗切换简直是眼睛噩梦苹果手机的暗色模式也仅在晚上启用且是基本全手机生效。由此也可以看出到底什么时候用暗色。夜晚时人处于弱光环境这个时候屏幕如果太亮就会刺眼伤眼因此有了暗色模式。它的逻辑非常简单就是屏幕要和周围的亮度呼应。让眼睛在屏幕和周围环境切换时不受刺激无论是太亮还是太暗。
- 我的绿色主题是全电脑生效的在亮光环境下我会使用该主题这让我的眼睛不管时看屏幕还是看其他的都是一致的不会有明显的切换感。屏幕亮度也要根据环境来调节目标就是和周围一致。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

