字体图标的实现原理
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1.字体图标使用场景
主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时有一种技术的出现很好的解决了以上问题就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式展示的是图标本质属于字体。
2.使用步骤
字体图标是一些网页常见的小图标我们直接网上下载即可。 因此使用可以分为
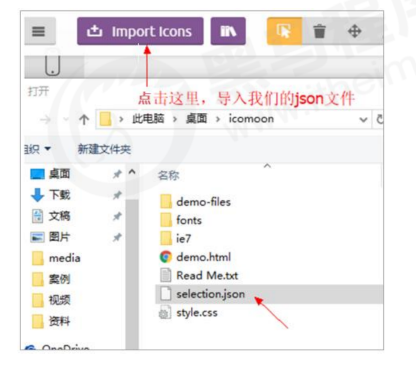
2.1.字体图标的下载
推荐下载网站
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年推出了第一个自定义图标字体生成器它允许用户选择所需要的图标使它们成一字型。该字库内容种类繁多非常全面唯一的遗憾是国外服务器打开网速较慢。 - 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库包含了淘宝图标库和阿里妈妈图标库。可以使用 AI
制作图标上传生成。 重点是免费
2.2. 字体图标的引入 引入到我们html页面中
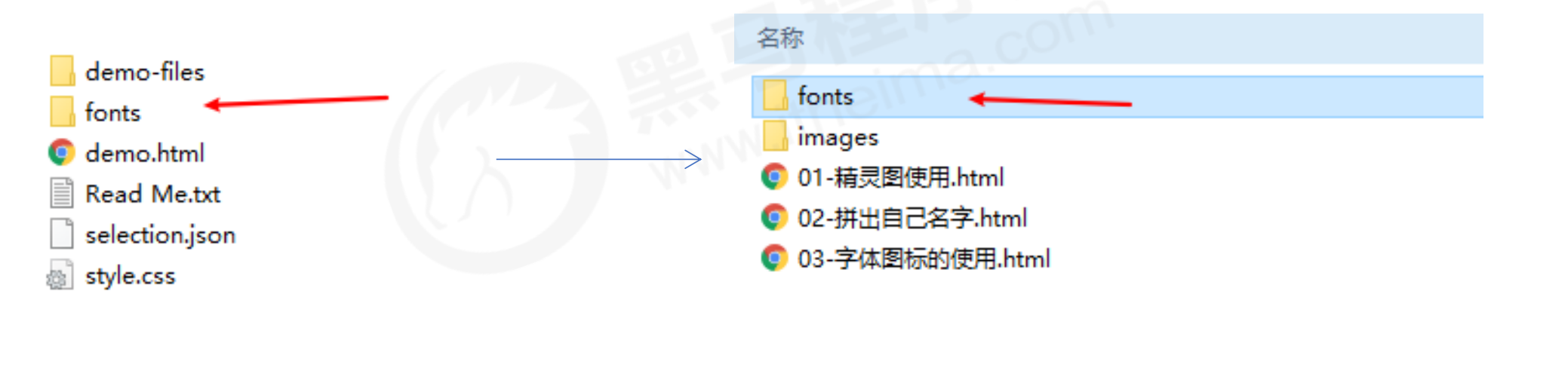
下载完毕之后注意原先的文件不要删后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下

- 在 CSS 样式中全局声明字体 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ehh66j');
src: url('fonts/icomoon.eot?ehh66j#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ehh66j') format('truetype'),
url('fonts/icomoon.woff?ehh66j') format('woff'),
url('fonts/icomoon.svg?ehh66j#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
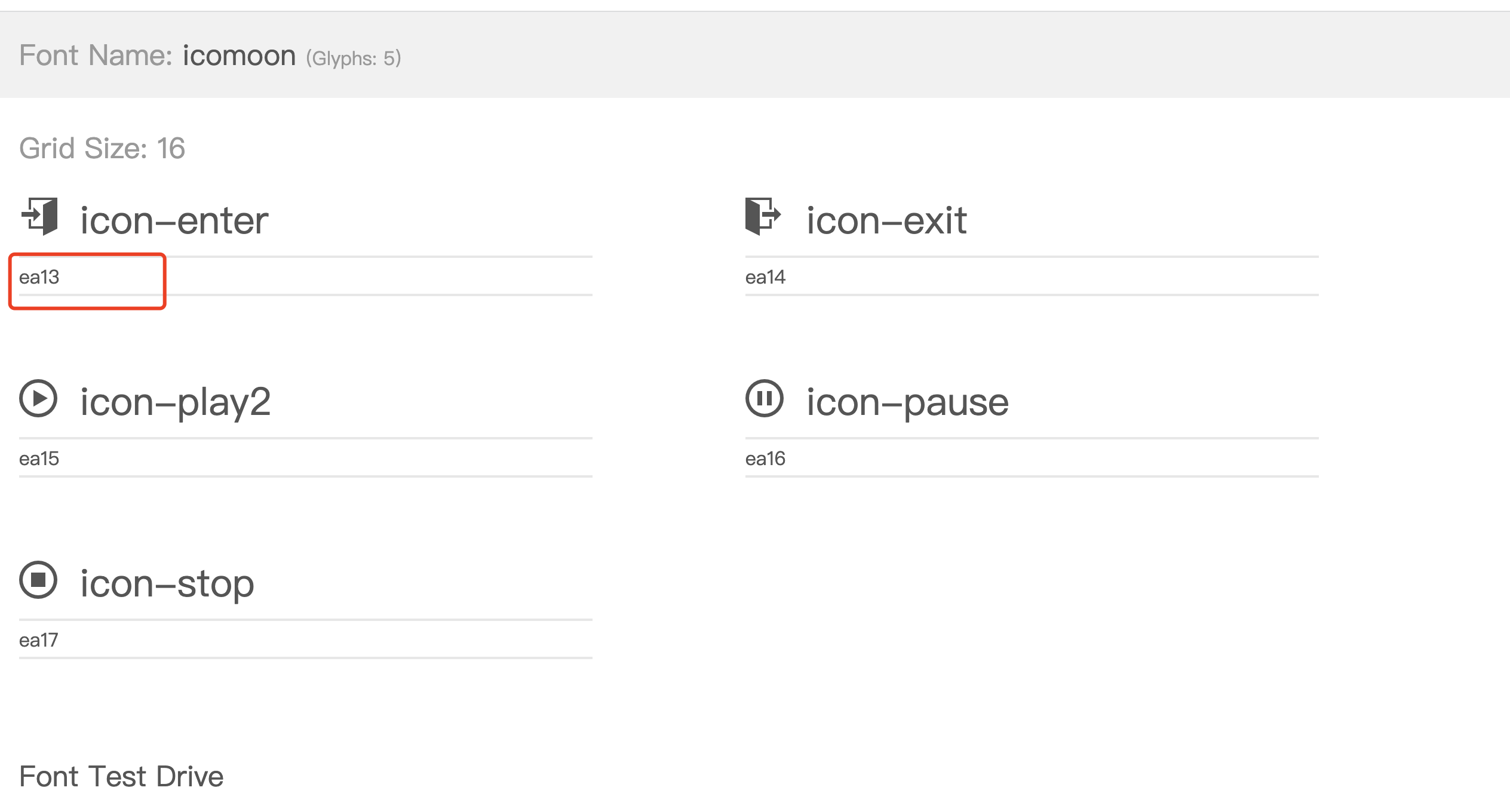
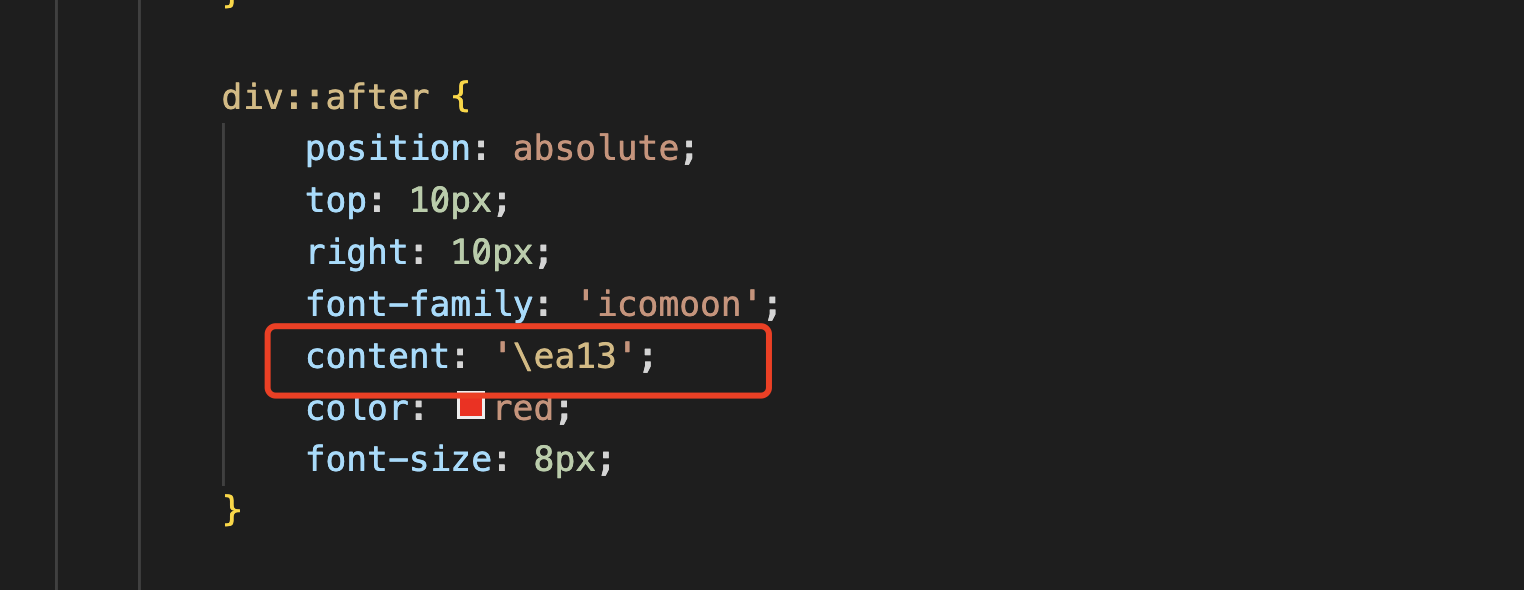
3.复制Unicode编码

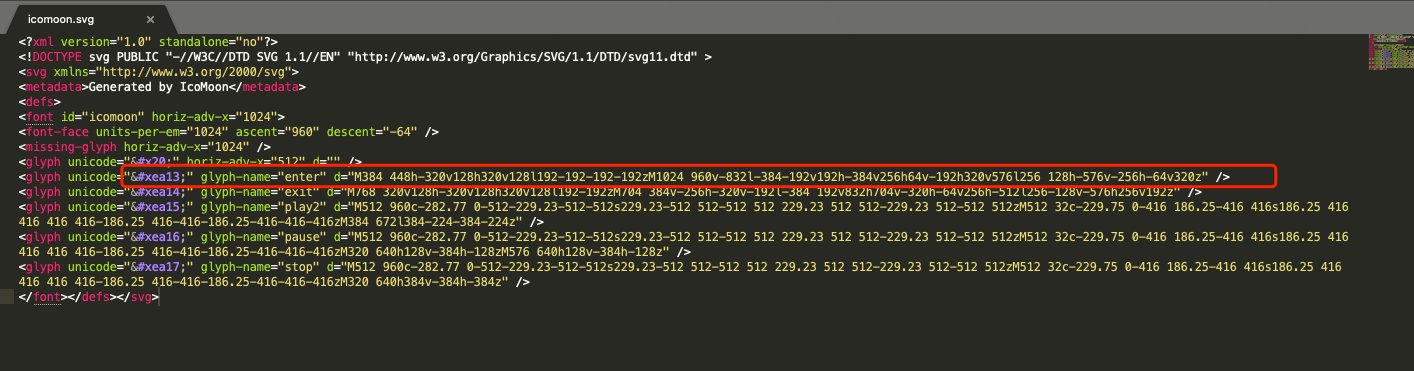
3.字体图标的实现原理
写一个unicode就能展示成图标的原因是因为引入的font文件中有svg文件做渲染

4.字体图标的追加
如果工作中原来的字体图标不够用了我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传然后选中自己想要新的图标从新下载压缩包并替换原来的文件即可