自动化测试 (二) Web自动化测试原理
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目前市面上有很多Web UI自动化测试框架比如WatiN, Selinimu,WebDriver还有VS2010中的Coded UI等等. 这些框架都可以操作Web中的控件模拟用户输入点击等操作实现Web自动化测试。其实这些工具的原理都一样都是通过调用IE COM接口和HTML DOM 对IE浏览器以及WEB测试对象的操作。
优点
通过直接操作IE COM来实现Web自动化能让你在几分钟之内快速建立一个轻量型的自动化测试程序。 大大的提高了测试效率。 也有助于你理解WatiN这些自动化测试框架的运行原理.
添加引用
shdocvm.dll和mshtml.dll这两个库的COM组件名字和他们的dll名字不一样。所以比较难找。
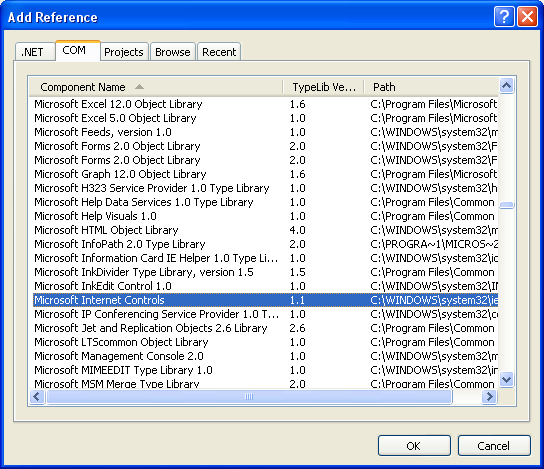
shdocvm.dll 的COM 组件名字叫"Microsoft Internet Controls". 添加引用如下Add References->Com Tab-> Microsoft Internet Controls
如果你想学习自动化测试我这边给你推荐一套视频这个视频可以说是B站播放全网第一的自动化测试教程同时在线人数到达1000人并且还有笔记可以领取及各路大神技术交流798478386

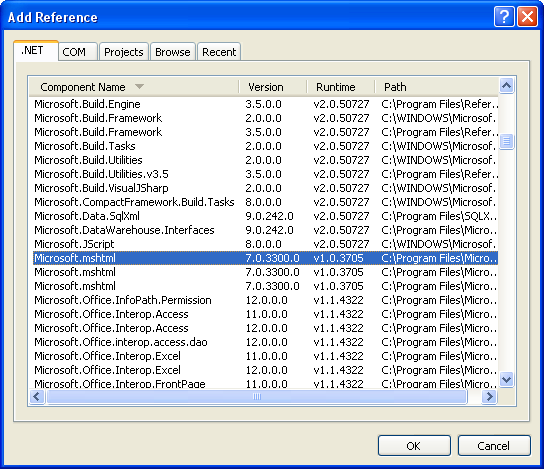
mshtml.dll的COM组件名字叫"Microsoft.mshtml", 添加引用如下Add References-> .NET Tab->Microsoft.mshtml

添加完引用后就可以引用命名空间了
using mshtml;
using SHDocVw;操作IE
通过shdocvm.dll中的InternetExplorer对象的属性和方法 比如Height,Width。我们能够操作IE以便模拟一些用户的操作比如调整浏览器的大小刷新页面等。
static void Main(string[] args)
{
InternetExplorer IE = new InternetExplorer();
IE.Visible = true;
object nil = new object();
string CnblogUrl = "http://www.cnblogs.com";
// 打开IE并且打开博客园主页
IE.Navigate(CnblogUrl, ref nil, ref nil, ref nil, ref nil);
Thread.Sleep(3000);
// 设置IE左上角的位置
IE.Top = 10;
IE.Left = 10;
// 设置IE的高度和宽度
IE.Height = 800;
IE.Width = 1000;
// 导航到百度主页
Thread.Sleep(3000);
string BaiduUrl = "http://www.baidu.com";
IE.Navigate(BaiduUrl, ref nil, ref nil, ref nil, ref nil);
// 点击后退按钮
Thread.Sleep(3000);
IE.GoBack();
// 刷新IE
Thread.Sleep(3000);
IE.Refresh();
// 关闭IE
Thread.Sleep(3000);
IE.Quit();
}使用IE develop toolbar 查看HTML DOM
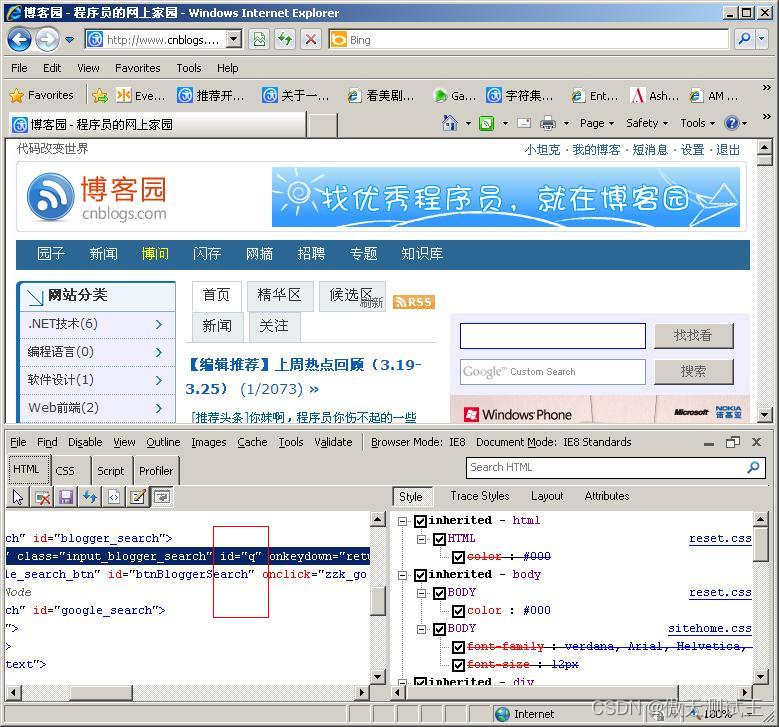
下节中我们要操作HTML中的元素 我们先需要知道这些控件的id, 使用IE Develop Toolbar或者firebug可以方便查看控件的id.
按F12启动IE Develop Toolbar, 或者点击IE工具栏中的Tools->Develop Tools

从图中可以看到博客园中的搜索textbox的id是"q"
操作IE中的HTML元素
模拟一个在博客园首页进行搜索的场景。 模拟在文本框中输入数据 然后点击"找找看按钮"。
我们通过mshtml.dll库里的getElementById()方法获得你要操作的HTML元素的引用。 然后你可以操作这个对象比如输入值和点击它
static void Main(string[] args)
{
InternetExplorer IE = new InternetExplorer();
IE.Visible = true;
object nil = new object();
string CnblogUrl = "http://www.cnblogs.com";
// 打开IE并且打开博客园主页
IE.Navigate(CnblogUrl, ref nil, ref nil, ref nil, ref nil);
Thread.Sleep(3000);
// 获取DOM对象
HTMLDocument doc = (HTMLDocument)IE.Document;
// 博客园主页上的搜索Textbox的id是 "q"
HTMLInputElement SearchTextBox = (HTMLInputElement)doc.getElementById("q");
SearchTextBox.value = "小坦克";
// 博客园主页上的"找找看"按钮的id是"btnBloggerSearch"
HTMLInputElement SearchButton = (HTMLInputElement)doc.getElementById("btnBloggerSearch");
SearchButton.click();
}运行效果如下: